更改主題之前的 12 個 WordPress 提示
已發表: 2022-10-04更改現有網站的 WordPress 主題是我們經常做的事情。 但是,在我們這樣做的同時,我們需要確保我們的網站仍將保持全面運行,並確保重要數據的安全。
要將現有的 WordPress 主題更改為新主題並獲得許多好處,請遵循下面提到的這些 WordPress 提示。
更改主題前的 WordPress 提示
WordPress 提示 1:記下並備份 WordPress 主題的自定義代碼
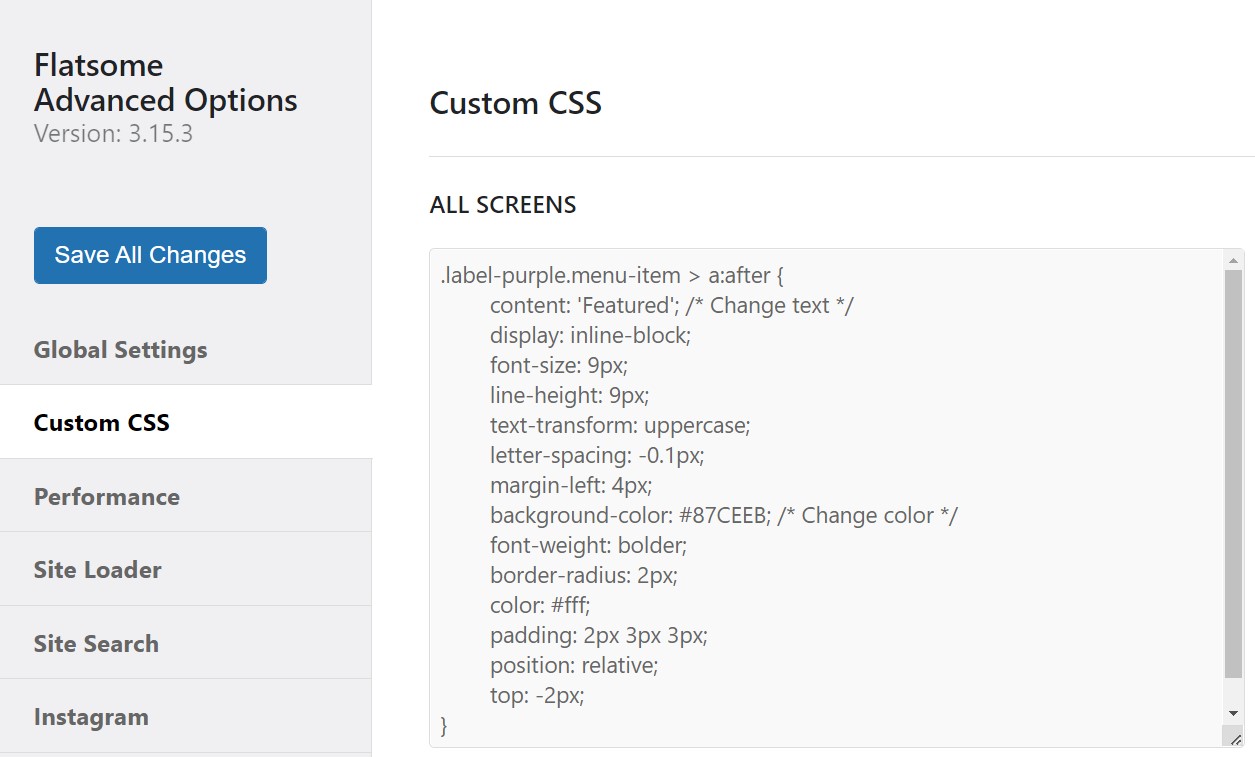
任何 WordPress 主題都具有足夠的內置功能,可用於創建出色的網站。 但是您可能仍然需要在 WordPress 主題中編寫自定義代碼來進行特定的自定義。
當您更改現有的 WordPress 內容時,您實現的自定義代碼將停止工作,因為特定主題不再處於活動狀態。 這就是為什麼您需要記下您在網站上使用的自定義代碼並保留備份的原因。 它將使您能夠輕鬆地在新主題中進行相同的自定義。 自定義代碼可以在最好的輕量級 WordPress 主題中實現。

WordPress 技巧 2:獲取主題性能指標
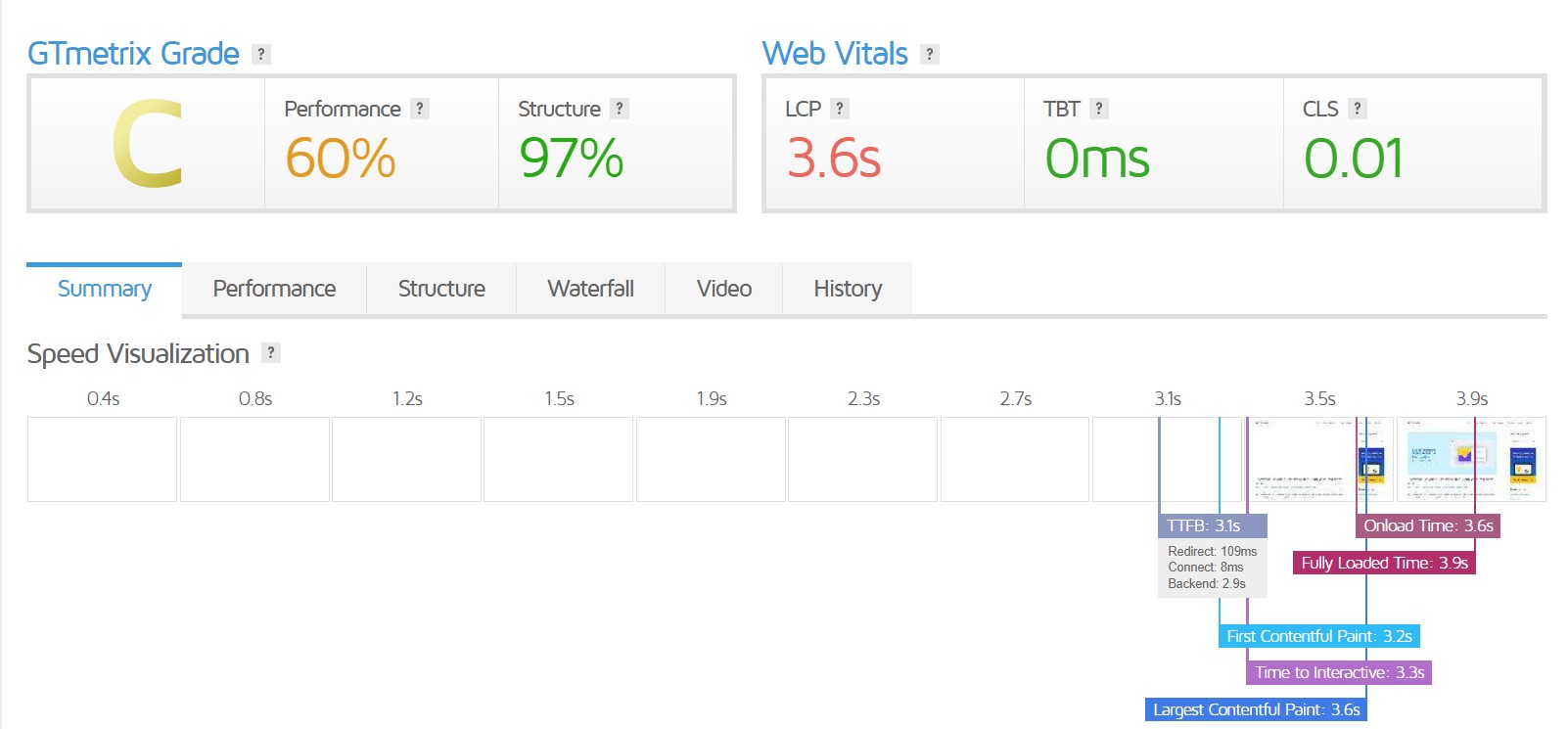
在更改現有主題之前獲取現有主題的性能矩陣至關重要。 更改 WordPress 主題的主要原因是性能比以前更好。 大多數組織和個人都覺得有必要改變他們現有的 WordPress 主題。
