如何在 WordPress 上添加粘性菜單或元素
已發表: 2023-01-04大功告成:您已經設計了一個出色的 WordPress 站點。
但是您意識到您提供的服務很難在您的“關於”頁面或您的博客文章中被訪問者看到。
您如何突出這一優惠,並鼓勵您的訪客轉化?

答案可以很簡單:在側邊欄中放置一個浮動或“粘性”橫幅! 為什麼不藉此機會讓您的菜單也浮動起來,以方便訪問者的導航?
具體而言,一旦您使元素具有粘性,它將在導航期間保持固定。 換句話說,即使向下滾動一個長頁面,也不會再有迷路的風險:粘性元素保持浮動,訪問者可以隨時訪問。 已保存!
目標是在不分散用戶閱讀注意力的情況下吸引註意力。 浮動菜單比彈出菜單更少打擾,引導讀者實現您的轉換目標。
例如,看看 WPMarmite 如何建議您訂閱上面的時事通訊(我只是說……)。
概述
- 使元素或菜單具有粘性的三種方法
- 精心設計的浮動元素的三個例子
- 我們的最終意見
使元素或菜單具有粘性的三種方法
選項 1:使用兼容的主題
最快的解決方案可能就在您面前。 在不知不覺中,您的主題可能會提供一項功能,使您的標題具有粘性。 查看它在其演示頁面上的內容,或在設置中窺探。
為了幫助您,這裡有幾個可靠的主題可以在滾動時創建固定菜單:
- Astra,官方目錄中最著名的主題。 它的 Pro 版本提供了一個名為“Sticky header”的模塊。
- GeneratePress 通過“Menu Plus”模塊在其付費版本中提供相同的功能。
- 如果您使用 Blocksy Pro,Blocksy 通過其 Header Builder 提供對此選項的訪問。
使用這三個,您將需要高級許可證才能創建浮動菜單。 如果您已經在使用其中之一,那對您有好處。
但是,如果您不想將預算花在高級主題上,也有一些很棒的主題可以免費提供粘性選項。
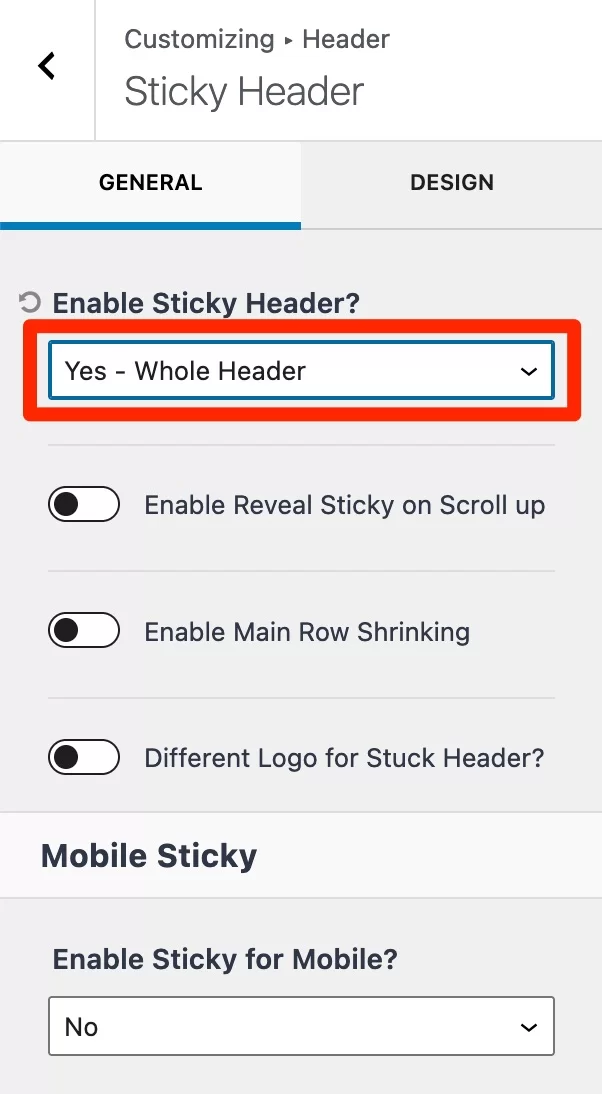
例如,有出色的Kadence。 激活主題後,通過外觀 > 自定義前往 WordPress 自定義工具。
轉到頁眉 > 粘性頁眉菜單。 在“啟用粘性標題?” 下拉菜單,選擇“是 - 整個標題”。 您甚至可以選擇在固定標題時顯示不同的徽標,並在移動設備上啟用/禁用粘性效果。

