WordPress Widgets vs Blocks——最大的區別是什麼? (討論)
已發表: 2023-03-23您是否正在嘗試完全了解有關 WordPress 小部件與塊的巨大差異?
WordPress 小部件和塊都是用於將動態內容添加到帖子、網頁、邊欄和模板中的小部件和塊。 16 年來,小部件一直是 WordPress 的核心部分,而從 2018 年開始,塊只是系統的一個部分。它們提供非常相似的功能,但並不完全相同。
在本文中,我們將描述 WordPress 小部件和塊之間的差異,以便您了解如何正確使用它們。

以下是我們將在本文中討論的主題領域的簡要概述。
什麼是 WordPress 小部件?
WordPress 小部件是動態內容組件,您可以將其包含在完全準備好小部件的區域(如邊欄)中。
小部件在 WordPress 2.2 中推出(可能是 2007 年 5 月)。 目標是為人們提供一種直接的方式來將可定制的元素添加到他們的網站,而無需在網站帖子的末尾重複插入相同的元素,有時,或編輯他們的 WordPress 概念文件以生成側邊欄和手動編碼在類似 Google AdSense 監控代碼中。
客戶可以簡單地使用小部件插入內容或功能,而這些小部件不一定是他們全面的主題文檔或網站帖子的一部分。
小部件讓用戶更容易創建適合自己的 WordPress 網站,使他們能夠快速添加橫幅廣告或電子郵件註冊類型。
慢慢地,幾乎所有 WordPress 主題都通過在其設計、樣式和佈局中包含完全準備好小部件的區域來定制小部件。 這些通常是側邊欄和頁腳。
在 2021 年推出 WordPress 5.8 之前,WordPress 小部件編輯器一直是這個樣子。

什麼是 WordPress 中的塊?
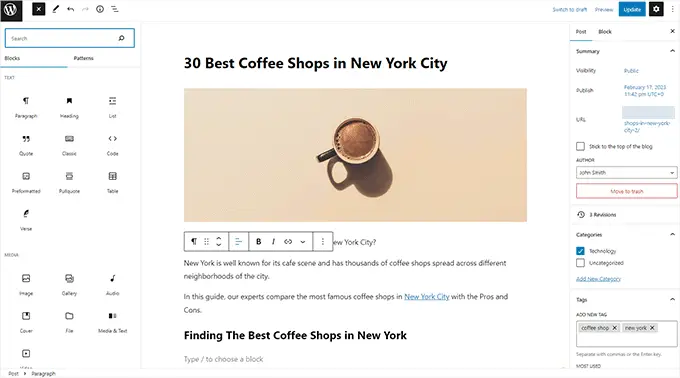
塊是最終用戶可以使用 WordPress 文本編輯器添加到區域的組件。 WordPress 在 WordPress 5 中切換到這個基於塊的書面內容編輯器。
您可能還會看到它被稱為古騰堡編輯器,這是它的開發代號。
塊實際上與小部件相關,因為每個單獨的一個特定處理站點或文章的一個組成部分。 另一方面,與小部件不同,塊最終僅作為帖子和網站編輯器的一部分發布,這表明它們無法快速添加到網站頁腳或側邊欄等位置。
塊可以插入到任何組件的帖子或頁面中,例如段落、圖形、圖庫、插件精確方面(如電子郵件註冊)或視頻嵌入。

還有用於插入樣式佈局元素的塊,如地址、樣式、表格、列、組等。
要掌握更多信息,請參閱我們的完整 WordPress 塊編輯器教程,其中介紹瞭如何使用默認編輯器構建漂亮的材料佈局。
WordPress 中的小部件與塊之間的巨大差異
直到最終的 WordPress 5.8,小部件和塊之間的差異是相當明顯的。
最終用戶將小部件添加到他們主題的小部件準備位置。 它們主要用於篩選非文章/網頁書面內容的因素。 例如,最新的帖子列表、重要的反向鏈接、橫幅廣告、類型等等。
儘管如此,小部件和塊之間的變化現在變得非常模糊。
小部件是獨立的組件,可以應用於小部件就緒的位置,例如 WordPress 網站上的側邊欄。
塊也是獨立的功能,您可以通過塊編輯器訪問這些功能。 它們可以用在帖子和網頁中,就像完全準備好小部件的位置一樣有效。 如果您的主題啟用了全面的網站編輯器,您也可以在模板中使用它們。
小部件最初是為了讓開發人員能夠輸出其他元素,例如聯繫方式、評論、社交媒體提要等。
然而,同樣可以使用塊來實現。 許多主要的 WordPress 插件現在都帶有可以插入任何位置的塊。

