WP Grid Builder,WordPress 過濾器搜索之王
已發表: 2022-05-06網站有一件重要的事情:能夠輕鬆找到您需要的信息。
無論是在線商店還是博客文章,沒有人喜歡花超過 5 分鐘(這已經很多)在網站上瀏覽以最終找到他們正在尋找的內容。
亞馬遜和沃爾瑪幾年前發表的研究解釋說,每增加一秒的加載時間,每年就會造成數百萬美元的損失。

好吧,在我們這邊,我們還沒有達到這樣的數字,但是讓我向您介紹一個可以徹底改變您的網站開發並改善客戶體驗的插件。
我們不會談論緩存、服務器、增強或優化。 我們將在這裡專注於通過 WP Grid Builder 插件搜索和過濾您網站的所有數據。
這是錦上添花:您不需要任何代碼,一切都在視覺上完成。
概述
- 什麼是 WP 網格生成器?
- 什麼是 WordPress 多面搜索?
- 如何設置 WP Grid Builder?
- WP Grid Builder 的插件有哪些?
- WP Grid Builder 的價格是多少?
- 我們對 WP Grid Builder 的最終評論
這篇文章包含附屬鏈接。 這意味著如果您決定獲得該插件,WPMarmite 將獲得佣金。 這使我們能夠支付博客作者的研究和寫作工作。 儘管如此,我們仍然不偏不倚。 如果產品不值得,我們會這麼說(或者我們不談論它)。 有關更多信息,請參閱我們的發布政策。
最初寫於 2020 年 7 月,這篇文章最後一次更新是在 2022 年 4 月。
