用於創建餐廳網站的 5 個美味 WordPress 主題(2022 年)
已發表: 2022-09-28當我打算帶我的妻子去一家我不認識的餐館時,我總是嘗試諮詢它的網站。 這使我能夠了解他們提供的內容。
不幸的是,大多數時候,它不會讓我流口水。
我對菜單甚至價格都沒有失望。 我很失望,因為許多餐館網站都停留在 1998 年……他們真的需要了解最新情況並審查他們的食物。
讓我們明確一點,我不是在這裡責怪這個或那個餐館老闆。 我們每個人都有自己的交易。
我只是說今天必須在互聯網上為您的機構提供良好的形象。
成千上萬的人正在尋找可以帶我們的伴侶、同事或朋友去的餐廳。 您必須承認,錯過美味佳餚將是一種恥辱,只是因為該網站沒有給您正確的印象。
如果你有一家餐廳,我想你會努力安排好你的餐桌,有漂亮的盤子,並提供優質的服務。 那麼你為什麼要忽視你的網站呢?
概述
- 一個餐廳網站不該做什麼的例子
- 我們對餐廳網站的期望
- 5個WordPress餐廳主題
- 結論
本文包含附屬鏈接。 這意味著如果您購買其中一個主題,WPMarmite 將獲得少量佣金。 這使我們能夠支付博客上的編輯工作並建立基金來購買和測試其他工具。 也就是說,我們保持公正:我們的目標是幫助您做出明智的選擇。 要了解更多信息,請查看我們的編輯政策。
一個餐廳網站不該做什麼的例子
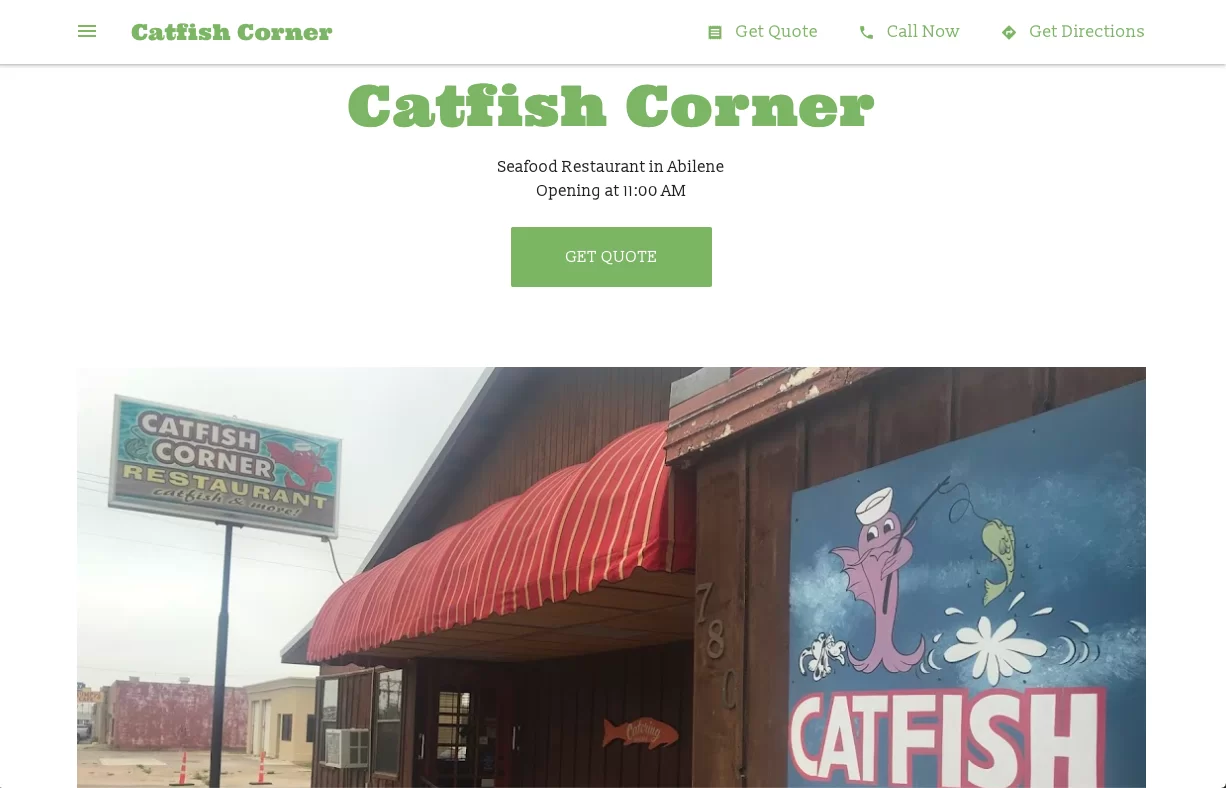
為了向您證明您不必走得太遠,請查看鯰魚角的網站:

我不知道你怎麼想,但是當你快速瀏覽網站時,不專注於文字,你不一定會有在餐廳網站上的印象。
至少對我來說,這個設計根本沒有讓我想到這一點。 號召性用語按鈕,大概是為了下訂單,被標記為“獲取報價”,這是非常模糊的。
雖然開放時間顯示在頁面頂部,但您必須滾動到底部才能找到完整的營業時間和聯繫信息。
此外,在任何地方都找不到菜單,頁面底部的圖片庫都是餐廳的內部,而不是他們的食物。 照片的質量也不好。
當我意識到這一點時我的反應:

然而,這家餐廳很可能是一種享受!
好吧,讓我們在這裡停止批評,進入更具建設性的階段。
我們對餐廳網站的期望
如果您仍在閱讀本文,我想您想為餐廳刷新 WordPress 網站,甚至從頭開始創建一個。
本文將向您介紹幾個主題,這些主題將幫助您使您的機構看起來不錯。
設身處地為尋找餐廳的人著想。 他們問自己什麼?
- 你在這裡吃什麼? (餐廳的菜式是什麼——家常菜、比薩店、日本料理等)
- 有什麼菜? (菜單。)
- 它要多少錢? (組合和價格。)
- 我為什麼要去那裡? (客戶滿意嗎?)
- 我在哪裡可以預訂? (聯繫方式或預訂表格。)
- 我如何到達那裡? (地圖或谷歌地圖。)
在我看來,以上幾點是餐廳網站所期望的最低限度。
請記住,您的網站應該激發人們的胃口,最重要的是,說服他們來到您的位置!
5個WordPress餐廳主題
今天,我決定向您展示精選的 WordPress 餐廳主題,我希望這些主題能讓您找到能夠裝備您網站的稀有珍珠。
我們的目標是讓您擁有所有的卡片來創建一個很棒的網站。
來吧,準備好你的刀叉,把你的餐巾圍在脖子上:讓我們開始品嚐吧。
碳素

