如何創建引人注目的定價表
已發表: 2018-10-02有這麼多網站使用定價表是有原因的。 它們使您能夠並排展示許多重要信息,並且在這樣做時看起來非常時尚。 但是,為您的網站創建、設計和添加定價表可能比您預期的要困難得多。
這就是 Uncode 來拯救的地方。 使用我們的多功能 WordPress 主題,您可以使用直觀的可視化構建器輕鬆設計時尚的定價表並將它們添加到您喜歡的任何頁面或帖子中。 只需學習幾個簡單的步驟,您就可以立即製作出很棒的定價表。
在本文中,我們將更多地討論定價表、它們為何如此有效以及何時使用它們是有意義的。 然後我們將向您展示如何使用 Uncode 創建您自己的定價表。 讓我們開始工作吧!
定價表簡介(以及它們為何有用)
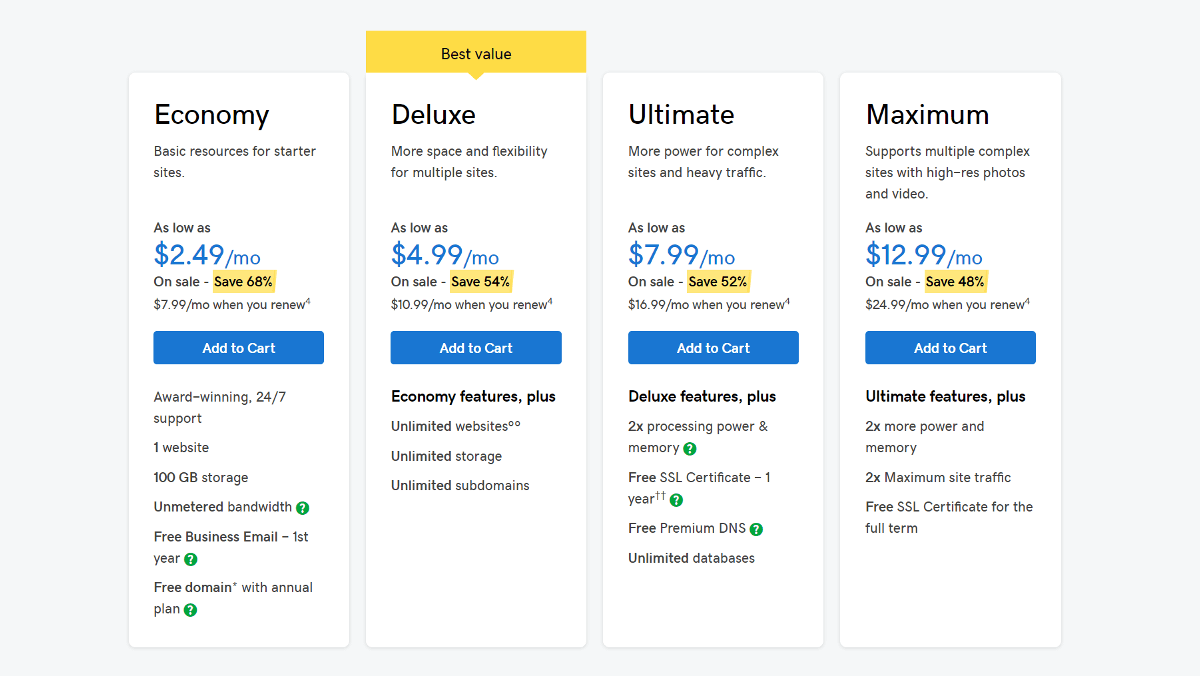
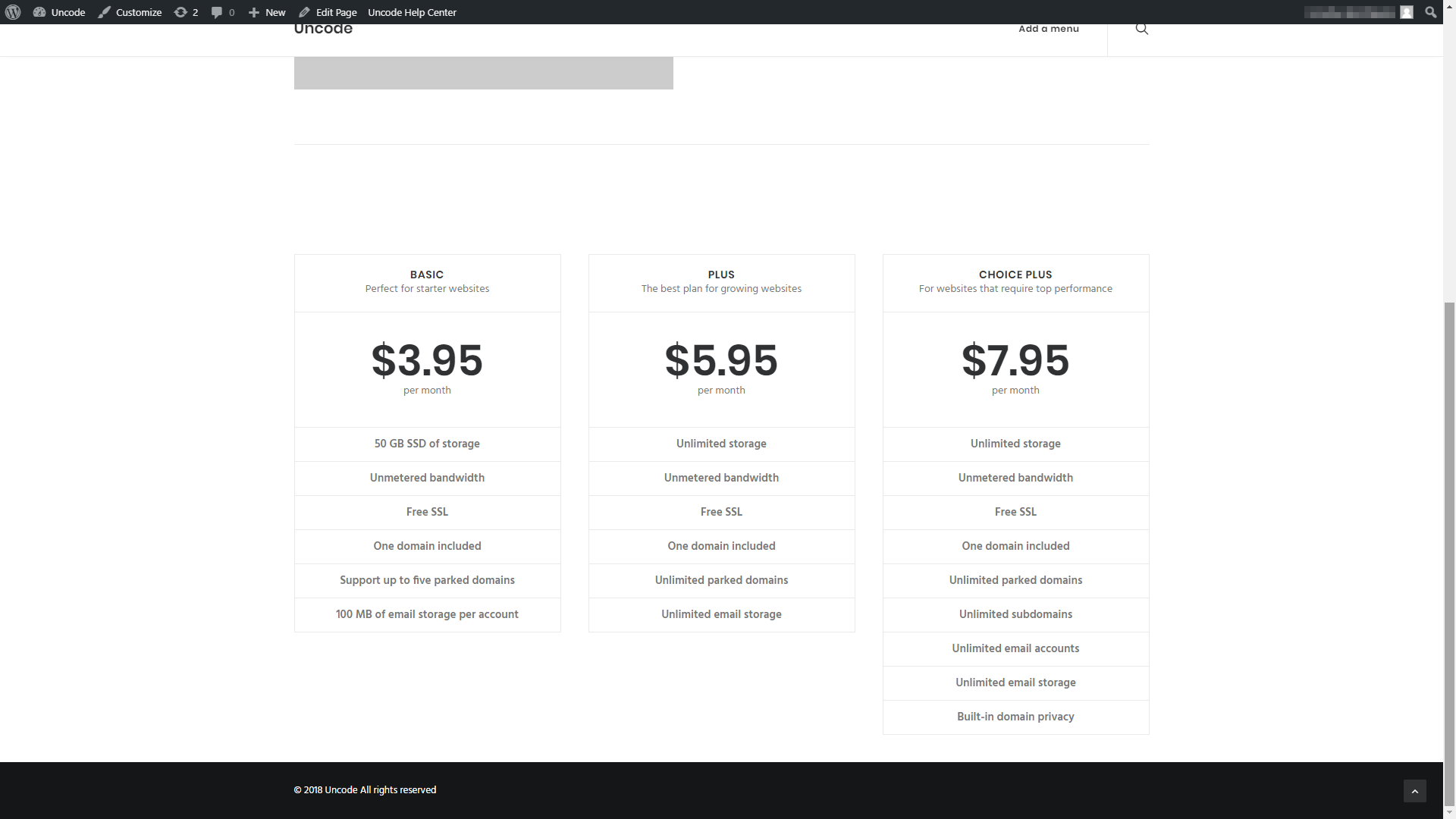
一旦你開始尋找它們,你會發現定價表無處不在。 例如,如果您查看任何託管服務提供商的網站,我們打賭您會找到至少一張列出該公司計劃或等級的表格:

定價表的一般結構相當簡單。 您會看到多列——每一列都集中在一個計劃、產品或其他選項上——分為具有更多詳細信息的部分。 在上面的示例中,您可以看到每個計劃的名稱,以及它的主要功能和價格。
使用定價表,您可以一目了然地比較您的選擇,並為訪問者提供他們對每個選項的期望摘要。 最重要的是,使用定價表還可以讓您關注您希望訪問者選擇的計劃或產品。
