WordPress 小部件與塊 – 它們有何不同?
已發表: 2023-06-09您想了解WordPress 小部件與塊之間的區別嗎? 如果是這樣,那麼您來對地方了。
要將動態內容元素添加到帖子、頁面和側邊欄,WordPress 小部件和塊都是有用的。 自 WordPress 5.0 以來,塊只是平台的一部分。
與此同時,小部件長期以來一直是 WordPress 的重要組成部分。 它們不一樣,但它們執行的任務相似。
它們之間的相同點和不同點也略顯明顯。 因此,要為您的網站選擇最佳選擇,您必須了解它們之間的差異。
我們將在本文中解釋 WordPress 塊與小部件之間的區別,以便您了解如何有效地使用它們。
我們走吧!
A.什麼是 WordPress 小部件? - 概述
WordPress 小部件是預製元素,您可以將它們快速添加到 WordPress 網站的各個部分。 其他小部件就緒部分包括側邊欄和頁腳。
它們提供增強網站性能和外觀的動態功能,同時也服務於專門用途。 通過 WordPress 儀表板,您可以快速管理和自定義它們。 因此,任何沒有編碼技能的人都可以修改他們的網站。

同樣,WordPress 小部件可以輕鬆地向您的網站添加不同的組件。 例如,包括搜索欄、電子郵件訂閱表單、社交媒體鏈接,甚至自定義 HTML 內容。
事實上,這是增強 WordPress 網站功能的一種真正用戶友好的方法。 您可以將小部件拖放到所需的小部件區域。 因此,它使您能夠快速適應並自定義它們以滿足您的喜好和需求。
此外,它使您能夠在不更改主題或模板的情況下更改網站的佈局和样式。 您會驚訝地發現更改主題不會影響您的小部件設置。
此外,許多主題和插件都包含它們自己的自定義小部件,從而擴展了它們的選項範圍。 小部件提供了一種靈活的替代方法來增加站點的功能,無論是添加功能還是更改站點的外觀。
B.什麼是 WordPress 區塊? - 概述
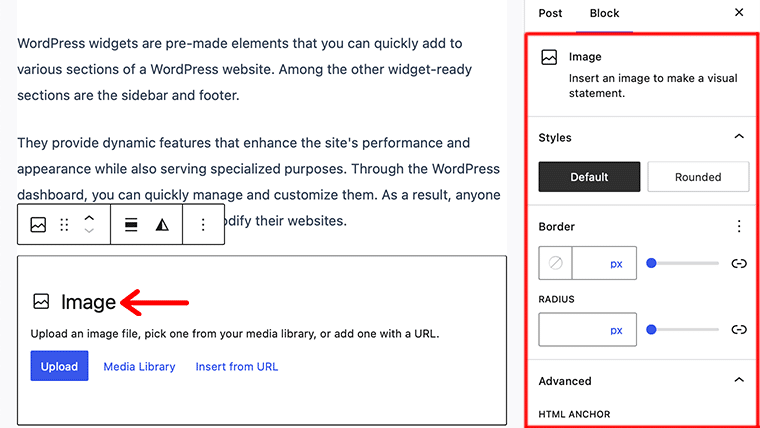
在 Gutenberg 編輯器中,WordPress 塊是允許用戶構建和組織內容的模塊化組件。 接下來,每個塊代表一種特定類型的內容或功能。 例如,段落、標題、圖像、視頻、引用、按鈕等。
實際上,它們相對靈活且直觀。 在不使用自定義代碼的情況下,它使您能夠創建和修改網頁的結構和佈局。

