使用計算創建 WordPress 付款表單的簡單方法
已發表: 2021-02-11
在您的 WordPress 網站上銷售商品有時會很麻煩。 默認情況下,您將無法通過您的 WordPress 網站簡單地做到這一點!
如果您的企業是通過您的 WordPress 網站銷售在線產品,那麼您需要簡化一種簡單的方式來安全、輕鬆地在線接受付款給您的客戶。
話雖如此,您需要通過在線 WordPress 表單從您的 WordPress 網站提供多種產品或服務選項。
幸運的是,您可以使用最好的 WordPress 表單構建器插件來做到這一點!
多虧了 ARForms WordPress 表單構建器插件,它是同類中的終極插件之一,它提供了一組很棒的高級功能,不僅可以幫助您構建聯繫表單,還可以通過 WordPress 表單接受用於各種目的的付款。
也就是說,您可以根據用戶的選擇接受對您的產品或服務、活動的付款,甚至收取註冊費。
現在,創建 WordPress 支付表單是一回事,但如果您想展示一個可以執行數學計算的 WordPress 支付表單,那麼可以使用 ARForms WordPress 表單構建器插件。
與 ARForms WordPress 表單構建器插件一樣,您的訪問者可以獲得多種產品的無縫購物體驗,以便立即購買您的多種產品!
在本文中,我們將帶您了解分步指南,該指南將幫助您創建和構建一個可以讓您同時接受付款的 WordPress 表單。
我們將帶您了解創建帶有計算的 WordPress 付款表格的指導方法。
創建可以處理交易的 WordPress 支付表單的方法
我們將準確地向您展示 ARForms WordPress 表單構建器插件的用法:
以下是使用 ARForms WordPress 表單構建器插件創建 WordPress 付款表單的步驟:
方法一:從零開始創建 WordPress 在線訂單
好吧,當您安裝並激活 ARForms WordPress 表單構建器插件時,您可以直接從您的 WordPress 儀表板導航到ARForms> 添加新表單。
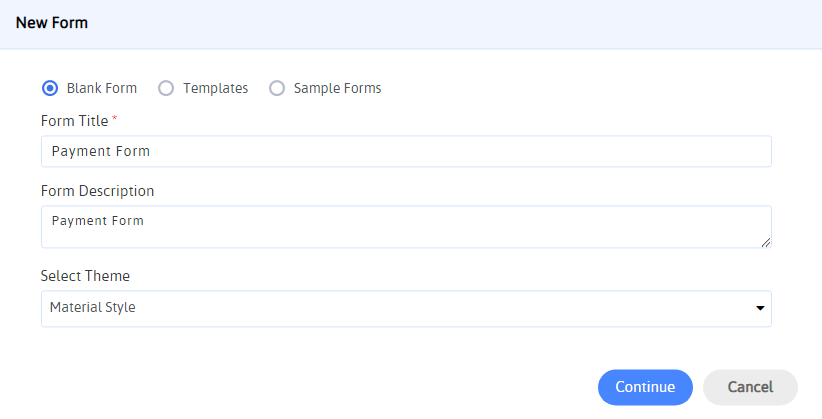
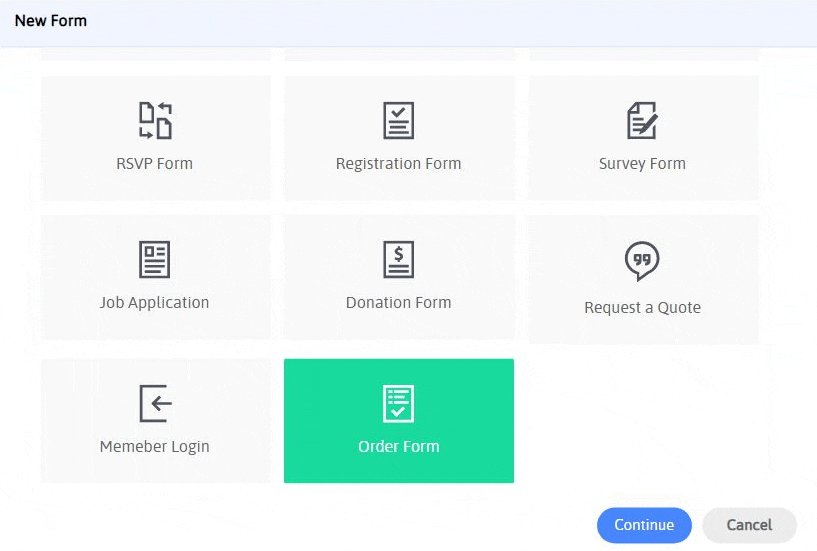
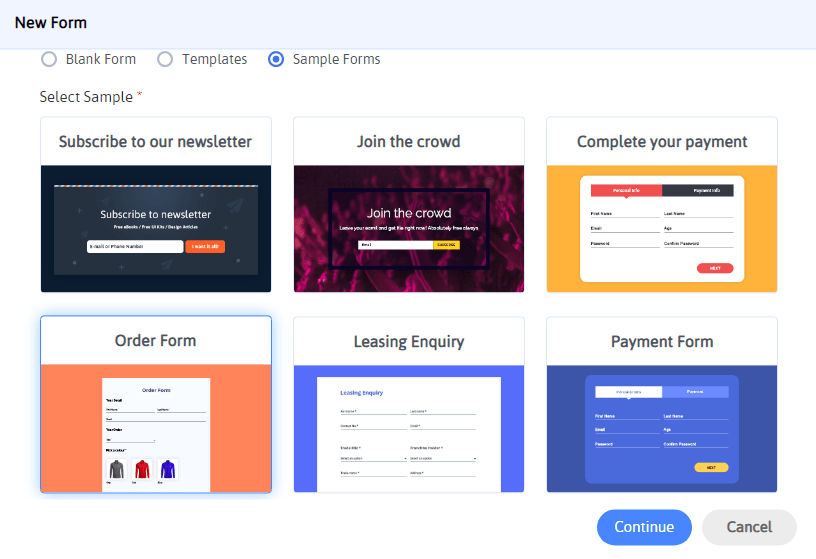
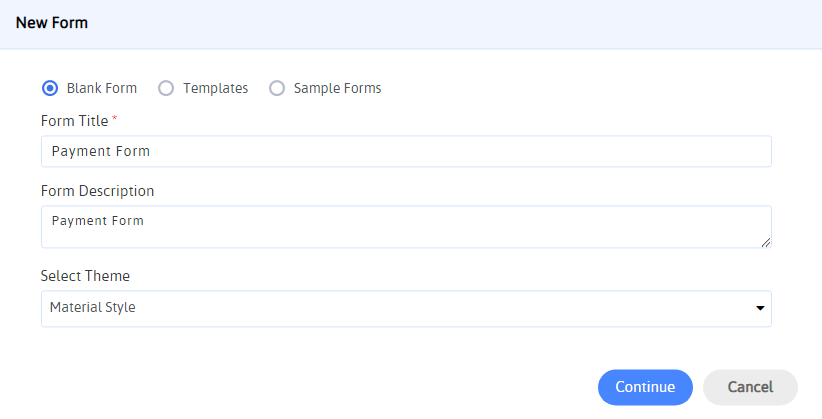
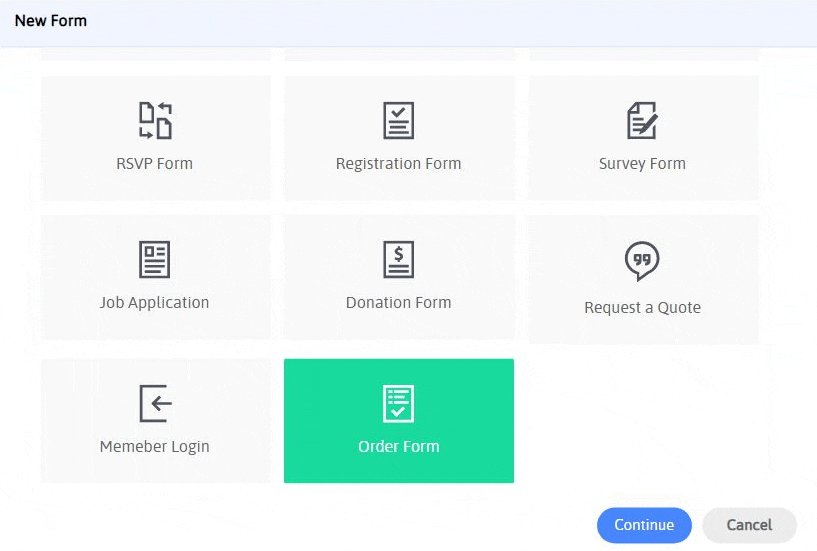
您將能夠看到彈出的新窗口,其中包含空白表單、模板和示例表單選項。
如果您想從頭開始創建和構建 WordPress 付款表單,可以選擇空白表單的第一個選項。