選項 2:使用 Sticky Menu & Sticky Header 插件
您喜歡當前的主題,但沒有創建浮動菜單或元素的選項嗎?
在這種情況下,轉向解決方案 #2:使用專用插件。 Sticky Menu & Sticky Header(以前稱為 Sticky Menu(或 Anything!) on Scroll)是其中最著名的一個。 它擁有100,000 多個活躍安裝和星)的優秀評級。 所以你可以閉著眼睛使用它。

您幾乎可以將此插件用於任何事情:導航菜單、小部件、訂閱您的時事通訊、社交網絡上的共享按鈕……您只需為您的浮動元素選擇最佳位置:
- 頁面頂部:菜單或標題,或商店的購物車
- 在側邊欄中:小部件中的各種號召性用語
- 或者在屏幕底部:例如社交分享按鈕
下載 Sticky Menu & Sticky Header 插件:
那麼,接下來呢?
下載並激活插件後,通過設置 > 粘性菜單(或任何東西!)進入其配置選項:

如何使項目浮動(粘性)
現在,捲起袖子:即使這個插件使您的任務變得容易得多,您仍然需要動手做一些事情。
放心,我向你保證不會有太大的麻煩。 要定義要粘貼的元素,首先需要找到它的 ID 或類。
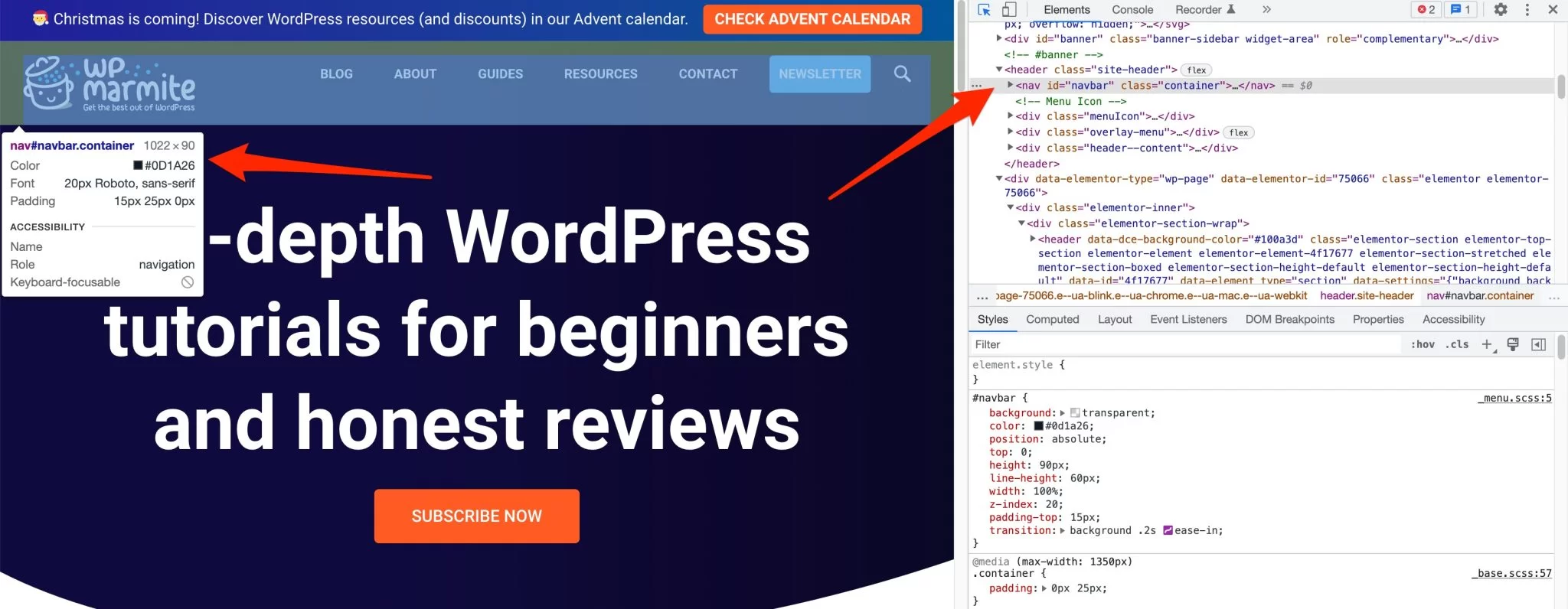
要檢查主題的源代碼並找到未來浮動元素的 CSS 類,沒有比這更容易的了:使用瀏覽器的代碼檢查器。
為此,請轉到您在 WordPress 網站上選擇的頁面,然後右鍵單擊並選擇“檢查”。
然後只需將鼠標移到有問題的元素上,然後就可以了! 就像變魔術一樣,相應的代碼行被突出顯示:

您所要做的就是複制顯示的 ID。 默認情況下,它看起來像這樣: <nav class="container">.
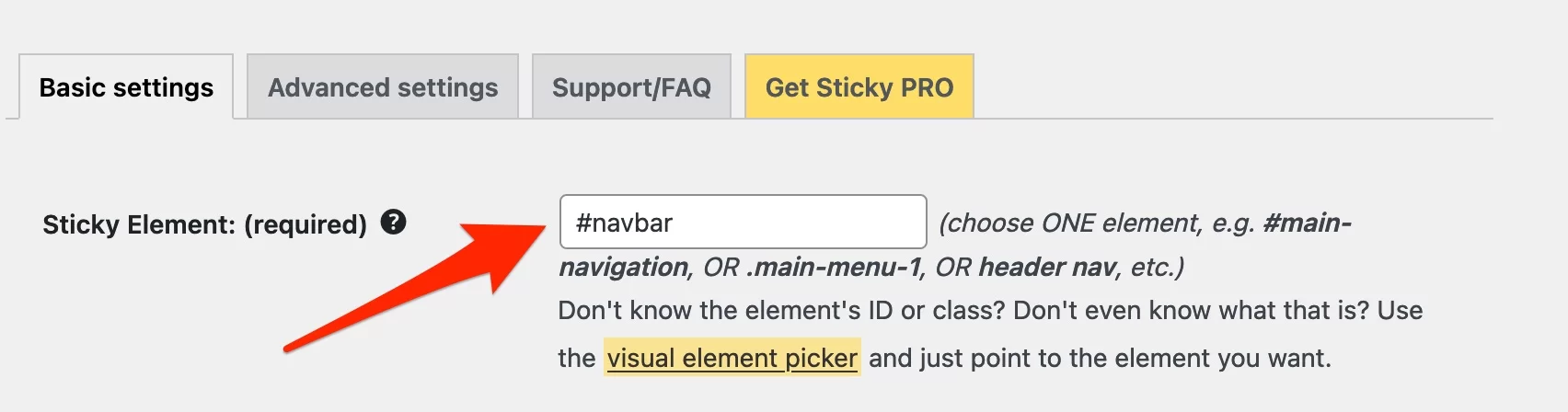
所以在上面,我們的菜單 ID 是navbar 。 您現在要做的就是將此 ID 粘貼到插件設置中的“Sticky Element:(必需)”框中。
在它前面添加一個標籤,如下所示:

雖然找到正確的選擇器既快速又容易,但我們會向您保證,此操作適用於已經有一定經驗並且熟悉 CSS 的 WordPress 用戶。
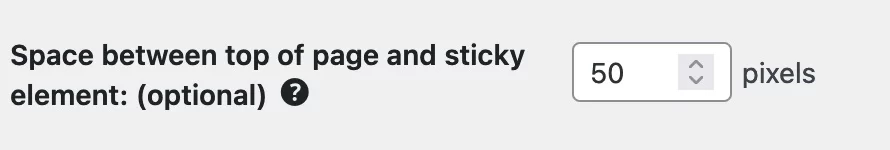
如何在頁面頂部留出空閒空間
默認情況下,Sticky Menu 插件會將元素粘貼在屏幕頂部。 您可能更願意留出一些空間,甚至讓元素浮動在頁面中間:在這種情況下,以像素為單位指示所需的邊距。


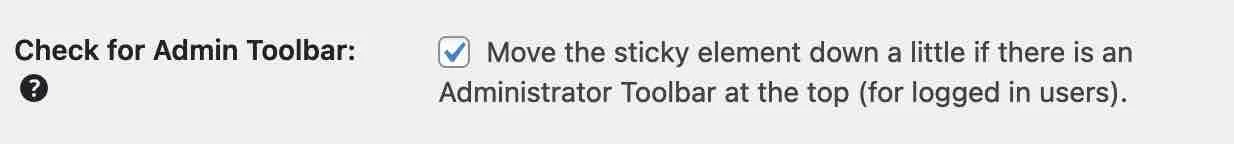
要僅在有管理欄時降低元素(例如,如果用戶已登錄),請選中此框:

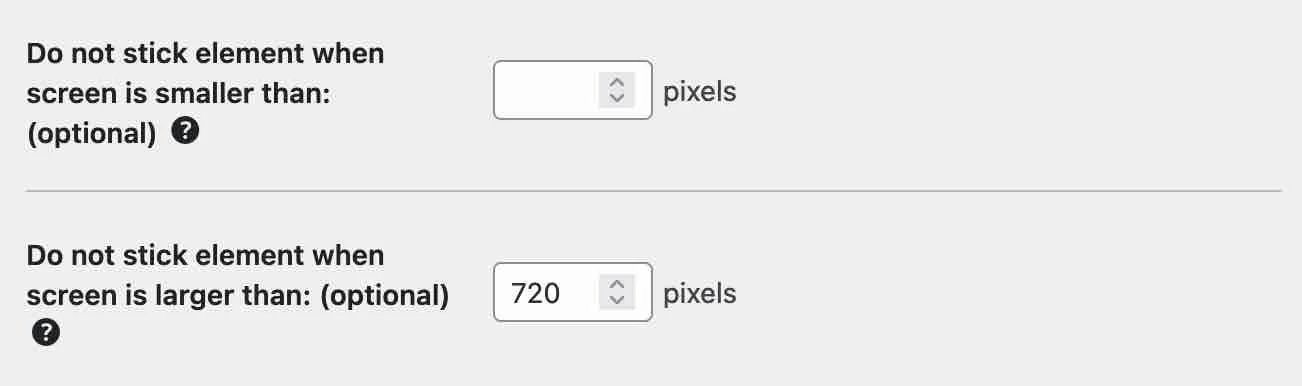
如何管理響應式顯示
為了更好的用戶體驗,您可以自定義元素的顯示斷點,並選擇移除浮動元素:
- 在小於x像素的屏幕上
- 在大於x像素的屏幕上

