WordPress 子主題會擁有父主題的所有內容嗎
已發表: 2022-11-16WordPress 子主題是繼承另一個主題(稱為父主題)功能的主題。 子主題是修改現有主題的推薦方式。 當子主題被激活時,它會取代父主題成為活動主題。 如果您不是開發人員,並且想要更改現有主題,子主題是最好的方法。 這是因為子主題允許您更改主題而無需實際更改父主題的代碼。 子主題包含父主題的所有內容。
子主題在樣式、特性和功能方麵類似於父主題。 它創建了一組單獨的文件,您可以在不修改原始主題的情況下編輯和自定義這些文件。 兒童主題可以更輕鬆地設計您的網站,因為它們看起來與父主題相同。 如果您要創建自定義 CSS,則子主題通常是比常規主題更好的選擇。 通過選擇正確的插件,您還可以向網站添加新的特性和功能。 由於該主題是圍繞父主題構建的,如果原始開發人員決定終止它,則關鍵功能可能會丟失。 之後,您必須將父主題樣式表和子主題樣式表排入隊列。
如果啟用子主題,您將能夠將主題的樣式保持為父主題。 這樣一來,修改原主題中的函數時,並沒有先加載子樣式表,讓你修改子樣式表。 如果您想進行更改,請立即進行。 在 WordPress 中激活主題後,您就可以開始自定義 CSS。 自定義 CSS 文件將 CSS 添加到您網站的設計中。 這是更改網站外觀的簡便方法。 創建子主題可以讓您添加新的特性和功能,同時還可以保護您的內容。
在這種情況下,代碼片段插件將允許您使用代碼自定義您的主題。 永不編輯主題文件的舊警告已被更新的完整站點編輯警告所取代。 FSE 使您能夠更改任何您想要的內容,無論是可視塊編輯器還是代碼。 兒童塊主題可能存在一系列問題,使它們不太適合使用。
如果要更改主題中的文件,則必須安裝子主題。 如果您必須對 CSS 進行許多更改,那麼擁有一個風格合適的好編輯器是最好的方法。
WordPress 中的父主題和子主題有什麼區別?

在相反的情況下,父主題不需要對兒童友好。 另一方面,可以將子主題添加到父主題。 使用此工具,您可以添加、更新和刪除 WordPress 主題,而不必擔心丟失自定義選項。
父主題不依賴於其他主題並且是獨立的。 您可以更改、添加或向子主題添加功能或樣式,而不會影響實際的父主題。 因為如果您的自定義代碼包含在子主題中不會受到影響,所以如果您的代碼未編碼,您可以更改您的主題。 兒童主題是一種經過修改以適應兒童需求的主題。 您修改父主題的自定義 PHP 和 CSS 代碼存儲在此目錄中,如果父主題更新,您不會丟失這些代碼。 僅對兒童可用的主題元素稱為子主題。 幾行 CSS 和一個 css 文件。
出於多種原因,子主題可能很有用。 可能您只是想對 WordPress 網站的外觀做一些小改動,而不修改核心代碼。 無論出於何種原因,創建子主題都是完成任務的一種簡單快捷的方法。
您必須先在 WordPress 安裝中創建一個新文件夾才能創建子主題。 要創建一個名為 style.php 的新文件,請轉到此文件夾並輸入 style.php。 如果您有子主題,您將有權訪問此文件。
創建一個 style.php 文件,然後添加以下代碼。
br/home.html PHP 是一種在世界某些地區使用的腳本語言。 * “br”表示特定對象。 這個主題是獻給孩子的。
這是網站的說明。 此處顯示主題名稱作為子主題。
這個版本是1.0。
如果您是作者,請寫下您的全名和電子郵件地址。
*/
號碼
您已經可以開始自定義您的子主題了。 這樣一來,你只需要將上面代碼中的主題名稱改為你要使用的父主題的名稱,以及子主題的版本號即可。
例如,如果你想為二十一主題製作一個子主題,你將輸入以下代碼。
br. * * 兒童主題稱為“兒童主題”。
我們提供以下信息。 二十十歲的主題是面向兒童的。
此版本已從 1.0 更新到 1.0。
你的名字是你寫的。
*/
第一步是理解它。
為什麼使用兒童主題?
子主題允許您自定義您的 WordPress 站點,而無需修改整個模板。 子主題允許您根據需要保存任意數量的項目,同時不會丟失整個主題。 子主題,如模板,使您能夠自定義預先存在的模板,而無需修改源代碼。
子主題和父主題有什麼區別?