如果您應該通過選擇空白表格來創建付款表格,那麼您必須考慮從頭開始添加所有字段。
以下是您在創建和構建付款表單時需要考慮的字段:
為您的產品選項插入字段。
首先,您需要在您的在線訂單表格中包含以下字段:
最後,您需要使用流行的支付網關配置您的 WordPress 支付表單。 嗯,ARForms WordPress 表單構建器插件提供了流行的支付方式,如 Authorize.Net、PayPal、Stripe 等。
我們將在下一步選擇 WordPress 支付表單並在 ARForms 中使用模板選項進行計算時更深入地研究它。
方法 2:選擇帶有 ARForms 預建模板計算的 WordPress 付款表格
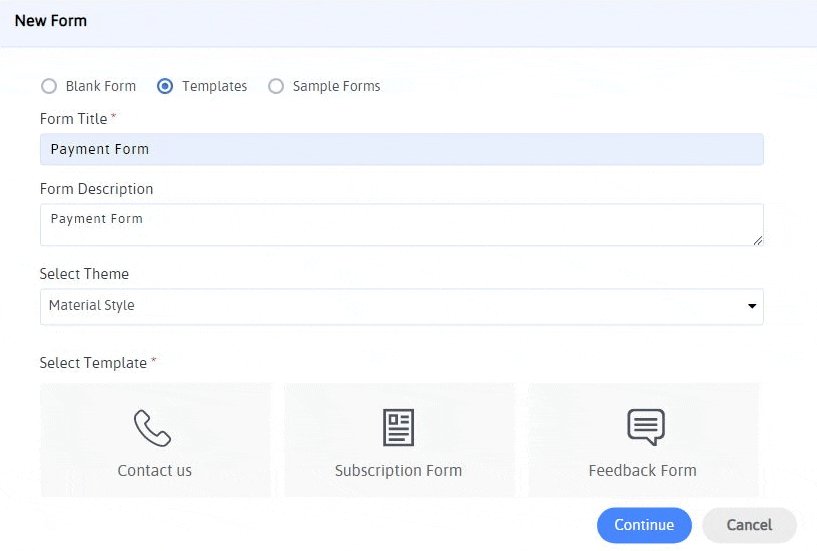
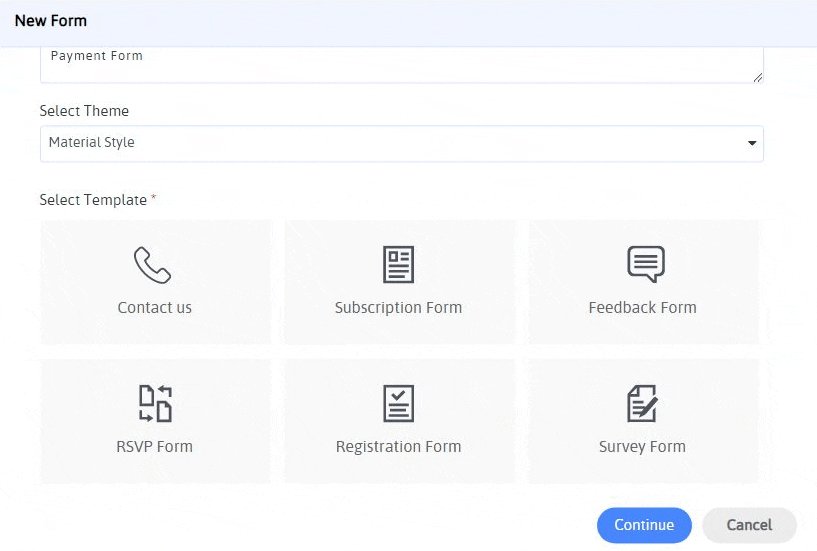
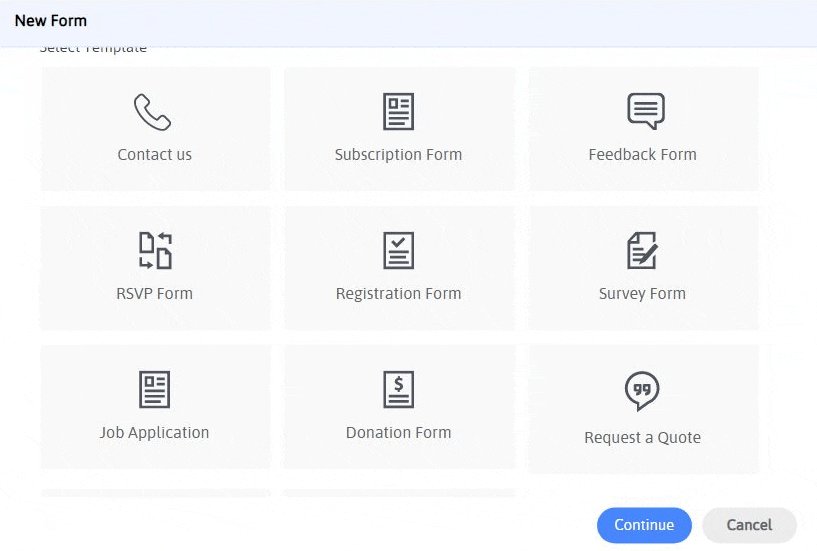
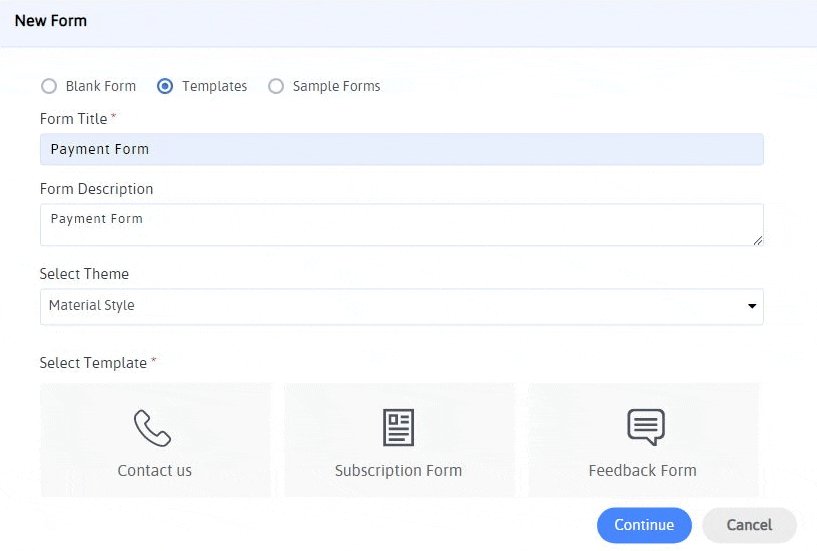
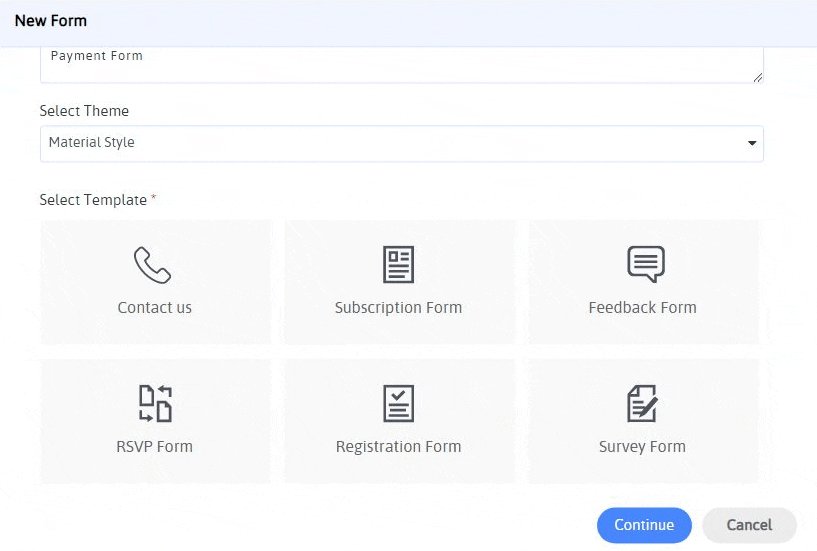
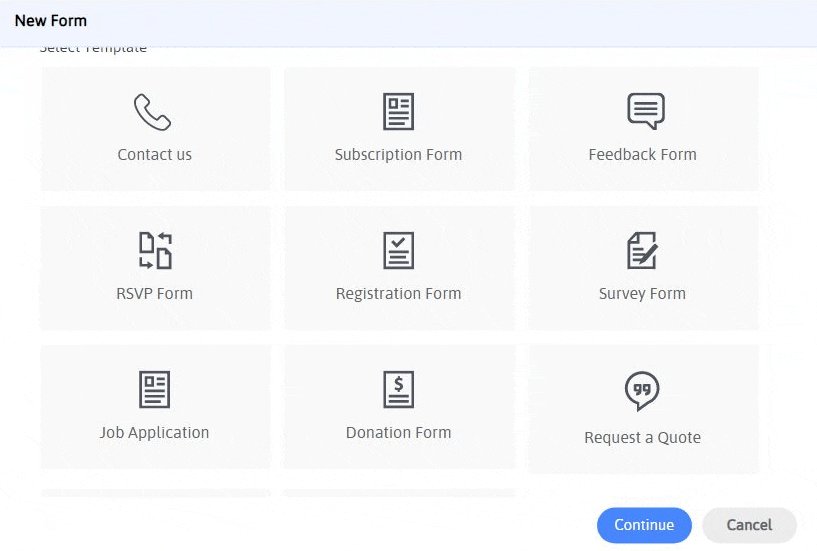
當您轉到ARForms> Add New Form時,您將在空白表單選項旁邊看到此選項。 您只需從模板中選擇預定義的訂單表格,即可輕鬆地向您顯示預先製作的付款表格。