獲取現有主題的性能指標可讓您將其與新主題進行比較,以了解您是否獲得了比以前更好的性能。 您可以使用多個站點來獲取您網站的性能指標並獲得詳細的結果。 GTMetrix 是最好的網站之一,您可以在其中獲取網站的性能指標並比較兩者,您還可以知道如何將 Google 搜索控制台添加到 WordPress 以從根目錄獲取指標。

WordPress 提示 3:在側邊欄上記錄現有的 WordPress 小部件
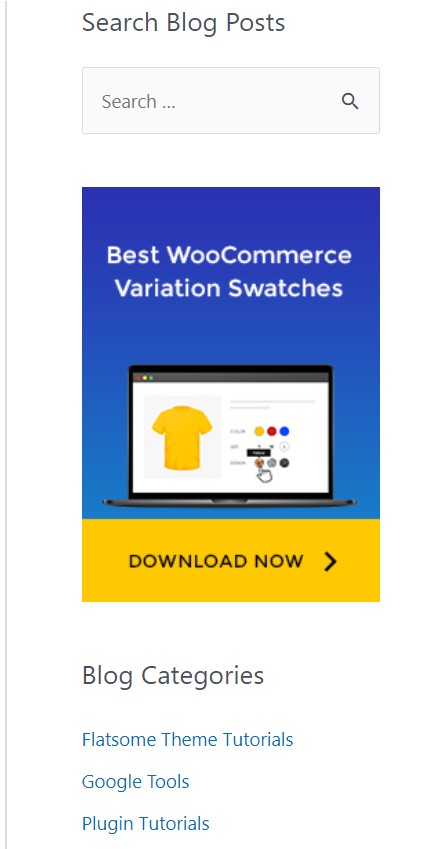
WordPress 小部件是 WordPress 網站的功能元素,對於顯示各種內容和啟用功能操作至關重要。 您可以使用 WordPress 側邊欄中的小部件來實現電子郵件訂閱、最新博客、聯繫表格等。
不同的 WordPress 主題有不同的側邊欄設置。 當您將 WordPress 主題更改為新主題時,側邊欄中的現有小部件可能會停止在您的網站上顯示、完全消失,或者只是移動到非活動小部件區域。 因此,重要的是在側邊欄中記錄小部件,以便在更改現有主題後返回網站的舊設置。 如果您不知道如何將小部件添加到新主題,您也可以應用本教程。
如果您在小部件中使用了自定義短代碼,您可以復制並保存代碼,以便您可以在新的 WordPress 主題中再次實現它。 對於所有最好的創意 WordPress 主題,此過程都是相同的。