如果您再次查看上面的屏幕截圖,您會注意到有一個帶有“最佳價值”標籤突出顯示的計劃。 在大多數情況下,這是對您來說最有利可圖且對您的客戶有用的計劃。
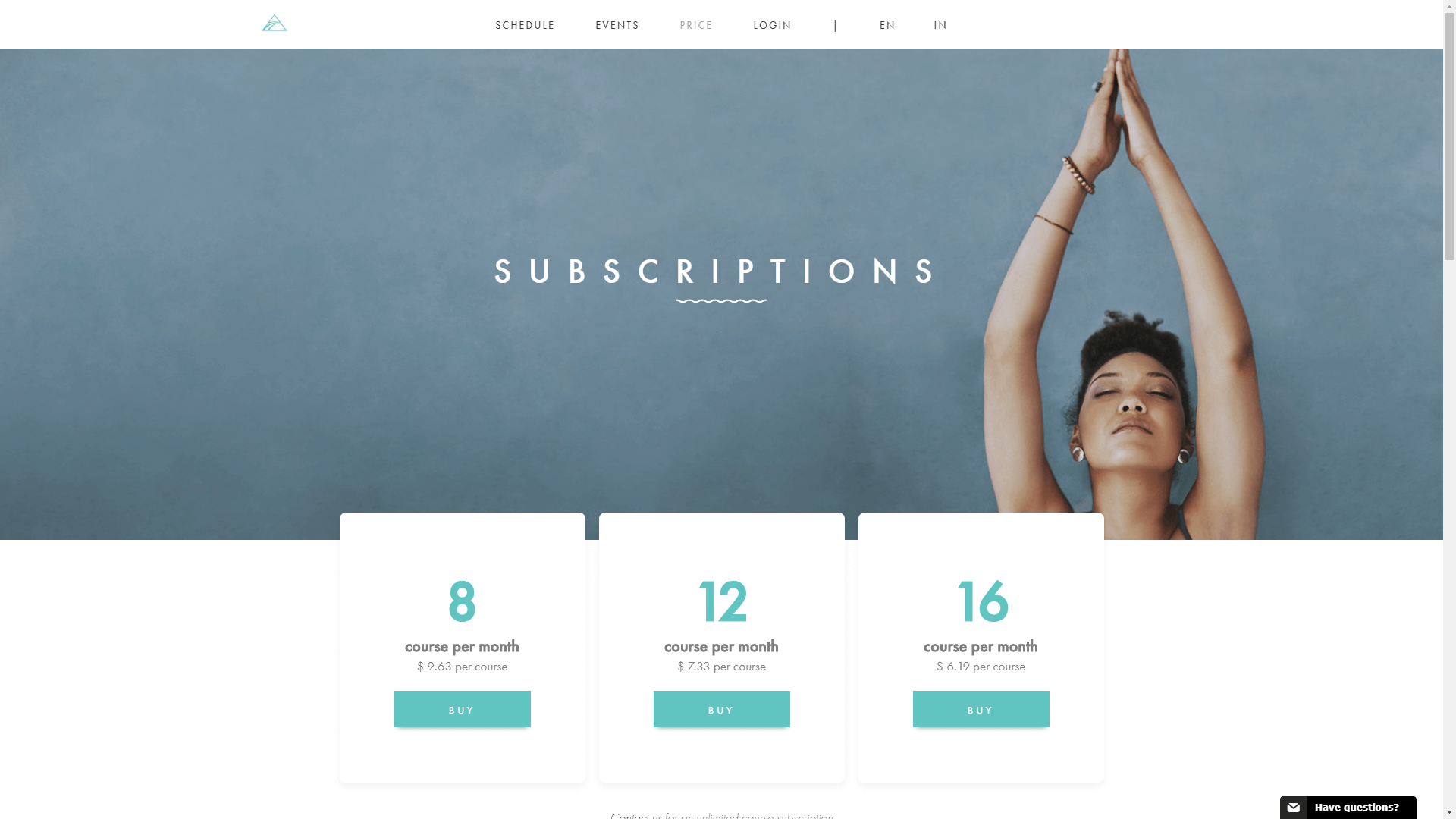
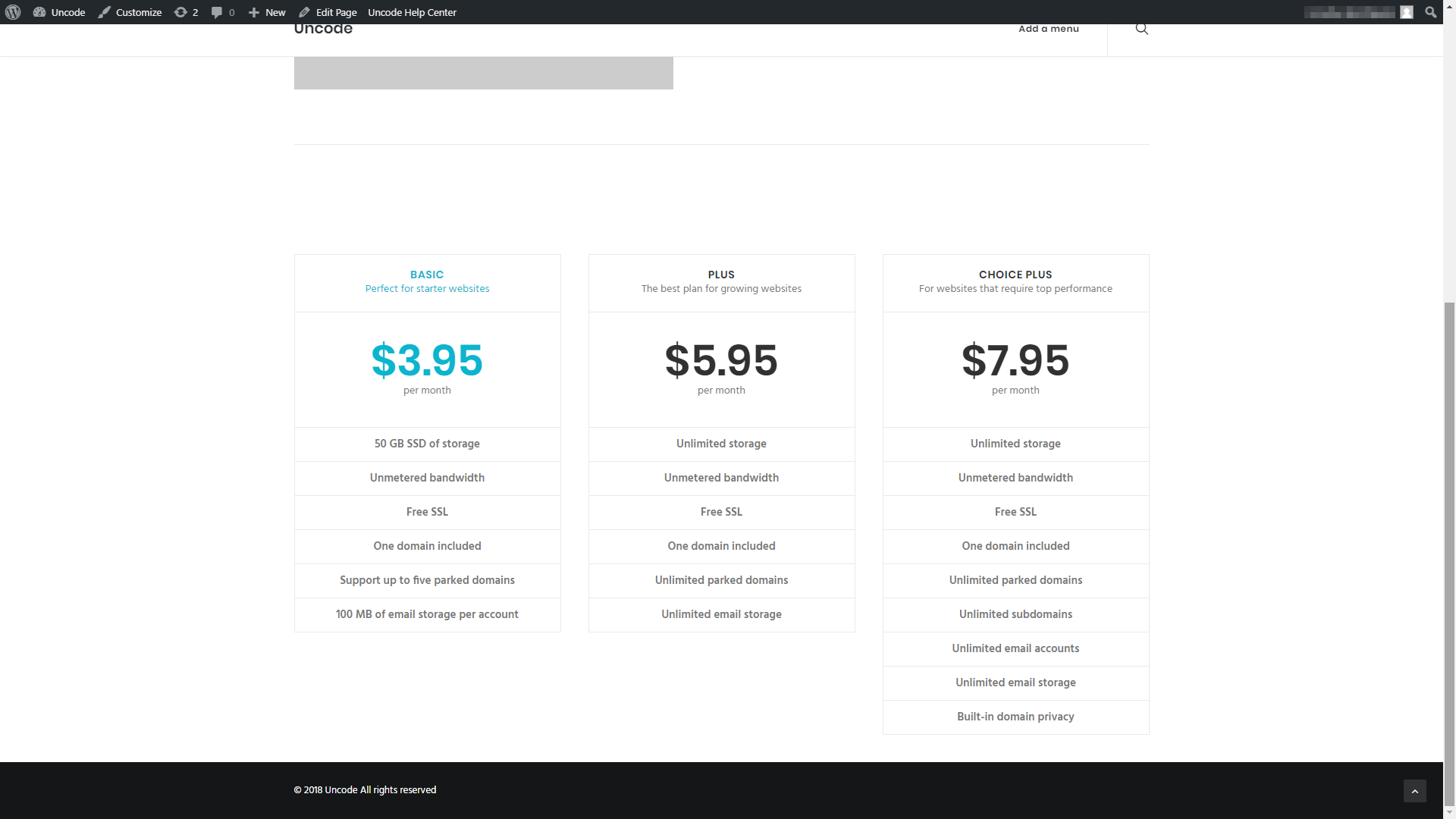
儘管定價表的結構總是相似的,但它們的樣式可能會有很大差異。 這是來自 Uncode 網站的一個很酷的示例,它使用了一種非常簡約的方法:

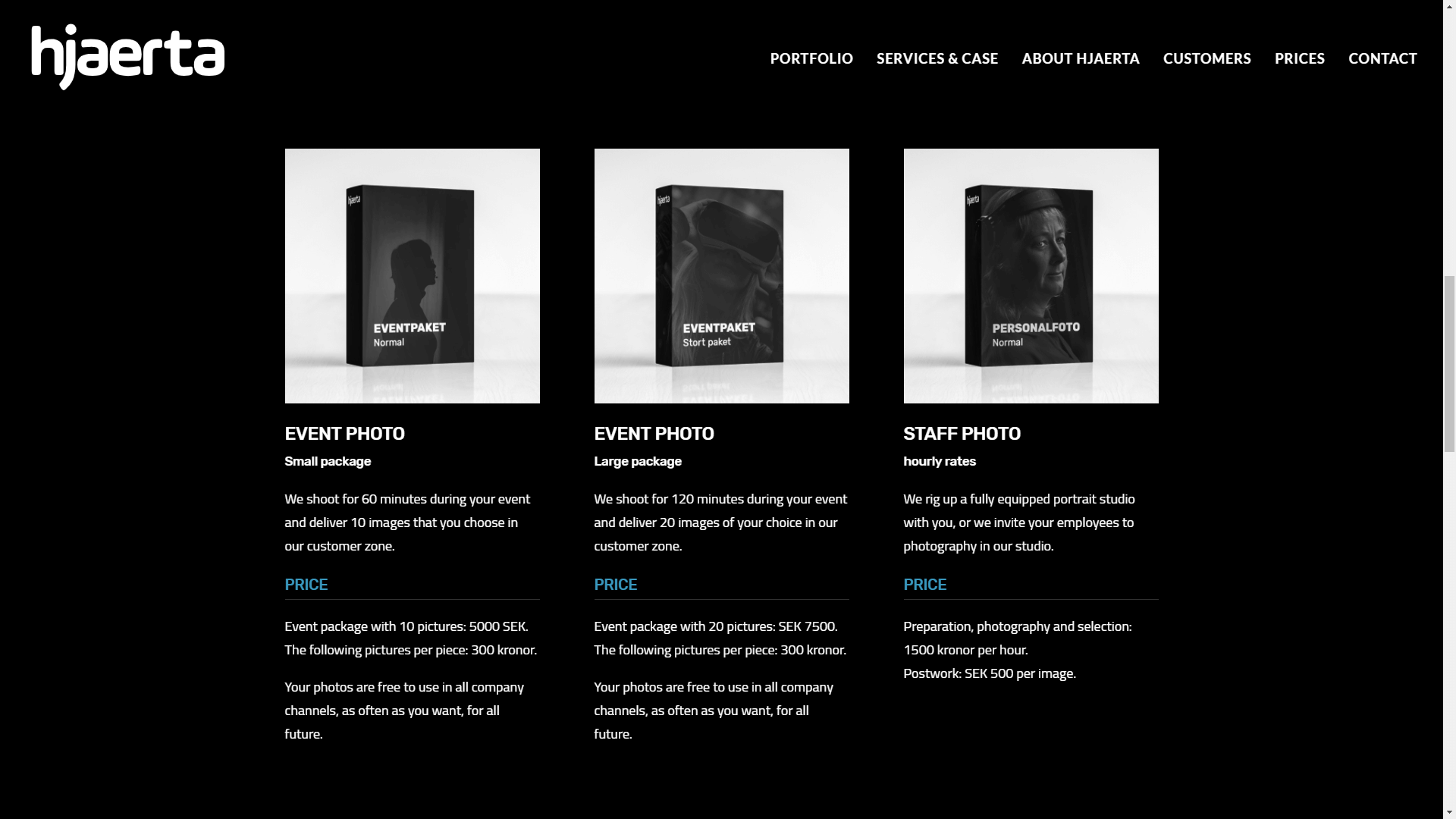
您還可以完全消除邊框,並採用更無縫的樣式:

請注意,即使在這種情況下,信息也會分成多個部分,您可以快速找到您要查找的內容。 這只是表明您可以在定價表中使用任何您想要的樣式,只要信息組織良好。
