設計一個帶有 WordPress 滑塊的網站
已發表: 2018-11-09儘管努力通過 WordPress 網站創建獨特的東西,但大多數時候,人們最終會放置類似的元素,但當然是以不同的方式。 最常見和流行的元素之一是滑塊。
要么您必須使用它,要么可能正在考慮使用它。 通常,滑塊圖像會給訪問者留下極好的印象。 當你瀏覽不同的網站時,你可能總是停下來看看他們的滑塊包含什麼,如果這個元素在那裡可用,對嗎?
因此,如果您正在考慮在您的網站上進行設計,建議您採用完美的策略。 畢竟,就像 WordPress 滑塊可以吸引您的訪問者一樣,同樣,放置或顯示不佳的滑塊可以立即將其關閉。
什麼是滑塊?

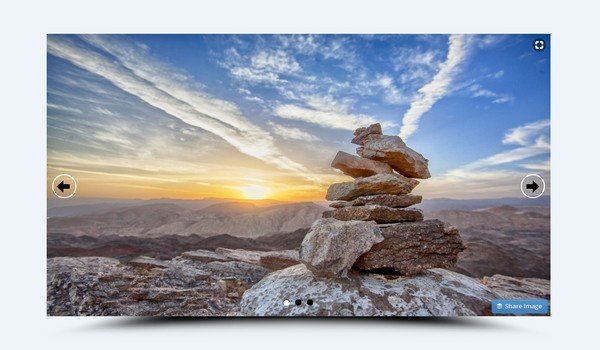
在基本形式中,滑塊包含多個圖像,每個圖像用於不同的目的。 不僅如此,人們甚至開始將這個元素用於除圖像之外的不同類型的內容,例如 GIF、視頻等。
從簡單的圖像滑塊到全屏滑塊,您可以獲得不同大小和形狀的此元素。 如果您是一名設計師,您肯定會為其引人注目的性質和靈活性擔保。 這個滑塊的視覺方面吸引了大多數訪問者。
作為 WordPress 網站所有者,您只需使用這一組件即可簡單地營銷您品牌的不同方面。 因此,它不僅可以節省空間,還可以增強您網站的吸引力。
在您的 WordPress 網站上放置滑塊的原因
儘管大多數網站用戶都在他們的網站上放置了這個元素,但仍然有一些這樣的人沒有給予足夠的重視。 當然,滑塊可以通過以視覺上吸引人的方式與訪問者互動來增強您網站的參與度。
因此,這裡有一些好處可能會迫使您在您的網站上使用 WordPress 滑塊:
- 以更好的方式展示產品:

使用滑塊,您可以更輕鬆地使用WooCommerce 產品滑塊插件以更好的方式向訪問者介紹您的產品或服務。 因此,它將消除滾動瀏覽其他頁面以找出您的品牌到底是什麼的需要。
- 他們在視覺上很吸引人:
滑塊的顯著優勢之一是它們增強了原本枯燥的網頁的視覺吸引力並增加了訪問者的興趣。 通過滑塊上的定性和相關圖片,您可以讓訪問者停留更長的時間。
- 他們提供即時信息:
使用滑塊,您可以輕鬆顯示重要的內容片段。 使用這種技術,您可以輕鬆地將焦點放在最新的優惠和折扣上。 因此,滑塊可以幫助您突出特定信息。
滑塊類型
當您考慮為您的網站設計滑塊時,您肯定有幾個選項需要考慮。 由於滑塊有不同的結構,您可以選擇最適合您網站的一種。
- 旋轉木馬:

輪播是一種滑塊,如果您想一次顯示兩個或多個圖像,您可以使用它。
- 標準:
這也稱為幻燈片。 這種類型的滑塊可讓您顯示多個圖像。 但是,您一次只能顯示一個。
- 手風琴:
當您單擊每個圖像時,手風琴滑塊就像手風琴一樣工作。
- 展示:
如果您想展示您最暢銷的產品並讓您的訪問者同時潛入其他產品,那麼這種類型的滑塊將適合您。 有了這個,您可以專注於單個圖像,也可以顯示其他圖像。
滑塊行為類型
在設計帶有 WordPress 滑塊的網站時,您不僅要關注滑塊類型,還要關注行為方面。 滑塊行為是控制滑塊在您的網頁上的外觀的因素。