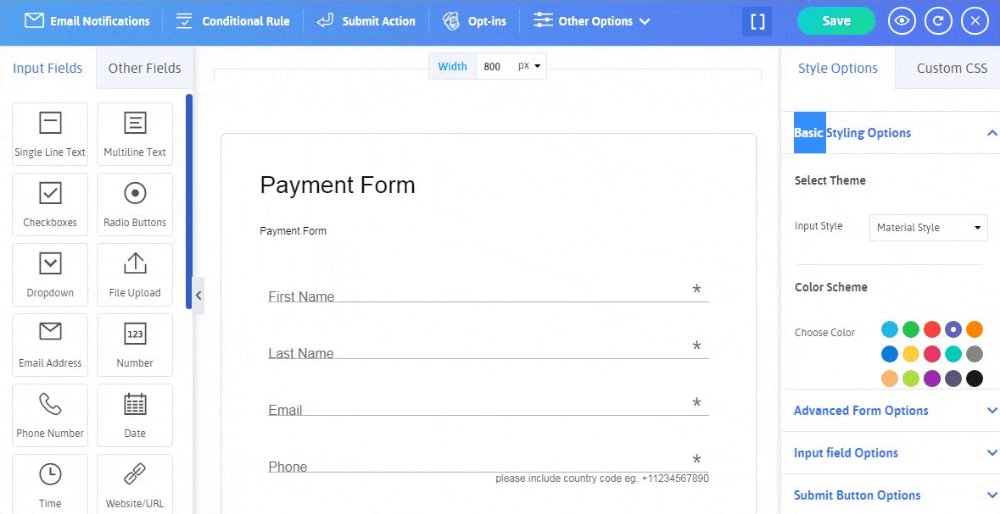
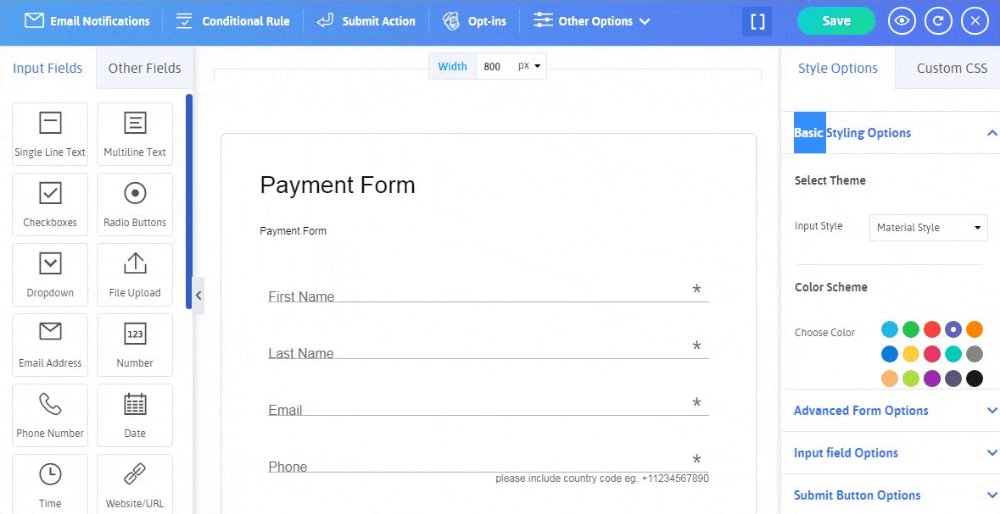
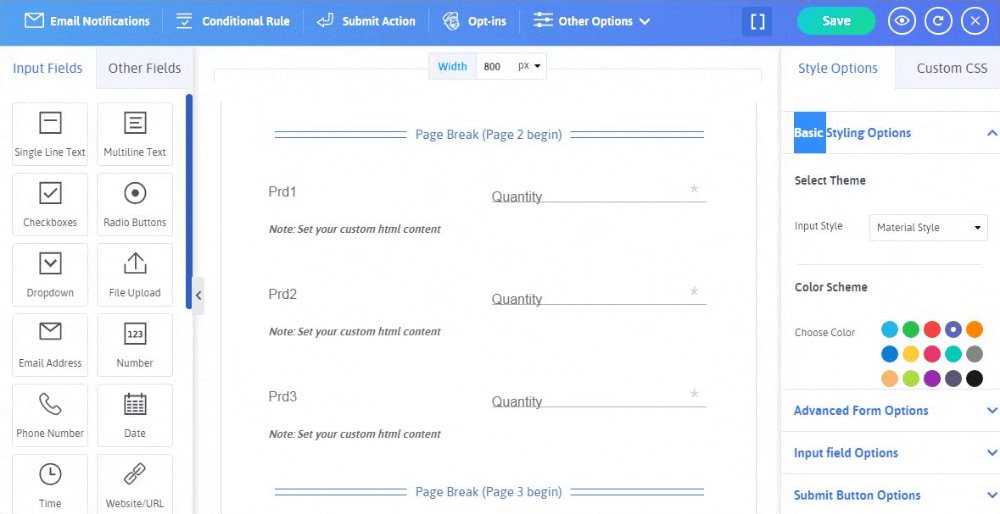
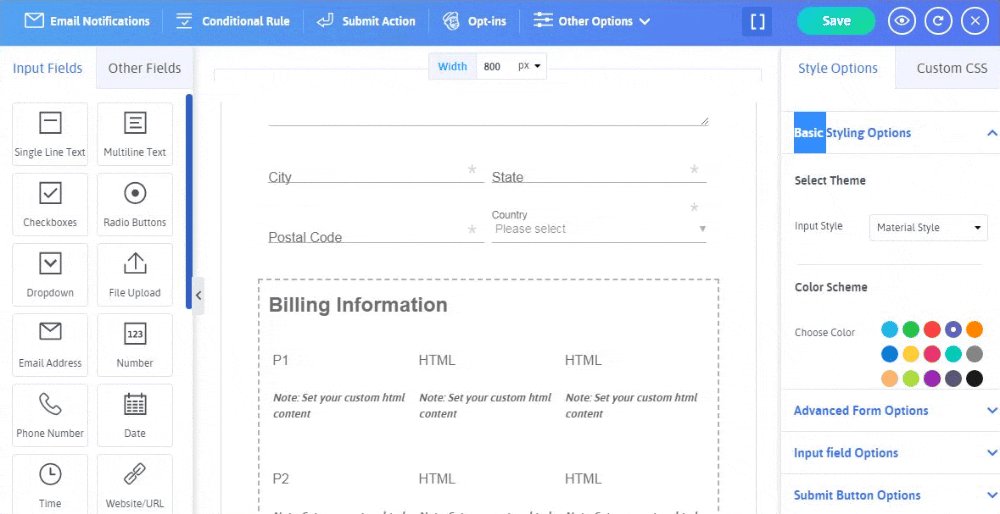
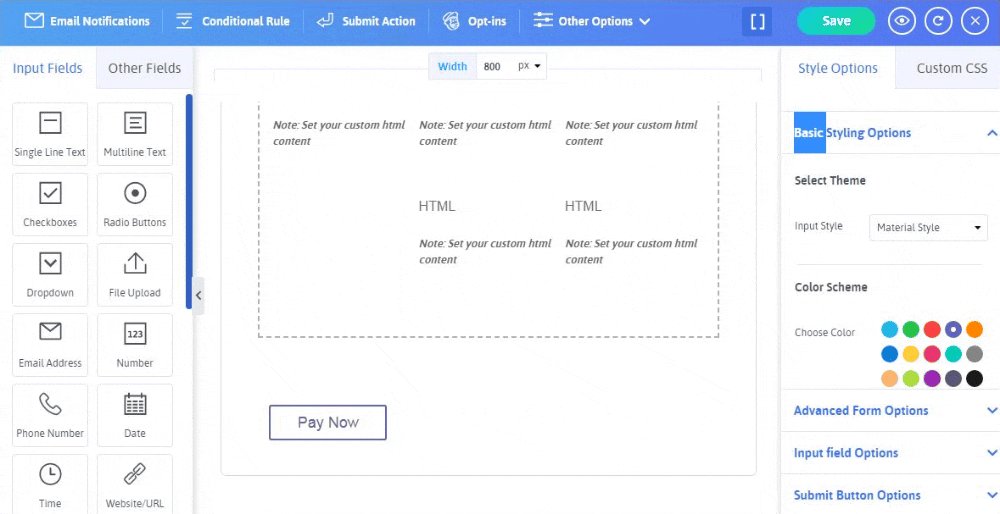
當您從模板中選擇訂單表格時,付款表格就是這樣顯示的。