一般來說,定價表非常適合服務和會員網站。 也就是說,它們對於提供多層計劃的站點幾乎是必不可少的。 您還可以使用定價表來比較單個產品。 最後,如果您有在線投資組合併提供固定價格服務,您也可能會從使用定價表中受益。
如何使用 Uncode 創建引人注目的定價表(只需 2 個步驟)
使用 Uncode 創建定價表非常簡單。 真正的工作在於定制它的風格。 我們將在以下部分中介紹該過程的兩個步驟。
第 1 步:將定價表模塊添加到您的頁面或帖子
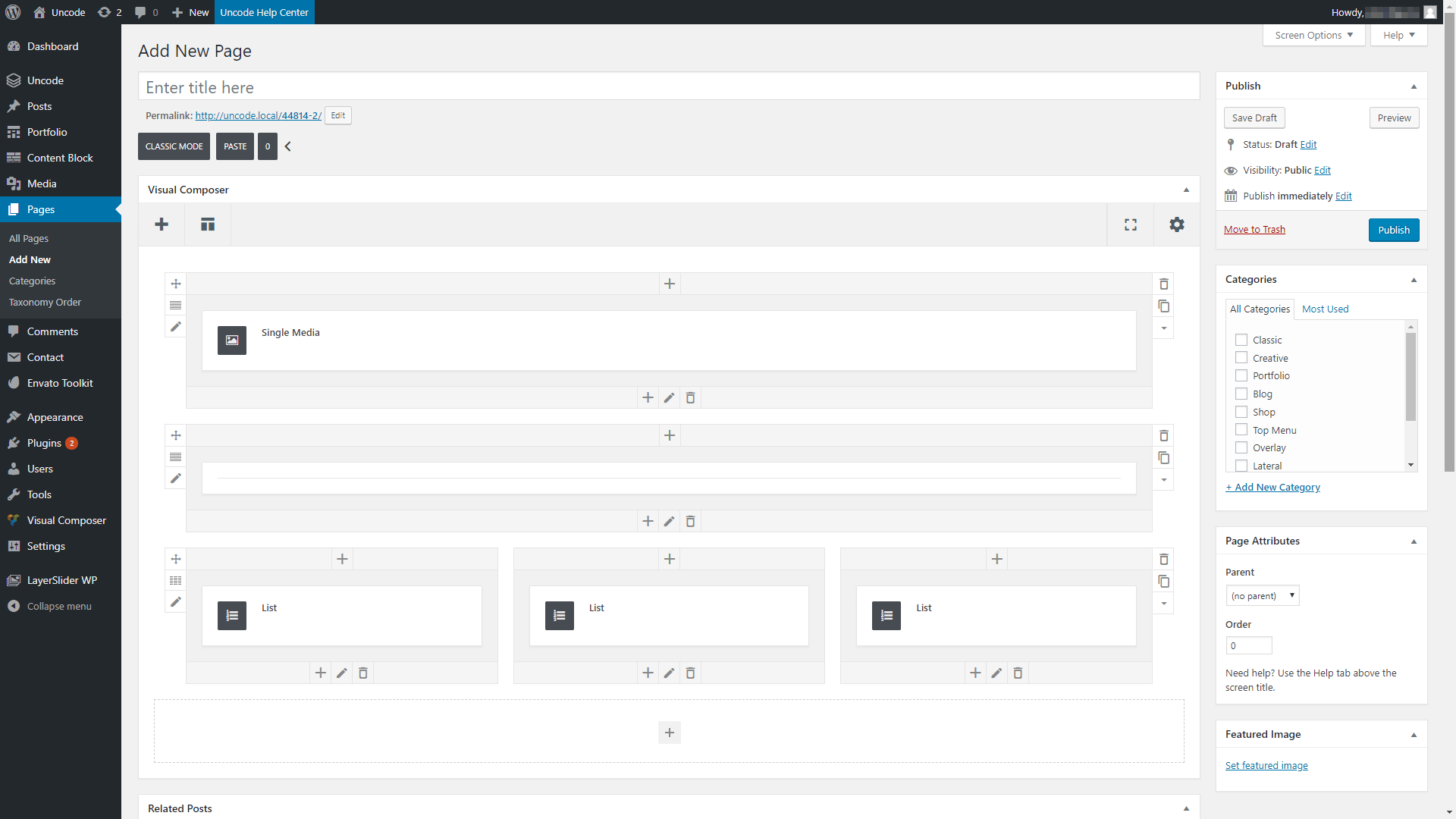
出於本教程的目的,我們將假設您已經在您的網站上設置並激活了 Uncode。 之後,您需要做的第一件事是打開您想要放置表格的任何頁面或帖子的編輯器,並確保您在 Uncode 可視化構建器中:

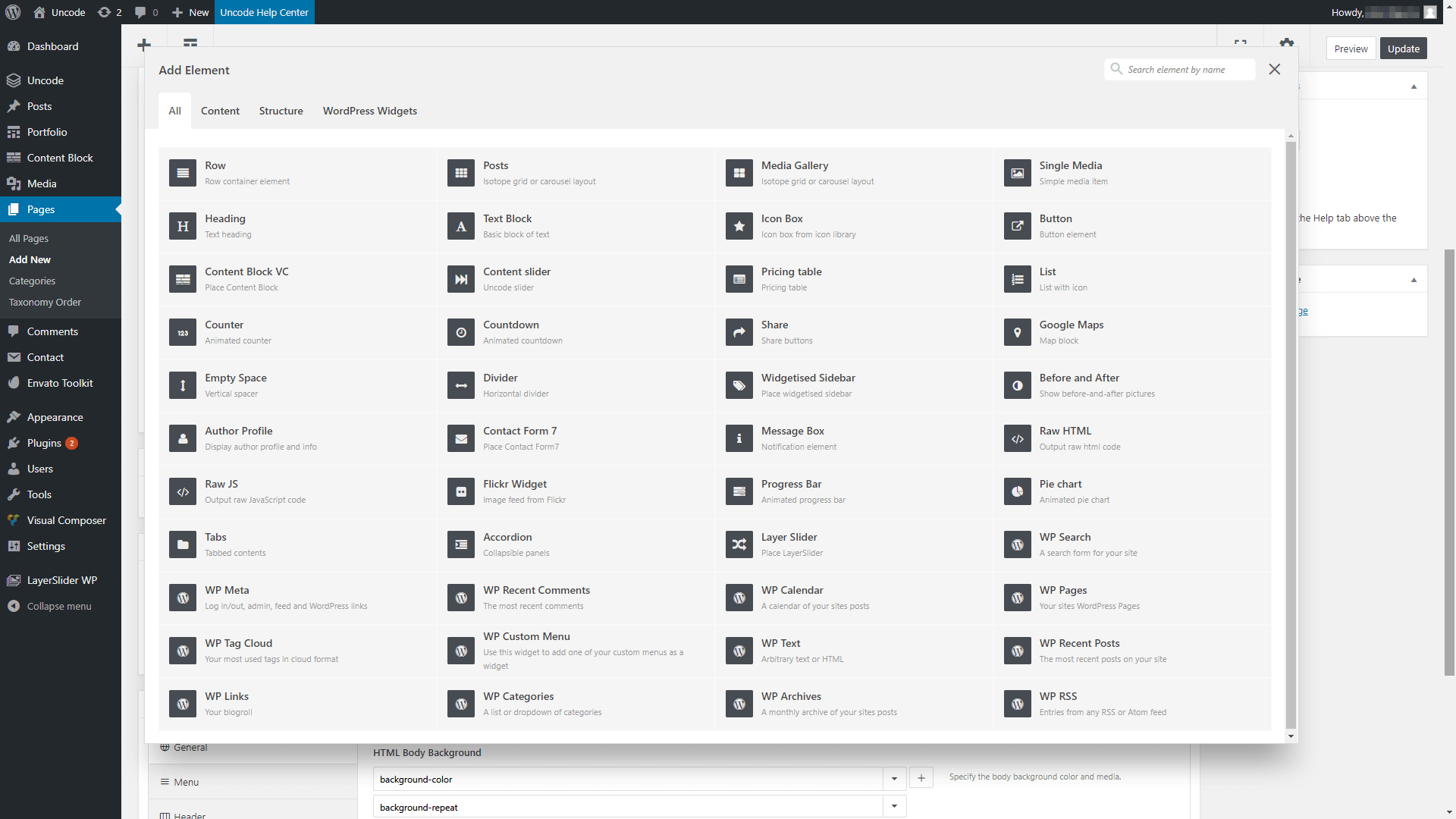
單擊您要使用的部分的加號圖標,您將看到一個模塊選項列表。 找到名為定價表,然後選擇它:

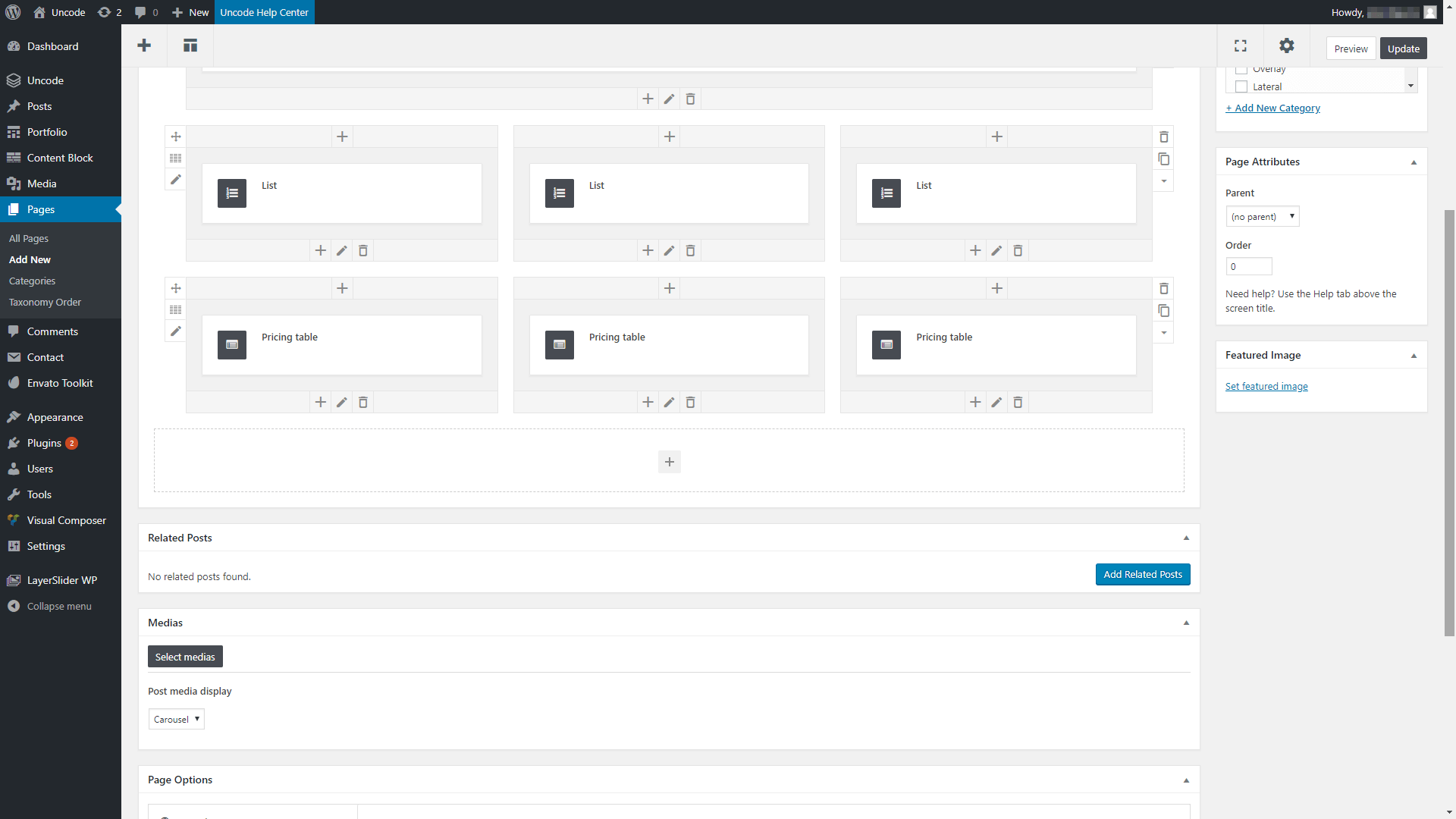
請記住,您需要為要包含的每一列添加一個新的定價表模塊。 例如,我們正在創建一個包含三個選項的定價表,因此我們放置了三個並排的模塊。 這是我們的頁面現在的樣子:


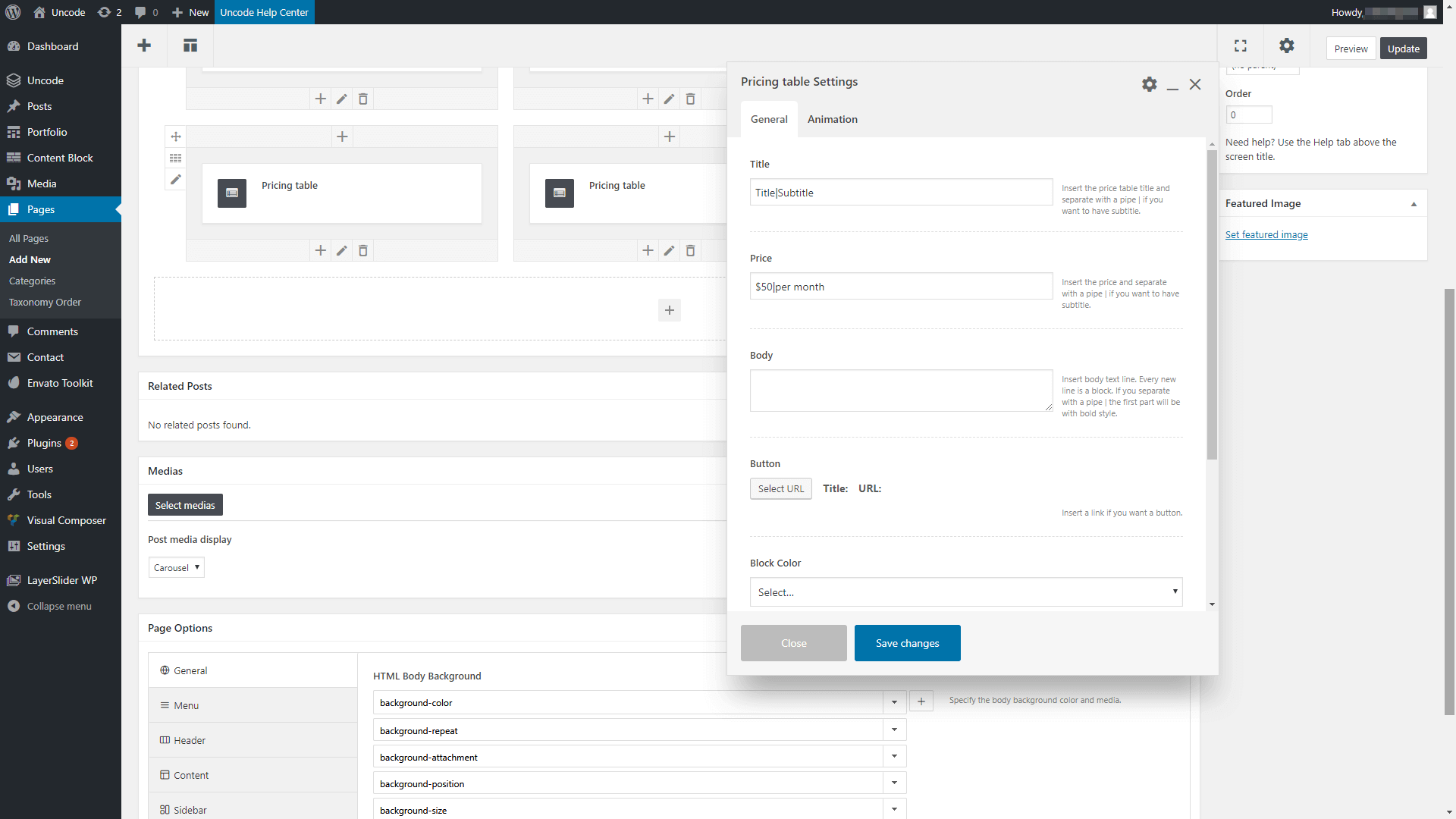
這為您提供了定價表的結構,但這還不夠。 您的下一步將是添加您希望每列包含的信息。 為此,請選擇您剛剛放置的模塊之一,然後選擇“編輯”圖標進行一些更改。
