如何在 WordPress 滑塊中的照片上添加文字
已發表: 2021-07-19您是否正在尋找一種簡單的方法來創建帶有文本的 WordPress 滑塊? Modula 為您保駕護航! 您可以創建一個允許更改文本顏色或突出顯示文本的 WordPress 滑塊。
Modula 是一個 WordPress 滑塊插件,可讓您創建令人驚嘆的畫廊,而無需接觸任何一行代碼。 對於開發人員,可以選擇添加自定義 CSS,以便能夠更多地自定義您的畫廊。
首先,擁有一個帶有文本和圖像的 WordPress 滑塊將幫助您的訪問者更好地理解您的圖像。 您甚至可以創建推薦滑塊或簡單的內容滑塊。
在本文中,我將向您展示如何使用圖像和文本佈局創建具有專業外觀的 WordPress 滑塊圖像。
在本文中,我們將分享:
- 您應該使用什麼插件來創建帶有文本覆蓋的 WordPress 圖像滑塊;
- 如何創建帶有文本的 WordPress 輪播滑塊;
- 自定義以在 WordPress 中編輯滑塊文本;
- 還有更多。
目錄
- 為什麼使用 Modula 創建帶有文本動畫的圖像滑塊?
- 如何創建帶有文本的 WordPress 輪播滑塊?
- 安裝並激活 Modula
- 創建一個新畫廊
- 使用文本自定義您的 WordPress 滑塊
- 編輯字幕文本
- 更多編輯
- 最後的想法
為什麼使用 Modula 創建帶有文本動畫的圖像滑塊?
Modula 不僅可以幫助您創建帶有文本的令人驚嘆的 WordPress 滑塊,還可以幫助您以自己喜歡的方式對其進行編輯。 它是一個功能強大的插件,具有許多有用的功能。 例如,它具有可過濾的畫廊、42 種圖像懸停效果、燈箱畫廊和 4 種圖像加載效果、密碼保護、水印、遷移工具、視頻擴展、4 種網格類型:創意、自定義、滑塊和磚石等等更多的。
此外,您只需 39 美元即可升級到 Modula PRO。
如何創建帶有文本的 WordPress 輪播滑塊?
首先,我們需要安裝並激活 Modula 才能將文本添加到圖像滑塊。 這個過程不會超過幾分鐘。
安裝並激活 Modula
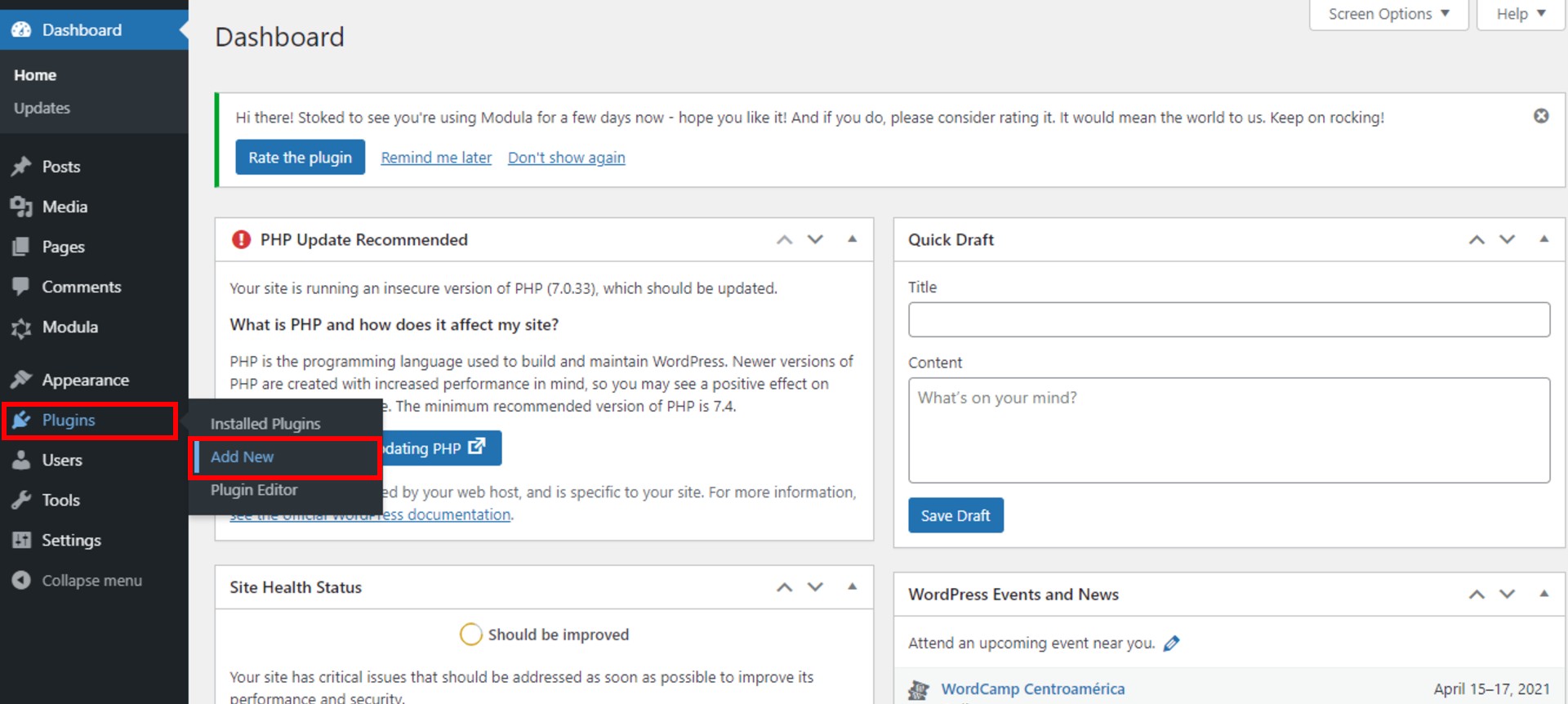
首先,要安裝 Modula,請轉到WordPress Dashboard > Plugins > Add New。

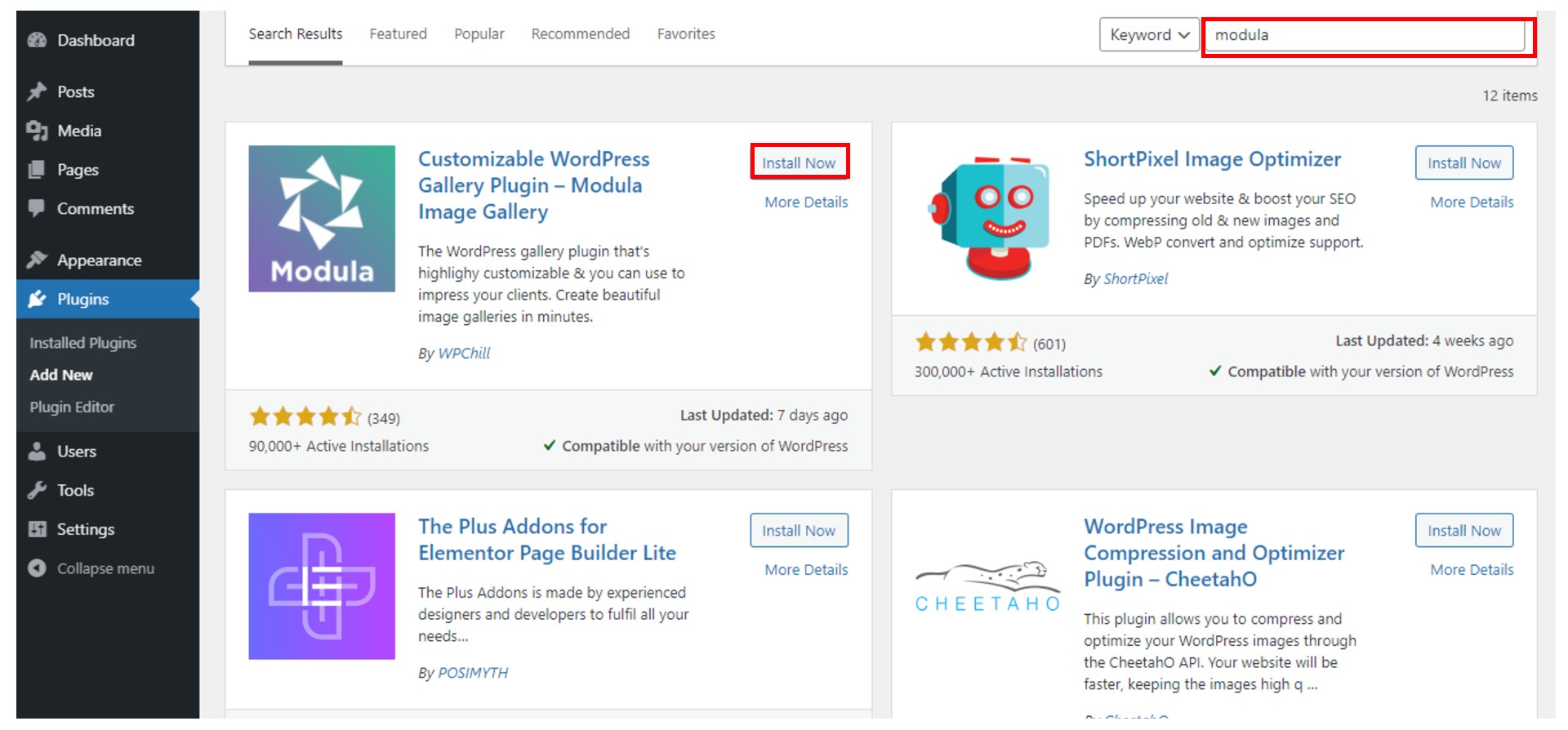
結果,它將彈出一個新頁面,其中顯示了許多免費的 WordPress 插件。 要查找 Modula,請在搜索欄中輸入 Modula,當您看到它時,單擊立即安裝按鈕。