- 全寬:
如果你想在網頁寬度上顯示一個滑塊,你可以選擇這個。
- 默認:
作為最典型的佈局類型,它可以讓您在標題部分顯示您的圖像,類似於幾個知名的電子商務網站。
- 整頁:
如果不是特定部分,但您想用滑塊覆蓋整個頁面,那麼這個全屏版將適合您。
- 酒吧:
使用此行為,您可以在滑塊下方顯示一個簡單的欄,可用於標題和文本。
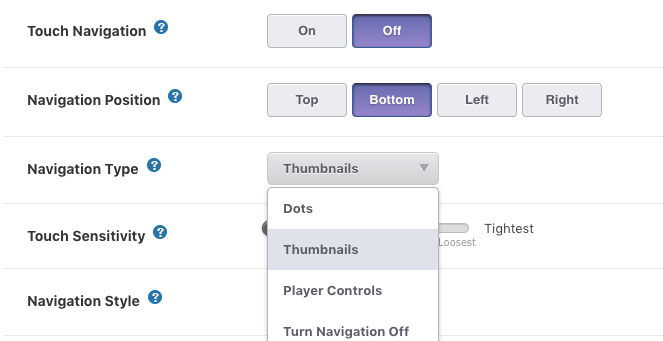
- 縮略圖:

縮略圖讓您可以垂直或水平顯示一系列圖像或其他類型的內容。
- 手風琴:
如果您選擇手風琴滑塊,您可以選擇是垂直顯示圖像還是水平顯示圖像。
滑塊如何與 WordPress 配合使用?
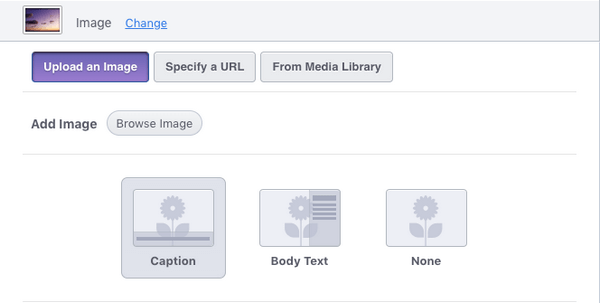
使滑塊與您的 WordPress 網站一起工作是一項非常容易的工作。 儘管有幾個插件可以幫助您完成這項工作,但是您必須從其餘插件中找到最好的。
找到正確的插件後,您就可以在您的站點上安裝並激活它。 之後,該插件將為您提供易於設計的功能,您可以在其中設計自己的滑塊。 就這麼簡單。
如何在您的網站上使用滑塊?

雖然您可能對在您的網站上放置一個滑塊元素感到非常興奮,但它出錯的可能性可能會更高。 因此,這裡有一些技巧可以幫助您以正確的方式執行它。
- 將其用作廣告策略:
如果您想添加實時內容或定期更新網站,滑塊將是您的最佳工具。 使用滑塊,您可以發布您最想推銷的最新活動或促銷帖子。
但是,如果您想增加潛在客戶和銷售的潛力,則必須確保將滑塊放在著陸頁折疊上方。 如果需要,您甚至可以從社交媒體導入圖像以在滑塊上顯示它們。
- 用它來解釋您的網站:
您不僅可以將它們用於營銷,還可以用於推廣您的整個業務。 無論您在滑塊上放置什麼內容,使用這種技術,您都可以向訪問者提供有關您的品牌或網站的即時信息。
由於滑塊是一個引人注目的元素,因此您必須確保您添加的信息有價值、切中要害且簡明扼要。
- 移動友好是必須的:
很明顯,大多數人更喜歡通過手機瀏覽。 因此,作為設計師或所有者,您必須確保滑塊不會對您的移動用戶造成任何破壞。
只是為了讓它看起來很神奇,它應該是響應式的。 當您使用滑塊時,您應該注意它們在不同屏幕尺寸上的顯示方式。 測試和嘗試是您可以在這裡採用的。
- 使用照片庫的縮略圖:
如果有多個圖像,圖片幻燈片可能有點難以處理。 從您的角度來看,您可以放很多圖片,但是如果您的訪客無法應對不間斷的運動怎麼辦?
如果他們錯過了一些東西,他們不會回去只是為了看到那個圖像。 因此,大多數圖像很有可能被忽視。 如果發生這種情況,它將完全無法達到使用滑塊的目的。
要解決此問題,您可以使用縮略圖讓他們輕鬆瀏覽圖像並正確檢查每個圖像。
結論
毫無疑問,滑塊已經完全改變了您設計網站的方式。 通過使用這個基本元素,您可以確保您的網頁對您的目標受眾具有足夠的吸引力。
既然您知道為什麼以及如何使用它們,那麼是時候開始使用它們了。 但是,最後,您正在使用它們。 確保它們看起來不會不合時宜,但可以輕鬆地補充您的網站。