設計
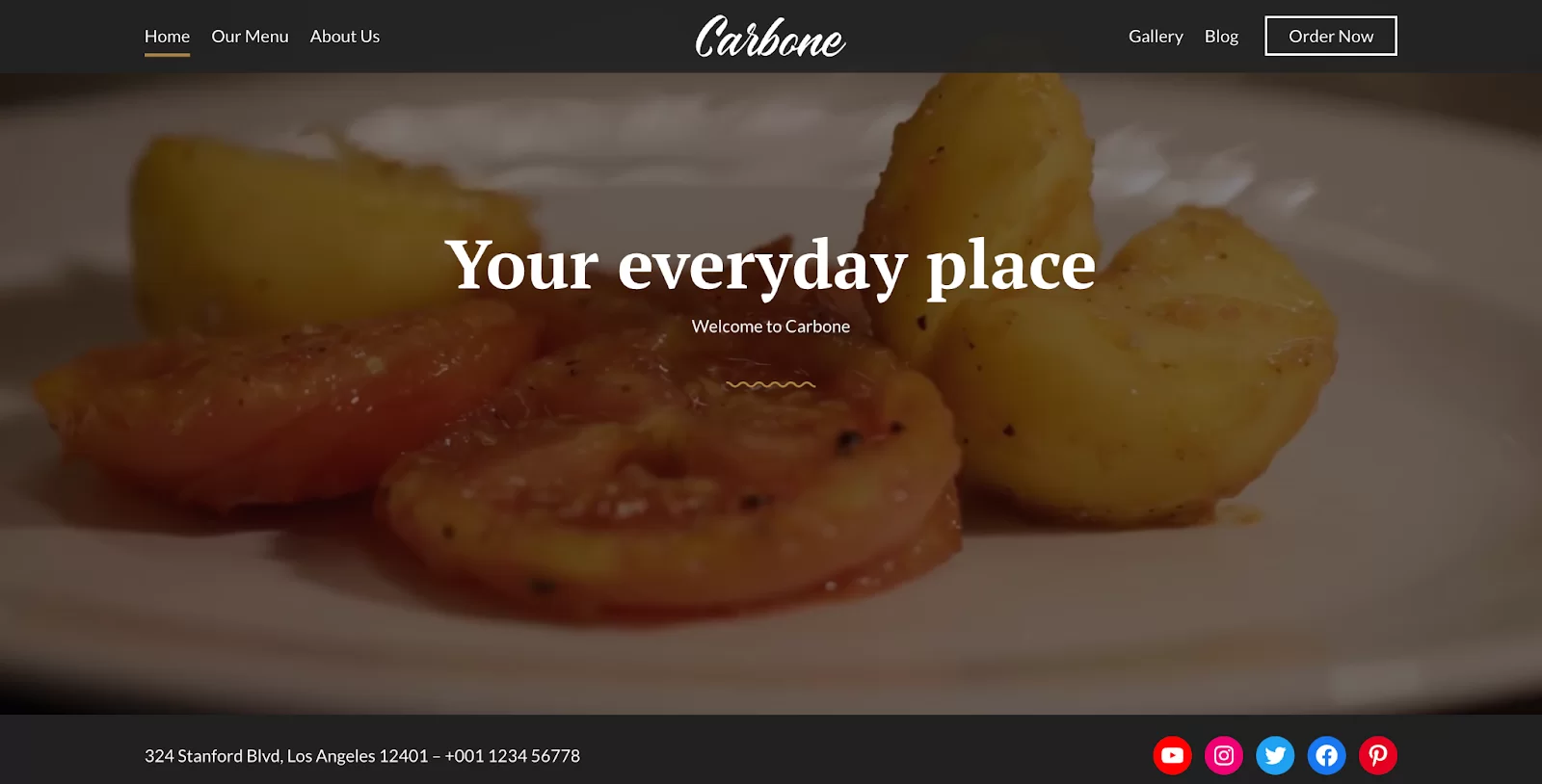
Carbone WordPress 主題提供的演示以一個巨大的標題歡迎訪問者,其中包括一個友好的服務員的視頻,顯示餐廳就像您在那裡一樣,非常身臨其境,讓您了解該機構。
用於下訂單的號召性用語按鈕位於頁面頂部,這是一件好事。 它指向一個包含聯繫表格的頁面,其中包含餐廳的聯繫信息。
機構的地址、電話號碼和社交網絡配置文件也在頁眉下方和頁腳上方突出顯示。
開放時間在首頁中間有明確標明,但最好放在頁面較高的位置,這樣訪問者無需滾動即可在眨眼間找到。
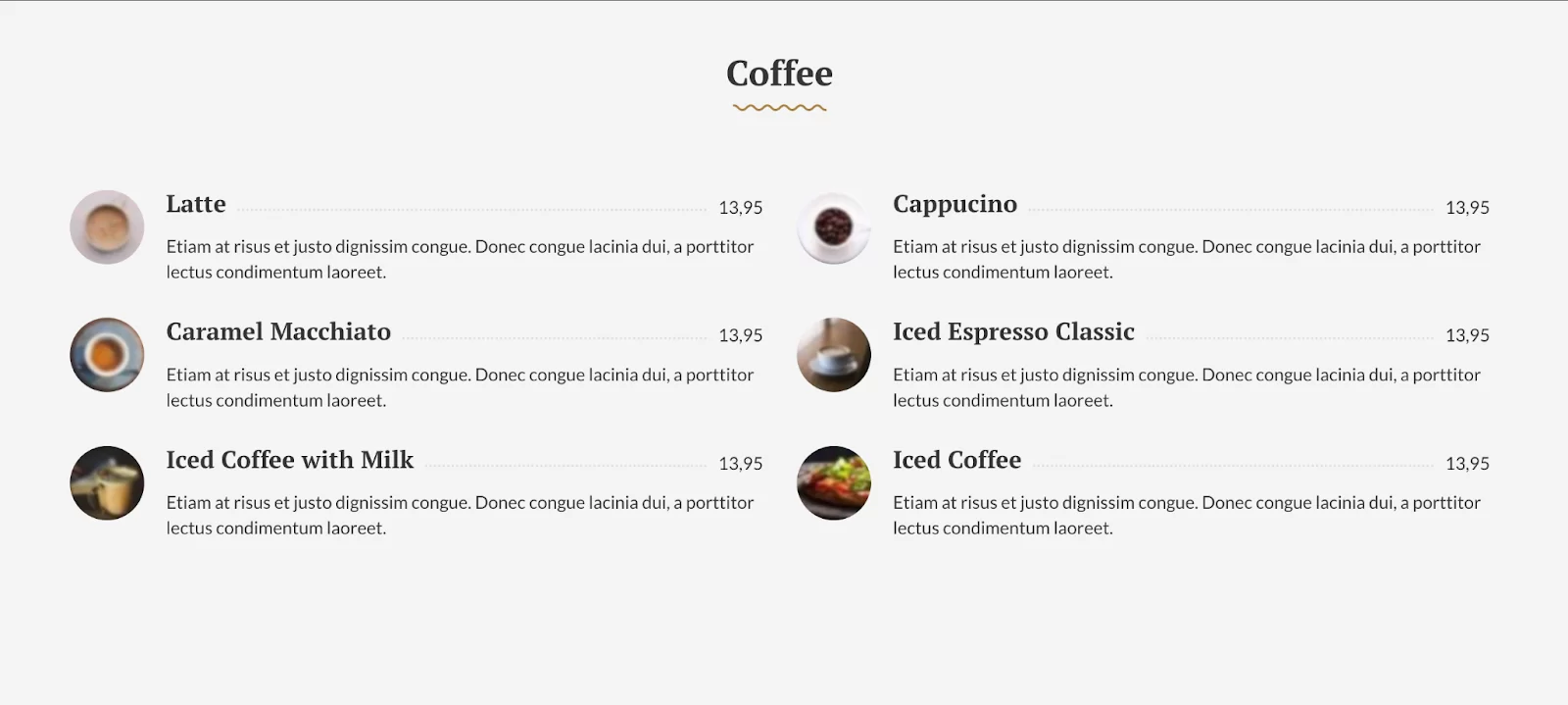
餐廳菜單以符合人體工程學的方式呈現,每個部分(開胃菜、主菜、甜點)之間都有分隔符,主頁僅包含咖啡和開胃菜。