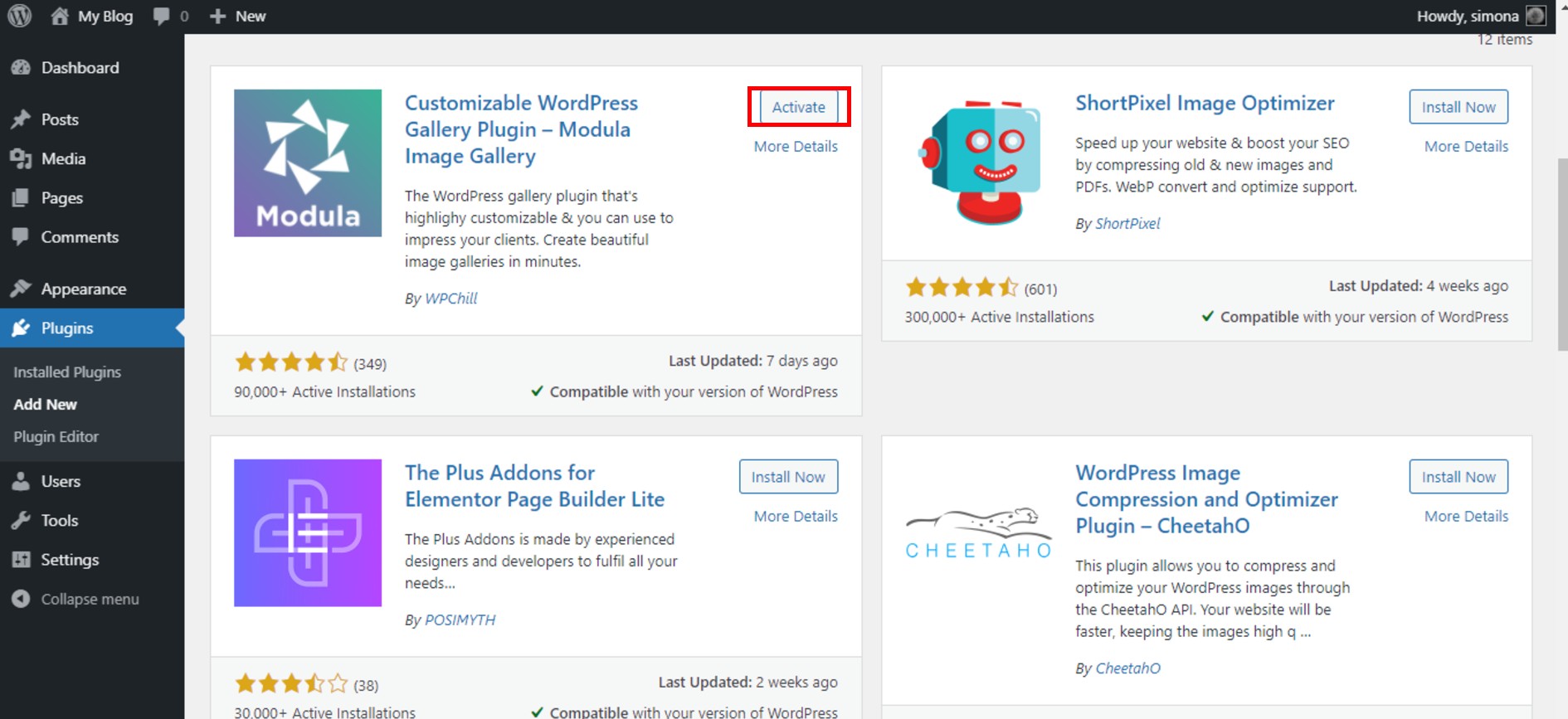
要激活插件,請單擊激活按鈕。 看看左側的 WordPress 菜單。 安裝完成後,您可以在那裡找到 Modula 插件。 您可以按照以下步驟安裝和激活任何免費的 WordPress 插件。

創建一個新畫廊
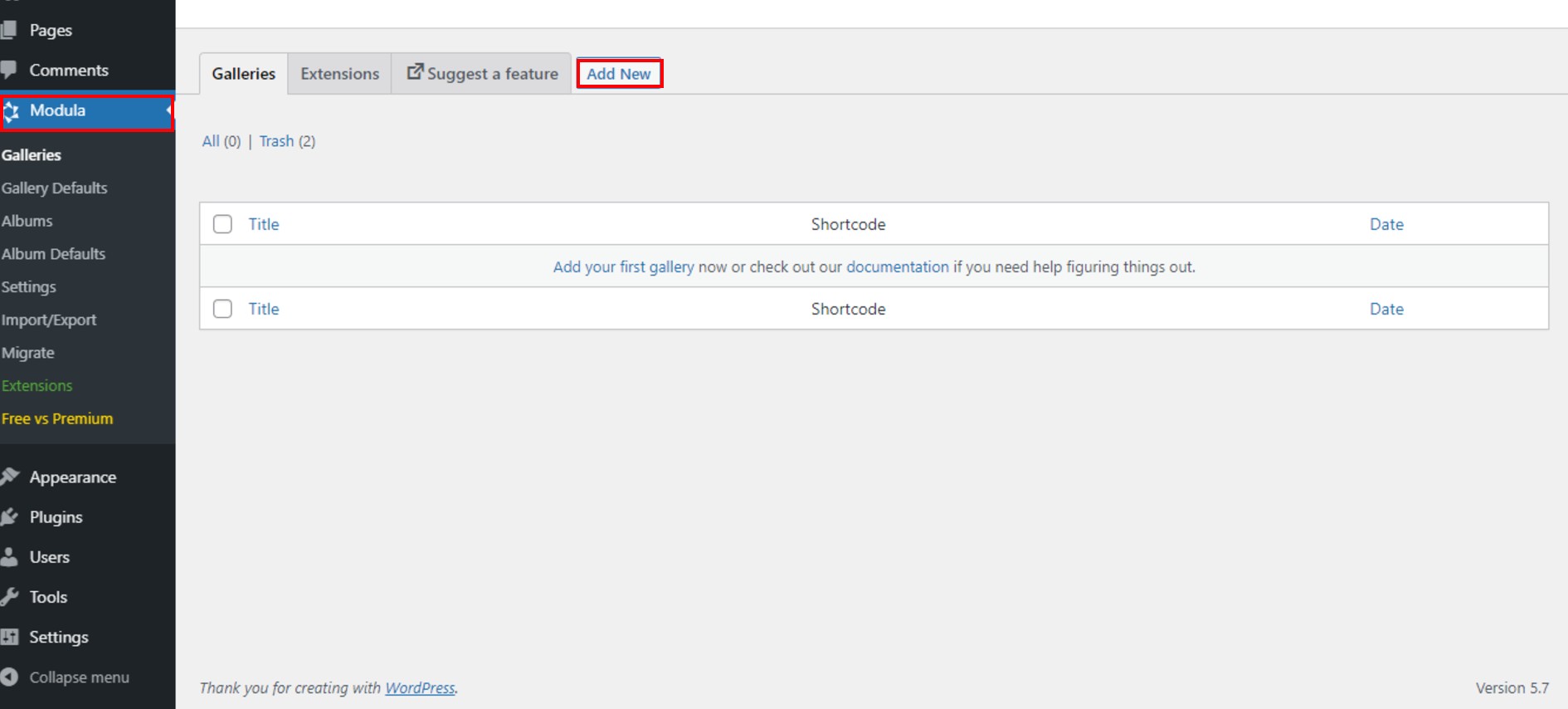
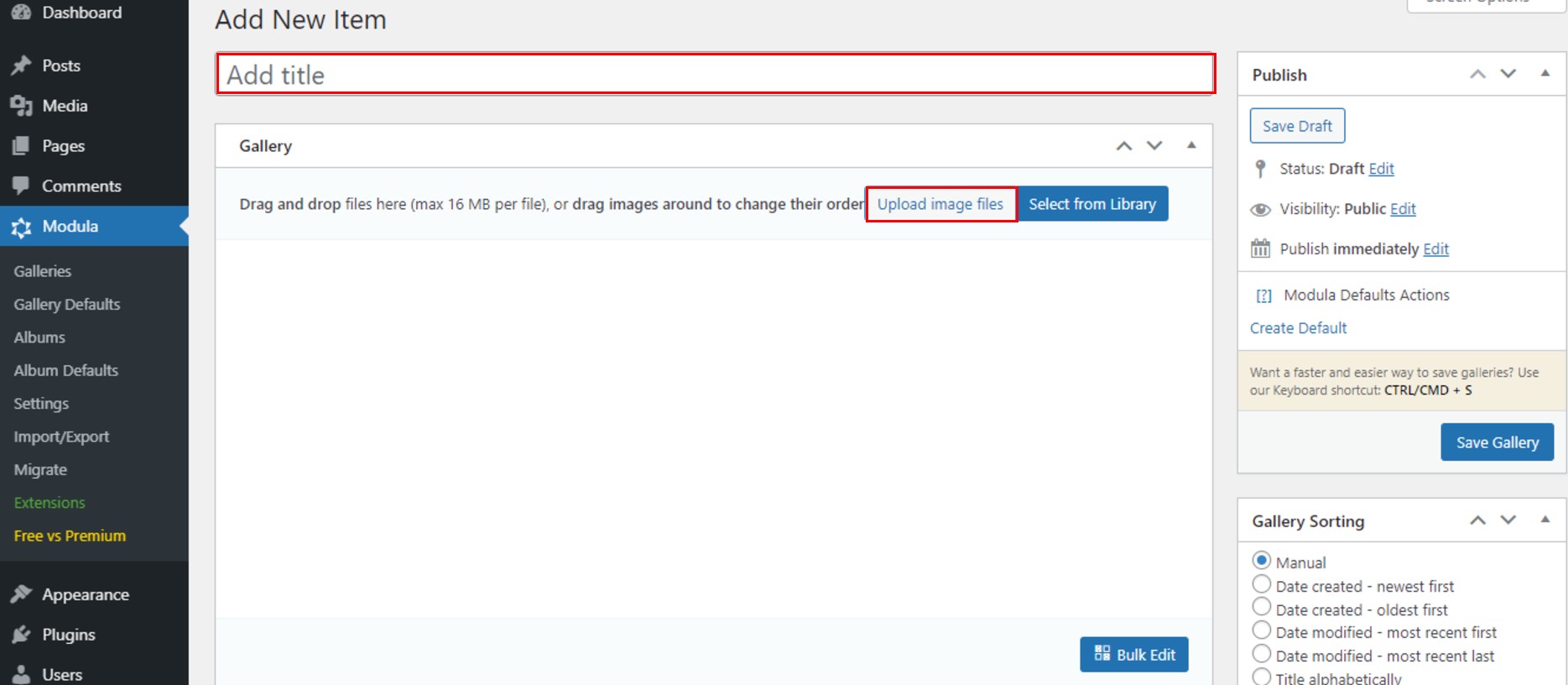
我們需要創建一個新畫廊並將其設置為滑塊。 要創建新畫廊,請轉到畫廊 > 添加新畫廊。

