9 個最佳 WordPress 定價表插件(比較):2022
已發表: 2021-12-14您是否曾經在購買某物時感到困惑,因為您無法決定應該購買哪個包裹? 那麼,你並不孤單!
大多數客戶想要選擇,但他們也不想花很多時間來做出決定。 因此,他們可以選擇根本不購買您的產品。
但是,定價表可以解決這個問題。 定價表以緊湊的方式顯示具有所有功能的產品定價,因此客戶可以輕鬆做出決定並獲得更多銷售。
如果您是 WordPress 用戶,使用定價表插件向您的網站添加定價表會變得容易得多。 但是您應該使用哪個 WordPress 定價表插件?
同樣,太多的選擇會導致“混亂”。 該博客旨在消除您對應該在 WordPress 網站中使用哪個定價表插件的困惑。
在這裡,您將找到前 9 個 WordPress 定價表插件的主要功能、優缺點,以便您做出明智的決定。 所以,繼續閱讀……
什麼是 WordPress 定價表插件?

定價表基本上是一個比較表,其中顯示相同產品或產品包的不同包裝及其各自的價格和功能,以便客戶可以輕鬆了解包裝之間的差異並輕鬆做出決定。
WordPress Pricing Table Plugin 是一個插件,它提供了在您的 WordPress 網站中輕鬆創建價格比較表的所有功能。
為什麼要在 WordPress 網站上添加定價表?
想知道定價表是否真的有必要? 好吧,我可以向您保證,將定價表添加到您的 WordPress 網站是非常有益的,這使得添加定價表變得非常重要。 讓我們來看看如果您將定價表添加到您的 WordPress 網站,您將獲得的所有好處:
- 定價表是以緊湊而有效的方式展示所有可用產品包的最佳方式。
- 從統計上看,定價表可以幫助您產生更多利潤,因為當在定價比較表中顯示其他選項時,人們傾向於購買價格更高的產品。
- 定價表鼓勵人們通過突出的 CTA 採取行動(點擊行動)
- 您可以完全控制定價表中產品價格的設計和样式。 通過這種控制,您可以應用不同的心理定價策略來促進銷售。
- 定價表非常適合顯示不同產品的報價和折扣,這會影響客戶的購買決定。
簡而言之,如果您想以最有可能提高轉化率的方式展示產品/服務的價格,您應該在您的網站上添加一個定價表。
在 WordPress 的定價表插件中尋找什麼?
既然您知道在 WordPress 中添加定價表有多麼有用,那麼讓我們看看您應該在 WordPress 的定價表插件中尋找的關鍵功能:
- 與頁面構建器的兼容性:現在大多數人都使用 WordPress 的頁面構建器,例如 Elementor、Divi 等。如果您是這些人中的一員,您需要確保的第一件事是您要使用的定價表與您的頁面構建器。
- 自定義選項:您應該尋找一個為您提供最多自定義選項的插件,這樣您就可以設計您的定價表,以一種有效的方式使其更具吸引力,從而提高轉化率。
- 顯示圖章的選項:該插件應具有突出顯示“最佳價值”或“最受歡迎”計劃的圖章功能。
- 響應式設計:隨著越來越多的人轉向移動設備上網,擁有一個移動響應式網站變得越來越重要。 由於定價表是您網站的重要組成部分,因此您需要確保插件提供選項以使該部分完全響應。
不! 您不必只尋找這四個要求。 但是你必須尋找這些東西才能找到一個好的 WordPress 定價表插件。
WordPress的最佳定價表插件
市場上有大量的定價表 WordPress 插件。 但是您不必為了選擇一個插件而進行長時間的搜尋。 為什麼? 因為我已經為 WordPress 挑選了 9 個頂級定價表插件,所以您可以輕鬆做出決定。 繼續閱讀以了解頂級 WordPress 定價表插件:
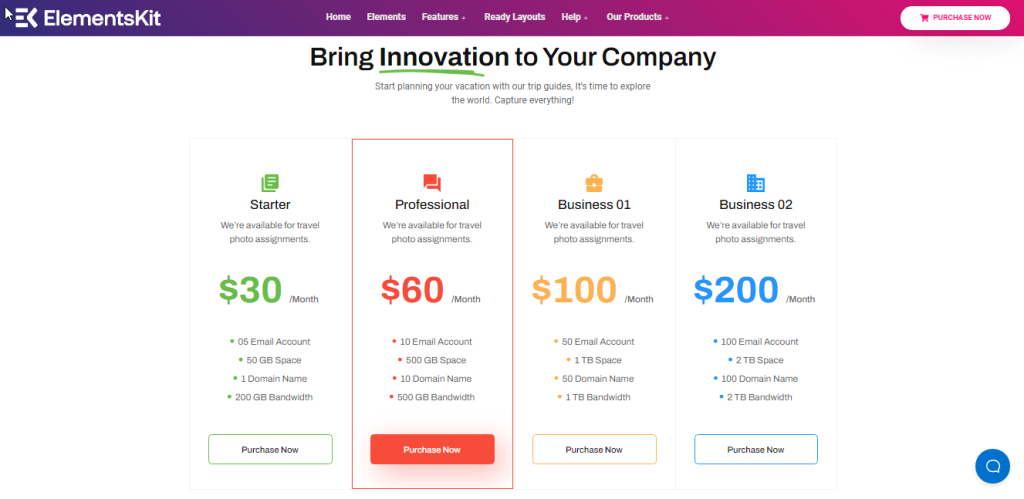
1. ElementsKit(定價表小部件)