您可以使用 WordPress 塊輕鬆修改和重組您網站上的內容。 最棒的是,您可以拖放塊、調整它們的大小並調整它們的設置以生成引人入勝的佈局。
它們還可以提供內容在網站前端顯示時的外觀的可視化表示。 因此,它可以更輕鬆地設計和修改頁面的外觀。
事實上,它賦予內容創建者更多的權限和一致性。 因此,您可以專注於單個塊來更改和更新特定部分,而無需更改整個網站的佈局。
但是,古騰堡編輯器中提供了大量的塊模式和模板。 由於它,用戶可以快速創建複雜的網站設計和結構。
因此,無論您的經驗水平如何,WordPress 塊都可以輕鬆設計具有專業外觀的網頁。
C. WordPress 小部件和塊之間有什麼區別?
清楚地! 讓我們更詳細地了解 WordPress 塊與小部件之間的區別。
小部件和塊都可以在 WordPress 中輕鬆使用,以增強您網站的功能和內容。 它們在工作方式和現實生活中的實施方式方面略有不同。
因此,我們將為您提供 WordPress 塊與小部件之間差異的概述。
我。 功能和內容創建
在大多數情況下,小部件用於通過預定功能增強網站的特定小部件區域。 這包括頁腳或側邊欄。
它們提供特定功能,包括顯示最近的帖子、搜索欄、日曆、社交網絡提要等。 您會發現小部件的功能相似,並以相同的方式出現在您網站的各個頁面上。
與此類似,古騰堡編輯器對塊的引入為內容創建提供了一種更靈活的方法。

在 Gutenberg 編輯器中,塊允許您創建和修改獨特的內容元素。 它們用於設計複雜的佈局,包括圖片或視頻等媒體、聯繫人表單等動態內容等。
相比之下,塊似乎提供了更加直觀和動態的編輯體驗。
二. 實施和編輯
我們都知道 WordPress 包含小部件已有很長時間了。 您可以通過 WordPress 管理區域中的“外觀”和“小部件”部分查找和管理它們。

然後可以從可用庫中選擇所需的小部件並將其拖到小部件區域。 實際上,小部件通常獨立於主內容編輯器進行管理。
因此,您使用的主題通常會影響小部件的放置位置以及它們的配置方式。
Gutenberg 編輯器成為 WordPress 5.0 中的默認編輯器,內置了塊。
當您編輯帖子或頁面時,可以在內容區域內添加和自定義塊。 您可以通過直觀的可視界面添加、重新排列和自定義它們。
Gutenberg 編輯器確實提供了一種基於塊的方法。 這使您可以輕鬆添加、刪除或修改塊以創建所需的佈局。
三. 定制和样式
相比之下,小部件提供的自定義選項少於塊。 它允許您為每個小部件設置一些基本選項。
例如,您選擇的主題通常會預先確定標題或顯示的項目數量,以及它們的外觀和佈局。
顯然,除非您更改主題的代碼或應用自定義 CSS,否則它只能提供對小部件外觀的有限控制。
另一方面,塊提供了廣泛的定制選擇和設計替代方案。 然後,您可以自定義每個塊的設置和屬性以滿足您的特定需求。

通過區塊設置面板,您可以更改區塊的內容、佈局、樣式等。 為了進一步增加功能,您還可以添加自定義塊或安裝 WordPress 塊插件。

但是,塊通常對特定內容元素的外觀和行為提供更細粒度的控制。
四. 可用性和兼容性
接下來,小部件在大多數 WordPress 主題中得到完全支持,並且通常被插件用來擴展功能。
許多主題實際上包括預定義的小部件區域,您可以在其中添加小部件。 此外,大多數 WordPress 插件經常為特定目的提供自己的小部件。 同時,無論您使用的是 Gutenberg 編輯器還是其他編輯器,都可以訪問小部件。
說到塊,您需要塊編輯器插件或支持古騰堡編輯器的主題。 大多數現代 WordPress 主題也支持塊。 因此,它可以通過使用塊來實現無縫的內容創建和定制。
毫無疑問,古騰堡編輯器提供了越來越多的基本構建塊。 在那裡,您可以找到許多提供額外塊和功能的第三方塊插件。
總之,小部件允許您將預定的內容或功能添加到特定的小部件區域。 另一方面,塊提供了一種更靈活和可調整的構建內容的方法。
您可以獨立於主內容編輯器控制小部件。 而古騰堡編輯器用於插入和修改塊。
不要忘記,與塊相比,小部件提供的自定義選項更少。 而他們的長相和外貌往往是被主題所控制的。 此外,塊提供了廣泛的自定義選項,並且需要與塊編輯器兼容的主題。
D.什麼是基於塊的小部件編輯器?
您可以使用基於塊的小部件編輯器在 WordPress 中構建和修改小部件。 它取代了傳統的小部件編輯器,後者幾乎沒有定制選項並且依賴於預先確定的區域。
您可以使用基於塊的小部件編輯器在小部件區域內快速添加和組織塊。 要創建所需的佈局,請使用邊欄或頁腳等元素。