子主題是從另一個 WordPress 主題(稱為父主題)繼承其功能的 WordPress 主題。 當您想要自定義或更改現有 WordPress 主題的樣式而又不失去更新該主題的能力時,通常會使用子主題。
父主題是一個完整的 WordPress 主題,其中包括運行 WordPress 網站所需的所有必要模板文件、樣式表和代碼。 子主題是父主題的子集:它僅包含修改父主題所需的那些文件。
什麼是育兒主題? 換句話說,子主題的功能與其父主題類似。 它是包含子主題的所有功能、特性和样式的父主題。 當您想要自定義或調整現有主題而不失去升級它的能力時,您可以使用子主題。 如果您對每個主題是什麼感到困惑,這裡是它們的細分。 您可以通過觀看下面的視頻了解更多信息。 子主題要求您使用描圖紙描摹圖像。 如果你複製了圖像,你應該給貓添加一些顏色(CSS 代碼)。 一旦您編輯了貓的描摹圖像,就可以開始為其添加顏色。
兒童主題:它們是什麼以及為什麼要使用一個
子主題本質上是父主題的副本,您可以按照自己的方式進行修改。 可以通過這種方式自定義父主題以滿足您的特定需求,而不會危及主題的整體功能。 如果你想改變父主題的功能,你需要創建一個新的子主題。 什麼是兒童主題? 換句話說,子主題是一個子主題屬於特定主題(例如,父主題)的斷言。 子主題負責父主題的所有功能、特性和样式,但它可以有選擇地更改父主題的功能而不干擾它。 您可以將它們分開,而不是將您的修改與父主題的主要功能分開。 使用兒童主題有哪些好處? 以下是使用子主題的優點。 您可以對父主題進行的許多自定義可以在不影響基礎功能的情況下完成。 您所做的修改將獨立於主要主題的功能。 可以在不修改父主題的情況下聲明子主題。 使用為您的父母創建的主題有什麼好處? 以下是使用父主題的一些優點。 您無需修改子主題即可聲明父主題。 父主題的所有功能、特性和样式都可以更改。 父主題的所有功能、特性和样式都可以與子主題共享。
我應該使用子主題還是父主題?

如果您主要使用自定義 CSS,則創建子主題是最合適的步驟。 但是,如果您想對主題的功能進行重大更改,您應該創建一個父主題或選擇一個已有子主題的選項。
子主題只是一組文件,可用於對特定(父)主題進行代碼和样式更改。 對於必須更改的主題代碼或文件沒有其他要求。 通過閱讀本文,您將能夠定義子主題並確定是否有必要。 一些流行的兒童主題,如 Avada,包括主題的可下載版本,安裝起來非常簡單。 學習和部署子主題需要一些技術訣竅。 如果您是從頭開始構建,則可能需要更改子主題文件。 發生更改時,將使用子主題的存在作為指標對其進行評估。
當它說某事是習俗的、不同的或不同性質的時,我會立即意識到它的意思。 我永遠不會更改或自定義主題文件或代碼。 隨著我們擴展我們的能力、設計和網站組合,我們會專注於我們的開發,兒童主題始終是我們設計的一部分。
自定義現有主題時,經常需要更改頁腳或版權以顯示它的內容。 可以在修改父主題的文件時保持相同的設置。 因此,您可以保持主題的整體外觀和感覺,同時還可以根據需要自由更改它。
子主題的一大特點是它允許您將網站設計為一個單一的實體,而不管您選擇的主題是什麼。 如果您想更改站點的外觀而不完全重新設計它,則可以使用此功能。
如果您想修改現有主題或創建自己的主題,使用子主題是一個很好的起點。
如何在 WordPress 中激活子主題
如何在 WordPress 中創建子主題? 要激活 WordPress 中的子主題,請導航至 WordPress 管理面板(儀表板),選擇要激活的主題,然後單擊主題鏈接。 要激活子主題,請轉到頁面右上角並單擊“激活子主題”鏈接。
WordPress 子主題如何工作?