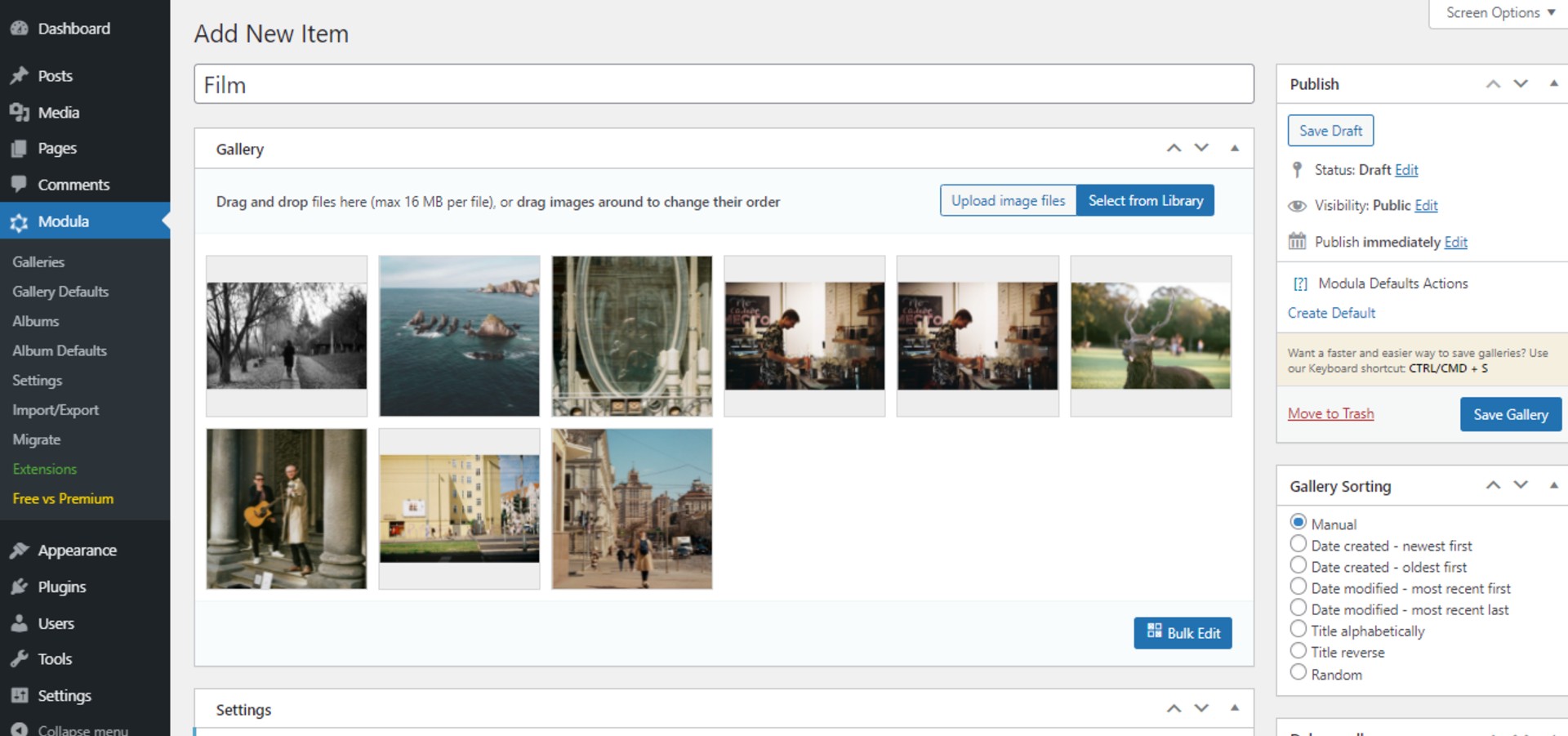
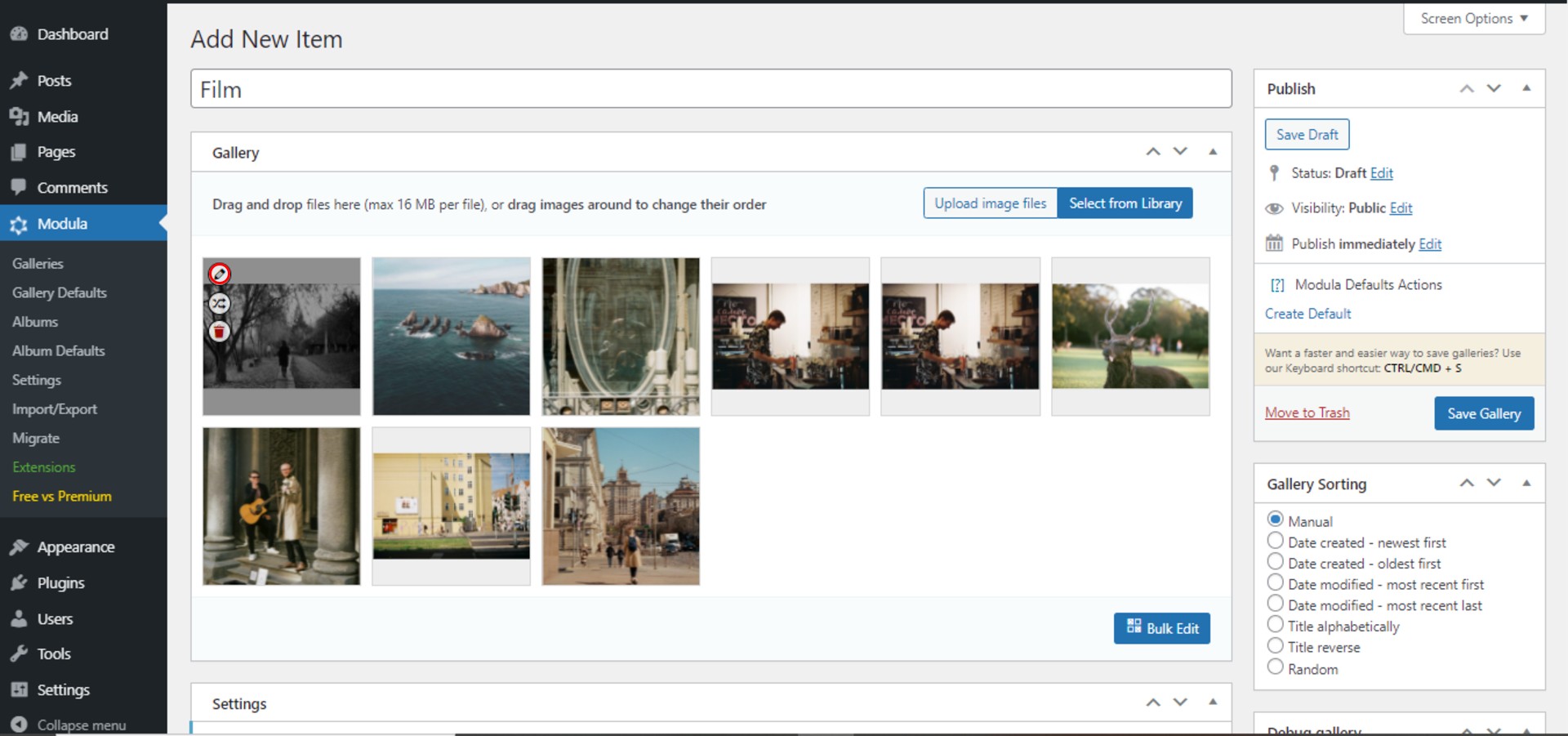
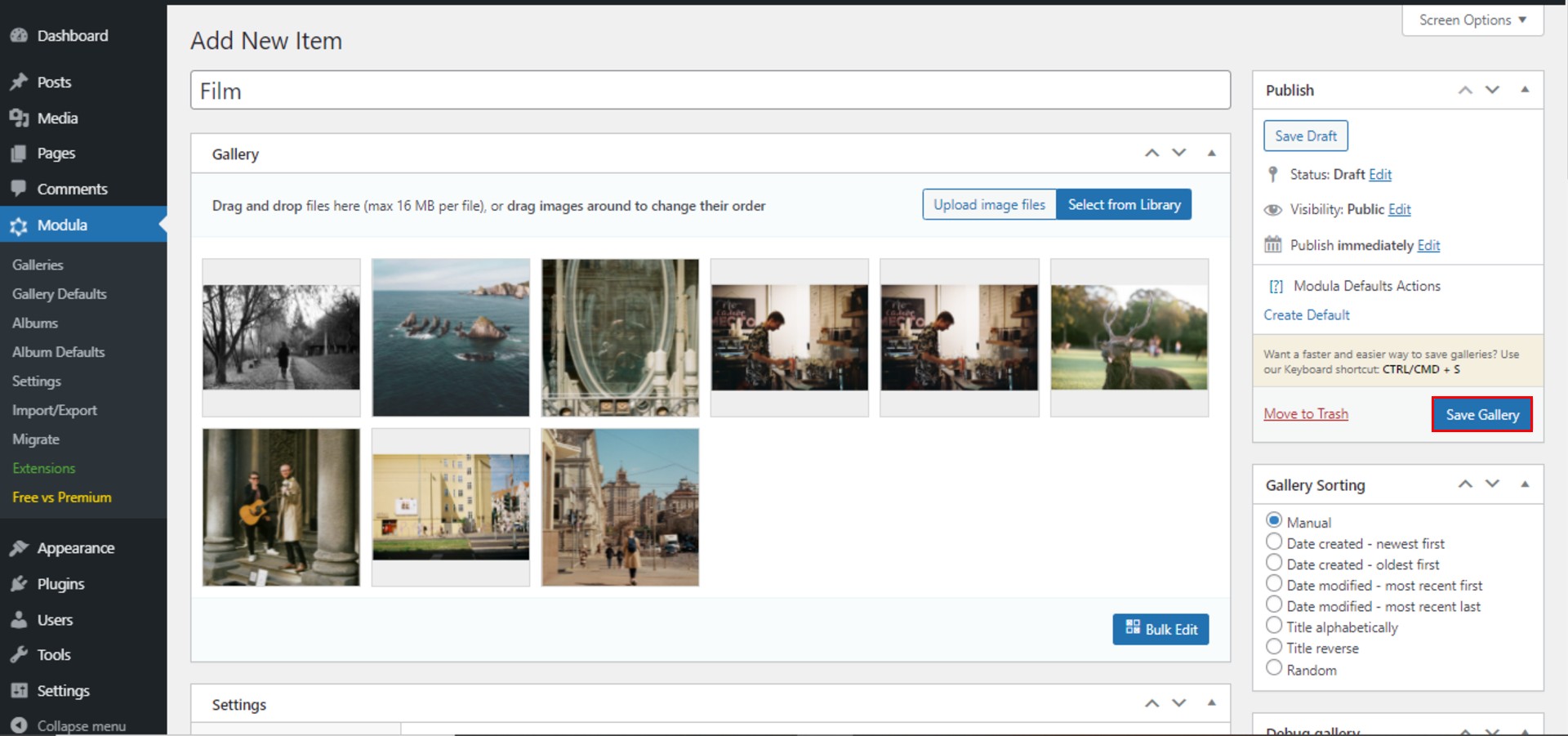
接下來,為您的畫廊命名並開始上傳圖片或視頻。 您可以使用上傳圖像或從庫中選擇按鈕來執行此操作。