您是否知道每個塊代表一種特定類型的元素,例如文本、圖片或按鈕? 此外,您可以獨立自定義每個塊。 它們可以輕鬆調整大小、四處移動,甚至可以添加動畫等高級功能。
該編輯器還具有更加用戶友好的可視化界面。 因此,用戶可以創建動態和可定制的小部件,而無需具備廣泛的編碼知識。
E.如何在 WordPress 中使用基於塊的小部件編輯器?
早些時候,我們有主題定制器; 以類似的方式,我們現在有了基於塊的小部件編輯器,它帶來了塊的力量。
如前所述,WordPress 已經開始使用塊編輯器來編輯您網站的所有區域,包括小部件就緒區域。 它現在允許用戶在其主題的小部件就緒區域中使用塊。
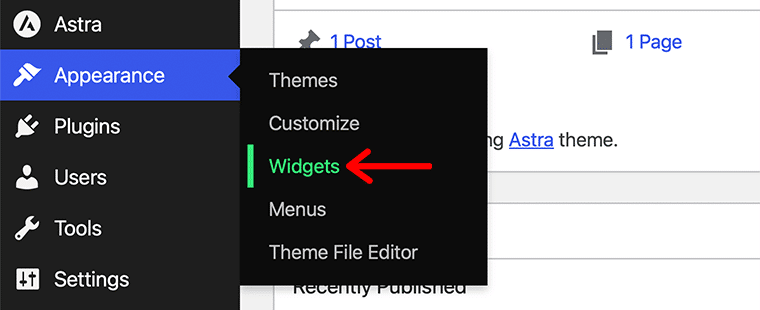
要訪問基於塊的小部件編輯器,您必須從 WordPress 儀表板導航到外觀 > 小部件菜單。

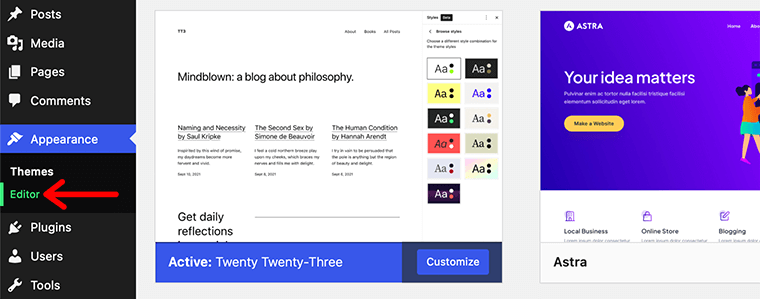
但是,如果您使用的是基於塊的主題,例如 Twenty-Twenty-Three,那麼您會驚訝地沒有看到Widgets菜單。 別擔心,它位於外觀 > 編輯器菜單下。