安裝
要使用 Carbone 主題,您需要安裝並激活框架 Ignition,這是一個由 CSSIgniter 開發的插件。 建議安裝和激活其他插件,例如 GutenBee,它為編輯器添加了額外的 Gutenberg 塊。
這是激活 Carbone 主題和 Framework Ignition 後我網站的頂部:

為了使它更好一點,可以使用兩種主題變體(在外觀 > 主題選項,“主題變體”選項卡中):Carbone 和 Igloo。
從一種變體切換到另一種會更新主題的調色板並更改自定義工具選項。 因此,請務必使用內置工具或備份插件預先保存現有選項。
您還可以在外觀 > 導入演示數據中導入演示內容。 將演示導入您的站點(Carbone 或 Igloo)後,您將能夠將您的內容集成到站點的頁面中,並通過將餐廳的風格指南應用於整個站點來自定義其設計以使其成為您自己的設計。
該主題仍將要求您安裝和激活其他插件。
Carbone 說“導入演示數據(帖子、頁面、圖像、主題設置等)是配置主題的最快和最簡單的方法。 這使您可以簡單地編輯所有內容,而不是從頭開始創建內容和佈局。”
定制
在自定義工具中,您可以確定網站的佈局、顏色(以及調色板)和顯示的版式。
全局部分是 Carbone 的一個有趣特性。 它們用於創建將顯示在站點的所有頁面或文章或僅某些出版物上的內容部分(即塊集,如塊模式) 。
您可以指定在哪個出版物上顯示或不顯示全局部分,或者在您希望它顯示在您網站上的指定位置插入短代碼(例如:在所有文章的頁腳上方插入新聞訂閱插入, ETC。)。 全局部分可以在主題中超過 15 個位置重複使用。
Framework Ignition 提供了一組簡碼,用於顯示自定義菜單、搜索欄、日期、您的 Instagram 提要等。
好處
- 現代主題設計。
- 您可以導入的演示內容,它可以讓您更快地創建您的站點。
缺點
- 許多額外的插件安裝和激活。
- 一些菜單不是很有用或過於籠統,例如“實用程序”菜單,用於配置天氣和社交網絡圖標的顯示,啟用/禁用燈箱,塊編輯器中的暗模式,支持塊作為小部件等。
這個主題的價格: 49美元
下載 WordPress 主題 Carbone:
科里納

安裝和定制
與 Carbone 一樣,Korina 由 CSSIgniter 發布。 和前者一樣,它需要安裝和激活Framework Ignition,這是同一個商店創建的插件。
也可以按照與 Carbone 主題相同的過程將演示內容導入 Korina。 在這裡,也必須安裝和激活幾個插件才能繼續導入演示內容。
您可以在內容編輯器右側的“頁面標題圖像”中選擇要顯示在給定頁面標題中的圖像、GIF 或背景視頻(就像您在演示中看到的那樣) .
在選項方面,我們發現與 Carbone 主題大致相同。 這兩個主題的不同主要在於設計。
設計
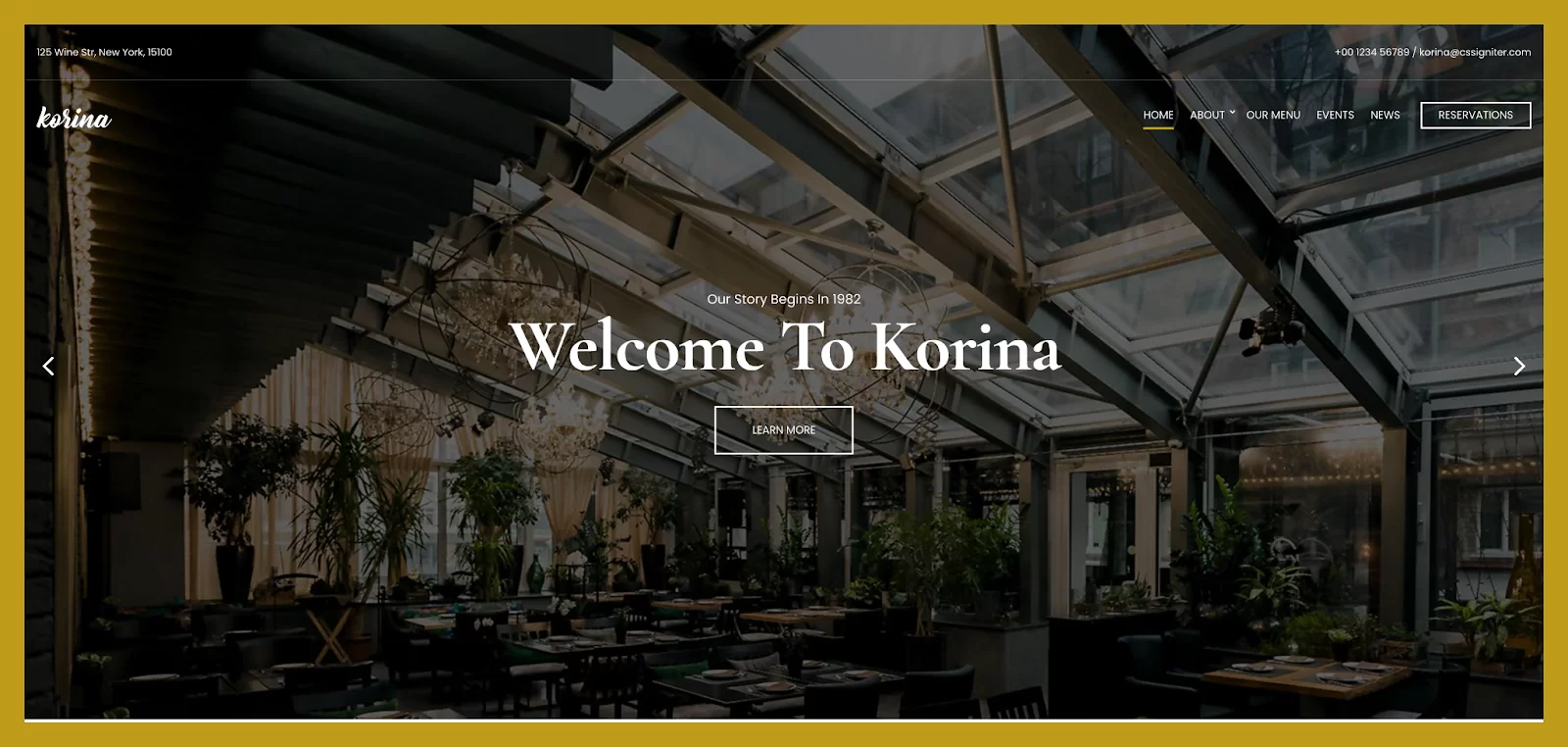
在設計方面,我們發現餐廳的地址、電話號碼和電子郵件地址這次突出顯示在頁面頂部。
導航菜單包含一個用於預訂餐桌的號召性用語按鈕,該按鈕將引導至使用聯繫表格 7 創建的預訂表格。
主頁頁眉的輪播可以讓您展示菜餚和餐廳的精美圖片,但請注意不要過度使用輪播,因為它們會分散訪問者的注意力。 默認情況下,照片滾動太快,最好讓用戶選擇何時從一張照片切換到另一張照片。
在頁腳中包含聯繫信息、營業時間和機構的社交網絡配置文件可以很容易地在網站的所有頁面上找到它們。
在內容頁面和主頁上,不同的部分美觀地分佈在頁面上,頁面左右交替出現文字和照片。
優點
- 設計很現代,但屏幕周圍的金色邊框為網站帶來了特殊的風格。
- 要導入的演示內容,它可以幫助您更快地進行。
缺點
- 許多插件要安裝和激活以使主題正常工作。
- 有些菜單不是很有用而且過於通用,例如“實用程序”菜單,就像 Carbon 主題一樣。
這個主題的價格: 49美元
下載 Korina 主題:
德利西奧