這就是我的畫廊示例到現在為止的樣子。 我給它起了個名字並上傳了幾張圖片。

使用文本自定義您的 WordPress 滑塊
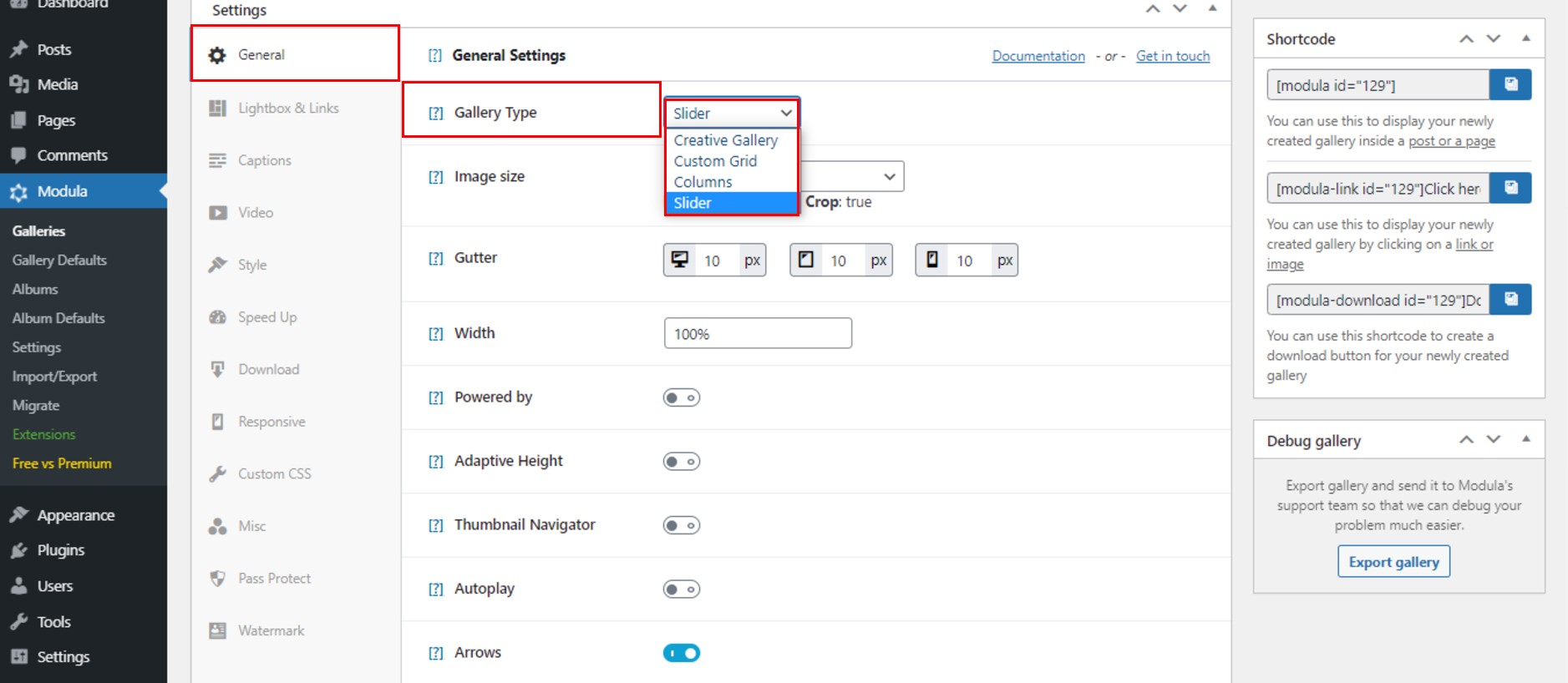
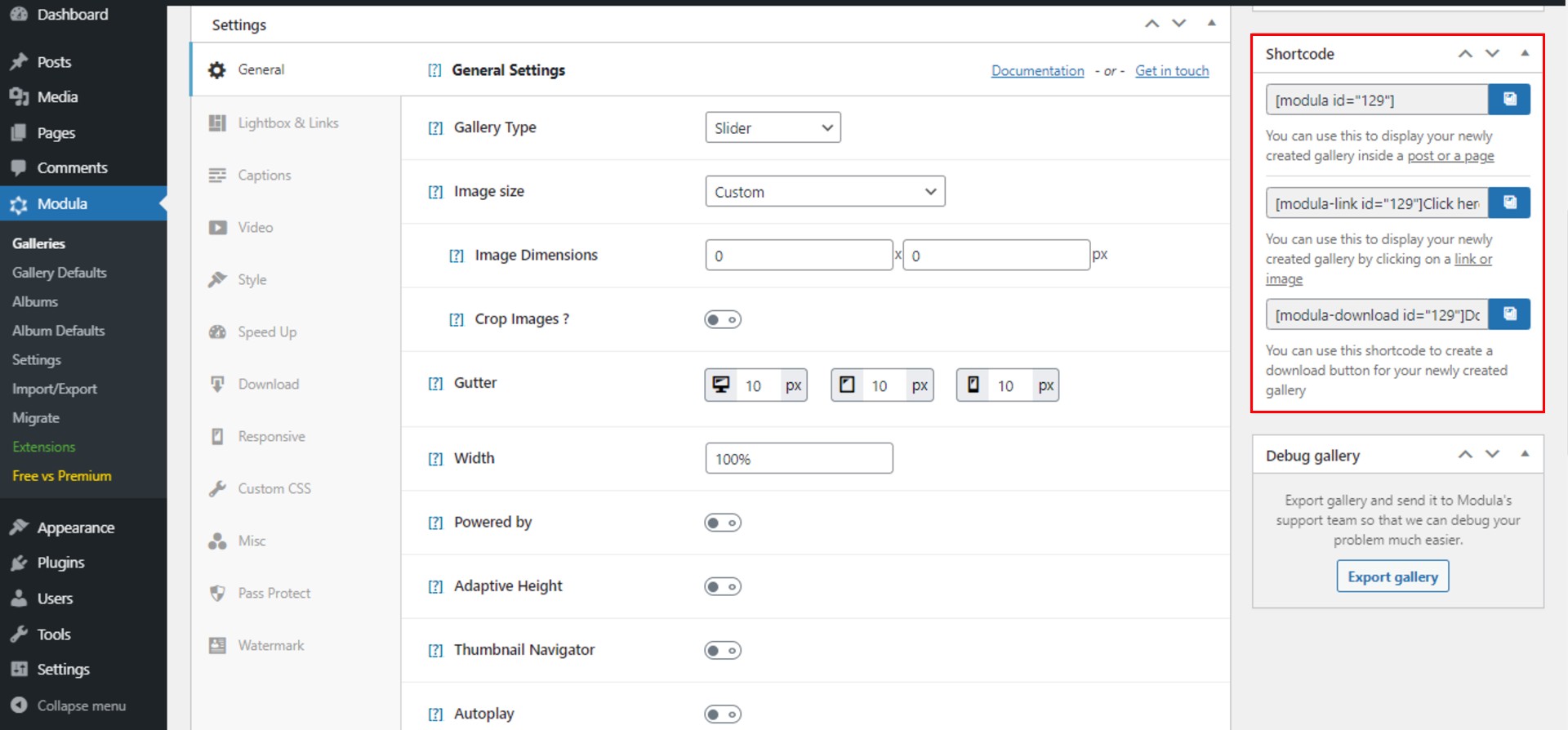
要將文本添加到滑塊,讓我們設置我們的畫廊類型。 我們怎麼能做到這一點? 轉到設置 > 常規 > 圖庫類型 > 滑塊。 有 4 種不同類型可供選擇:創意、自定義、滑塊和磚石。