例如,WPForms 帶有一個說話表單塊,您可以將其合併到任何地方以顯示類型。
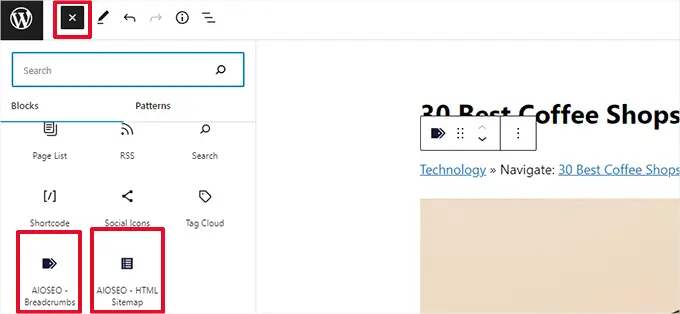
同樣,All in A person Seo 帶有目錄、HTML 站點地圖、麵包屑導航等塊。
基於塊的主要是小部件編輯器
WordPress 準備調整塊編輯器以編輯您網站的所有區域,包括小部件準備的區域。
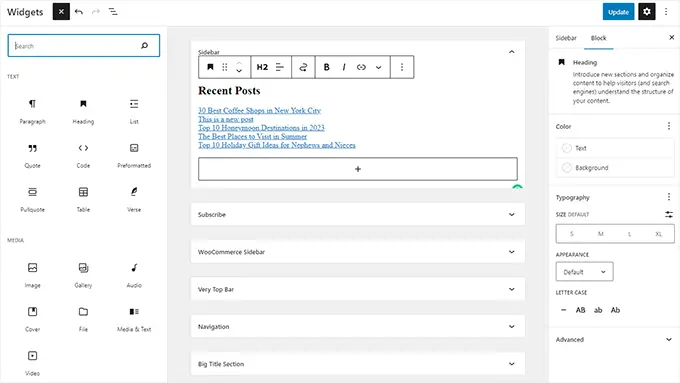
為了實現這一點,WordPress 5.8 中引入了新的依賴於塊的小部件編輯器。

用戶現在可以在其主題的完全準備就緒的小部件區域中使用塊。

小部件的位置仍然低於外觀 » 小部件菜單。
另一方面,如果您正在應用一個主要基於塊的主題,該主題沒有任何描述的小部件-所有設置點,那麼您將無法在下面看到它。 您將看到Visual appearance » Editor或者。

相當多的舊版 WordPress 小部件以前都有可以執行相同細節的塊。
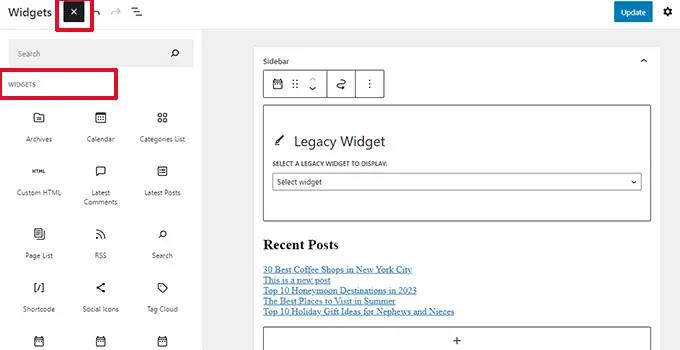
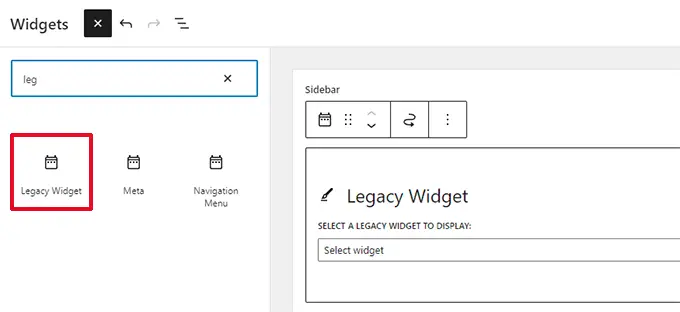
只需單擊添加新塊按鈕 (+),您就會發現一堆歸類為小部件的塊。