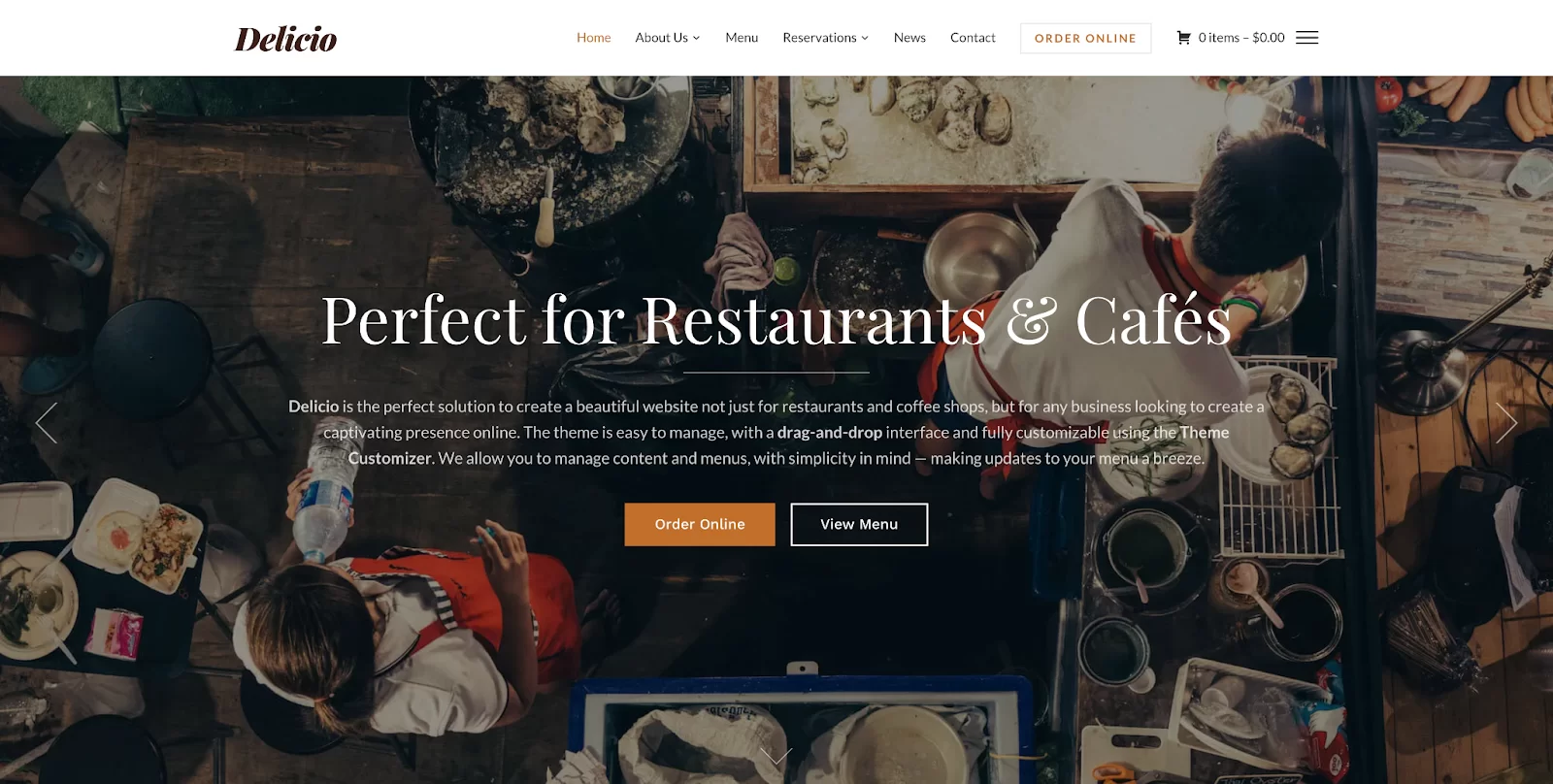
Delicio 將自己作為為餐館和咖啡館創建網站的主題,也適用於任何只想創建“迷人”在線形象的機構。
設計
WPZOOM 商店的這個主題以全屏滑塊歡迎您。 用精美的菜餚照片讓您的未來客戶眼花繚亂,這還不錯。 但正如我們之前所見,要小心圖像輪播; 應謹慎使用。
同樣在主頁上,“在線訂購”按鈕在到達網站後立即可見,鼓勵訪問者採取行動。 單擊此按鈕會觸髮菜單的顯示。
在導航方面,有兩個菜單可用。 第一個非常標準,是水平的,位於站點的頂部。 第二個是垂直的,位於頁面的右側,作為漢堡菜單。 兩者都可以在 WordPress 管理中輕鬆修改。
不幸的是,該餐廳的聯繫信息未顯示在網站頂部。 它們在頁腳中可見,以及餐廳的營業時間和社交媒體資料。
Instagram 小部件允許您通過 WPZOOM 帳戶將您的 WordPress 網站連接到您的 Instagram 帳戶,從而顯示您菜餚中最漂亮的照片。
安裝
安裝 Delicio 主題需要幾個插件:Beaver Builder 頁面構建器、Jetpack 和 WPZOOM 的 Beaver Builder Addons,顧名思義,這是在 WPZOOM 中製作的插件,它允許您向 Beaver Builder 添加功能。

WPZOOM 還建議安裝這些插件:WPForms 的聯繫表格、WPZOOM Instagram 小部件和塊(用於在您的 WordPress 網站上顯示您的 Instagram 提要)、餐廳預訂(用於管理在線預訂)和 WPZOOM 的社交圖標小部件(用於顯示社交網絡圖標在您的網站上)。
激活主題後,Delicio 允許您導入一些演示內容。

六步嚮導允許您:
- 導入演示
- 為導入的圖像生成新的縮略圖
- 加載小部件的默認設置
- 配置菜單,將現有菜單分配給每個可用菜單位置
- 定義首頁是顯示最新帖子還是靜態頁面(主題推薦選擇靜態頁面)
- 安裝子主題
最後一點:使用子主題旨在讓您在更新父主題後保留對主題所做的更改,但這並不總是必要的。 有關更多信息,請參閱我們關於此主題的文章。
導入完成後,您將看到一條成功消息(耶!)。 單擊藍色的“自定義主題”按鈕開始使用 Delicio 主題自定義您的網站。