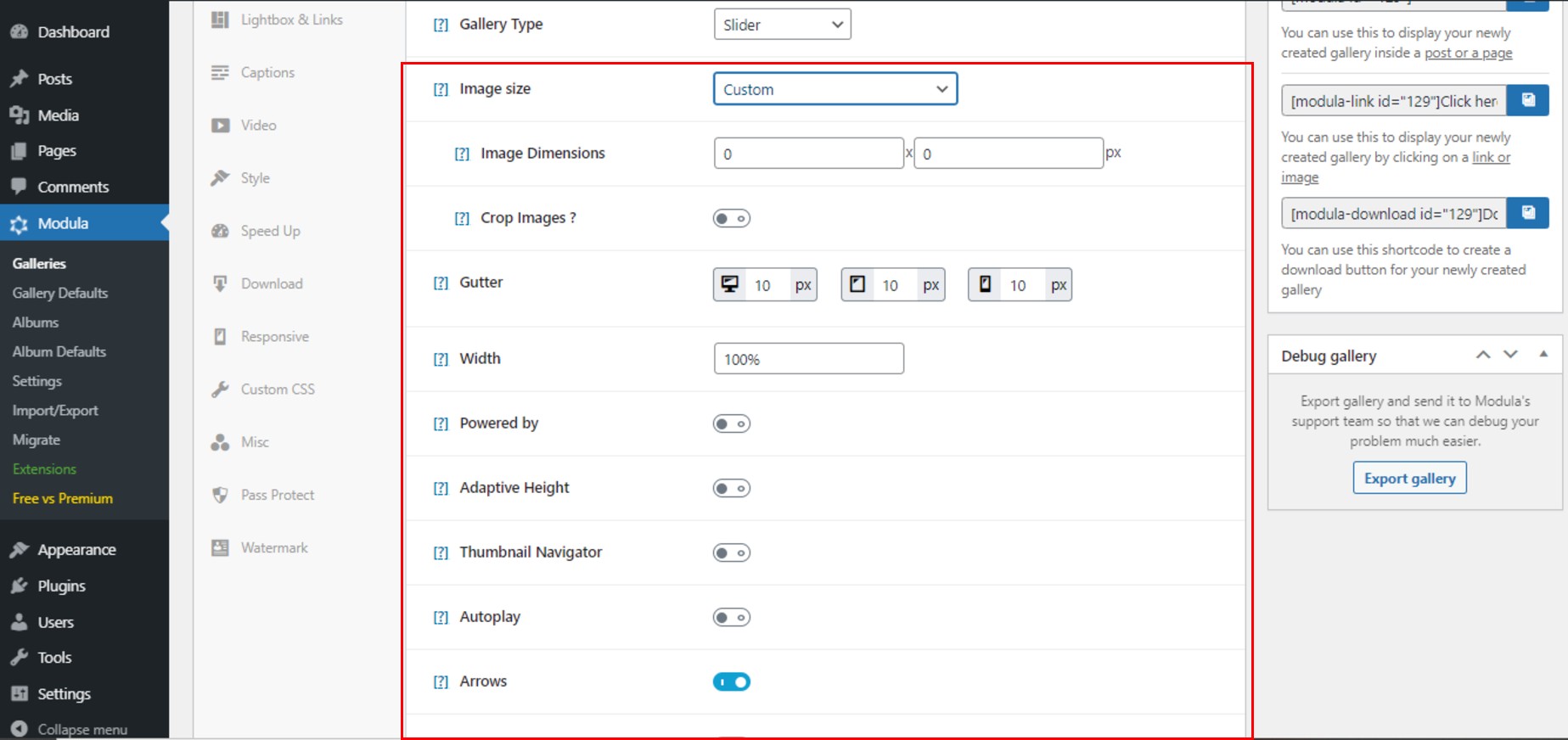
現在我們的 WordPress 滑塊的文本幾乎完成了,讓我們先對其進行編輯。 Modula 允許您更改圖像大小、啟用裁剪、編輯裝訂線、設置寬度以及啟用 Powered by 或 Thumbnail Navigator。 在本節中,您可以找到以上所有內容。 這些功能僅適用於滑塊庫類型。

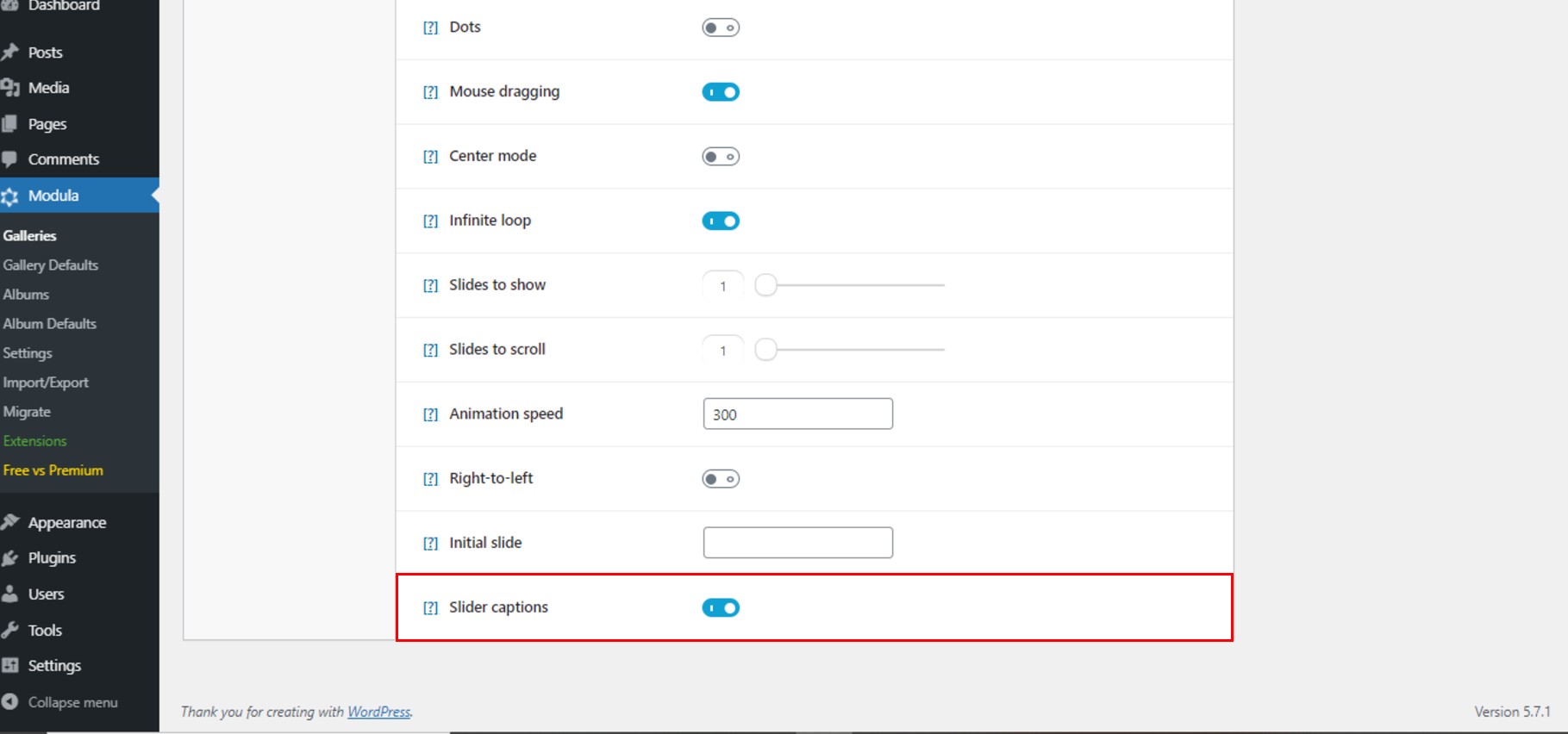
還有更多功能——顯示或滾動的幻燈片數量、鼠標拖動、點、中心模式、無限循環、動畫速度、初始幻燈片,而且,現在對我們來說最重要的是滑塊標題。 單擊它以啟用字幕。