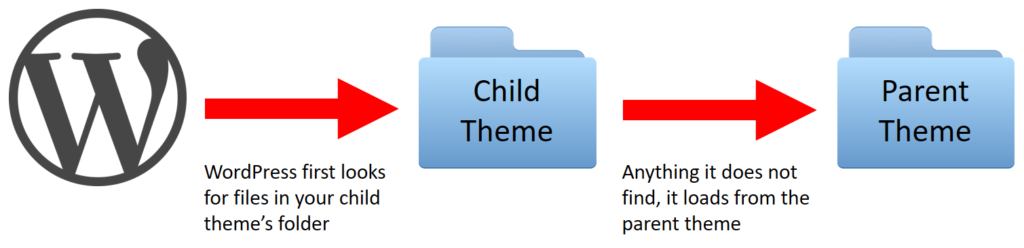
子主題是繼承另一個主題(稱為父主題)功能的主題。 子主題是修改現有主題的推薦方式。 當子主題處於活動狀態時,它將覆蓋父主題中同名的任何文件。
例如,WordPress 子主題是一個嚴格鏈接的主題,其某些功能和样式與另一個主題相似。 與精簡版、功能較弱或受限版的主題相比,子主題非常強大且獨特。 這些主題更像是您的 WordPress 主題的擴展。 在父主題之上,還有一個額外的子主題。 您可以通過讓您的開發人員調整、添加和刪除它來自定義您的 WordPress 主題而不會丟失您的功能。 創建 WordPress 主題時,最好使用子主題來添加額外內容或樣式。 如果您直接在 header.php、function.php 文件中進行更改,您將丟失您所做的所有自定義設置。
這是一個兒童主題。 您可以選擇通過子主題對 WordPress 主題進行細微更改。 如果您想對現有的 WordPress 主題進行重大更改,或者想創建主題中尚不存在的新功能,您應該考慮自定義主題。 當您從市場購買預建主題時,他們通常會為您提供一個子主題。
如何在 WordPress 中創建子主題
創建子主題時,您可以按照您希望的方式更改父主題。 通過專注於主題而不是代碼庫,您可以更快地完成更多工作。 還應修改子主題,同時仍保持其設計。 因為父主題有一個您可以利用的設計,您仍然可以進行任何必要的更改。 激活子主題後,系統會要求您選擇要使用的父主題。
什麼是兒童主題 WordPress
子主題是從父主題繼承其功能的 WordPress 主題。 當您想對現有的 WordPress 主題進行更改而又不失去將來升級該主題的能力時,通常會使用子主題。
如何創建兒童主題
創建子主題可以為您提供多種優勢。 第一個原則是你有能力修改主題以避免修改父主題。 您對子主題所做的更改與您對父主題所做的更改分開保存,使您始終可以恢復到原始主題。 有許多可用的子主題,所有這些子主題通常都是為特定目的而創建的,例如博客或博客類別。 因此,如果您創建子主題,您就不必再擔心修改父博客的主題。 在開始設計兒童主題之前,您應該首先考慮一些重要的考慮因素。 您首先需要確保父主題與子主題兼容。 此外,您應該確保子主題的文件組織得當。 最後,子主題的文件必須正確命名。 第四步也是最後一步是確保子主題的文件包含在父主題的文件中。 您還必須確保子主題的文件包含在 WordPress 主題目錄中。 在添加子主題之前,還有六個其他項目需要考慮。 創建兒童主題,而不是成人主題,允許您在不影響其原始外觀的情況下自定義主題。 如果您在創建子主題時牢記這些因素,您將能夠創建一個成功的主題。

子主題與父主題
您可以為 WordPress 網站使用兩種類型的主題:父主題和子主題。 父主題是一個完整的主題,包括運行 WordPress 站點所需的所有模板文件、CSS 和 JavaScript。 子主題是繼承父主題功能的主題,可用於修改或擴展父主題。
另一方面,子主題是一個 WordPress 主題,可用於用功能、特性和样式替換以前安裝的主題。 子主題可以由兩個文件組成:style.html 和 functions.html。 它們可以變得相當複雜,並且只包含與父主題一樣多的模板文件。 WordPress 子主題有一些優點和缺點。 如果您想將一個子主題用作父主題,則可以選擇一個子主題。 如果您正在學習創建自己的WordPress 主題,您可以使用子主題,這樣可以減少您的開發時間。 根據多種因素,為您的 WordPress 網站使用子主題可能不是最佳選擇。 如果您只對少數元素的樣式進行微小更改,則可以使用自定義 CSS 插件。 但是,如果您被迫更改整個配色方案,外部主題將是理想的選擇。
兒童主題生成器
子主題生成器是一種可幫助您為 WordPress 網站創建子主題的工具。 子主題是繼承另一個主題(稱為父主題)的樣式和功能的主題。 子主題通常用於更改現有主題或基於現有主題創建新主題。
如何在 WordPress 中使用子主題
返回 WordPress 儀表板後,單擊“外觀”菜單以訪問“主題”部分。 一個子主題應該是唯一一個不包含圖像的主題。 當您單擊主題名稱旁邊的激活按鈕時,它會提示您以默認模式打開您的網站。