定制
進入自定義工具後,您會注意到出現了特定於 Delicio 主題的菜單(“排版”、“頁眉選項”、“主頁滑塊”、“頁腳”)。 這是一件好事,因為能夠直接在 WordPress 自定義工具熟悉的界面中編輯您的主題很方便。
在這裡,您將能夠修改網站的顏色、佈局和字體。 您還可以選擇背景圖像、編輯滑塊高度、淡化不透明度、配置小部件等。
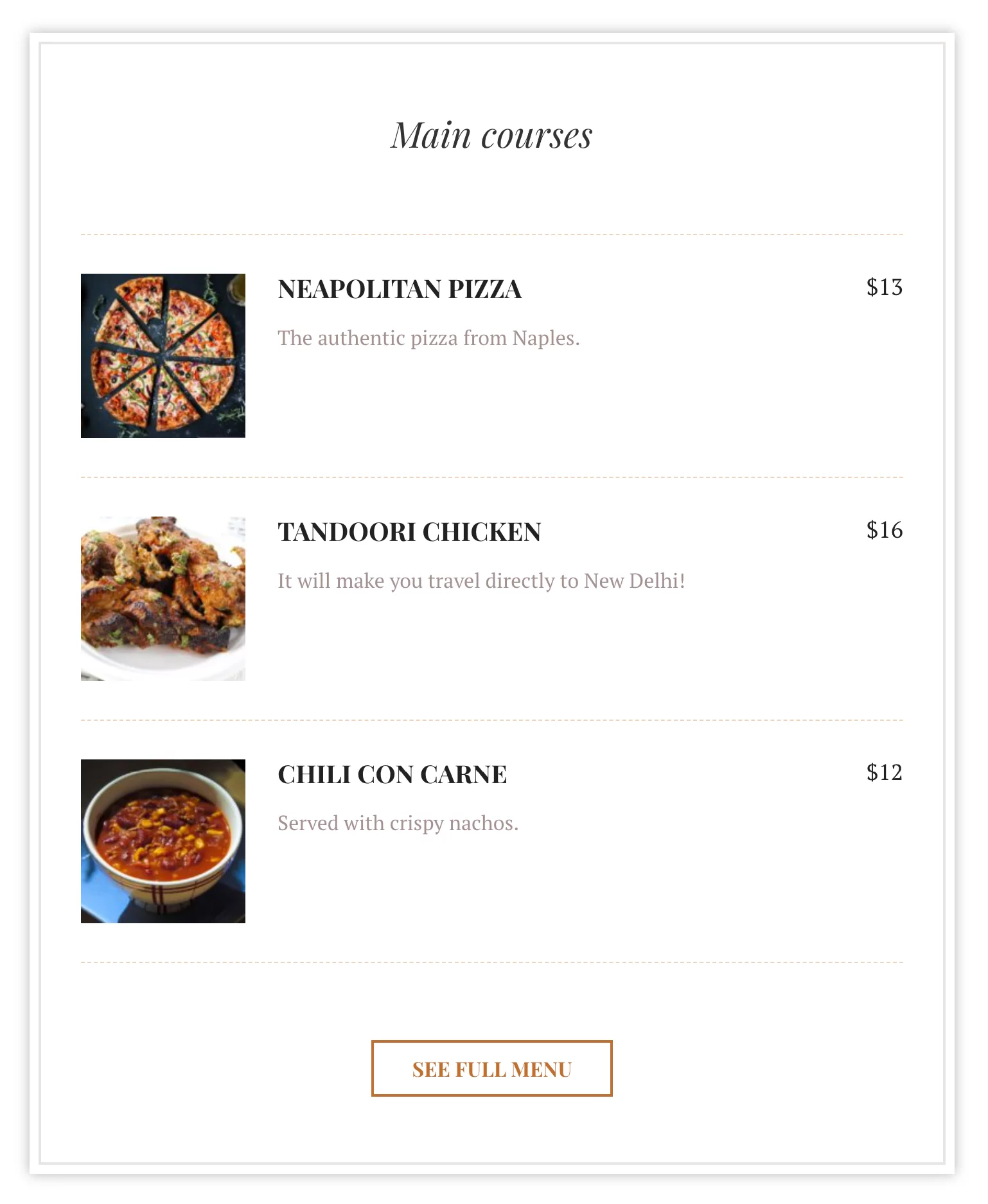
在“食物菜單”菜單中,您將能夠創建您餐廳的菜單。 您需要安裝並激活 Jetpack 並將其連接到 WordPress.com,這可能有點棘手,尤其是如果您不願意這樣做。
您可以在Food Menu > Menu Items中創建您的菜單項。 您可以一次添加單個菜單項或多個菜單項。 您首先需要在Food Menus > Menu Sections中創建菜單部分(例如,如果有多個:開胃菜、主菜和甜點),以便您可以為添加的菜單項分配一個部分。
然後,創建一個頁面,並為其提供模板“食物菜單 (Jetpack)”。 此頁面將自動包含您剛剛添加的菜單項。
另一種選擇是使用 Beaver Builder 編輯菜單頁面並添加食物菜單小部件。 然後,您可以輕鬆添加和自定義您選擇的菜單項(顏色、字體、間距等)。

好處
- 現代設計。
- 演示內容導入速度更快。
缺點
- Delicio 要求您安裝許多工具,例如 Beaver Builder 和 Jetpack。 除了主題之外,必須安裝許多工具會影響您的網站。
- 佈局不是最簡單的,有些選項有點過時,比如首頁幻燈片的版本。 我們希望能夠直接在自定義工具中對其進行自定義,並提供實時預覽。
- 菜單的自定義仍然有限。
這個主題的價格: 69美元
下載 Delicio 主題:
珍珠

安裝
在撰寫本文更新時,Pearl 是一個多用途主題,在提供的 50 個演示中提供了兩個為餐飲業設計的演示:
- 送外賣
- 餐廳(這是我們在本文第一版中重點介紹的餐廳,我們也將在這裡重點介紹)
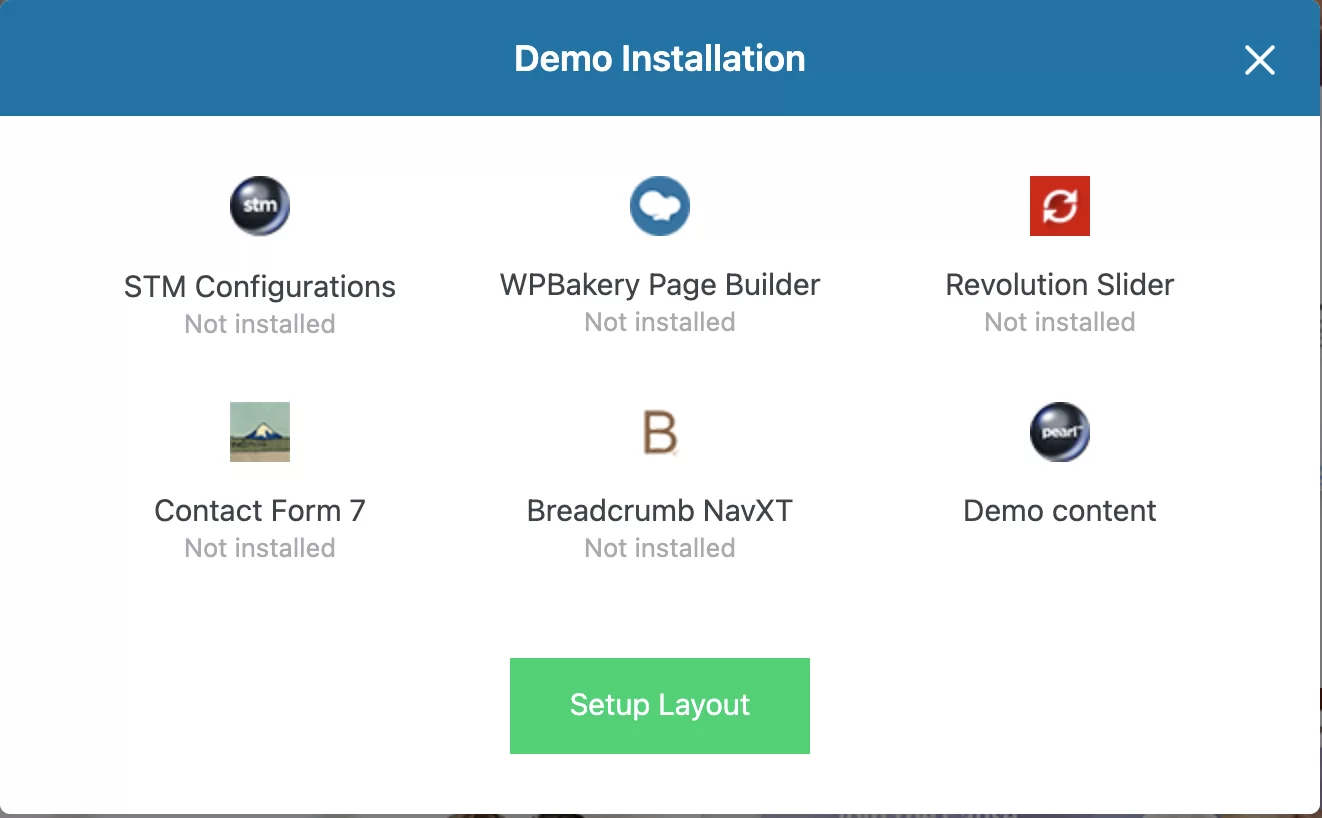
要查找演示,請轉到Pearl > Demo import ,導航到“Install demos”,然後單擊所需的演示。 將打開一個窗口,顯示使用演示所需的其他插件:

當您單擊“設置佈局”時,您將啟動相關插件和演示內容的安裝和激活。
Pearl 主題集成了 WPBakery 頁面構建器,其中包括許多可添加到您的帖子中的小部件,但與頁面構建器市場上的競爭對手(例如 Elementor)相比,這個已經過時了。
設計
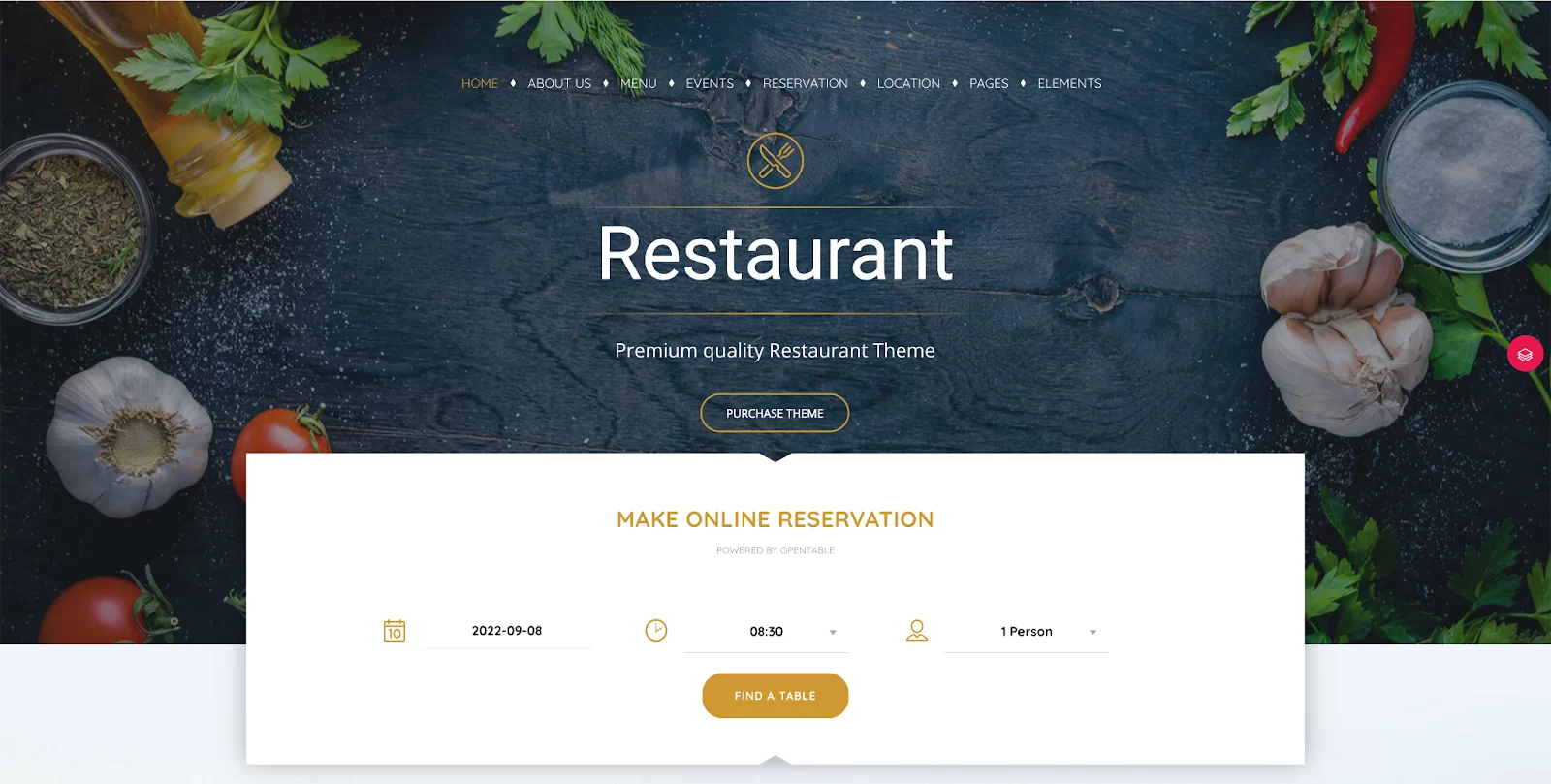
所提供演示的主頁提供了現代設計,展示了菜餚和設施的精美圖像。 顏色柔和,部分間距很好。
但是,導航菜單的可讀性不是很高。 無論如何,您都會將自己的照片整合到背景中,但請確保菜單項的顏色和背景圖像具有足夠的對比(始終符合餐廳的風格指南)。 如有必要,在背景圖像上添加不透明效果。
例如,對於號召性用語按鈕,標題應替換為“預訂餐桌”或“訂購”,這將鼓勵訪問者在您的網站上採取行動。 說到預訂,Pearl 提供了一個不錯的預訂模塊,顯示在演示標題下方,它鏈接到 OpenTable 服務。
就在下方,餐廳菜單突出顯示,標籤節省空間,同時通過專用按鈕進入完整菜單。
餐廳的營業時間和聯繫信息顯示在頁腳中,還有一個照片庫(為什麼不,展示你的菜餚)。
將餐廳的聯繫信息也放在頁面頂部是值得的,例如在標題上方的一個欄中,這樣用戶就不必一直向下滾動頁面來訪問它。
定制
在珍珠 > 主題選項菜單中,您將能夠選擇站點徽標、間距、按鈕樣式、表單和其他元素的設置,並配置標題。
您可以為您的站點選擇一個配色方案,包括主色、輔助色和第三種顏色(請記住該場所的視覺配置文件),以及一組用於您的站點內容和標題的字體。 優點:您可以看到您選擇的字體的預覽。
您還可以決定顯示或隱藏頁面標題並為 404 頁面選擇樣式,但選項非常有限。 所以我建議你選擇一個專門的插件,它可以讓你輕鬆定制你的 404 頁面或“即將推出”頁面。
如果您計劃在您的餐廳網站上集成博客,您將能夠在可用的不同佈局之間進行選擇,在列表或網格視圖之間進行選擇,並配置側邊欄(它可以在計算機和移動設備上顯示或隱藏,以及位置可以改變)。
好處
- 再一次,演示節省了時間。
缺點
- 這些設置通過專用菜單“Pearl”進行操作。 如果能夠直接在自定義工具中編輯它們會更方便,因為它的界面很熟悉,並且允許您避免來回查看更改的結果。
- 珍珠主題使用 WPBakery 頁面構建器,與競爭對手相比已經過時。
這個主題的價格: 59美元
下載珍珠主題:
羅莎 LT