啟用滑塊標題後,向上並單擊懸停時為每個圖像顯示的編輯圖標。

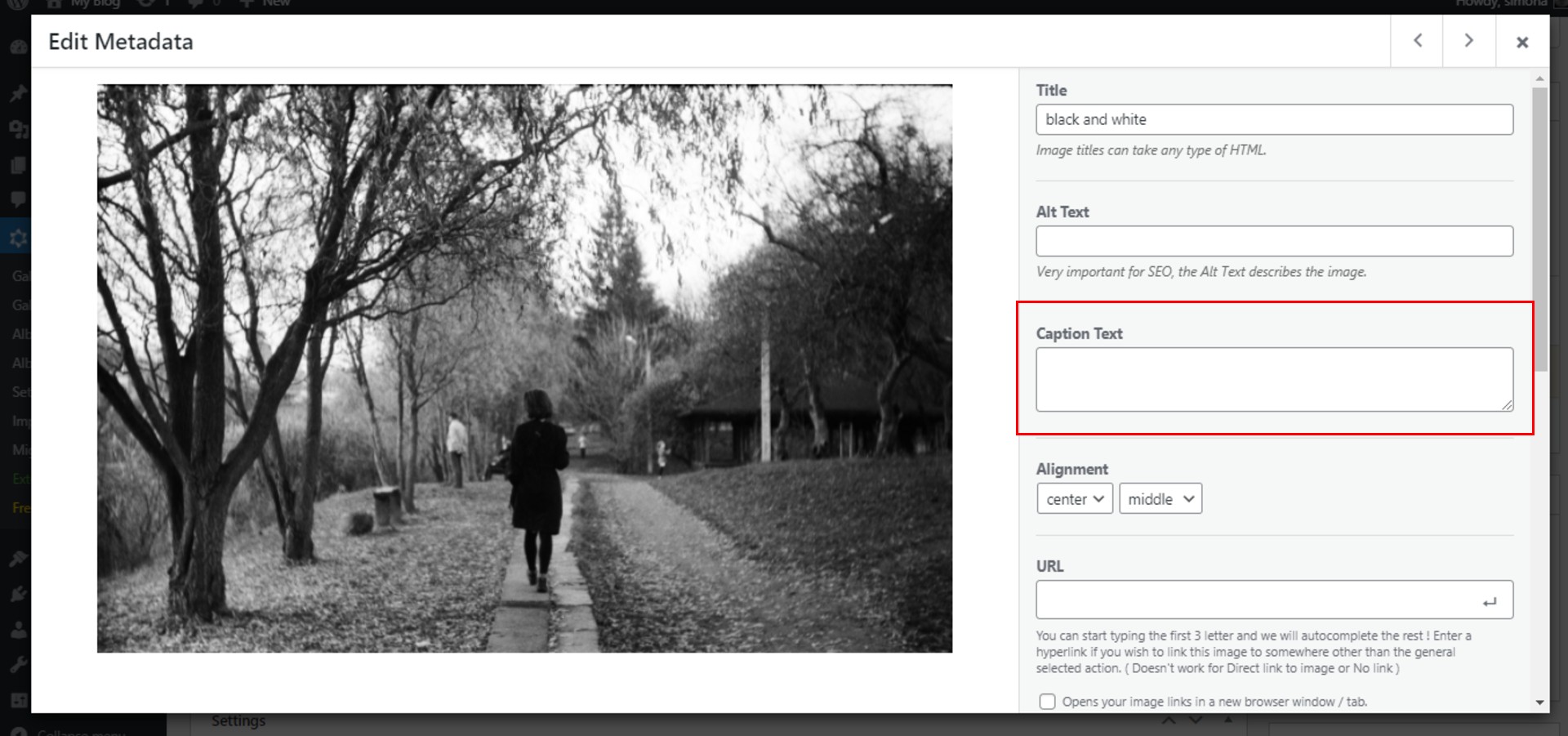
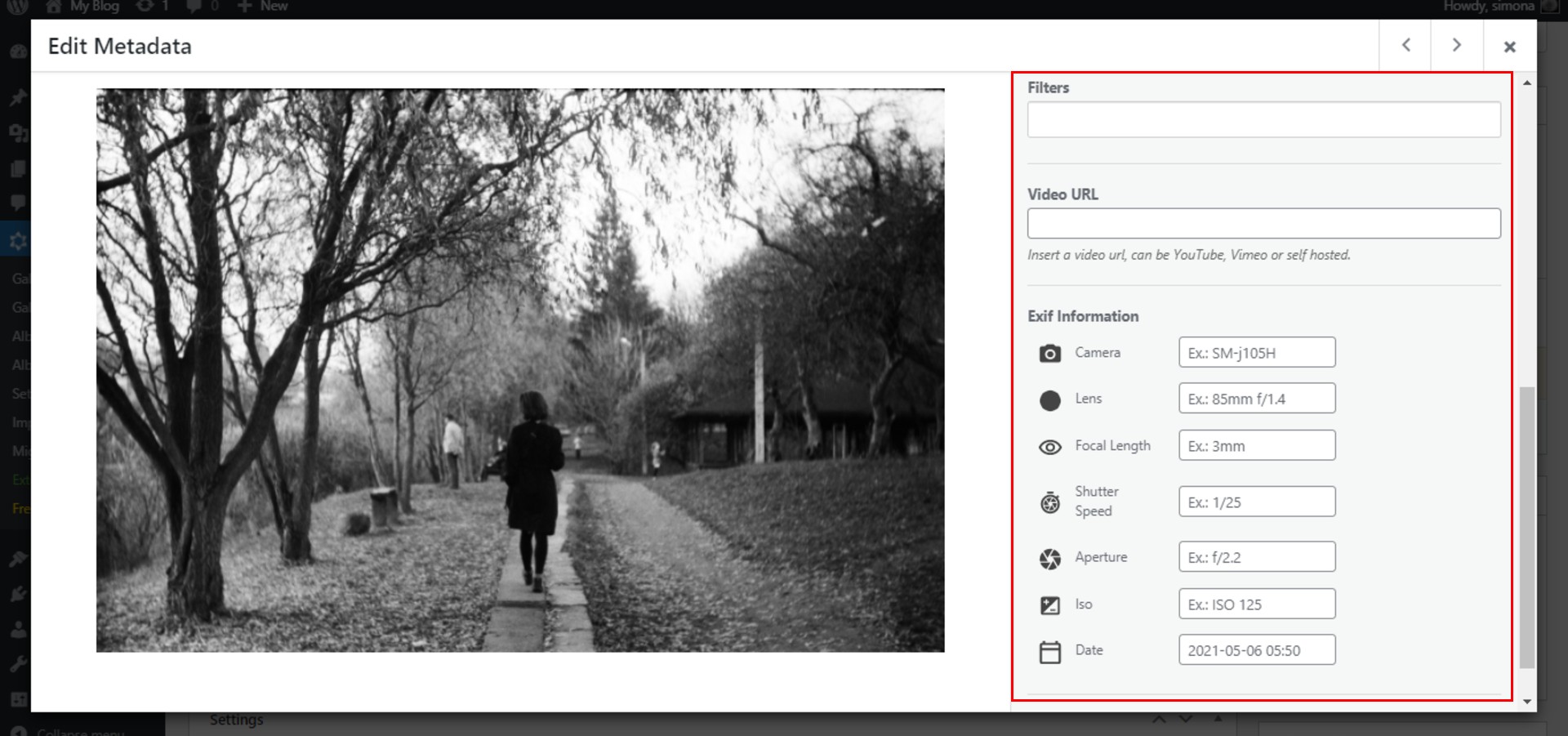
將彈出一個新頁面,其中包含有關我們單擊編輯的圖像的所有信息。 您必須在標題文本字段中的滑塊中寫入要共享的文本。