現在將彈出一個新窗口,您可以在其中輸入定價表該列的文本:

這裡會有一些默認文本,您可以將其替換為您喜歡的任何內容。 當然,您也可以輸入該特定計劃或選項的價格。
保存更改後,對您希望表格包含的其他列重複此過程。 完成後,您的定價表應如下所示:

在這個階段,您可以收工並發布您的新定價表。 但是,Uncode 為您提供了許多自定義選項,您可以使用這些選項使您的表格更具視覺吸引力,我們將在接下來介紹這些選項。
第 2 步:自定義定價表的樣式
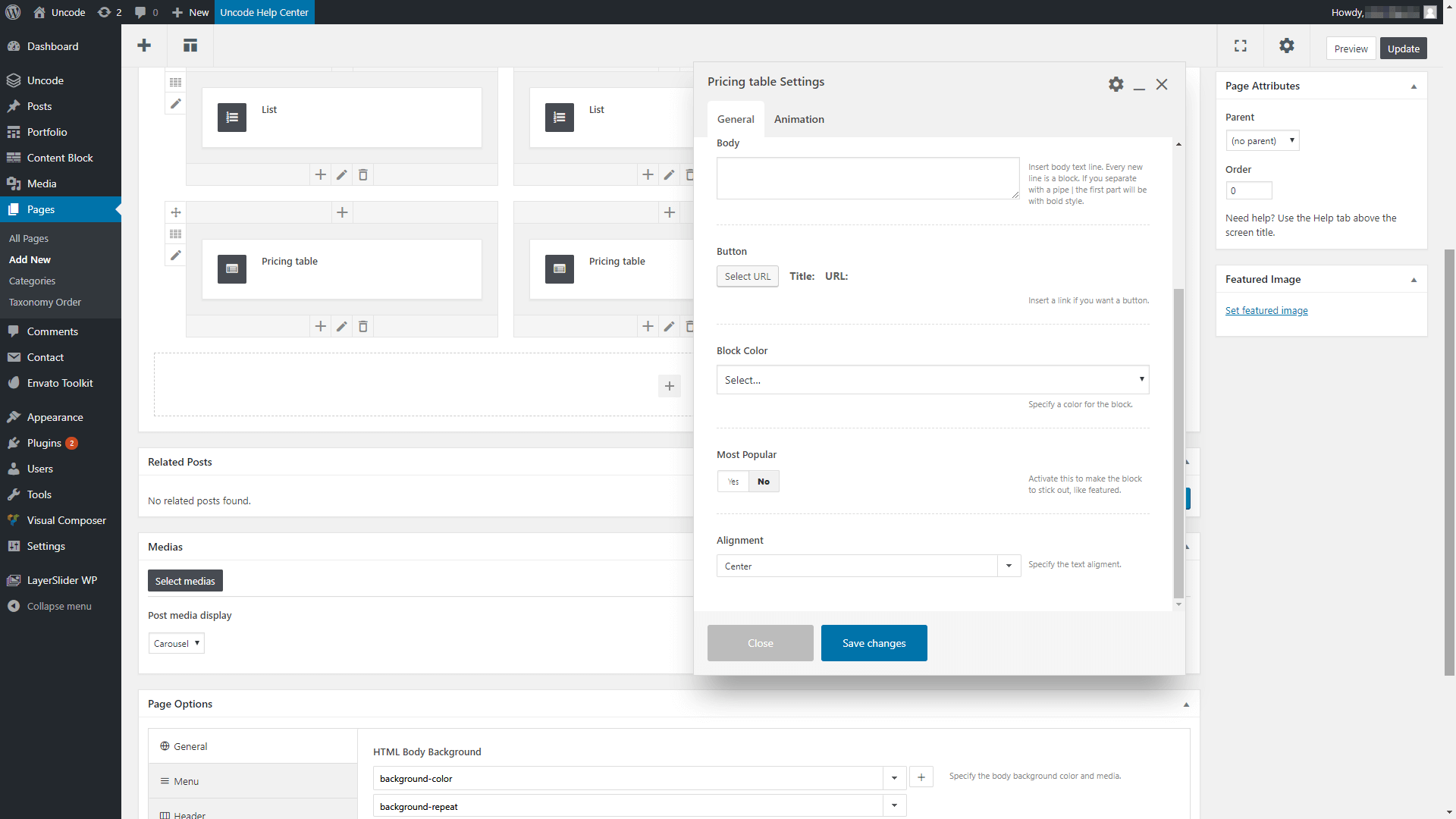
要自定義定價表,您需要再次為其每個元素打開編輯窗口。 在上一步中,您使用生成的菜單更改每列中的文本和價格。 但是,如果您在設置窗口中進一步向下滾動,您會注意到您還有一些風格選項:

您可以在此處自定義的兩個最重要的設置稱為Block Color和Most Popular 。 第一個使您可以為每列中的內容選擇強調色,如下例所示:

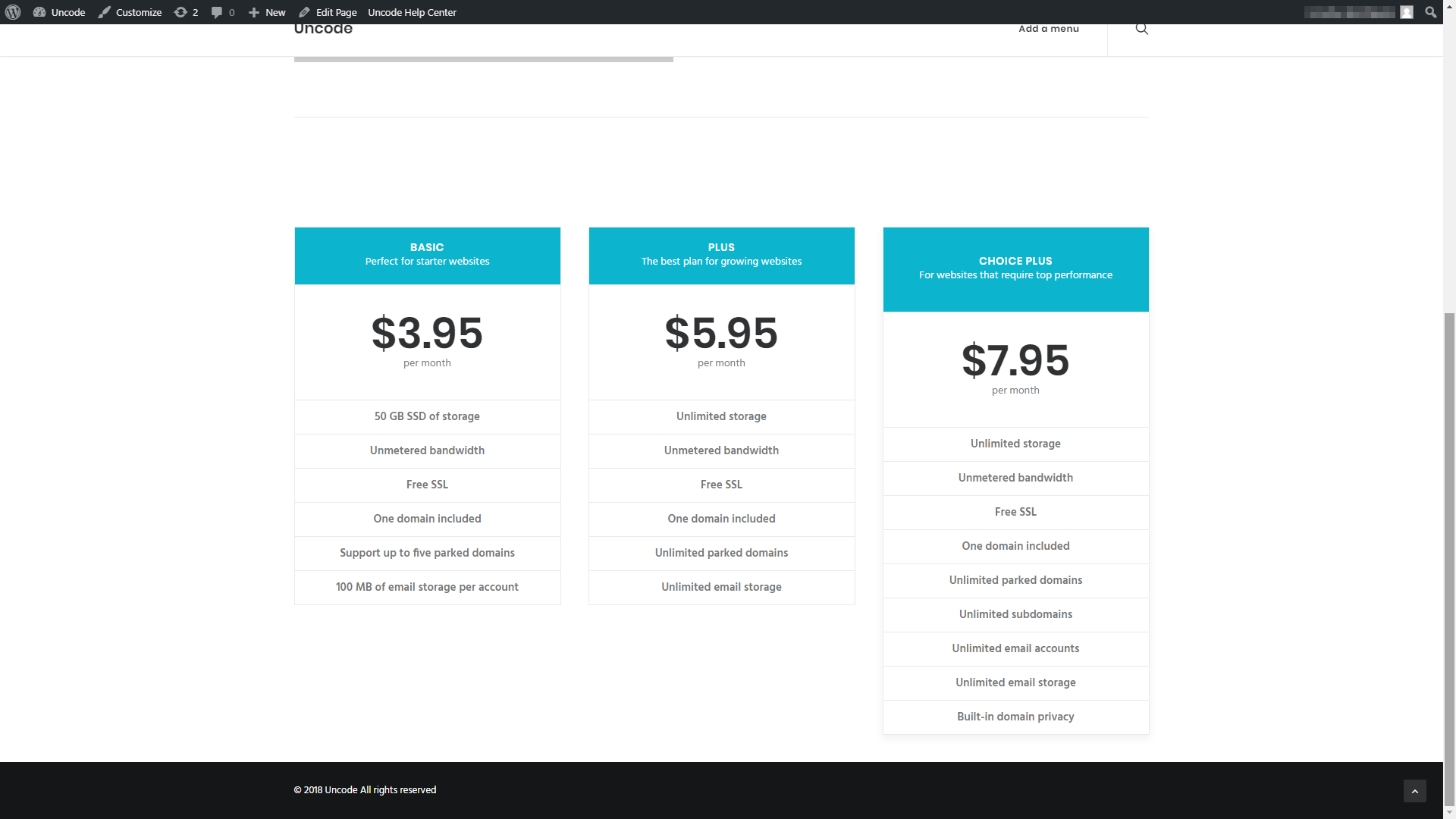
你有很多顏色可供選擇。 因此,請隨意測試它們,直到找到您喜歡的組合。 至於最受歡迎的設置,您可以使用該選項使表格中的特定列更加突出,如下所示:

這很有用,因為在許多情況下,您將擁有一個希望人們選擇其他計劃的計劃。 通過突出顯示它,您將確保訪問者的眼睛被該列所吸引。 但是,請記住,您仍然需要說服他們該計劃物有所值,這取決於該列中的內容。
實際上,如果您已經準備好要包含在表格中的所有內容,則可以在幾分鐘內完成整個過程。 之後,只需進行一些簡單的樣式更改,您的表就可以發布了。 當然,您可以繼續在 Uncode 可視化構建器中隨意使用,調整定價表的外觀和佈局,直到它恰到好處。
結論
在很多情況下,使用定價表可以改變遊戲規則。 例如,服務網站可以從並排展示他們的所有計劃和選項中受益。 這樣,潛在客戶將能夠快速獲得他們需要的信息。
在創建定價表時,由於其專用的定價表元素,Uncode 讓您的生活變得更簡單。 這使得在您網站的任何位置添加定價表變得簡單。 然後,您可以根據需要對其進行自定義,以使其脫穎而出。
您對如何設計有效的定價表有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