最後,不要忘記在離開儀表板之前保存設置,否則必須重新配置所有內容。
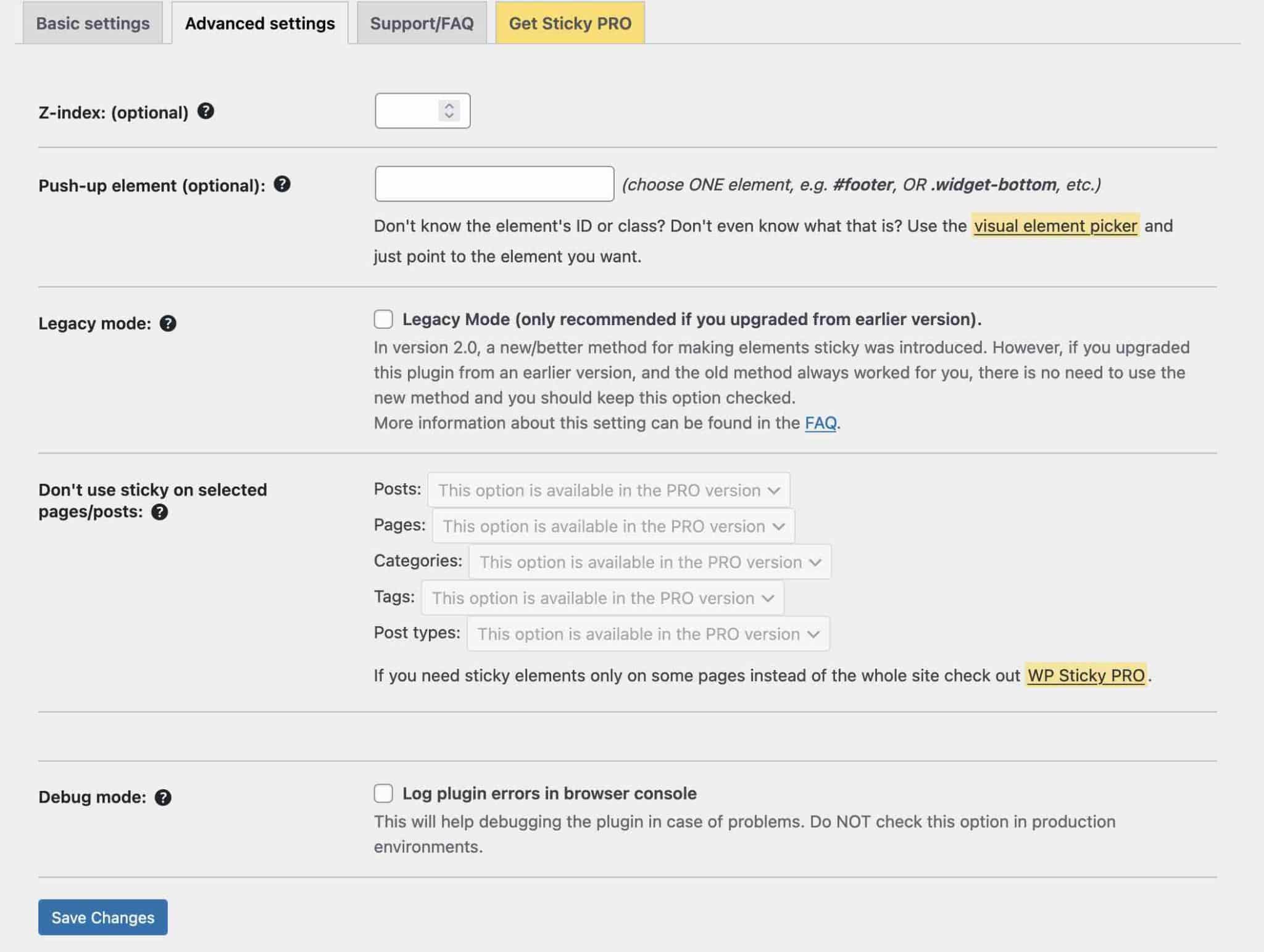
什麼是高級配置設置?
對於更挑剔和/或足智多謀的人,一些高級設置允許您在配置中走得更遠:

- “ Z-index ”選項允許您將浮動元素疊加在主題元素之上。 如果您的元素出現在另一個元素之下,則僅指定一個值(例如 100、1000 或更多)。
- “ push-up elements ”:當浮動元素到達頁面上的某個級別時,將其移除,通常是頁腳。
- “ Legacy mode ”:如果您必須使用舊版本的插件以使其與您的主題兼容。 因此,如果您剛剛安裝它,請不要觸摸它。
- “調試模式”:解決因選擇器選擇不當而產生的問題。
如果您有任何其他問題,可以通過“支持/常見問題解答”選項卡直接從儀表板獲取常見問題解答。
如果 Sticky Menu & Sticky Header 插件不適合您怎麼辦? 轉向其最重要的競爭對手之一:myStickymenu。 對於那些使用 WordPress 內容編輯器 (Gutenberg) 的人,您還應該知道 Gutenberg Editor 插件的 Sticky Block 允許您使任何塊浮動。 作為記錄,最後一個插件是由開發人員 Mark Senff 設計的,他已經開發了...... Sticky Menu & Sticky Header(該插件現在歸 WebFactory Ltd. 公司所有)!
選項 3:選擇頁面構建器
讓我們轉到添加浮動元素或菜單的第三個選項:使用頁面構建器。
這種類型的工具允許您通過使用現成的模板為您的內容創建豐富而復雜的佈局,而無需接觸任何一行代碼。
編輯通常通過拖放實時完成。
在其眾多功能中,頁面構建器提供了創建粘性菜單的選項。 Elementor Pro (附屬鏈接)是最著名的例子。 此頁面構建器還允許您使其他元素具有粘性。
要了解有關如何使用 Elementor 的更多信息,請查看我們的指南。
精心設計的浮動元素的三個例子
現在您已準備好讓您網站上的任何元素具有粘性,但也許您想知道從哪裡開始? 以下是您可以用作靈感的一些示例。
一個浮動的選擇加入小部件
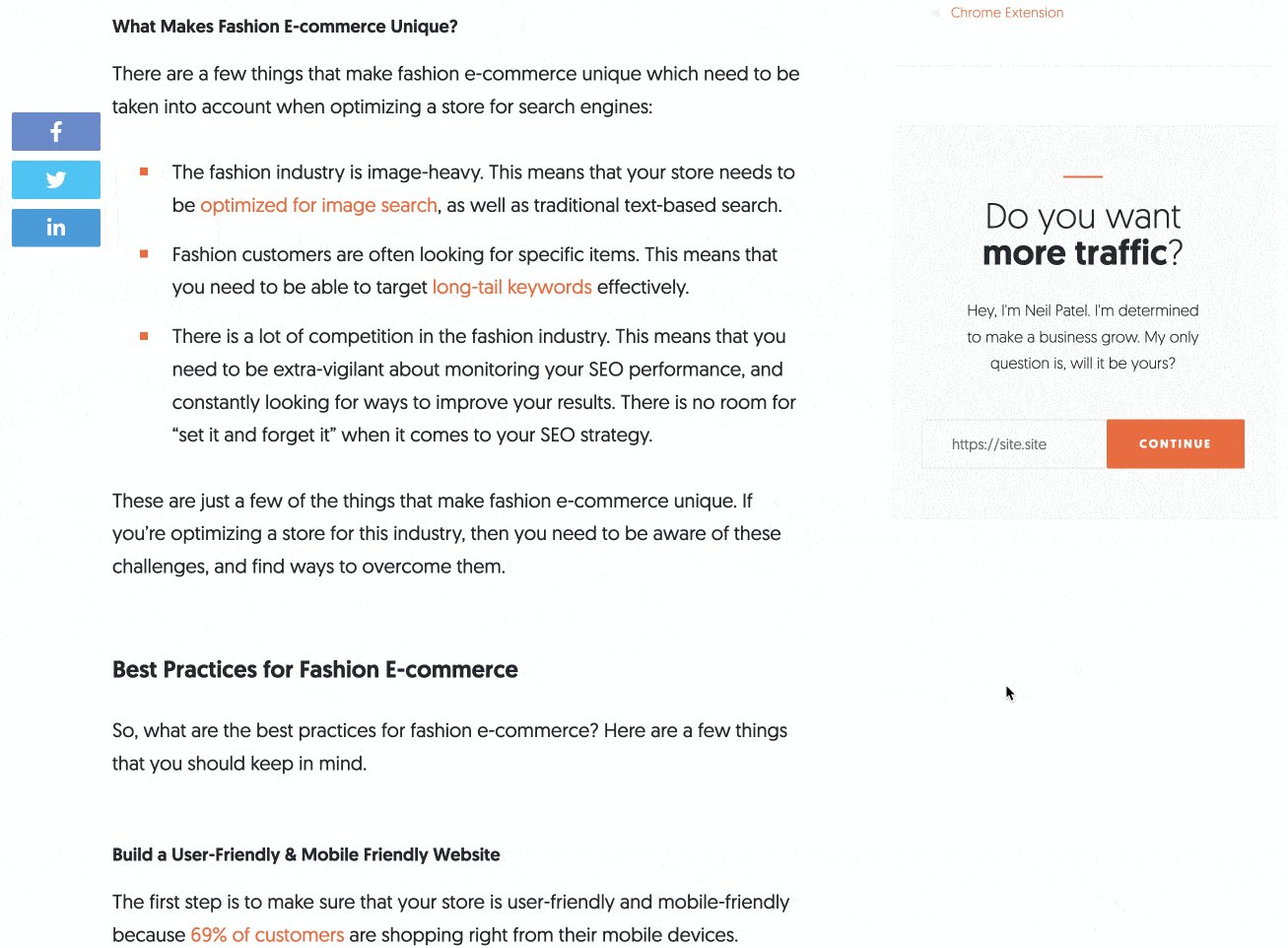
在 Neil Patel 的博客上,當您滾動瀏覽帖子時,一個帶有簡單選擇加入表單的側邊欄小部件可以訂閱他的時事通訊。