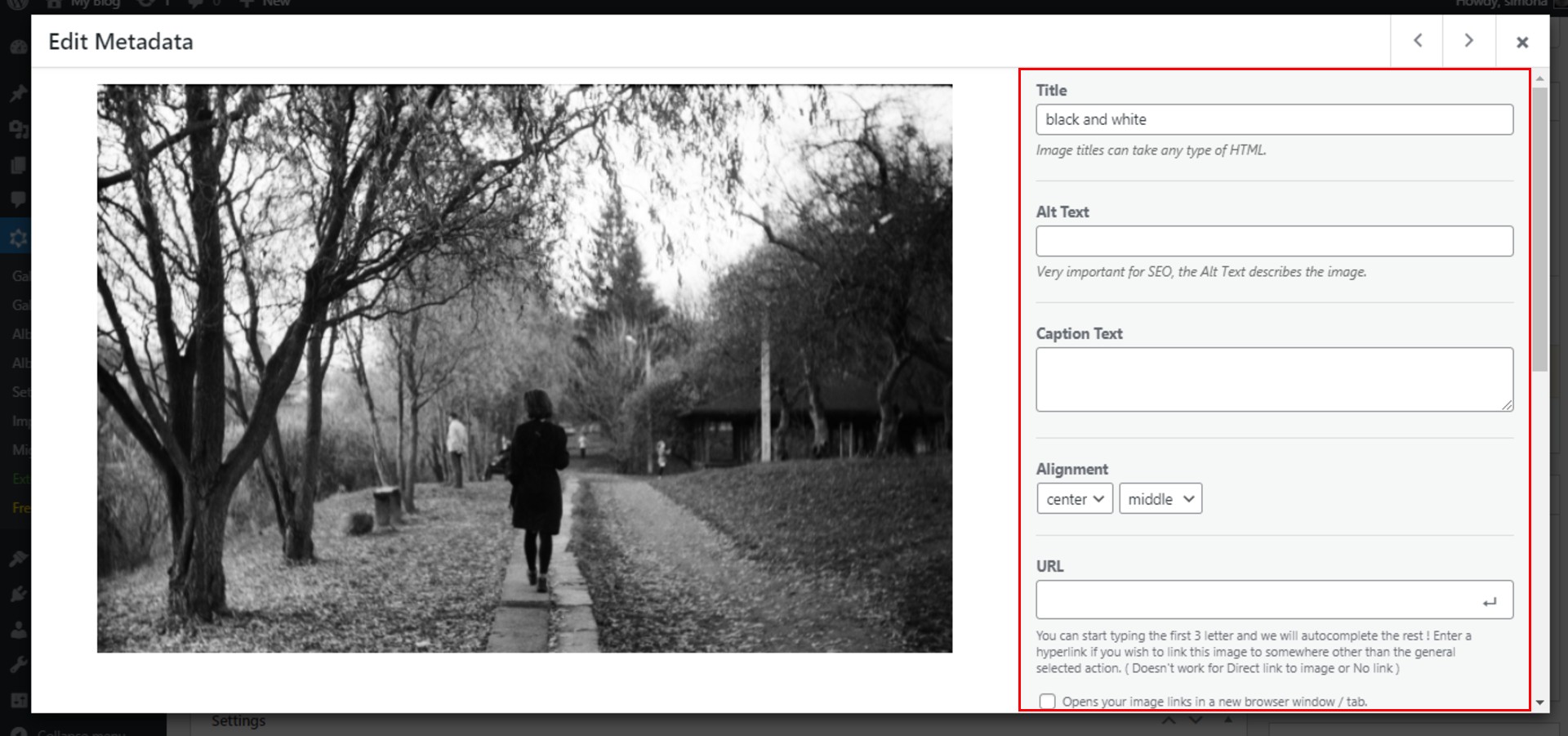
在此窗口中,您可以編輯圖像標題、對齊方式和 URL。

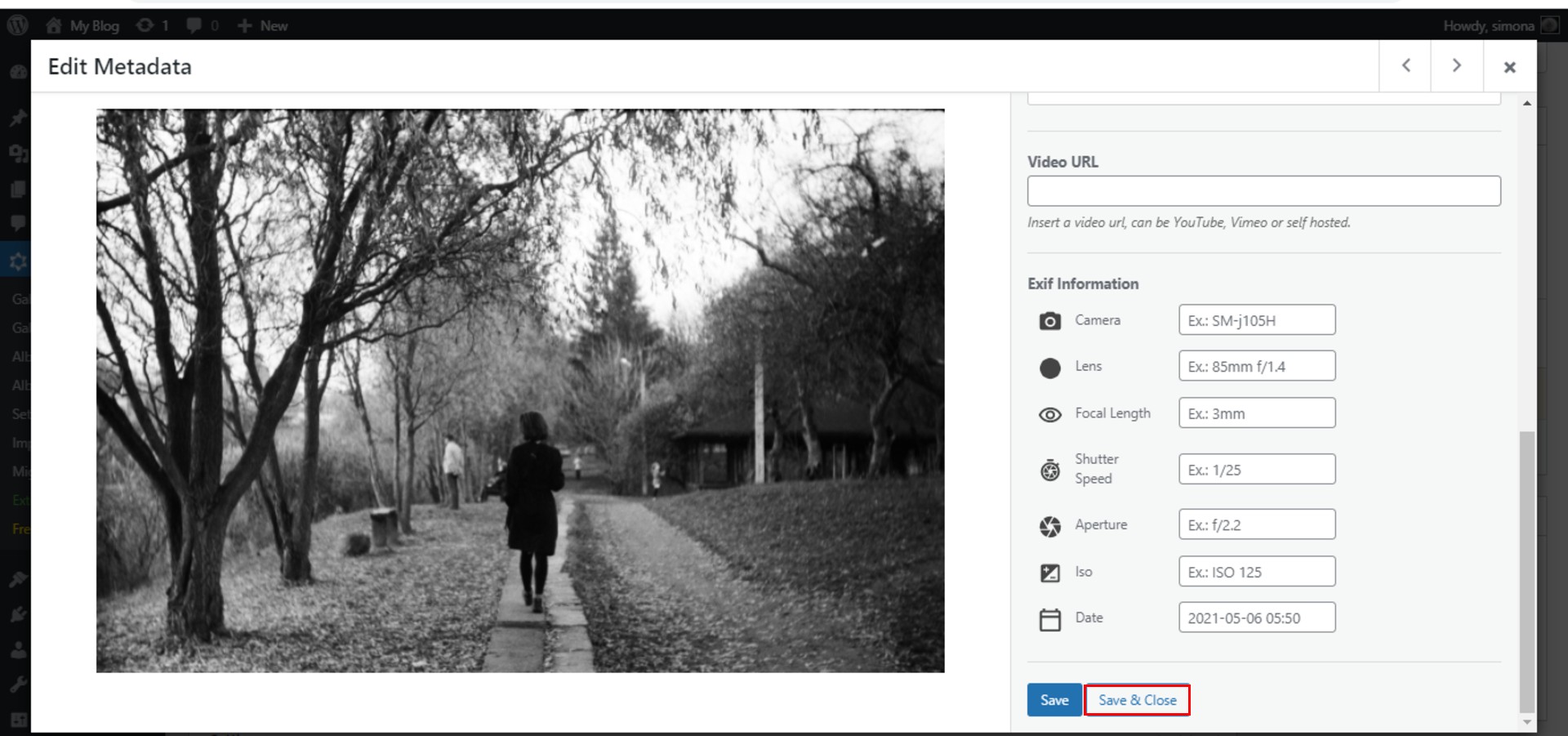
我們可以為此圖像選擇過濾器或編輯 EXIF 元數據。

不要忘記單擊“保存並關閉”按鈕以保存對此圖像的更改,然後轉到下一張圖像並重複該過程。

編輯字幕文本
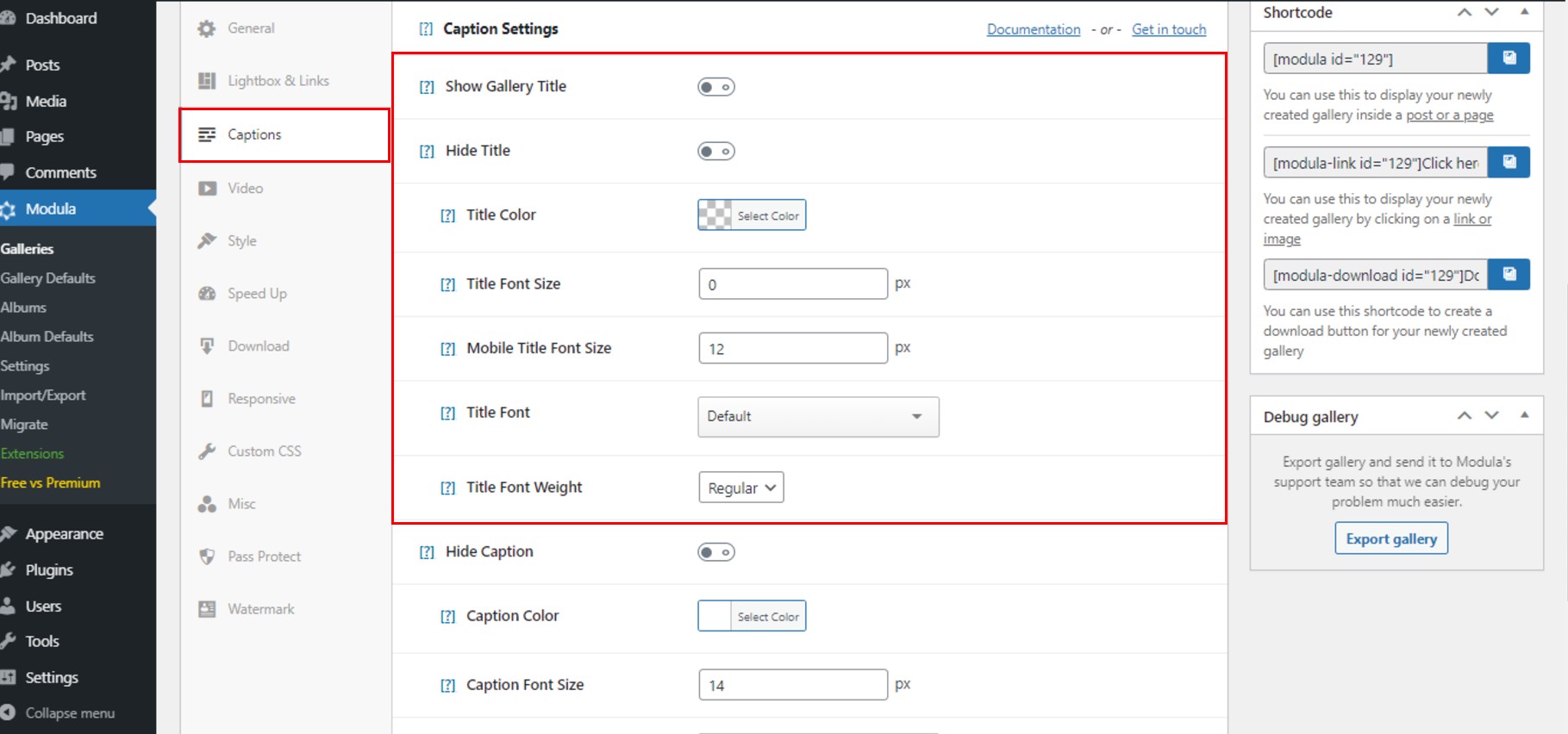
要進一步編輯我們的標題文本,如果您希望訪問者能夠看到您的圖像標題,請轉到“設置”>“標題”並編輯標題。 您可以編輯其顏色、標題字體和字體大小。