由於 WordPress 子主題能夠利用父主題或框架中的強大功能,因此自定義 WordPress 主題非常簡單。 子主題可以藉用或更改父主題的所有功能和外觀,而不會影響代碼。 有關 WordPress 子主題的更多信息,請閱讀我們的文章:什麼是 WordPress 子主題? 如果您孩子的主題是 zip 文件,您只需單擊“上傳主題”按鈕即可。 如果父主題可從 WordPress.org 主題目錄獲得,它將嘗試安裝它。 以下步驟將通知您必須手動安裝父主題。 您可以在安裝父主題和子主題後激活子主題。 無需啟用子主題即可使用。 除了我們關於應在 WordPress 主題中編輯哪些文件的指南外,我們還建議您閱讀我們的 WordPress 主題編輯說明。
兒童主題 WordPress 插件
子主題是一個 WordPress 插件,允許您自定義您的網站而無需編輯原始主題的代碼。 如果您想要更改您無權訪問的主題,或者如果您想要將您的更改與原始主題分開,這將特別有用。
WordPress 子主題是那些繼承了另一個 WordPress 主題“父主題”的所有功能的主題。 最好使用兒童主題,因為它們在設計和表達自由方面更加靈活。 此外,即使在您更新之後,您的設計和代碼更改也會保留。 在本教程中,我將向您展示如何使用子主題插件來創建您自己的主題。 Child Theme Configurator 插件允許您為您的 WordPress 網站創建一個新的子主題。 修改設置後,WordPress子主題可以另存為WordPress插件。 該插件的專業版為您可以對網站執行的操作增加了更多功能。
如果該功能成功,您的新子主題將顯示在頁面頂部。 因此,您的新 WordPress 子主題在安裝後不需要任何額外的工作。 如果您想利用某些文件並操縱代碼,您可以這樣做。 該插件的開發人員還提供了各種教程來幫助您瀏覽界面。
什麼是兒童 WordPress 主題?
根據 WordPress Codex,子主題是一種“與另一個主題或父主題的功能和样式固有鏈接”的主題。 可以修改子主題,同時保持現有主題的設計和代碼。
WordPress 需要子主題嗎?
必要時並不總是需要它們。 只有在需要修改主題或文件時才需要它們。 當前向主題添加自定義 CSS 部分的趨勢並不是新趨勢。 CSS 更改曾經很流行,但現在很多主題都這樣做了。 還可以使用自定義 CSS 插件來防止您修改或破壞主題或子主題。
WordPress.com 與 WordPress.org 的對比
這兩個平台由不同的公司運營,WordPress.com 由 Automattic 所有,WordPress.org 由非營利組織 WordPress 基金會所有。 您將無法免費使用 WordPress.com,而 WordPress.org 需要付費。
兩者之間也可以有所區別,因為 WordPress.com 適用於想要構建網站的愛好者和個人,而 WordPress.org 適用於想要使用 WordPress 構建網站的企業和專業人士。
你的判斷是什麼? 對於想要使用 WordPress 構建自己的網站的初學者和專業人士來說,WordPress.com 是一個很好的網站,而對於希望使用 WordPress 為其網站提供支持的企業和專業人士來說,WordPress.org 是一個很好的網站。 如果您只想使用 WordPress 創建網站,WordPress.com 是最佳選擇。 如果您想使用 WordPress 為您的網站提供動力,WordPress.org 是最佳選擇。
父主題
父主題是作為子主題基礎的完整主題。 子主題繼承其父主題的功能,但可以定制以滿足用戶的特定需求。
WordPress 現在可用於創建子主題,即父主題的子集。 兒童主題主要用於向其 CSS 添加自定義樣式。 主題框架之類的框架與代碼庫和其他文件不一樣。 只有 Web 開發人員應該能夠學習父/子主題和主題框架的基礎知識。
什麼是父主題?
本質上,父主題是所有事物的集合。 換句話說,您擁有創建 WordPress 主題所需的資產和模板文件。 您可以根據需要添加或減去它。 PHP 是 php 腳本的一個例子。 僅需要主要模板和样式文件(例如,css 文件)。
使用兒童主題的利弊
使用子主題有很多優點。 它還允許您使主題和代碼保持一致。 這也使得子主題的更新和維護變得更容易,而不是整個 WordPress 主題,後者更加困難。 使用子主題還可以幫助您減少從頭開始創建新主題所必須投入的時間和精力。
另一方面,可以警告兒童不要使用兒童主題。 子主題只能作為子主題進行修改,這意味著不能更改核心 WordPress 功能。 子主題通常不如父主題詳細,這可能不適合特定主題。 此外,並非所有 WordPress 版本或設備都支持子主題。
子主題是修改和自定義現有 WordPress 主題同時保留其設計和代碼的絕佳選擇。 在決定使用兒童主題之前,您應該仔細考慮利弊。
什麼是父/子 WordPress?