聰明,不是嗎?
粘性標題
在 WPMarmite 上,我們還選擇了集成一個粘性標頭,其中包括:
- 動態閱讀進度條,讓您置身於文章之中
- 時事通訊訂閱按鈕,這樣您就不會錯過我們任何精彩的 WordPress 技巧
- 一個搜索欄,幫助您輕鬆找到您選擇的內容

我們甚至通過添加一個固定的側邊欄插入來推廣網絡託管服務提供商 bluehost (附屬鏈接),從而將此選項的使用加倍。
社交分享和追踪按鈕
為了鼓勵讀者一鍵分享文章,WPExplorer 博客選擇在頂部添加浮動關注和分享按鈕:

在測試了許多插件後,Social Warfare 似乎是使共享按鈕具有粘性的最有效選擇。 如果您使用的解決方案無法做到這一點,Sticky Menu & Sticky Header 也將非常有用。
我們的最終意見
創建粘性菜單或元素可以通過三種不同的方式完成(如果您不動手):
- 以你的主題
- 使用頁面構建器
- 使用專用插件
讓我們通過匯報 Sticky Menu 和 Sticky Header 測試來結束。 老實說,我不得不承認我的看法還是有些混亂。
Sticky Header & Sticky Menu 的優點
在插件的優勢方面,我們有:
- 一個插件,可讓您使網站的任何元素浮動
- 一個免費且經過驗證的插件
- 一個快速學習的工具
- …並且有啟發性:只粘貼一個元素可以避免不必要地使頁面超載
負分
- 該插件需要一些CSS 知識來檢查代碼並找到正確的粘性元素選擇器。
- 如果不向您的樣式表添加 CSS,則無法進行自定義:例如,如果您的頁眉在深色視覺效果上是透明的,則它不一定在白色頁面上可見。
走得更遠
使用 Sticky Menu 和 Sticky Header,我們仍然沒有向我們的 WordPress 站點添加浮動元素的神奇解決方案。
但請放心,我們不會讓您無所事事!
如果您想修復頁面上的小部件,WordPress 插件的 Fixed Widget 和 Sticky Elements 是一個值得探索的替代方案。
這一次,您可以使小部件浮動,而無需進入代碼來定位其 CSS 類,根據您的項目,這可能會有一些優勢。
如何在#WordPress 上添加粘性菜單或元素? WPMarmite 在這篇文章中解釋了這一切。
為了更好的呈現,我們還希望有一些額外的自定義選項:使用對比度或顏色,在頁面的特定級別提供外觀,或者只是能夠集成幾個不同的浮動元素。
要通過添加附加功能來改進您的 WordPress 菜單,請查看我們精選的專用插件。
你呢,你如何看待在 WordPress 網站上使用浮動元素? 看完這篇文章,你想試試這個插件嗎?