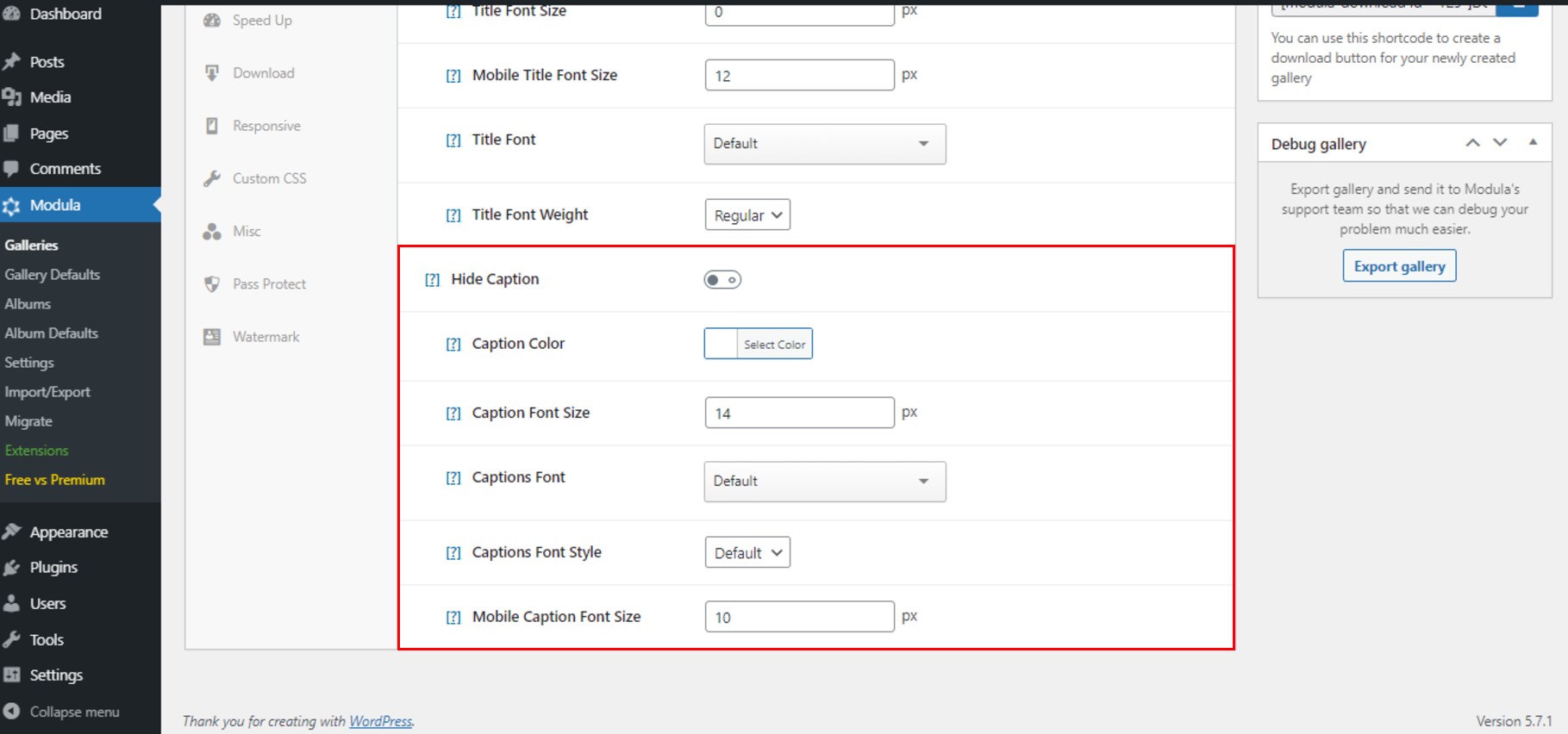
接下來,讓我們編輯我們的標題文本。 我們可以在移動設備上更改顏色、字體大小、字體和字體樣式以及字體大小。

更多編輯
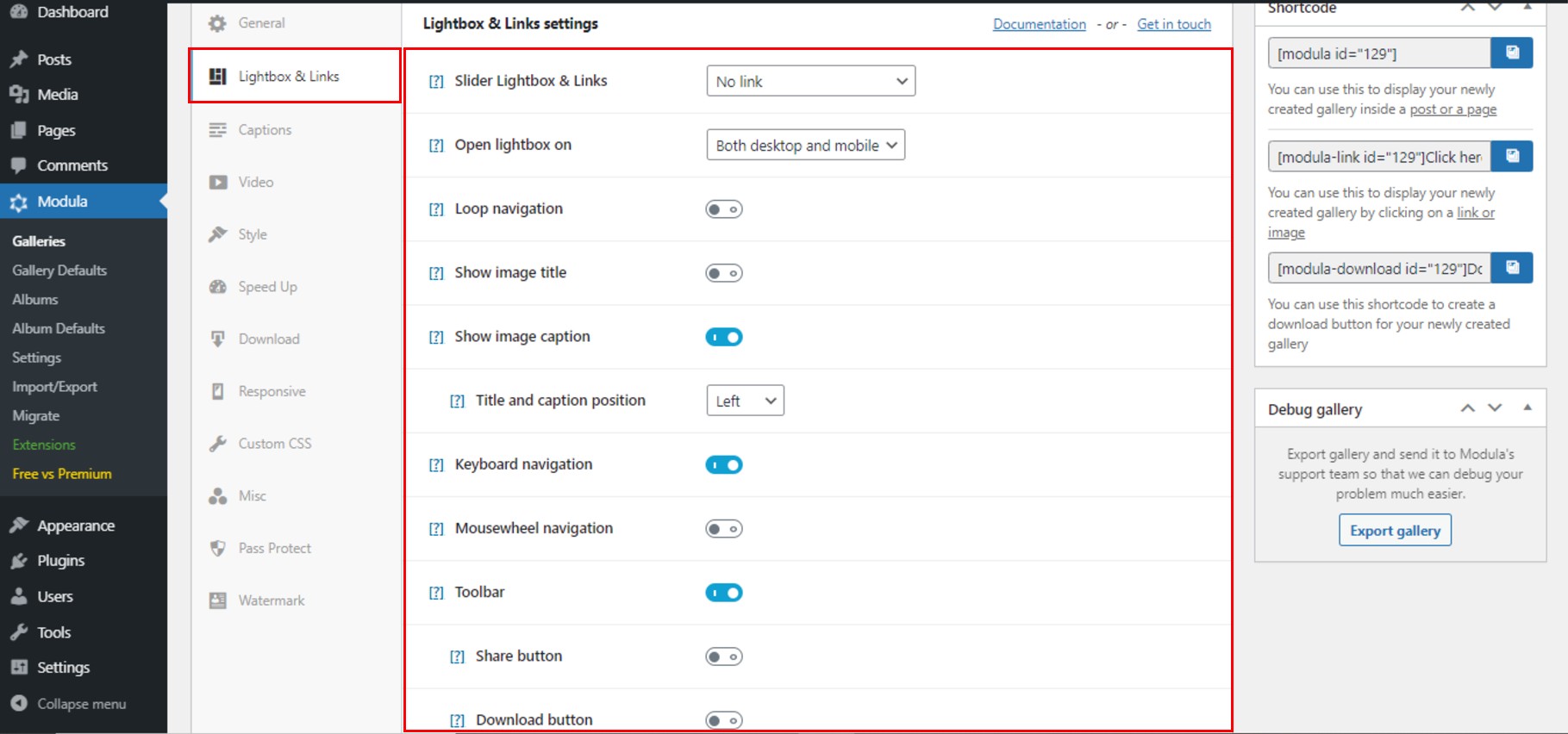
編輯燈箱和鏈接並啟用顯示圖像標題按鈕,以便訪問者也可以在燈箱中看到標題文本。 選擇您的導航類型並編輯工具欄。

當您使用文本和圖像編輯完 WordPress 滑塊後,請不要忘記單擊“保存圖庫”按鈕。 這樣你就不會丟失你的工作。

保存後,Modula 將生成一個簡碼,您可以使用該簡碼將帶有文本的 WordPress 滑塊顯示到帖子或頁面中。

最後的想法
這就是您如何使用 Modula 創建帶有文本的漂亮 WordPress 滑塊的方法。 讓我們回顧一下所有步驟:
- 安裝並激活 Modula
- 創建一個新畫廊
- 自定義您的 WordPress 滑塊並編輯標題文本
- 將圖像滑塊添加到您的 WordPress 網站
使用 Modula 創建您的滑塊,它不會讓您失望!