這些甚至現在都是塊,但它們只是被歸類為小部件,以便最終用戶可以理解這些塊的行為類似於遺留小部件。
即便如此,如果消費者仍然需要使用沒有選項塊的遺留小部件,那麼他們可以通過使用遺留小部件塊來實現。

如果 WordPress 插件有一個塊,您可以添加到帖子和頁面,您現在也可以在小部件就緒部分使用相同的塊。
概念構建者還可以創建自定義塊,最終用戶可以將這些塊包含到他們網站的不同部分。
WordPress 小部件的未來
WordPress 正在朝著使用更直觀和統一的方式編輯 WordPress 網站上的內容的方向前進。
這意味著更成熟的小部件將在未來更長的時間內無法獲得。 WordPress 主題和插件開發人員現在正在調整併將對塊編輯器的支持合併到他們的解決方案中。
然而,相當多的 WordPress 主題使用舊的小部件。 同樣,不少 WordPress 插件繼續使用簡碼和遺留小部件。
如果您仍然需要使用舊的小部件,則可以在 WordPress 中禁用塊小部件。
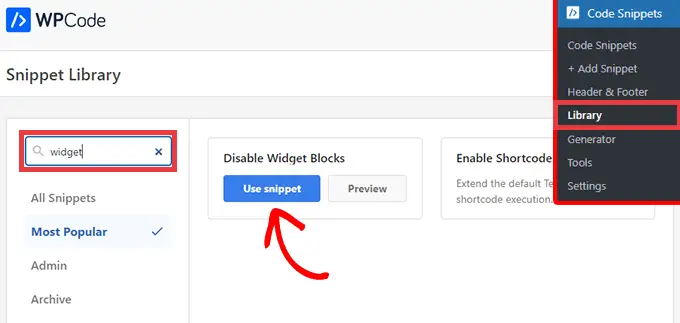
簡單的方法是使用免費的 WPCode 插件,它可以讓您自定義 WordPress,而無需包含數十個插件。
它有一個預先創建的片段,您可以使用它來禁用塊小部件。

或者,您也可以使用 Basic Widgets 插件。 有關其他詳細信息,請參閱我們關於如何安裝 WordPress 插件的分階段教程。
激活後,該插件將簡單地用舊的小部件網站替換依賴於塊的小部件編輯器。
注意:典型的 Widgets 插件將僅在 2024 年之前得到支持。此後不久,該插件將不再是最新的或被處理,這就是為什麼我們建議使用 WPCode 來為您的自定義提供潛在證據。
塊與小部件 – 哪一個更好?
我們建議用戶盡可能早地開始使用新的以塊為中心的小部件編輯器,因為這是 WordPress 改進的方向。
它現在使用起來很容易,而且比以前的小部件顯示更靈活。
如果您網站上的 WordPress 插件或概念不支持基於塊的小部件,那麼您可以聯繫開發人員並請求他們將他們的小部件更改為塊。
如果他們從來沒有發布更新的程序,那麼您可以很容易地找到不同的插件或主題來交換它們。
我們希望本文能幫助您了解 WordPress 小部件與塊之間的巨大區別。 您可能還想查看我們為 WordPress 挑選的最佳塊插件,或者查看我們關於塊編輯器與頁面構建器差異的手冊。
如果您喜歡這篇文章,請務必訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上了解我們。