WordPress 技巧 4:保存現有的 WordPress 跟踪代碼
大多數商業和營銷網站使用分析工具或 WooCommerce 轉換跟踪來跟踪其網站的轉換和參與度。 跟踪代碼通常直接在主題文件中實現,以達到最佳效果。 當您將 WordPress 主題更改為另一個主題時,在現有主題文件中實現的這些自定義代碼將停止工作。 這就是為什麼跟踪和備份分析插件的跟踪代碼很重要的原因。
為了避免再次查找和實施跟踪代碼的麻煩,明智的做法是將這些代碼保存在某處以供以後在新的 WordPress 主題中使用。 您可以瀏覽我們的頂級免費分析插件列表來選擇您喜歡的一個。

WordPress 提示 5:保留當前網站的備份
在進行任何重大更改之前,保留現有 WordPress 網站的備份至關重要。 在安裝新插件或新主題時,任何事情都可能出錯並導致安裝失敗。 這可能會導致整個網站停止正常運行,並使您陷入困境。
為您的 WordPress 網站保留備份是一個很好的做法,這樣任何重大更改都不會影響您的整個網站。
WordPress 技巧 6:將 WordPress 網站保持在維護模式
開發人員在對網站進行新的重大更改時,經常將其網站保持在維護模式。 維護模式通常用於向觀眾隱藏您的開發過程。 它還禁止用戶在特定時間使用您的網站。