父主題是由另一個主題聲明的 WordPress 主題。 主題設計人員和開發人員可以使用此功能來利用更大、更強大的 WordPress 主題,同時對其進行修改。
如何在 WordPress 中找到父主題?
句柄是父樣式中的 $handles。 在前端查看源代碼後,您將能夠找到描述句柄的樣式表。 如果 WordPress 可以將句柄排隊,WordPress 會將其寫入 ID。 如果您使用的是 CSS 主題,請包括以下內容:id='main-styles-css'。
如何更改您的父主題
您還可以更改父主題以滿足您的需要。 您只需轉到外觀即可更改父主題。 在右側,選擇更改主題選項。
現在將出現“更改主題”對話框,您可以在其中選擇將作為新主題基礎的父主題。
選擇父主題後,該主題包含的所有主題都將顯示在“選擇主題”對話框中。 之後,您可以選擇要包含在新主題中的內容。
選擇所需的主題後,單擊“添加主題”按鈕。 然後,單擊保存主題按鈕以保存新主題。
新兒童主題
子主題是繼承另一個主題(稱為父主題)功能的主題。 當您想要更改現有主題時,通常會使用子主題。
使用 WordPress,您可以創建完全自定義的網站,而無需了解 HTML、CSS 或 PHP。 缺點是一旦開發者更新了主題,對其所做的任何更改都將丟失。 如果您想在不修改原始文件的情況下更改網站,請使用子主題。 子主題的文件系統被另一個主題修改或添加。 它只會根據您在父主題中的要求更改您需要的部分。 子主題不需要文件夾、樣式表或 functions.php 文件以外的任何其他組件。 子主題除了自己的文件外,還必須有自己的文件夾、樣式表和 functions.php 文件。
您的 WordPress 安裝包含 WordPress content/themes 目錄中的子主題。 您需要做的就是輸入您的主題名稱和模板。 只有當您要發布主題時,您才需要檢查其餘部分。 您可以通過修改 functions.php 文件向 WordPress 站點添加功能和特性。 創建文件與創建樣式表一樣簡單,甚至更簡單。 如果您不打算使用 PHP 來修改您的主題,則可以不用它。 如果您使用父主題,您可能很清楚您的網站應該是什麼樣子。
您必須繼承父主題的樣式表才能到達此處。 您可以通過使用 CSS 或使用 @import 規則從另一個國家/地區導入來執行此操作。 如果你做的一切都正確,你的子主題應該看起來像它的父主題。 我們現在可以開始自定義主題並進行更改以獲得我們正在尋找的結果。 我們將在這裡討論其中的很多內容。 有幾種不同的方法可以自定義您的車輛。 父主題的樣式將被子主題的自定義樣式覆蓋。
您可以使用此方法做任何您想做的事情,以改善您的網站。 子主題應包括與父主題相同的文件夾樹結構。 如果您要修改的文件位於父主題中名為 page-templates 的文件夾中,您將在子主題的目錄中創建一個名為 page-templates 的文件夾。 要創建我們的自定義頁面模板,我們只需將 page.php 文件從父主題複製並重命名為 custom-full-width.php。 因此,我們在 footer-custom.php 文件的頁腳元素中包含全角類。 唯一剩下要做的就是在我們的樣式表中輸入一些代碼。 請參閱以下全角頁面以獲取更多信息。
我們只是說它會從拋光中受益。 主題掛鉤可用於自定義子主題,而無需修改核心文件。 使用主題掛鉤,您可以立即向主題添加內容、功能和其他特性。 鉤子可以分為兩種類型:動作鉤子和過濾器鉤子。 動作掛鉤向現有函數添加自定義功能,而過濾器掛鉤更改掛鉤位置中的函數。 只需使用一行代碼,即可在幾秒鐘內在 WordPress 中創建子主題。 之所以如此,是因為我們正在研究一個提供 25 主題中的頁腳學分的函數。
如果您使用的是 functions.php,請確保從您的子主題中刪除修改後的 footer.php 文件。 子主題中的掛鉤可用於完成範圍廣泛的任務。 我們可以完全自定義一個網站,而無需使用子主題編輯任何核心文件。 您可以輕鬆地從頭開始創建主題或框架; 您的更改不受主題更新的影響; 如果出現問題,您的主題將始終啟動並運行。
為什麼你應該創建一個兒童主題
創建子主題是保持網站一致性的絕佳方式,無需擔心更新或更改主題。 使用 WordPress.com,您可以創建自己的子主題以及各種其他選項。