如果您正在尋找一個高效的插件來為您的 WordPress 網站添加一個現代外觀的定價表,那麼您應該選擇 ElementsKit。 ElementsKit 是 Elementor 的一體式插件,帶有高級定價表小部件。
該插件非常適合沒有編碼知識但希望創建具有許多自定義選項的驚人定價表的人。 不僅設計靈活性,這個 Elementor 插件還允許您創建一個完全響應的定價表。 因此,如果您是 Elementor 愛好者,希望加快轉化率,ElementsKit 應該是您的首選。
這個插件的偉大之處在於,您不僅可以創建一個有吸引力的 Elementor 定價表,還可以創建一個外觀精美的完整網站,其中包含 85 多個小部件。
ElementsKit 定價表的主要特點:
- 與 Elementor 頁面構建器兼容
- 非常易於使用的 WordPress 定價表插件
- 編輯每個定價表標題和副標題的選項與添加自定義圖標的選項一致。
- 價格標籤選項,例如貨幣、價格和持續時間
- 您可以將功能顯示為列表或段落。
- 按鈕編輯選項包括標籤、位置、圖標等。您還可以添加自定義按鈕和自定義 CSS類。
- 自定義訂購選項以顯示所有信息
- 定價正文、表格標題、標題圖標、價格標籤、功能、按鈕等的單獨樣式選項。
- 無需編碼即可使用高級設置添加動畫。
| 優點 | 缺點 |
|---|---|
| 支持拖放頁面構建器 為不同的業務(如 Saas、餐廳等)提供20 多個預製的定價表模板。 24×7 支持團隊 編輯時實時預覽 ElementsKit 還配備了高級模態彈出窗口構建器、一頁導航、Woo Mini 購物車等。 | 僅與 Elementor 兼容,而不與 Divi 或 WPBakery 等其他頁面構建器兼容。 |
價格:
價格表隨ElementsKit 免費版本提供。 要訪問 ElementsKt 的所有功能,您可以購買 ElementsKit 的高級插件,1 個網站每年收費 31 美元。
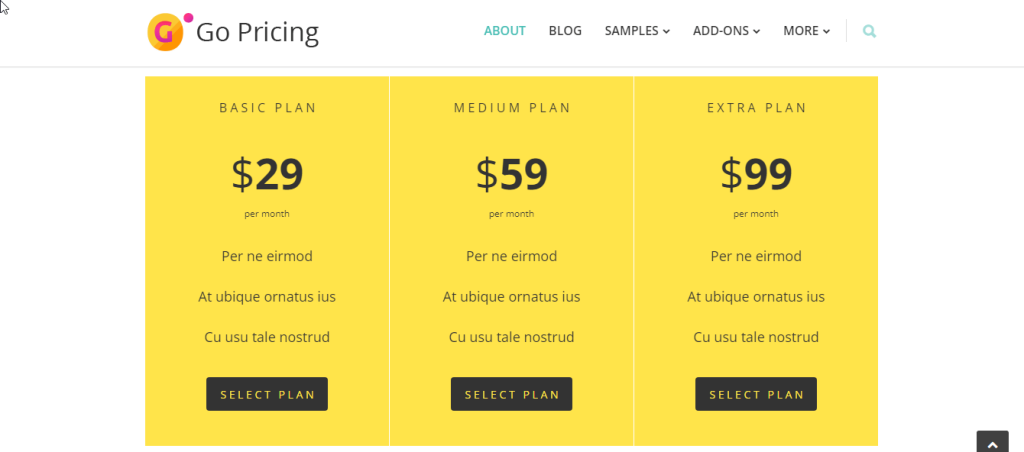
2. 定價