Rosa LT 由利基 WordPress 主題出版商 Pixelgrade 出版。 它是 Rosa 2 的新版本,包含在本文的初始版本中。 Rosa LT 是與完整站點編輯項目兼容的主題。
安裝
為了工作,Rosa LT 基於幾個元素:
- Anima 主題,Pixelgrade 的通用 FSE 主題
- 他們的自定義塊編輯器集成在 Nova Blocks 插件中
- 與 Style Manager 插件一起提供的網站設計定制系統
- Rosa LT 主題本身的演示內容
Nova Blocks 和 Style Manager 是 Pixelgrade 插件,可在官方 WordPress 目錄中找到,在帖子級別和站點級別與塊編輯器集成。
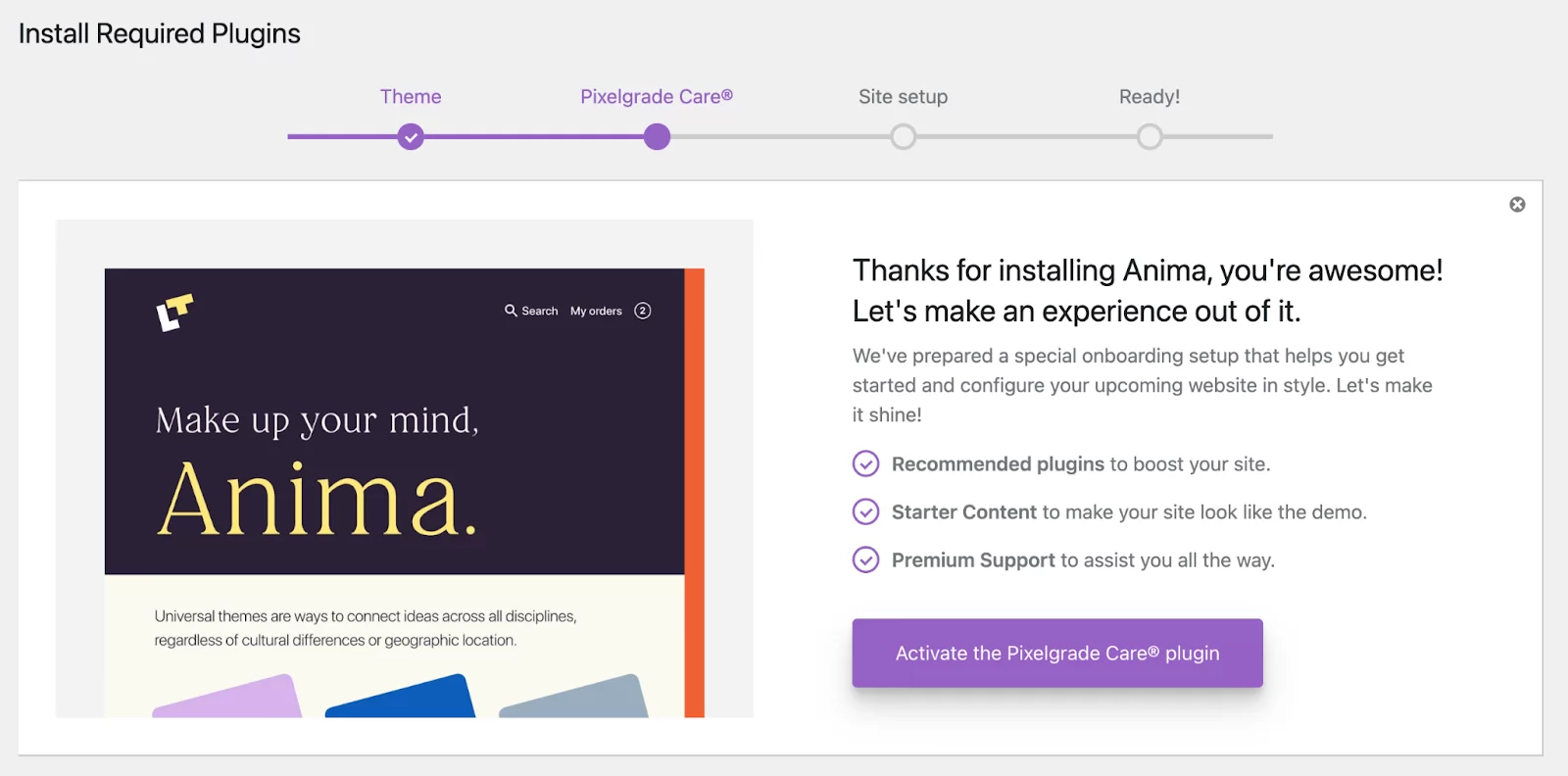
Rosa LT 安裝嚮導將指導您完成在 WordPress 網站上進行設置的步驟。
您首先必須將您的網站連接到您的 Pixelgrade 帳戶,選擇要安裝的主題(此處為 Rosa LT),安裝所需的插件(Nova Blocks、Pixelgrade Care 和 Style Manager),然後導入演示內容(入門內容)如果你喜歡它,然後離開!