維護模式是必不可少的,因為您的網站是實時的,如果訪問開發階段,觀眾可能不明白髮生了什麼。 為了給您的觀眾留下好印象,請將您的 WordPress 網站保持在維護模式,因為在更改主題後需要進行大量設計工作,而您不希望您的觀眾看到這一點。 維護頁面模板可用於 WordPress 的不同頂級免費最佳 SEO 主題。


WordPress 技巧 7:檢查功能和安裝插件
在您的網站上安裝新的 WordPress 主題後,請確保測試現有功能和已安裝的插件。 更改為新主題後,任何已安裝的插件或功能都可能無法正常工作。 原因可能是兼容性問題或其他任何問題。
因此,檢查所有已實現的功能和已安裝的插件以確保它們與您的新 WordPress 主題正常工作非常重要。
WordPress 技巧 8:檢查瀏覽器和設備兼容性
大多數 WordPress 主題都具有跨瀏覽器和設備兼容性。 但是,跨不同瀏覽器和設備檢查您的內容以查看它們是否正確顯示仍然很重要。
更改 WordPress 主題後,內容通常無法正確顯示,因為您使用以前的 WordPress 主題功能構建了帖子和頁面。 此外,瀏覽器和設備與您的新 WordPress 主題的兼容性可能存在問題。 因此,請務必在不同的瀏覽器和設備上檢查您的網站,以確保您的新 WordPress 主題運行良好。

WordPress 技巧 9:刪除不必要的 WordPress 插件