Go Pricing 是一個現代且易於使用的定價表插件,不需要任何編碼知識。 它與大多數流行的頁面構建器兼容,因此您可以使用拖放技術輕鬆創建響應式定價表。
這個 WordPress 插件帶有超過 2,000 個字體圖標、超過 650 個 Google 字體、超過 250 個入門模板。 除了設計價格比較表的各種選項外,您還可以選擇將音頻、視頻和地圖添加到您的表中,以使其更具吸引力。 簡而言之,這是一個完整的插件,可以創建具有太多設置和自定義選項的非凡定價表。
Go 定價的主要特點:
- 這個插件有一個非常易於使用的管理用戶界面,您可以使用它快速編輯您的定價表。
- 提供添加各種媒體類型的選項,例如音頻、視頻和地圖。
- 您可以對多個表進行批量選項,例如克隆、導出、刪除。
- 表格標題、正文和頁腳的樣式選項。
- 使定價表完全響應的選項。
- 提供簡碼
| 優點 | 缺點 |
|---|---|
| 與 Beaver builder、WpBakery 和 Elementor 兼容 可以輕鬆導入和導出表格 | 沒有支持訂閱不能使用現成的模板 對於只提供表格選項的插件來說,價格並不高。 |
價格:
27 美元。 年度支持 19.25 美元/年。
3. WooCommerce 定價

如果您正在為您的 WooCommerce 網站尋找一個簡單的定價表,那麼 WooCommerce 定價就是您的插件。 這個 WordPress 定價插件帶有許多自定義選項。 您可以使用自己的短代碼將此插件放置在任何地方。
此定價插件與任何版本的 WooCommerce 兼容,並提供靈活的佈局,以便您獲得響應式定價表。 它適合為您的商店、藝術畫廊等創建產品目錄。
WooCommerce 定價的主要特點:
- 您可以創建具有無限行和列的無限表。
- 可以在桌子上顯示圖像和圖標。
- 可以使用任何語言添加定價。
- 可以一鍵複製現有表格。
- 自定義選項,如背景圖像、顏色、字體大小等。
- 提供簡碼
| 優點 | 缺點 |
|---|---|
| 可以使用拖放技術進行編輯 24/7 全天候技術支持。 | 未針對古騰堡進行優化。 |
價格:免費
4.單價

使用 ARPrice 插件,您可以在很短的時間內創建一個獨特的定價表。 該插件提供了在 WordPress 網站上創建引人入勝且響應迅速的價格比較表所需的所有工具。

如果您想使用拖放技術和用戶友好的管理儀表板創建一個響應式定價表插件,那麼您可以使用 ARPrice 插件。 此外,該插件還帶有許多自定義選項,可在編輯時進行實時預覽。
ARprice 定價的主要特點:
- 提供 3000 多個圖標
- 與 WpBakery、Gutenberg 和 Divi 頁面構建器兼容
- 使用此插件,您將獲得 300 多個定價表模板
- 可以隱藏定價配置文件的頁腳/按鈕
- 支持 WPML 和谷歌地圖
- 可以輕鬆定制桌子設計
| 優點 | 缺點 |
|---|---|
| 無限列支持 專門的支持團隊 | 添加自定義 CSS 有時會導致錯誤 |
價格:
18 美元。 額外支付 4.88 美元,您可以獲得 12 個月的支持。
5. CSS3 響應式 WordPress 比較定價表

CSS3 響應式 WordPress 比較定價表是另一個適用於 WordPress 用戶的出色響應式定價表插件。 這個插件是用戶友好的,並且是跨瀏覽器兼容的。
這個插件帶有各種表格樣式、顏色和響應設置。 不僅如此,您還可以使用此插件創建無限的行和列。 這個插件的另一個好處是它提供終身免費更新和支持。
CSS3 響應式 WordPress 比較定價表的主要特點:
- 與 WPBakery WordPress 頁面構建器兼容
- 您可以為列設置不同的寬度值和字體大小,並使它們具有響應性。
- 可以從管理面板通過簡單的步驟輕鬆隱藏一列或多列。
- 具有滑動列和 CSS3 工具提示功能。
- 2 種表格樣式和 18 種以上預定義顏色版本
- 能夠使表格移動響應。
| 優點 | 缺點 |
|---|---|
| 支持所有流行瀏覽器的最新版本,如 Firefox、Chrome、Opera 等。 您可以在編輯時看到實時預覽。 | 有限的預製定價表模板 小貴。 |
價格:
27 美元。 額外支付 8.25 美元,您可以獲得 12 個月的支持。
6. 響應式定價表