設計
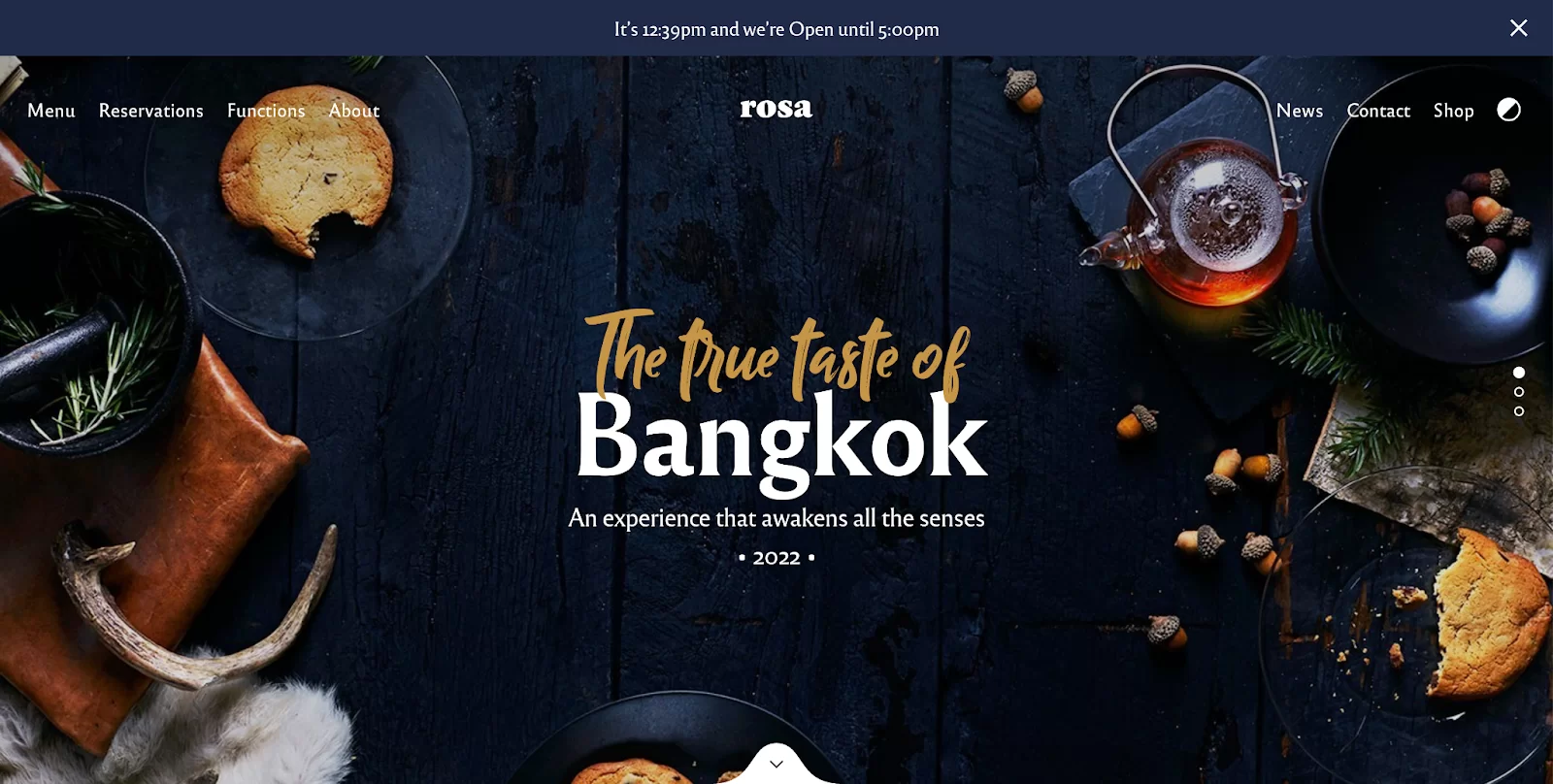
當您查看演示時,您首先想到的是它有很棒的圖片。 這是一個非常重要的方面:在您的網站上使用漂亮的照片,並在您的預算允許的情況下聘請攝影師。 展示您的菜餚和您的設施,讓您的訪客垂涎三尺。
頁面頂部的橫幅表明餐廳即將關閉也是一個好主意(關閉時間和日期是訪問者首先在餐廳網站上查找的一些信息)。
不同的內容部分由漂亮的、可定制的分隔線分隔。
餐廳菜單和導航菜單中的預訂鏈接的存在是一件好事,但後者應該通過號召性用語按鈕更加突出。
機構的聯繫信息和營業時間在頁腳中很好地突出顯示,但它們也應該在頁面頂部可見。
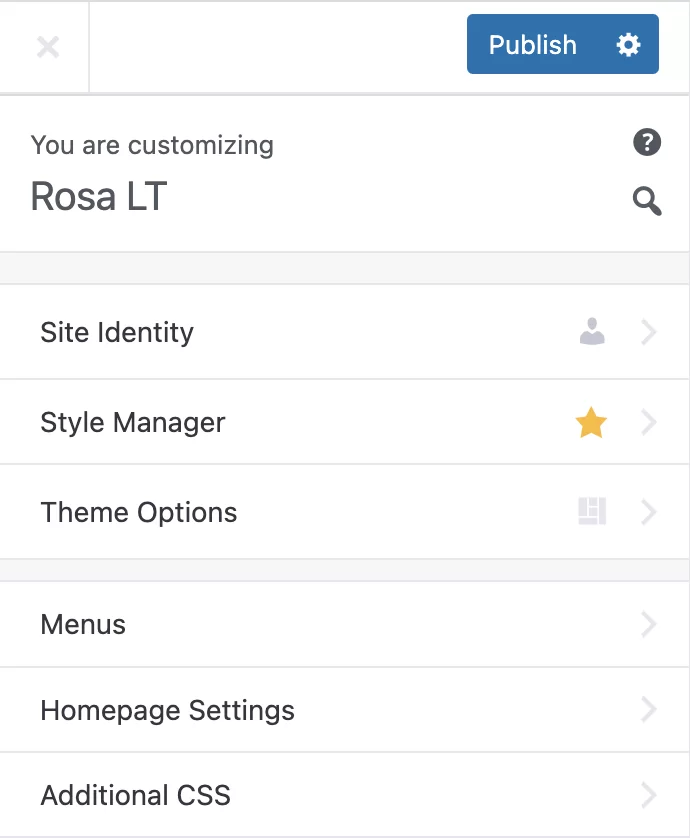
定制

在自定義工具中,“樣式管理器”菜單允許您修改網站中的顏色、版式(字體大小和創建字體調色板)和間距。
“顏色系統”菜單允許您為站點定義主要顏色和次要顏色。 然後顏色系統生成一個完整的調色板。 您可以詳細配置調色板的結構(陰影、對比度等),還可以在預製調色板中進行選擇(這有助於網站的圖形一致性)。
“主題選項”菜單允許您選擇標題和段落之間的分隔符,為網站的某些元素(按鈕、標題、鏈接等)應用顏色,自定義字體(標題、段落、菜單等) .),並配置顏色和字體調色板。
“樣式管理器”和“主題選項”下的某些菜單可能會令人困惑,例如“排版”和“字體”,或“顏色系統”和“顏色使用”。 集中這些選項以便在一個菜單中管理顏色和字體可能更方便。
優點
- 設計的質量!
- 管理網站設計的許多選項,同時確保圖形一致性(顏色和字體調色板等),所有這些都無需觸及任何一行代碼。 小心不要迷失在菜單中。
- 演示內容以節省時間。
- 此主題與完整站點編輯項目兼容(並且它是此選擇中唯一的一個!)。
缺點
- 掌握所有選項需要一點時間(如果您是初學者網站構建者,我不建議您冒險進入完整網站編輯)。 有些菜單可能會令人困惑。
此主題價格: 75 美元/年或一次性費用 95 美元
下載羅莎 2:
查看我們為#restaurants 選擇的美味#WordPress #themes 以及在創建此類別的網站時要避免的陷阱。
結論
你已經到了本文的結尾。 我希望它能幫助您為您的餐廳、咖啡館或食品卡車網站選擇正確的 WordPress 主題。
但是,請花時間查看演示站點,不要急於做任何事情。 請記住,您選擇的主題將需要一些定制以適合您的機構。
無論您使用什麼主題,它都只是一個基礎; 請記住對其進行自定義,使其適合您為其創建站點的機構的樣式配置文件。
就我而言,我不推薦 Delicio 和 Pearl 主題,因為它們的自定義選項與競爭對手相比是有限的,而且因為 Pearl 嵌入了 WPBakery,這是一個過時的 頁面構建器。
另一方面,Rosa LT 是一個更新的主題,具有簡潔的設計和許多選項,並且與 WordPress 編輯器完美集成。
現在,我想听聽你的意見。
首先在評論中告訴我:您喜歡哪個主題和/或您想購買哪個主題?
另外,你知道我在這篇文章中沒有提到的任何主題嗎? 在下面告訴我一切。