首先,讓我們看看如何將基於塊的小部件編輯器用於自定義主題,例如 Astra。
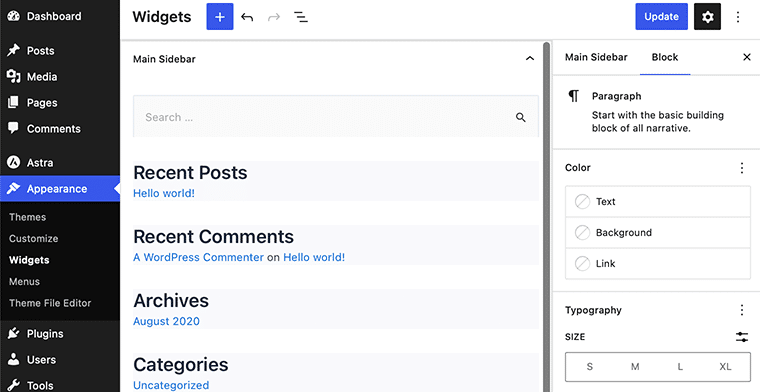
首先,您會發現界面與 WordPress 塊編輯器的界面相似。 同樣在此編輯器中,您可以使用拖放功能在編輯器中工作和移動。
唯一的區別是它針對各種小部件區域(如頁腳和側邊欄)的不同編輯區域。
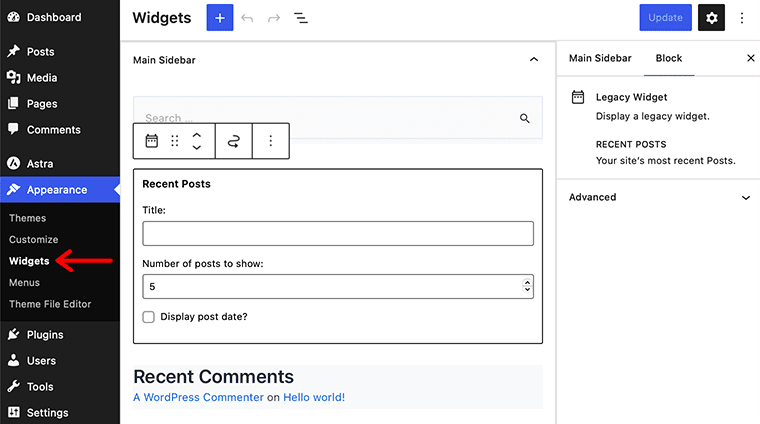
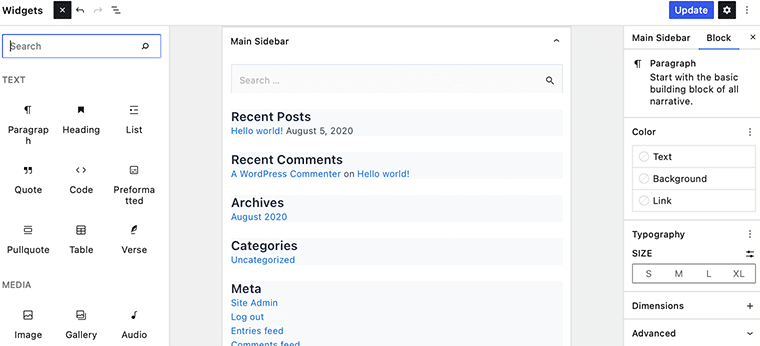
例如,在下圖中,您可以看到有一個名為Main Sidebar的預定義小部件。 當您打開該小部件時,您將預覽已添加的塊。

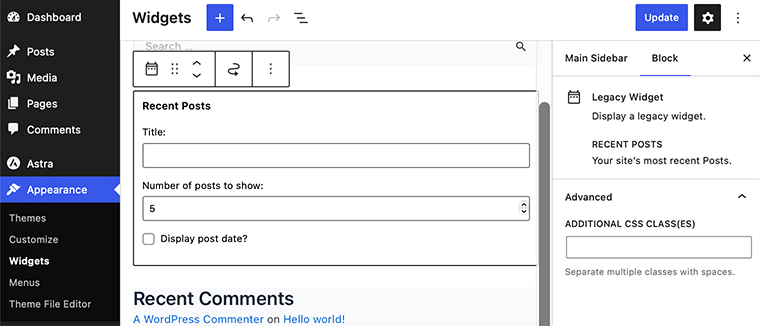
您可以根據需要單獨移動和自定義小部件中的每個塊。 就像您處理任何 WordPress 帖子/頁面一樣,您也將同樣在這里工作。