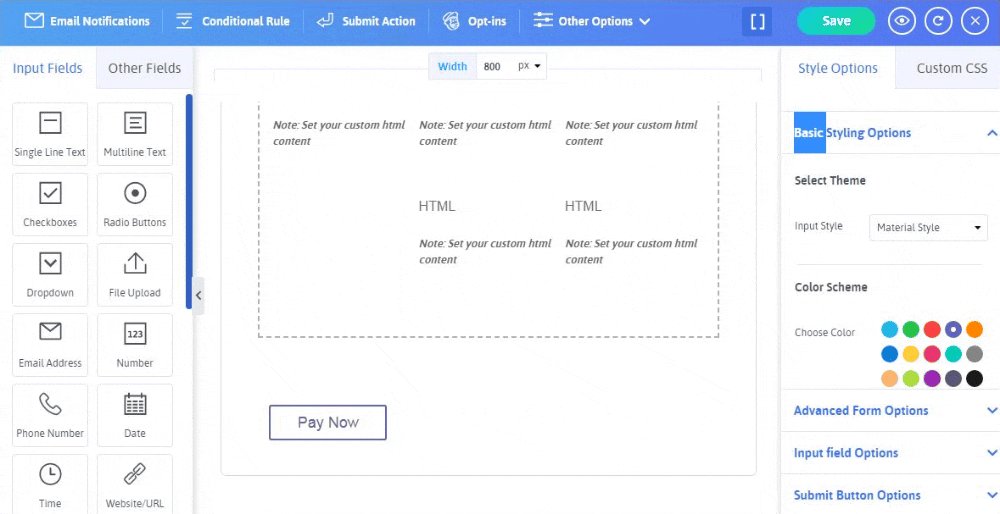
好吧,您可能會認為這是一個相當長且冗長的表格,對吧? 但是,ARForms WordPress 表單構建器插件的美妙之處在於,您可以輕鬆地將冗長的表單拆分為多步表單。
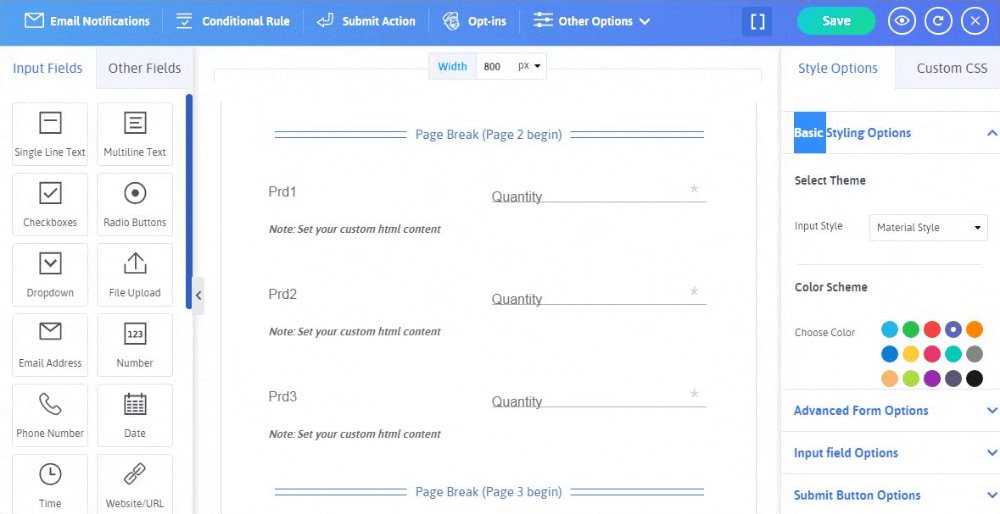
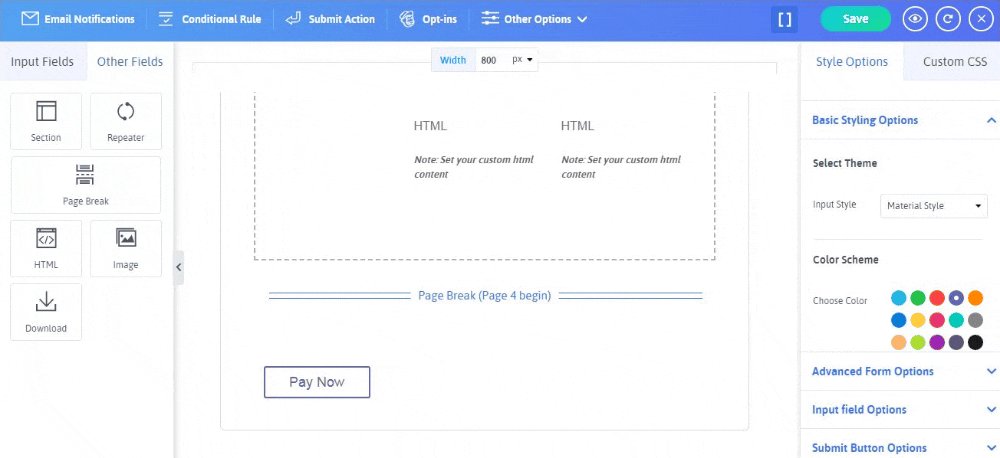
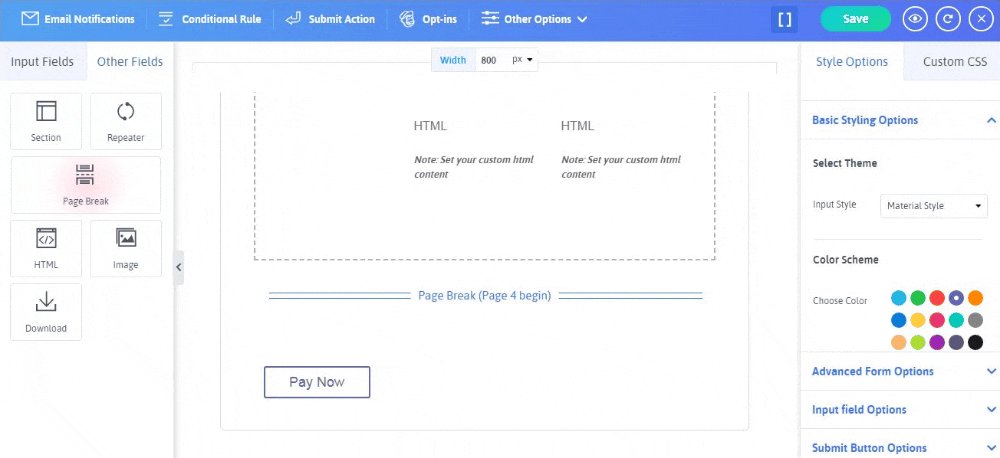
如果您想知道如何做到這一點? 然後只需使用分頁符選項即可完成,您可以在 ARForms 表單編輯器左側的“其他字段”選項中找到該選項。
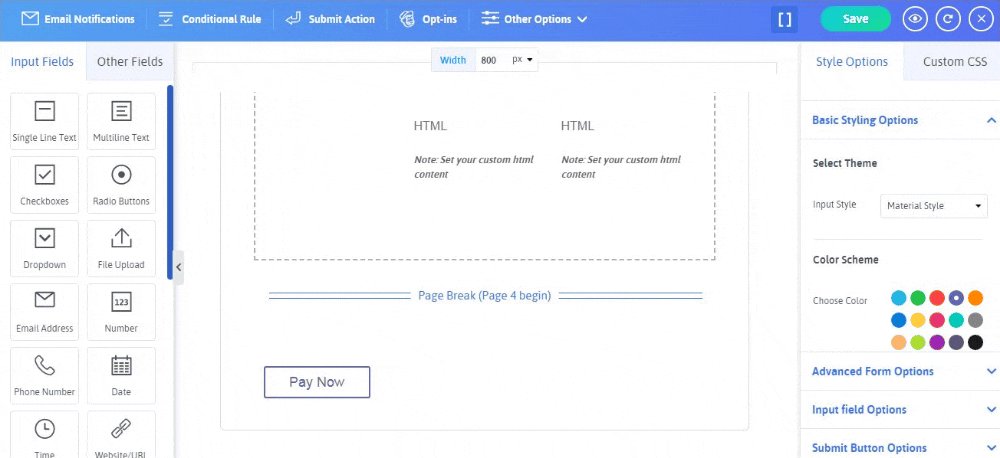
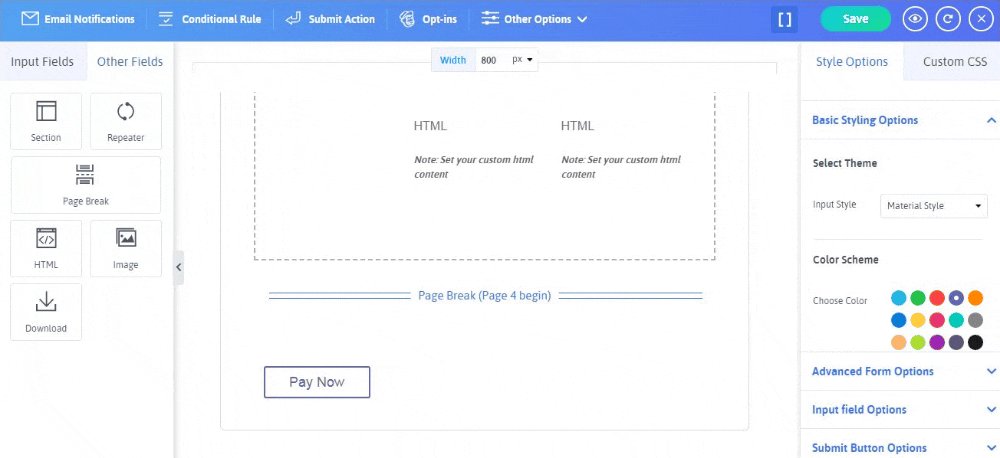
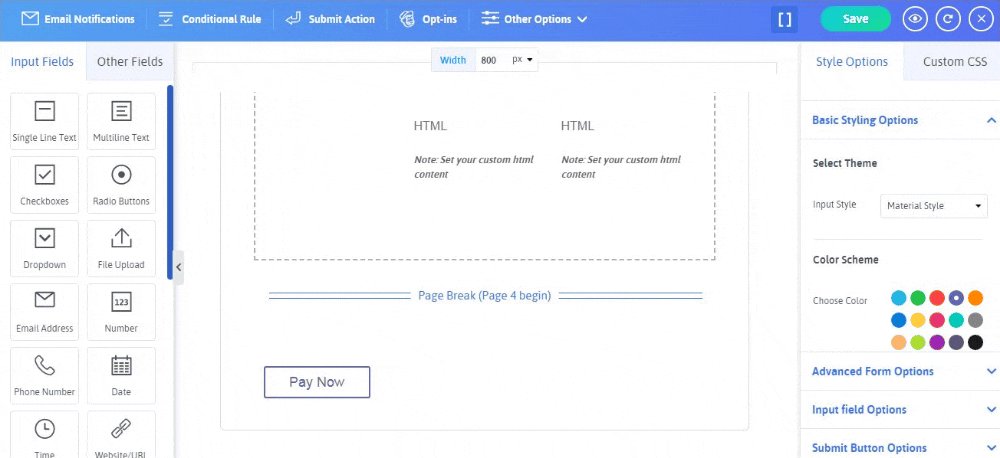
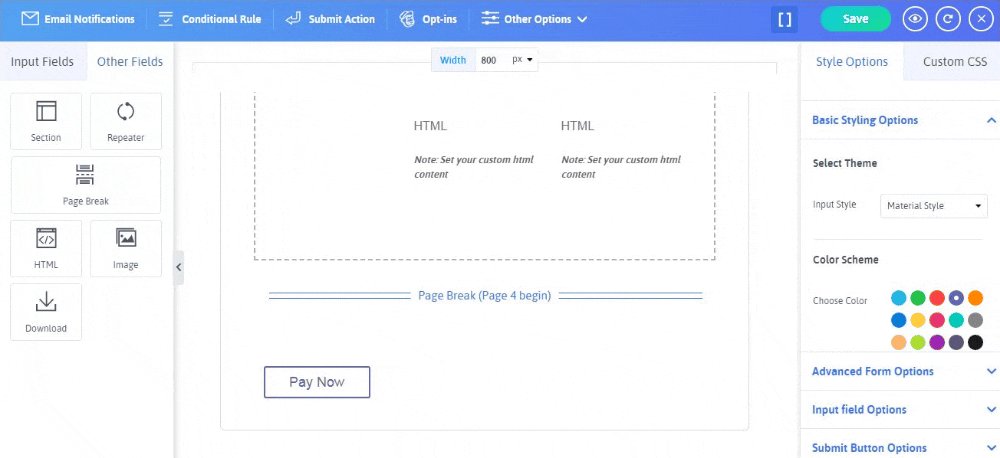
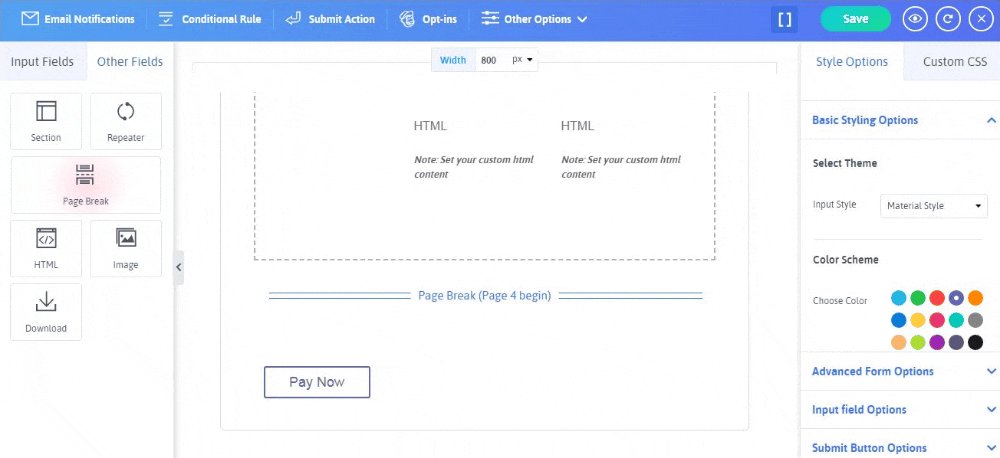
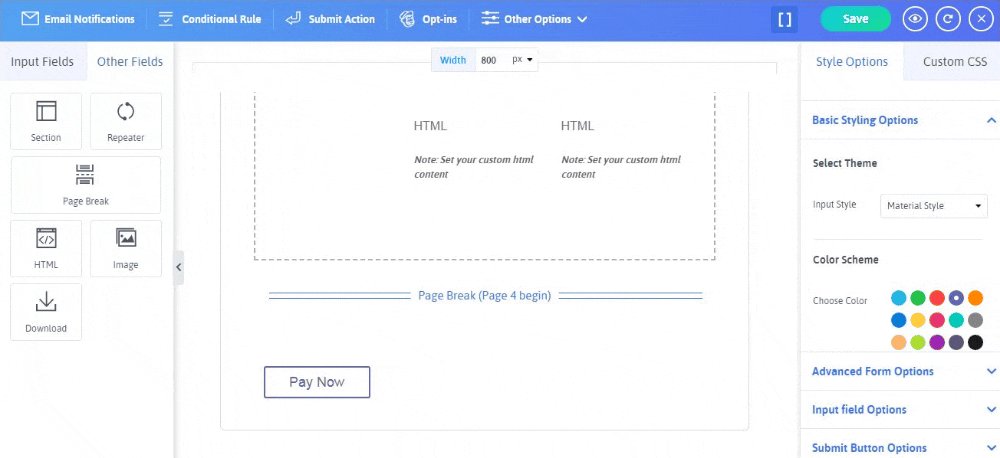
讓我們看一下下圖,看看如何添加“分頁符字段”選項:

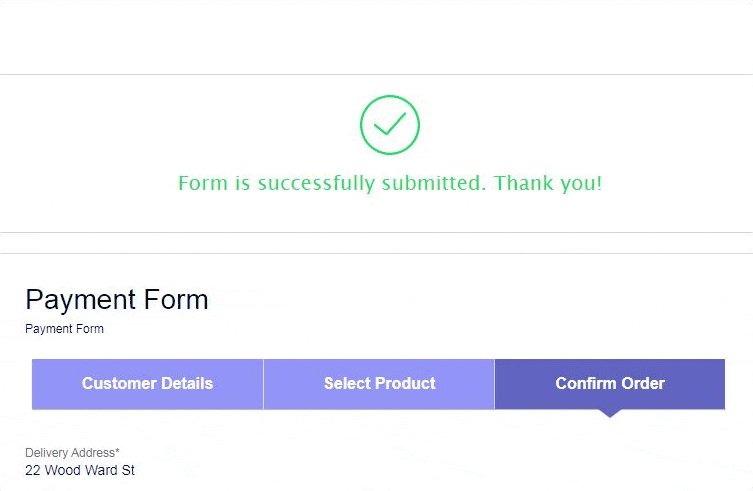
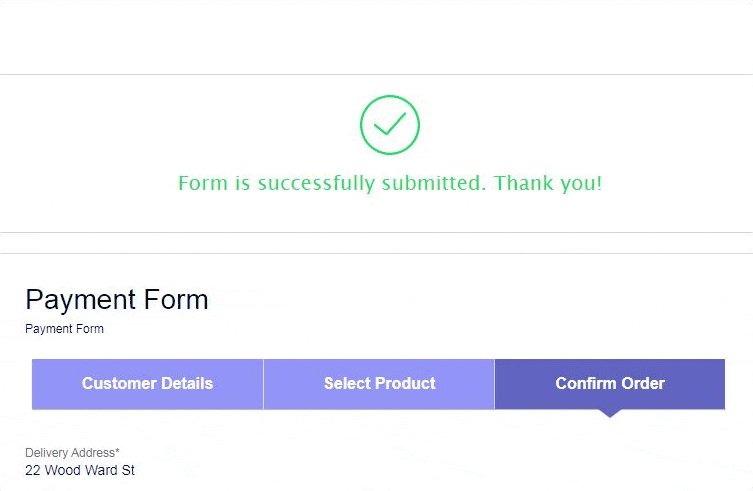
最後,當付款表格在您的 WordPress 網站上生效時,付款表格將顯示為多步驟表格,而不是冗長的表格。
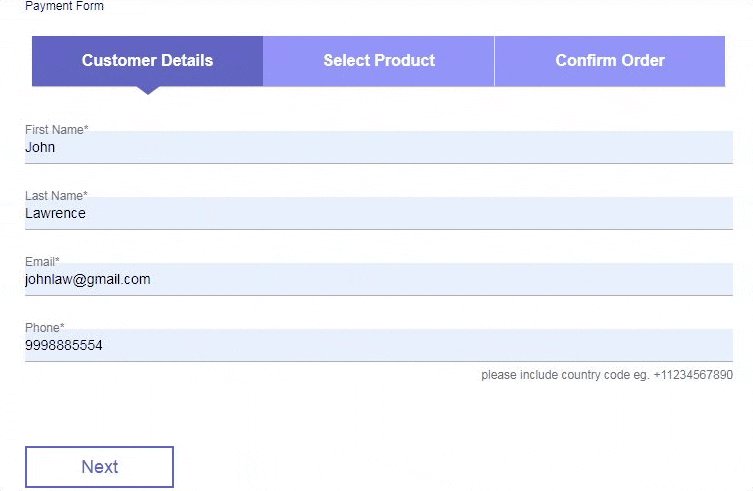
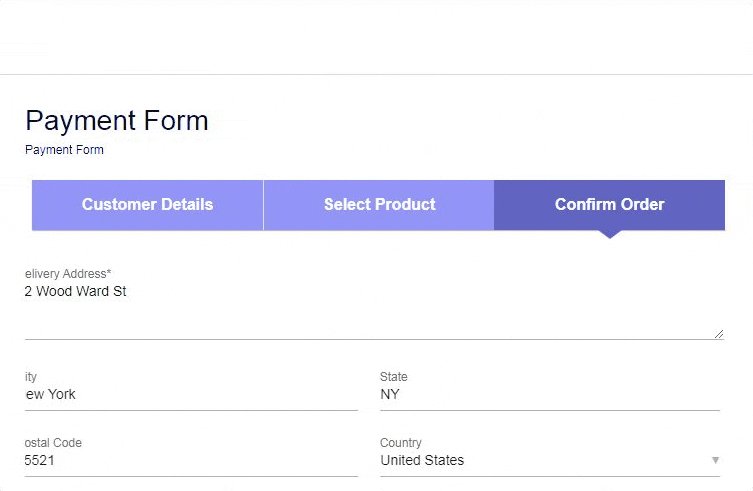
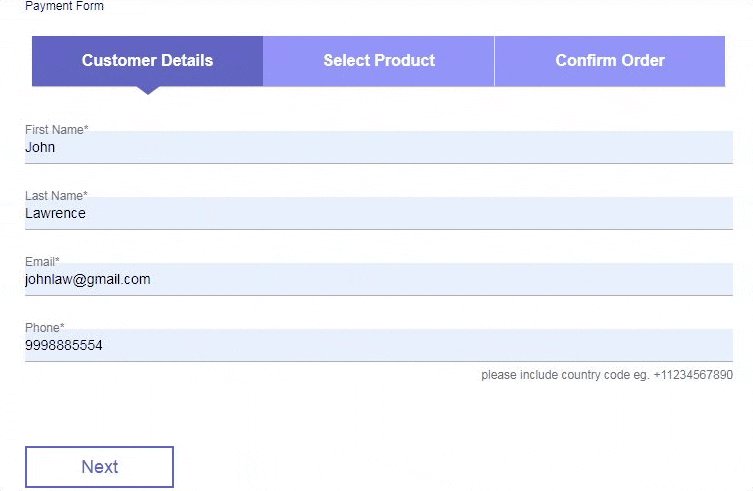
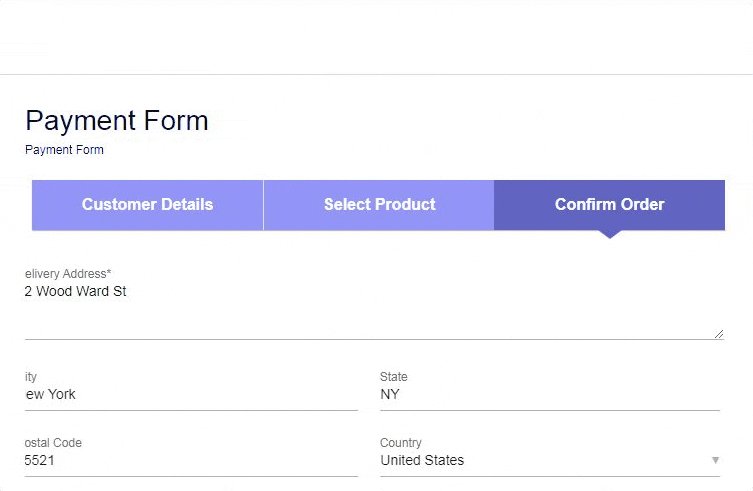
請看下圖,了解付款表單是如何實時顯示的:

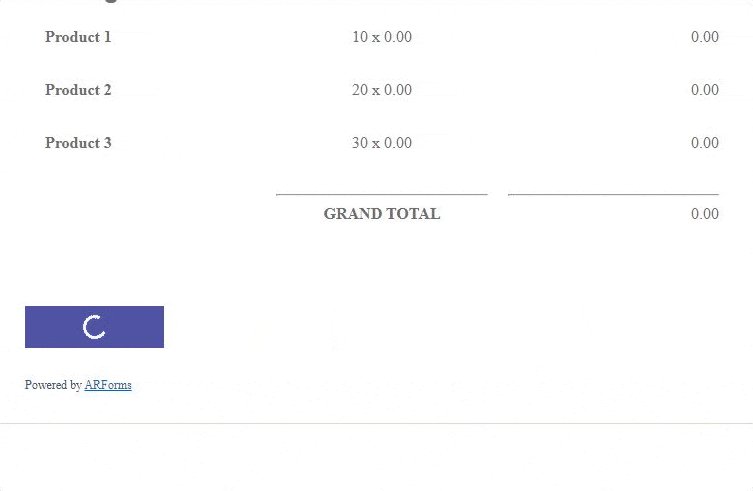
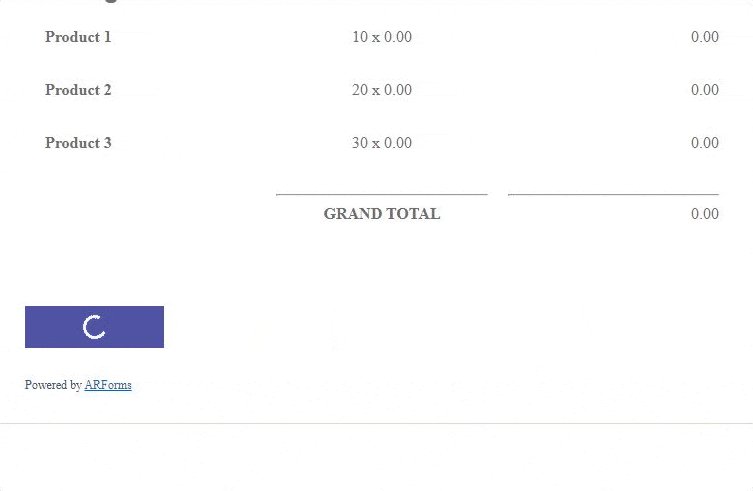
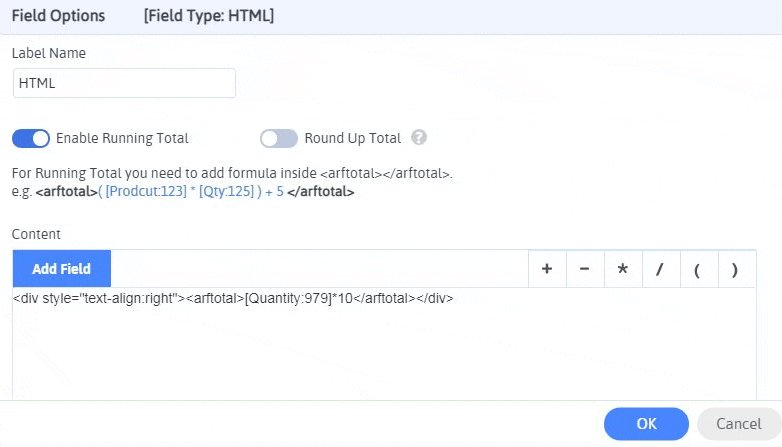
您是否注意到選擇產品步驟的總計部分? 在那裡,您可以看到第一個產品的成本是 10 美元,第二個產品的成本是 20 美元,第三個產品的成本是 30 美元。 因此,當我們為所有 3 種產品選擇 1 個數量時,付款表格會自動給出總計 60 美元。
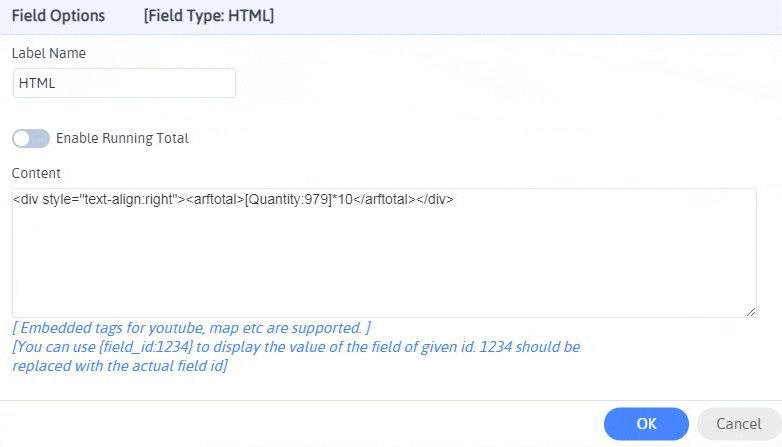
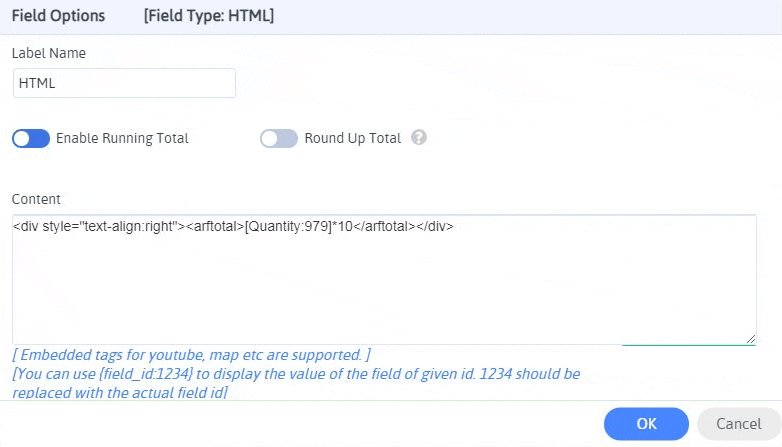
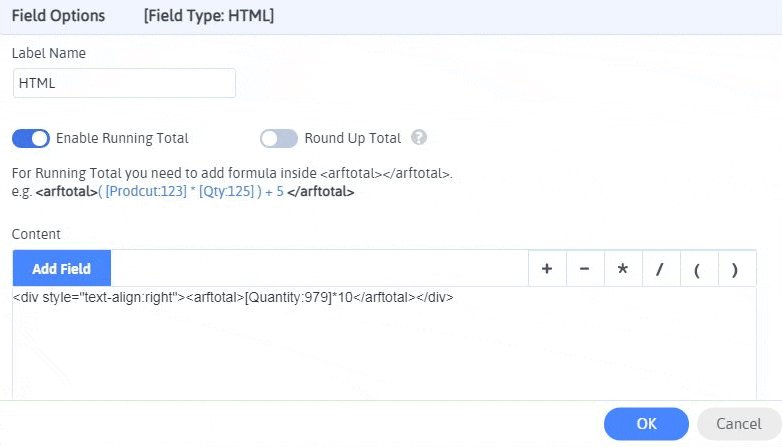
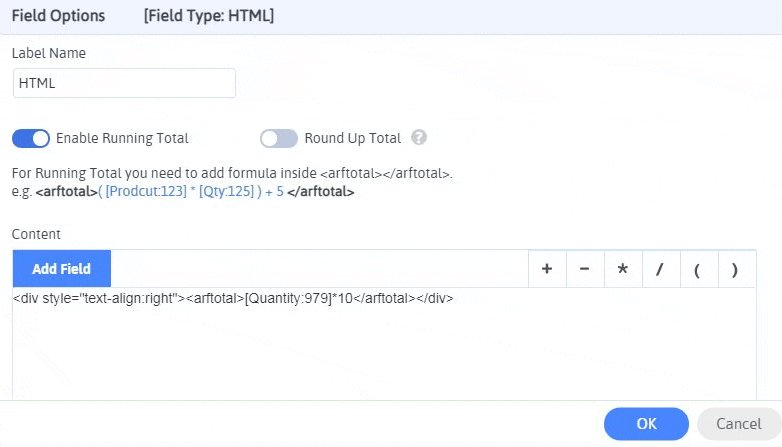
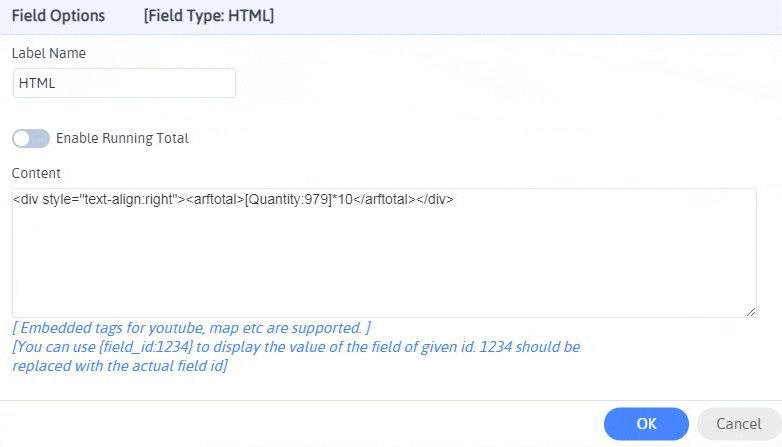
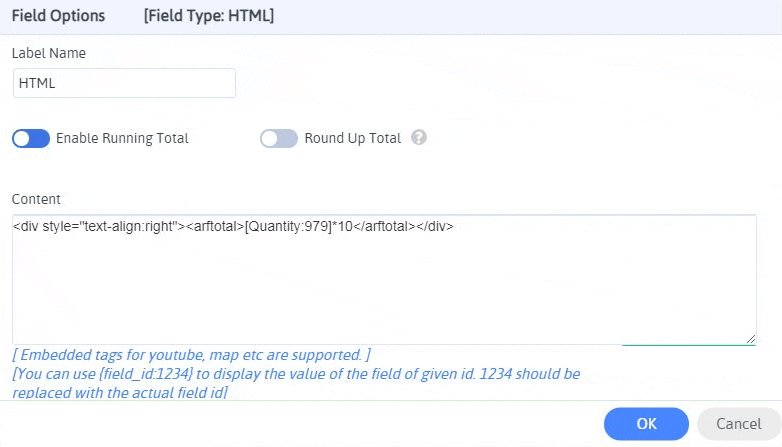
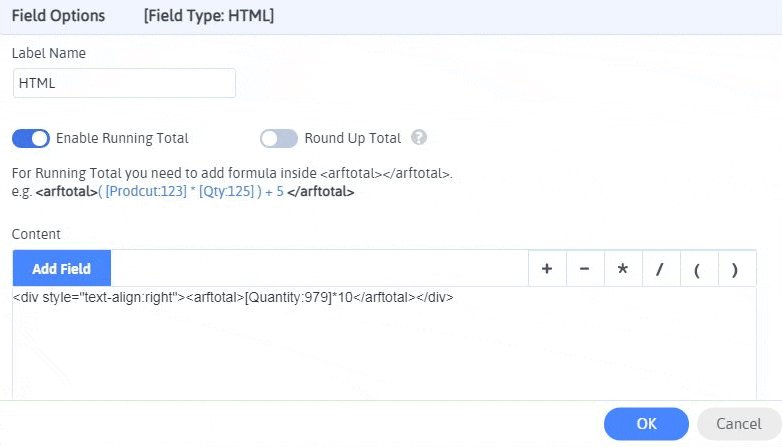
這是通過激活啟用運行總計切換選項來利用 HTML 字段選項來完成的。

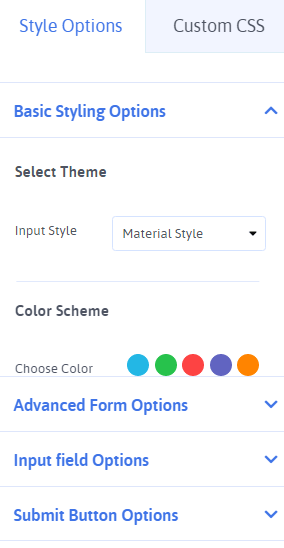
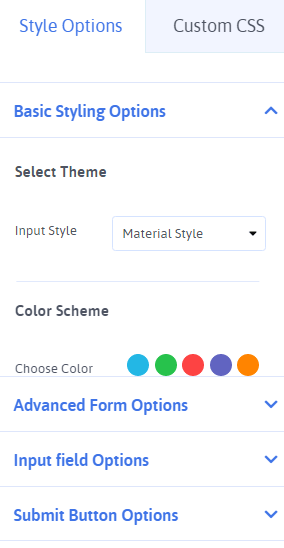
當您從 ARForms 模板應用付款表單時,如果您進一步想要更多自定義並希望使用更多樣式選項進行個性化,那麼您無需擔心,因為您可以輕鬆應用各種樣式選項,即使您想製作您的付款方式更有吸引力,那麼您也可以使用自定義 CSS選項。
檢查下圖是否相同:

此外,我們將帶您深入了解使用付款方式配置您的 WordPress 付款表格。 例如,您需要使用 PayPal 配置來配置您創建的付款 WordPress 表單。
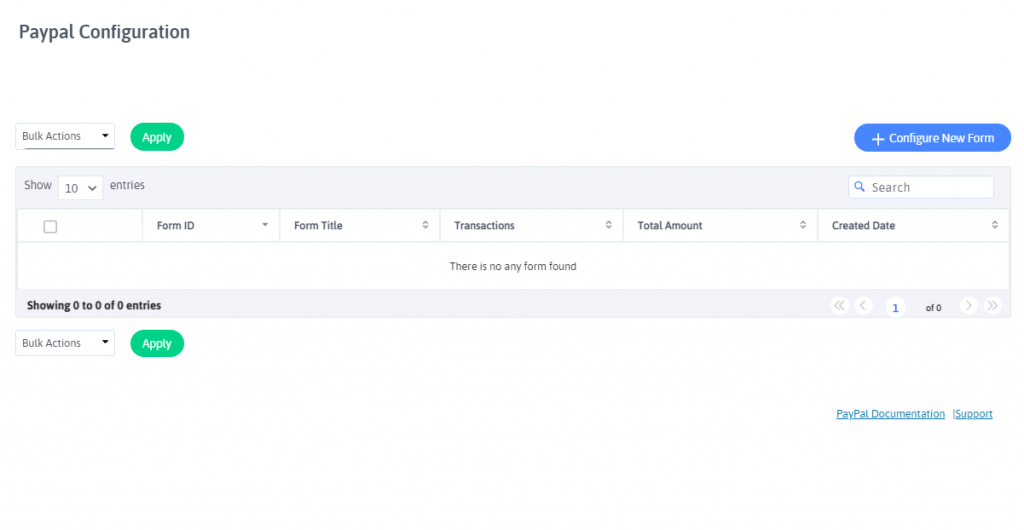
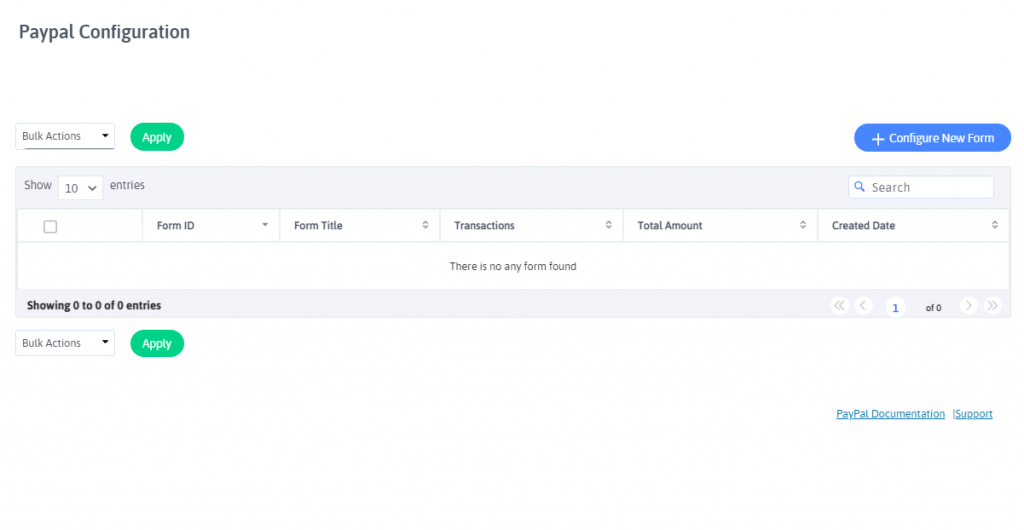
為此,您需要導航到ARForms> PayPal Configuration 。 您將被引導至PayPal 配置的新窗口。