如果您正在尋找免費提供大量功能的優質插件,那麼此價格比較插件適合您。 這個免費版本的 WordPress 插件具有許多功能和簡碼選項,因此您可以輕鬆地將表格放置在您網站上的任何位置。
您可以使用此插件添加支付網關按鈕,例如 PayPal 或 Stripe 按鈕,並可以根據您的喜好自定義它們。 這個插件還有一個專業版,它提供了比免費版更多的選項。
響應式定價表的主要特點:
- 您會獲得不同的表格字段,例如標題、副標題、描述、價格等。
- 樣式選項,如標題對齊、字體大小預設等等。
- 專業版功能包括價格切換、定價計劃均衡器、設計/佈局和工具提示等選項
- 這個定價表插件確保您的定價表是移動響應的
- 可以突出推薦的計劃
| 優點 | 缺點 |
|---|---|
| 有據可查 良好的支持團隊 | 缺乏預製佈局。 沒有動畫選項 |
價格:
免費,專業版每年收費 19 美元(單站點)
7. WordPress 的 CSS3 垂直 Web 定價表

該插件基於純 CSS3,可讓您基於行而不是列創建表格。 您可以使用此定價表生成器創建一個高質量、美觀的定價表。 您可以獲得大約 10 種預定義的顏色皮膚和許多自定義選項。
如果您正在尋找一個基於 CSS 的插件,它使用行來創建垂直定價表,那麼您可以選擇這個價格比較表插件。 此外,該插件與幾乎所有現代瀏覽器完美兼容。
WordPress 的關鍵 CSS3 垂直 Web 定價表:
- 可以在構建定價表時創建垂直佈局。
- 基於純 CSS 和 HTML 並提供 CSS3 動畫
- 提供 Font-Face 字體和懸停狀態
- 包括一個PSD源
| 優點 | 缺點 |
|---|---|
| 有據可查 擁有良好的支持團隊 | 顏色定制選項有限 |
價格:
9 美元,提供 6 個月的支持。
8.定價表——WordPress定價表插件

定價表插件使您只需單擊幾下即可創建定價表。 該插件在 WordPress 中創建響應式定價表非常有效,因為它提供了許多佈局選項。
因此,如果您正在價格比較表中尋找各種設計,那麼您可以選擇這個插件。
定價表的主要特點:
- 提供預定義的皮膚,以便您輕鬆挑選顏色。
- 您可以使用圓角柱角以及為柱添加邊框。
- 輕鬆自定義標題和價格的字體和粗細
- 可以為按鈕設置自定義類型、設計和大小
- 提供可視化作曲家
| 優點 | 缺點 |
|---|---|
| 用戶友好的編輯器,無需編碼 現場支持 | 有限的預定義佈局 |
價格:25 美元。
9. WRC 定價表

WRC 定價表是一個基於 CSS 的插件,您可以使用它設計現代且外觀簡潔的價格比較表。 這個驚人的定價表也是響應式的。 您可以展示比較表或分別顯示每個產品的功能。
您可以使用此插件輕鬆對行和列進行排序,並按照您想要的方式設計您的定價表。 這個 WordPress 定價表插件還提供具有額外功能的專業版。
WRC定價表的主要特點:
- 無限的行和列。
- 您可以編輯背景顏色
- 按鈕的懸停動畫
- 價格和身高的定制
- CSS3 工具提示和功能區功能
- 您可以實施簡碼
- 可排序的列和行
- 可以突出顯示一列以突出顯示特價商品
| 優點 | 缺點 |
| 50多個現成的模板 兼容多種瀏覽器 | 預製定價表模板僅在高級插件上可用。 |
價格:
有免費版和高級版。 高級版售價 10 美元
還可以讀..
WordPress的最佳團隊部分插件
2021 年 6 個最佳 WordPress 視差插件(免費和付費)
WordPress 網站的酷圖熱點插件
您必須嘗試的 WordPress 單頁導航插件
最後的話
現在您熟悉了最好的 WordPress 定價表插件。 我希望你找到了你正在尋找的定價表插件。 無論您選擇哪個插件,請記住,雖然定價表在提高轉化率方面非常有效,但在定價表中提供太多選擇可能會導致完全相反的結果。 因此,請確保創建一個選項有限但足以讓您的消費者轉化的引人入勝的定價表。
如果您正在尋找推薦,那麼我建議您應該選擇 ElementsKit,因為它是一個很棒的定價表插件,但不僅限於定價表。 使用它,您可以創建完整的網站,並且網站數量較少有利於您的網站速度。