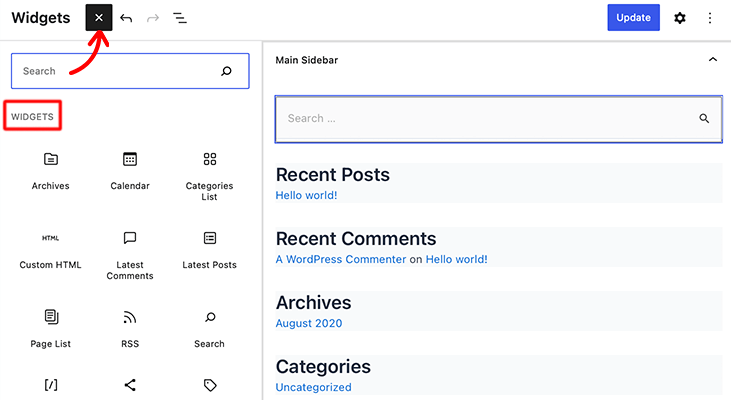
同樣,如果您想向小部件添加新塊,則只需單擊頁面頂部的藍色 + 號即可。

或者,單擊 + 提示以添加塊。 有了它,您可以使用搜索欄搜索您想要的塊並將其添加到您的小部件。
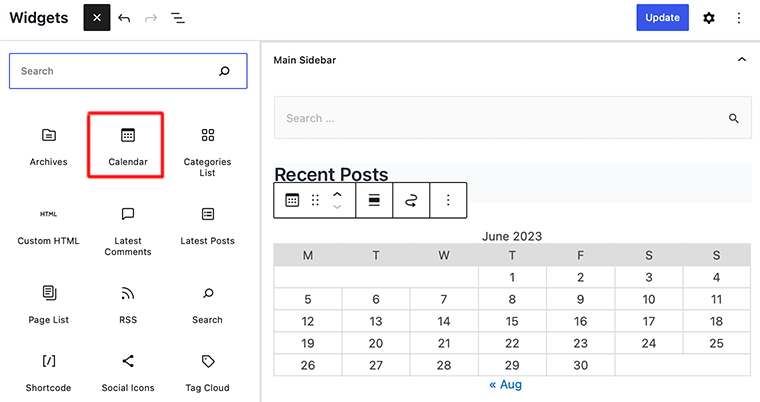
例如,我們會將日曆塊添加到我們的小部件中。 您可以簡單地搜索所需的塊並單擊它。 之後,您可以看到它已添加到您的小部件區域。

完成後,您可以通過位於右側邊欄中的設置面板自定義該塊。
因此,通過這種方式,您可以輕鬆地使用基於塊的小部件編輯器將元素塊添加到您的小部件中。 恭喜,如果您能夠按照上述步驟在 WordPress 中使用基於塊的小部件編輯器。
F. WordPress Widgets 與 Blocks 的常見問題解答
WordPress 小部件是模塊化組件,使您無需編碼即可在網站上添加和排列內容。 他們可以通過簡單地將它們拖放到您的網站上來添加菜單、表單和社交媒體鏈接等元素。
WordPress 有一種特定類型的塊,稱為小部件塊。 它允許在 Gutenberg 編輯器中自定義和顯示小部件。 總體而言,這通過提供可視化界面簡化了添加和管理小部件的過程。 因此,您可以輕鬆地為網站內容選擇和配置小部件。
塊是古騰堡編輯器的構建元素它允許您在帖子或頁面編輯器中創建和排列內容。 同時,小部件將功能和內容添加到您網站的特定區域。 例如主要內容區域之外的側邊欄或頁腳。
小部件允許快速簡單地向網站的各個部分添加內容和功能,而無需編碼。
結論
就是這樣,伙計們! 我們已經結束了這篇WordPress 小部件與塊之間的比較文章。
我們希望本文能幫助您了解 WordPress 小部件與塊之間的區別。
但是,在這篇文章中,我們想推薦大家立即開始使用新的基於塊的小部件編輯器。 因為它比舊的 Widgets 屏幕更靈活,而且現代且易於使用。
如果您對 WordPress 小部件和塊有任何進一步的疑問,請在下面發表評論。 我們會盡快回复您。
另外,讓我們知道您將在下一個項目中使用哪個。 確實,請確保也與您的朋友和家人分享這篇文章。
您可能喜歡我們的其他文章,例如如何在 WordPress Gutenberg 編輯器中移動塊和最好的 WordPress 手風琴塊插件。 確保通過它一次。
最後,記得在我們的社交媒體 Facebook 和 Twitter 上點贊和關注我們,以密切關注我們的文章。