您需要單擊配置新表單選項,該選項將帶您進入新屏幕以輕鬆選擇您的 WordPress 付款表單並使用 PayPal 對其進行配置。
您將在 PayPal 配置屏幕上看到更多選項。
如果您想了解有關 ARForms 的 PayPal 配置的更多信息,請閱讀我們的 ARForms PayPal 集成文檔。
方法 3:從示例表格中選擇 WordPress 付款表格
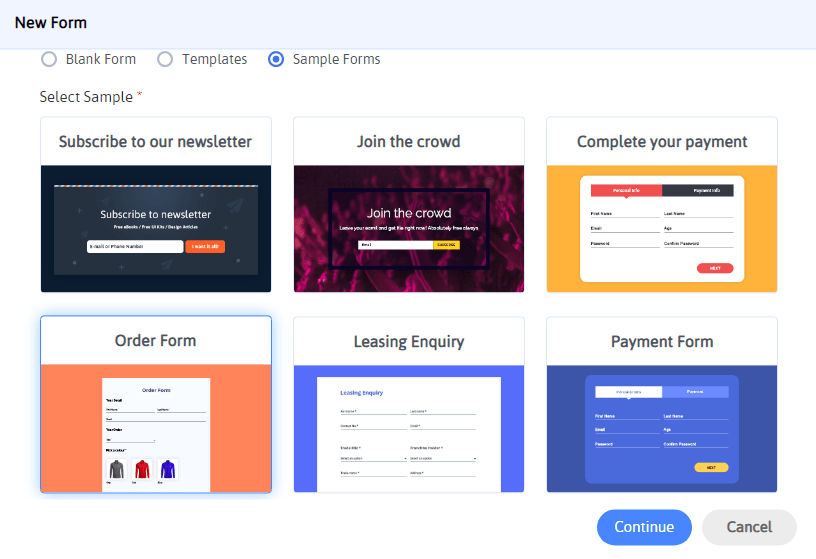
最後,如果上面給出的 WordPress 付款表格不符合您的付款表格要求,那麼您可以提前一步,選擇可以在ARForms> Add New Form> Sample Forms下找到的 WordPress訂單表格。

如果您想顯示多個產品,這是一種適合的 WordPress 訂單。
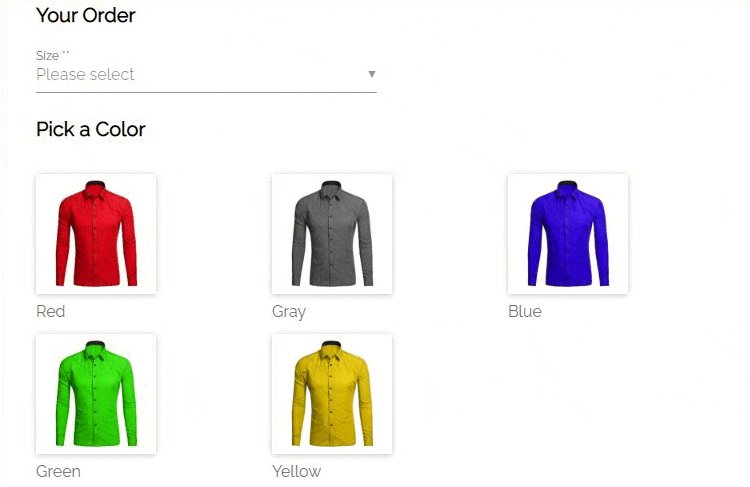
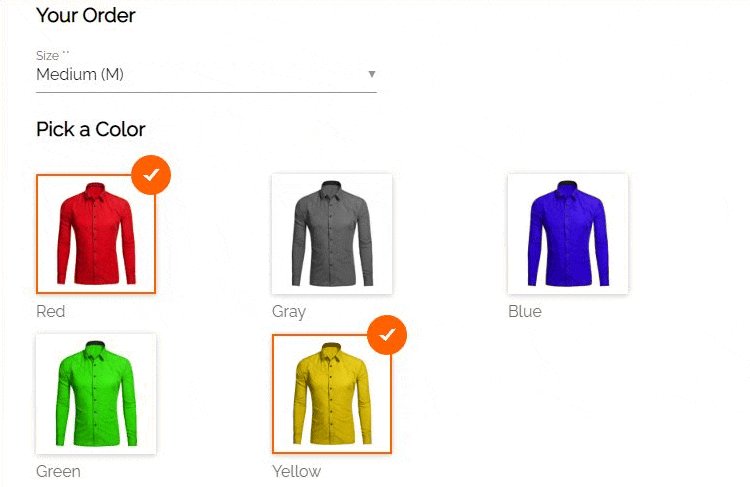
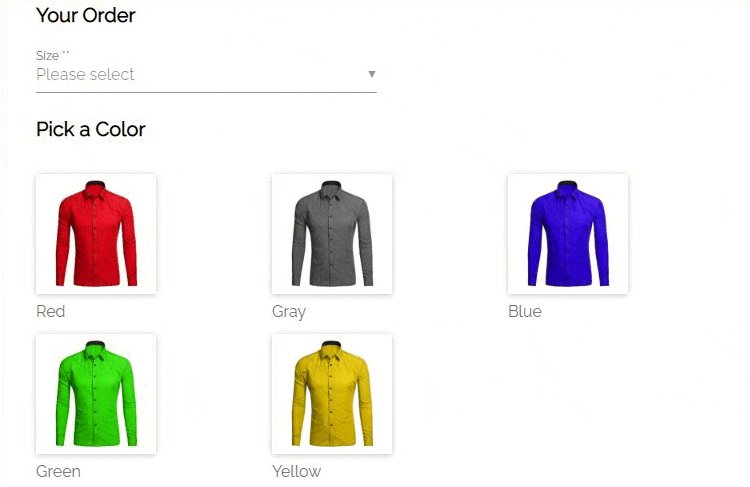
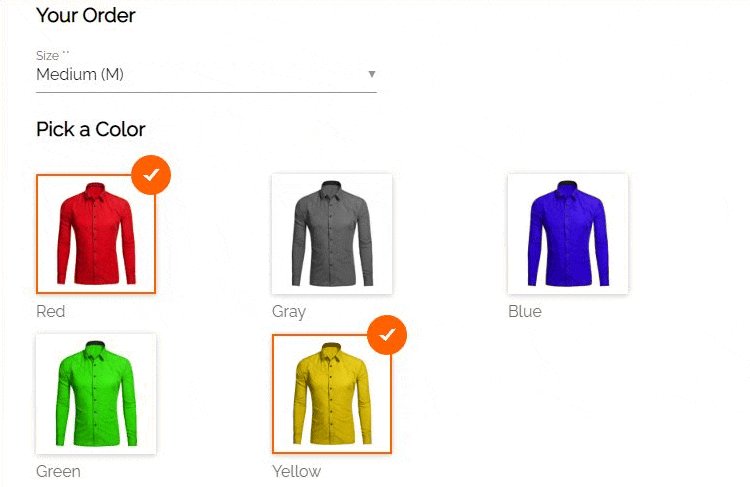
ARForms 中預先構建的示例 WordPress 訂單表格顯示了具有不同顏色和尺寸的襯衫的不同變體。
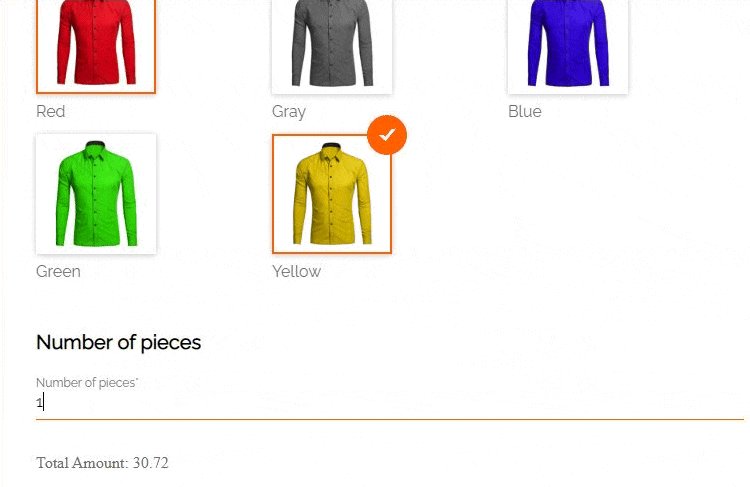
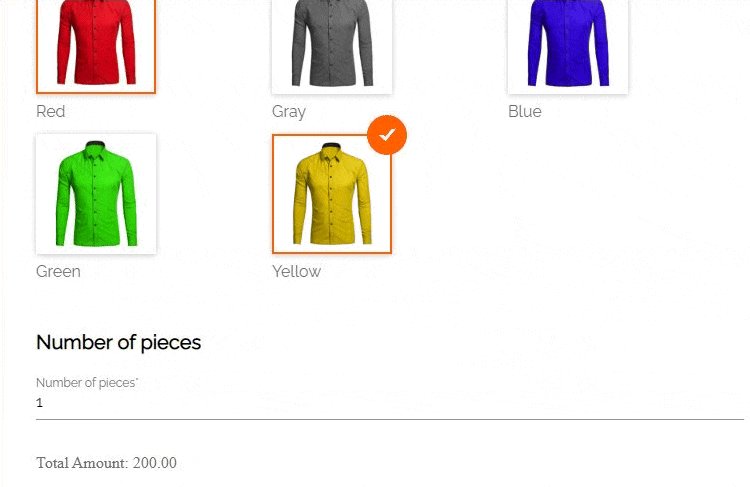
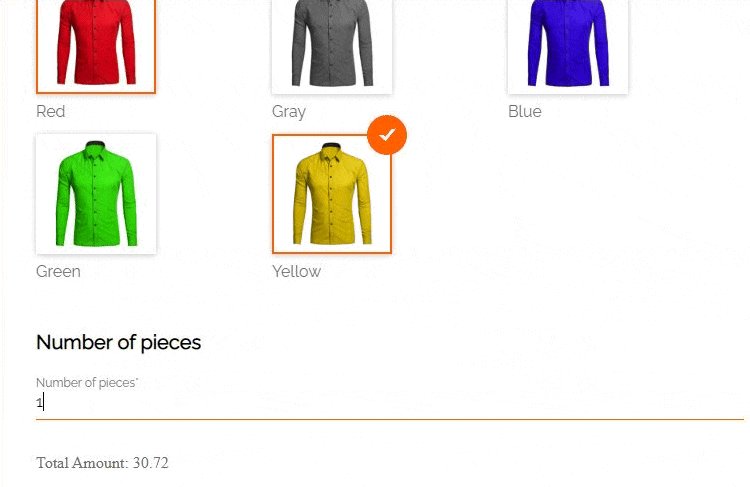
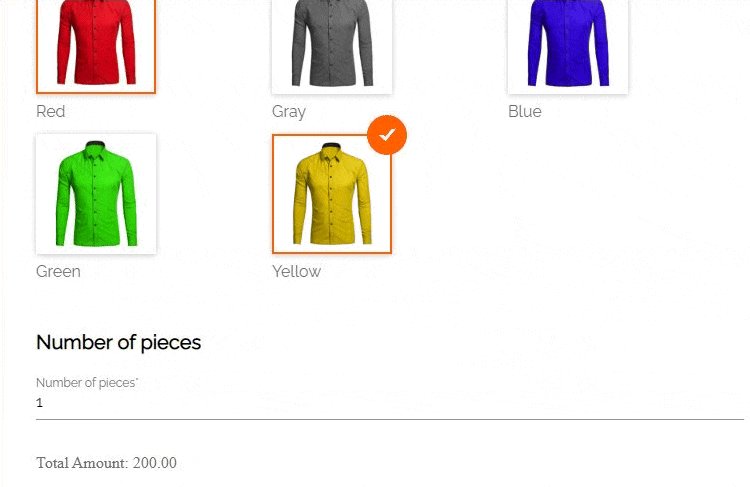
因此,每當客戶從 WordPress 訂單中選擇一件或多件襯衫(填寫數量)時,他們將自動獲得總金額
看看下面的圖片,它顯示了帶有多個產品選擇的 WordPress 訂單(通過選擇尺寸、顏色選擇選項、總數量和總數量)