許多高級主題都帶有 WordPress 的各種基本插件。 當您安裝 WordPress 主題時,這些插件會安裝在您的系統中。 有時這些插件很有用,有時卻沒有。 在更改現有的 WordPress 主題之前,您應該停用並刪除不必要的插件。
一些插件帶有特定的主題,並且只適用於該特定主題。 當您切換到新主題時,您不再需要這些插件。 刪除不必要的插件也將使您的網站正常運行並為您提供良好的速度。
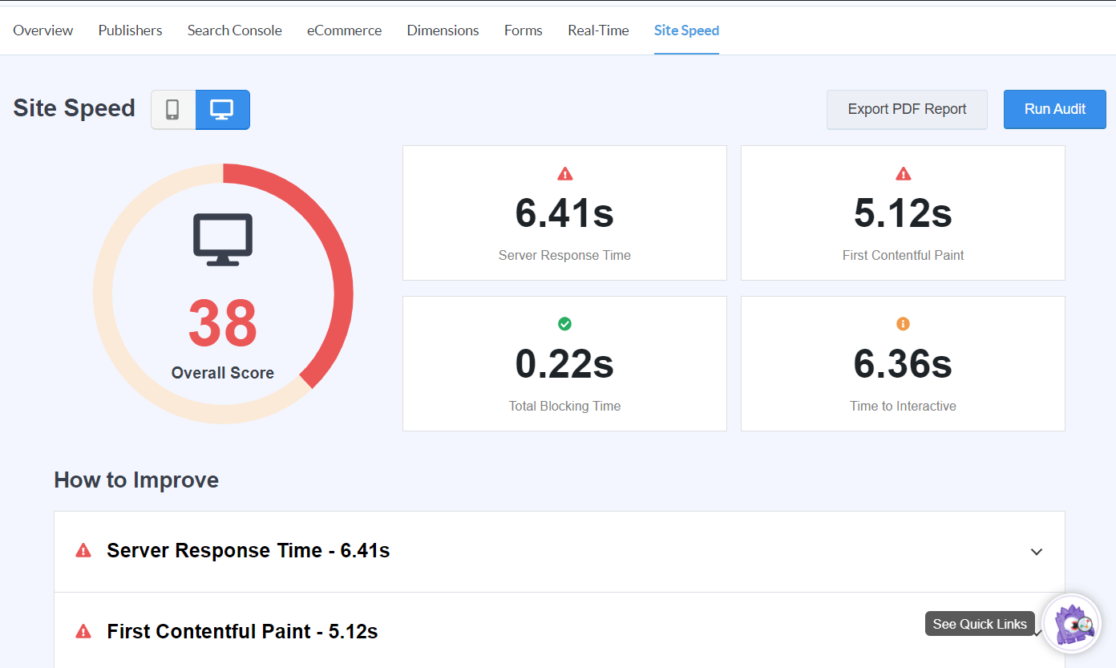
WordPress 技巧 10:為您的新 WordPress 主題執行速度測試
安裝新的 WordPress 主題並執行必要的設置後,就可以對新的 WordPress 主題進行速度測試了。 此速度測試將讓您了解新 WordPress 主題的性能得分和其他與性能相關的問題。 一般來說,換一個新主題後,您應該會獲得更好的速度和性能。 執行速度測試可以讓您進一步提高網站性能。 您可以對使用頂級免費響應式 WordPress WooCommerce 主題構建的任何網站執行此速度測試。

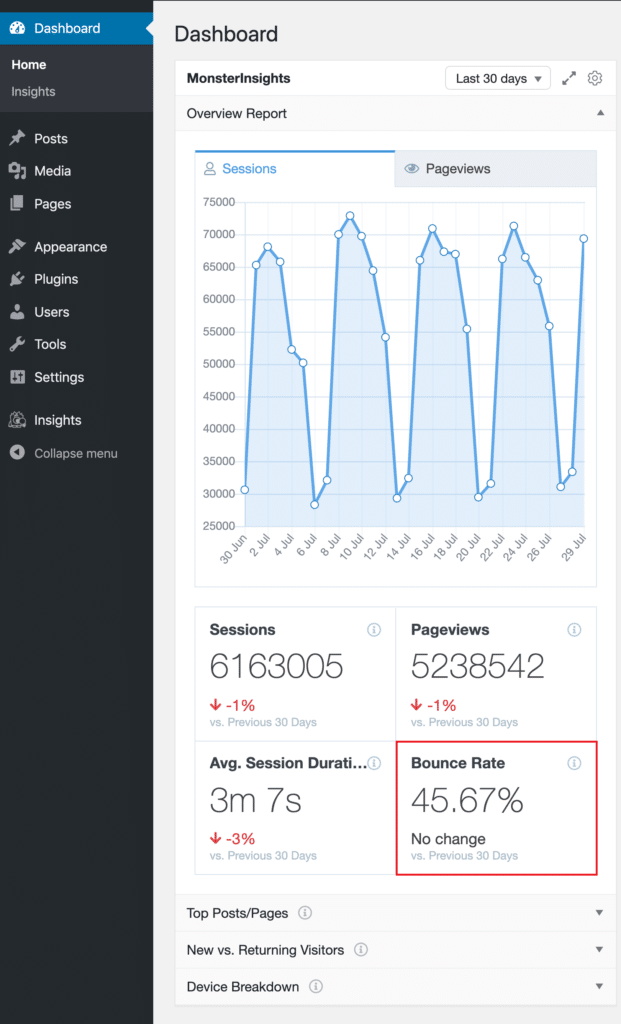
WordPress 技巧 11:跟踪您的 WordPress 網站跳出率
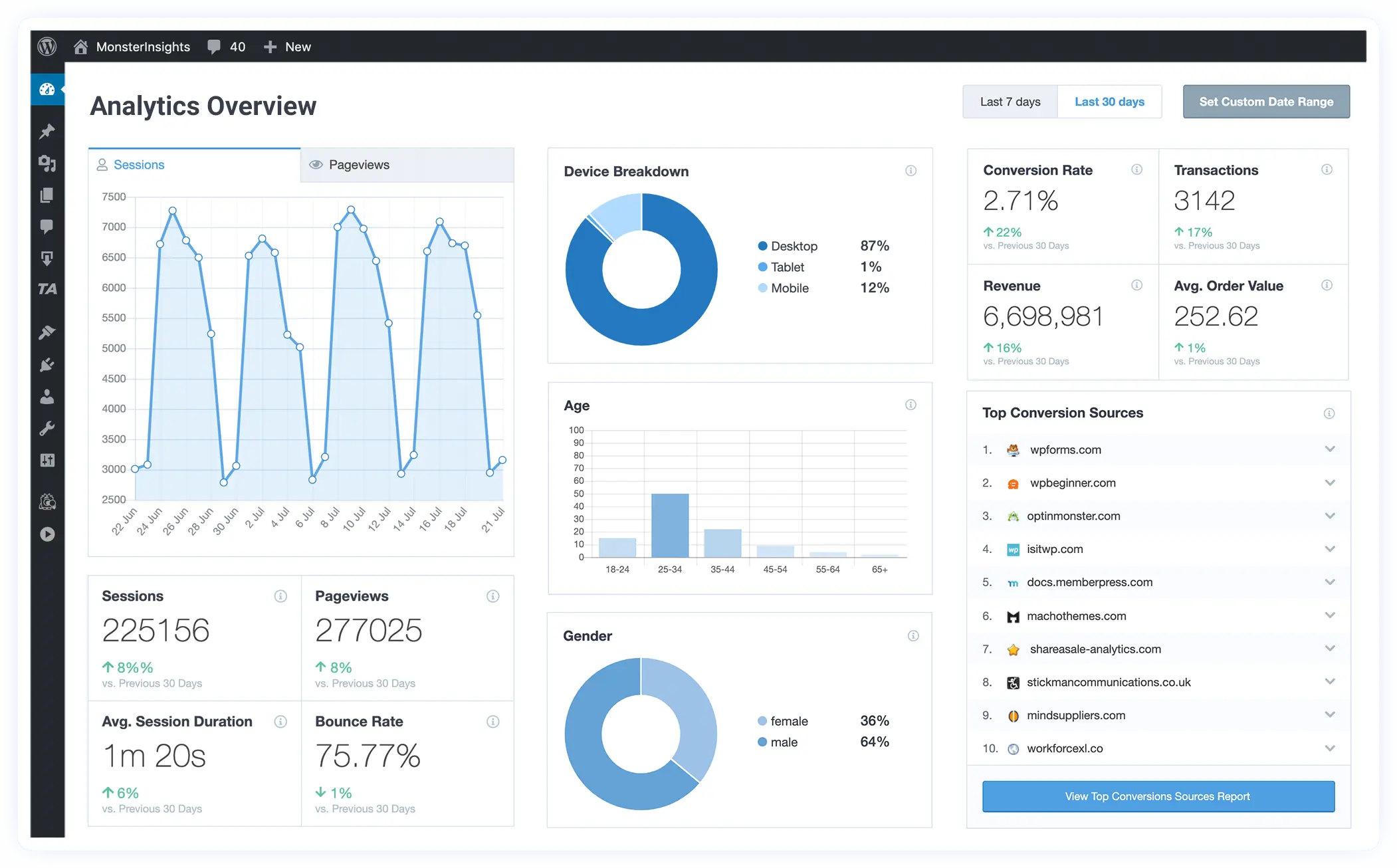
跟踪您網站的跳出率是從許多方面改進您的網站的一個重要方面。 跳出率是指訪問您的網站並離開而不繼續訪問另一個頁面的訪問者百分比。 較高的跳出率表明您的受眾對您的網站不感興趣,因此沒有進一步行動就離開了。 您可以使用 WordPress 分析插件輕鬆跟踪它。
更改為新的 WordPress 主題後,您應該監控網站的跳出率。 最受歡迎的 WordPress WooCommerec 主題更加用戶友好,並讓訪問者與您的網站保持互動。
如果您發現在更改為新主題後跳出率正在上升,您需要採取某些措施來降低跳出率。 您可以重新組織導航菜單、在側邊欄中添加小部件、添加更多內部鏈接等。

WordPress 技巧 12:通知用戶您的 WordPress 網站已上線
在使用新的 WordPress 主題進行所有必要的更改後,您將準備好再次打開您的網站進行訪問。 您可以藉助最好的 WordPress 電子郵件插件向您的用戶發送一封歡迎電子郵件,讓他們知道您的網站已準備好訪問。 您還可以使用 Facebook、Instagram 等流行的社交媒體平台通知用戶。
結論
將您的 WordPress 主題切換到新主題時,上述步驟是必不可少且有價值的。 遵循這些步驟將使您避免不必要的麻煩,並使您的定制值得您花時間和業務。
養成遵循這些特定操作的習慣將使您的網站保持健康和數據安全。 我們希望這些提示將在更改您的 WordPress 主題時提供令人滿意的體驗。 隨意瀏覽我們關於 Flatsome 文章的 WooCommerce 教程,以深入了解最強大的 WooCommerce 主題。