好吧,所有上述訂單表格的事情都可以通過以下字段實現:
以防萬一,如果您想將 ARForms WordPress 支付表單與 WPBakery Page Builder、Cornerstone 和 Elementor 等流行的頁面構建器一起使用,那麼 ARForms WordPress 表單構建器插件已經涵蓋了這一點,因為您可以找到原生塊為了那個原因!
交給你
最後,您可以使用 ARForms WordPress 表單構建器插件高級功能(如數學計算)來創建像 Pro 一樣的 WordPress 支付表單。 此外,您需要確保與 PayPal、Stripe 等付款方式集成,以便通過使用 ARForms WordPress 表單構建器插件銷售多種產品/服務來開始賺錢。
你覺得這篇文章很好讀嗎? 請在社交媒體渠道上分享,向我們展示您的支持!
如果您的企業是通過您的 WordPress 網站銷售在線產品,那麼您需要簡化一種簡單的方式來安全、輕鬆地在線接受付款給您的客戶。
話雖如此,您需要通過在線 WordPress 表單從您的 WordPress 網站提供多種產品或服務選項。
幸運的是,您可以使用最好的 WordPress 表單構建器插件來做到這一點!
多虧了 ARForms WordPress 表單構建器插件,它是同類中的終極插件之一,它提供了一組很棒的高級功能,不僅可以幫助您構建聯繫表單,還可以通過 WordPress 表單接受用於各種目的的付款。
也就是說,您可以根據用戶的選擇接受對您的產品或服務、活動的付款,甚至收取註冊費。
現在,創建 WordPress 支付表單是一回事,但如果您想展示一個可以執行數學計算的 WordPress 支付表單,那麼可以使用 ARForms WordPress 表單構建器插件。
與 ARForms WordPress 表單構建器插件一樣,您的訪問者可以獲得多種產品的無縫購物體驗,以便立即購買您的多種產品!
在本文中,我們將帶您了解分步指南,該指南將幫助您創建和構建一個可以讓您同時接受付款的 WordPress 表單。
我們將帶您了解創建帶有計算的 WordPress 付款表格的指導方法。
創建可以處理交易的 WordPress 支付表單的方法
我們將準確地向您展示 ARForms WordPress 表單構建器插件的用法:
以下是使用 ARForms WordPress 表單構建器插件創建 WordPress 付款表單的步驟:
方法一:從零開始創建 WordPress 在線訂單
好吧,當您安裝並激活 ARForms WordPress 表單構建器插件時,您可以直接從您的 WordPress 儀表板導航到ARForms> 添加新表單。
您將能夠看到彈出的新窗口,其中包含空白表單、模板和示例表單選項。
如果您想從頭開始創建和構建 WordPress 付款表單,可以選擇空白表單的第一個選項。

如果您應該通過選擇空白表格來創建付款表格,那麼您必須考慮從頭開始添加所有字段。
以下是您在創建和構建付款表單時需要考慮的字段:
為您的產品選項插入字段。
首先,您需要在您的在線訂單表格中包含以下字段:
- 客戶信息,例如(名字、姓氏、電子郵件、電話號碼)
- 單個複選框
- 複選框列表(在復選框中添加圖像)
- 下拉式菜單
- 數學計算
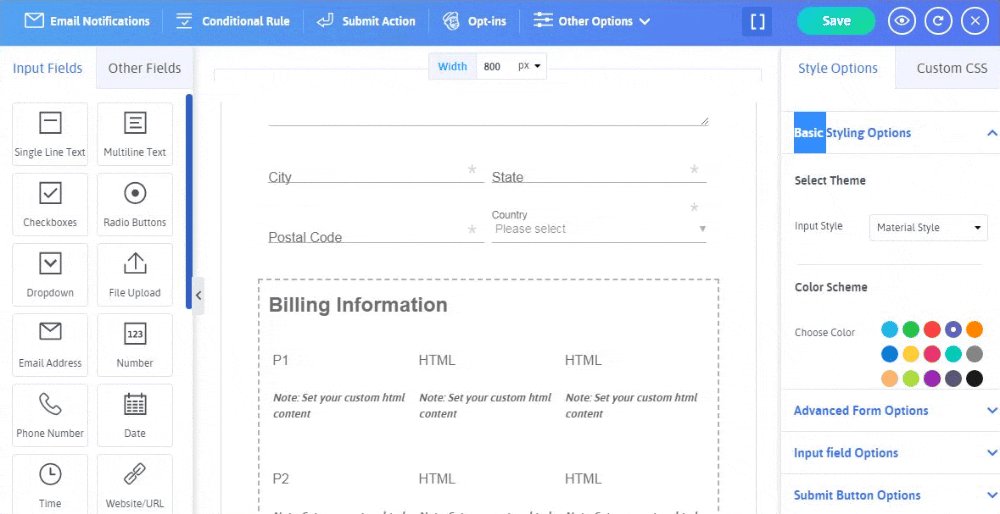
- 結算明細
最後,您需要使用流行的支付網關配置您的 WordPress 支付表單。 嗯,ARForms WordPress 表單構建器插件提供了流行的支付方式,如 Authorize.Net、PayPal、Stripe 等。
我們將在下一步選擇 WordPress 支付表單並在 ARForms 中使用模板選項進行計算時更深入地研究它。
方法 2:選擇帶有 ARForms 預建模板計算的 WordPress 付款表格
當您轉到ARForms> Add New Form時,您將在空白表單選項旁邊看到此選項。 您只需從模板中選擇預定義的訂單表格,即可輕鬆地向您顯示預先製作的付款表格。

當您從模板中選擇訂單表格時,付款表格就是這樣顯示的。

好吧,您可能會認為這是一個相當長且冗長的表格,對吧? 但是,ARForms WordPress 表單構建器插件的美妙之處在於,您可以輕鬆地將冗長的表單拆分為多步表單。
如果您想知道如何做到這一點? 然後只需使用分頁符選項即可完成,您可以在 ARForms 表單編輯器左側的“其他字段”選項中找到該選項。
讓我們看一下下圖,看看如何添加“分頁符字段”選項:

最後,當付款表格在您的 WordPress 網站上生效時,付款表格將顯示為多步驟表格,而不是冗長的表格。
請看下圖,了解付款表單是如何實時顯示的:

您是否注意到選擇產品步驟的總計部分? 在那裡,您可以看到第一個產品的成本是 10 美元,第二個產品的成本是 20 美元,第三個產品的成本是 30 美元。 因此,當我們為所有 3 種產品選擇 1 個數量時,付款表格會自動給出總計 60 美元。
這是通過激活啟用運行總計切換選項來利用 HTML 字段選項來完成的。

當您從 ARForms 模板應用付款表單時,如果您進一步想要更多自定義並希望使用更多樣式選項進行個性化,那麼您無需擔心,因為您可以輕鬆應用各種樣式選項,即使您想製作您的付款方式更有吸引力,那麼您也可以使用自定義 CSS選項。
檢查下圖是否相同:

此外,我們將帶您深入了解使用付款方式配置您的 WordPress 付款表格。 例如,您需要使用 PayPal 配置來配置您創建的付款 WordPress 表單。
為此,您需要導航到ARForms> PayPal Configuration 。 您將被引導至PayPal 配置的新窗口。

您需要單擊配置新表單選項,該選項將帶您進入新屏幕以輕鬆選擇您的 WordPress 付款表單並使用 PayPal 對其進行配置。
您將在 PayPal 配置屏幕上看到更多選項。
如果您想了解有關 ARForms 的 PayPal 配置的更多信息,請閱讀我們的 ARForms PayPal 集成文檔。
方法 3:從示例表格中選擇 WordPress 付款表格
最後,如果上面給出的 WordPress 付款表格不符合您的付款表格要求,那麼您可以提前一步,選擇可以在ARForms> Add New Form> Sample Forms下找到的 WordPress訂單表格。

如果您想顯示多個產品,這是一種適合的 WordPress 訂單。
ARForms 中預先構建的示例 WordPress 訂單表格顯示了具有不同顏色和尺寸的襯衫的不同變體。
因此,每當客戶從 WordPress 訂單中選擇一件或多件襯衫(填寫數量)時,他們將自動獲得總金額
看看下面的圖片,它顯示了帶有多個產品選擇的 WordPress 訂單(通過選擇尺寸、顏色選擇選項、總數量和總數量)

好吧,所有上述訂單表格的事情都可以通過以下字段實現:
- 下拉字段
- 複選框字段(它允許添加圖像)
- 數學計算(基於所選產品數量的運行總計)
以防萬一,如果您想將 ARForms WordPress 支付表單與 WPBakery Page Builder、Cornerstone 和 Elementor 等流行的頁面構建器一起使用,那麼 ARForms WordPress 表單構建器插件已經涵蓋了這一點,因為您可以找到原生塊為了那個原因!
交給你
最後,您可以使用 ARForms WordPress 表單構建器插件高級功能(如數學計算)來創建像 Pro 一樣的 WordPress 支付表單。 此外,您需要確保與 PayPal、Stripe 等付款方式集成,以便通過使用 ARForms WordPress 表單構建器插件銷售多種產品/服務來開始賺錢。
你覺得這篇文章很好讀嗎? 請在社交媒體渠道上分享,向我們展示您的支持!