什麼是 WP 網格生成器?

WP Grid Builder 是一個高級 WordPress 插件,允許您實時創建可過濾的網格,無需重新加載任何頁面,包含任何類型的內容(帖子、WooCommerce 產品、投資組合項目、自定義帖子類型等)。 過濾器是完全可定制的。
您可以根據任何類型的條件添加任意數量的內容。
可以有經典的方面,例如產品的價格或顏色,也可以有來自通過高級自定義字段、WordPress 自定義字段或任何其他可能數據添加的字段的更有趣的方面。
WP Grid Builder 用途廣泛,可以節省寶貴的時間,同時讓您能夠處理直到現在似乎還沒有掌握的項目。
除了可過濾的網格之外,WP Grid Builder 插件還提供了另外兩個非常有用的功能:
- 使用任何類型的數據創建自定義滑塊。
- 例如,可過濾的內容卡的設計,例如 AirBnb,以顯示可供出租的房產。
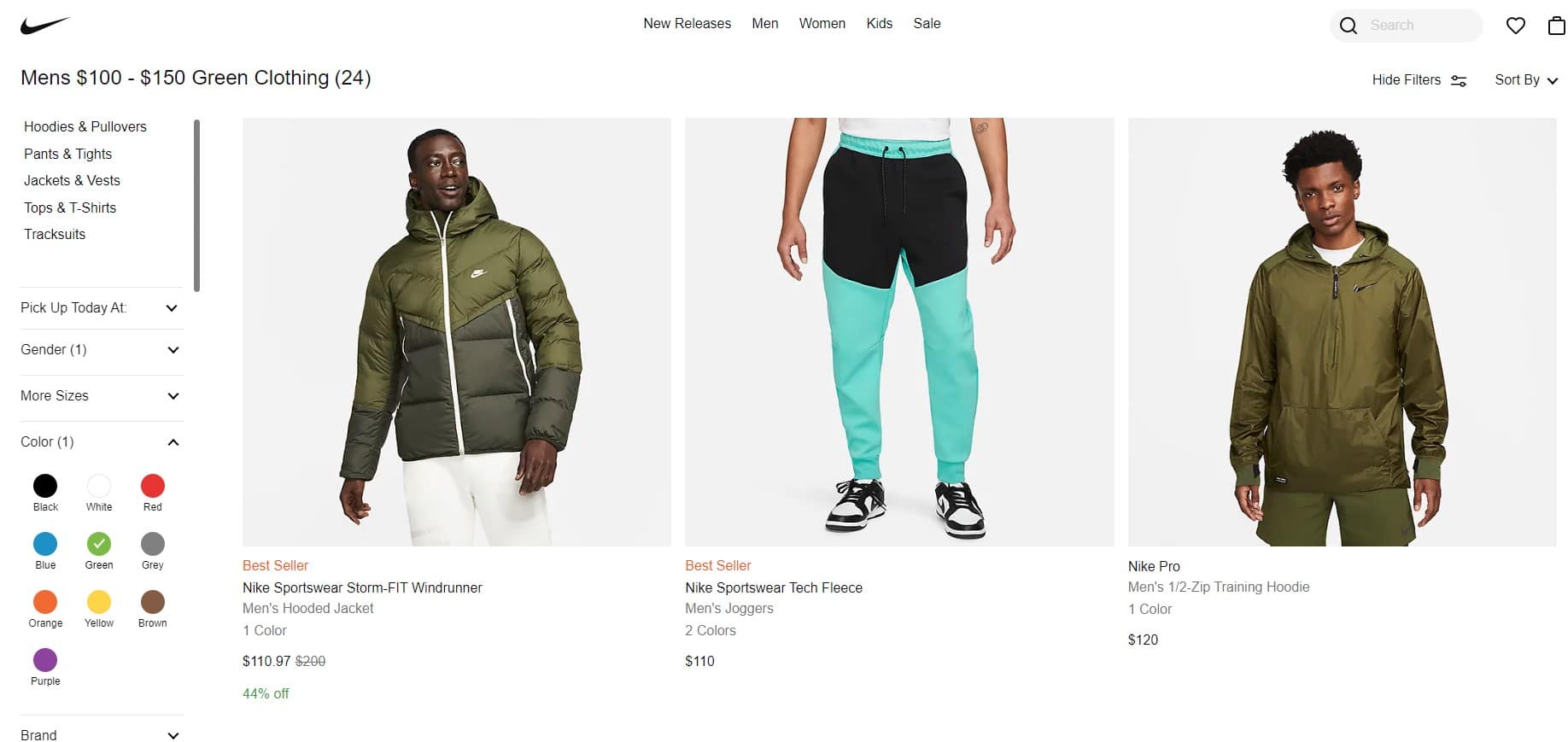
為了讓您了解這個插件的用處(WordPress 本身不允許對您的內容進行高級過濾),WP Grid Builder 在其官網上展示了幾個經典用例。
多虧了這個插件,您將能夠根據不同的標準為訪問者提供過濾器:
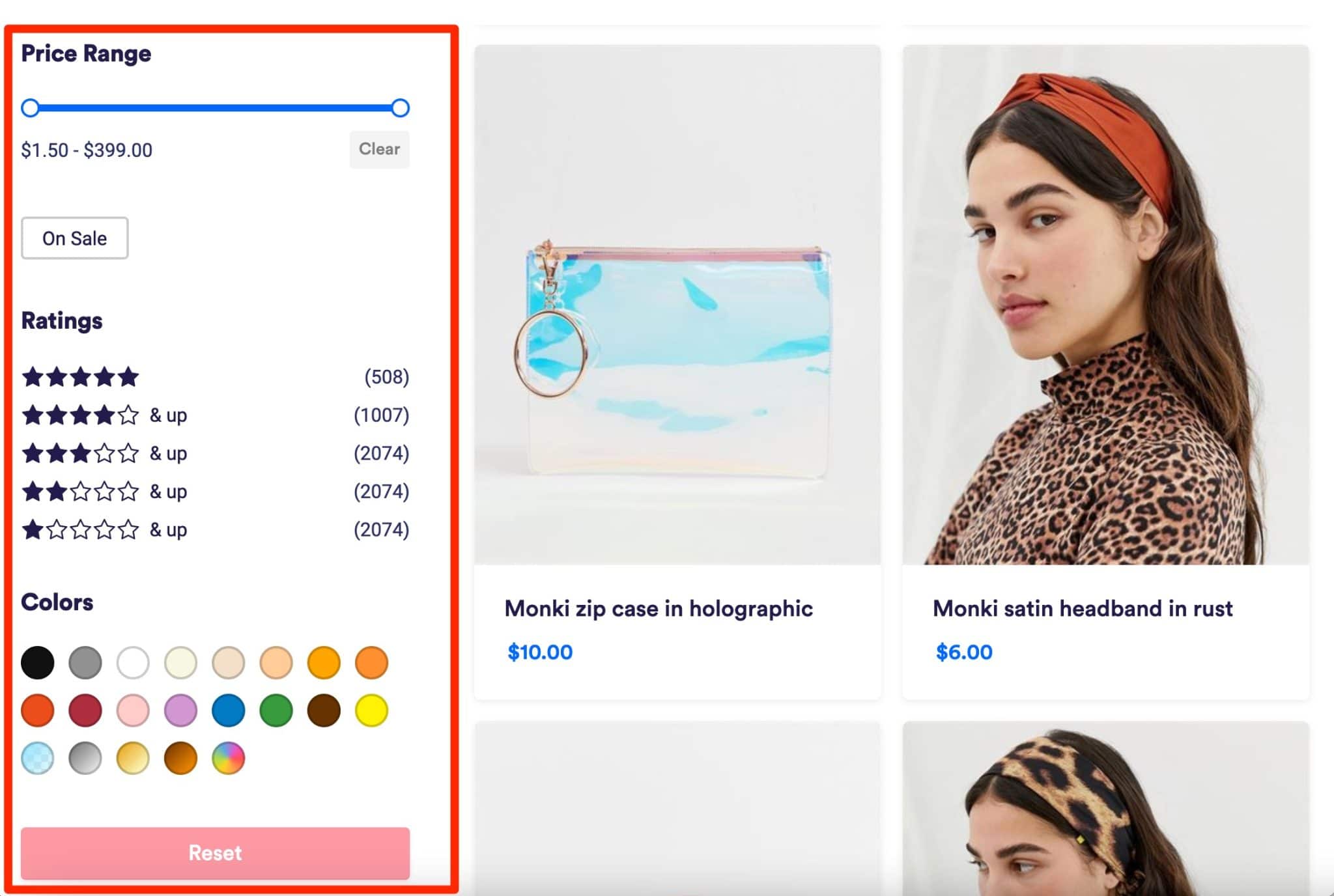
- 例如,在在線商店中,您可以添加以下過濾器:產品類型、品牌、價格範圍、評級、顏色等。

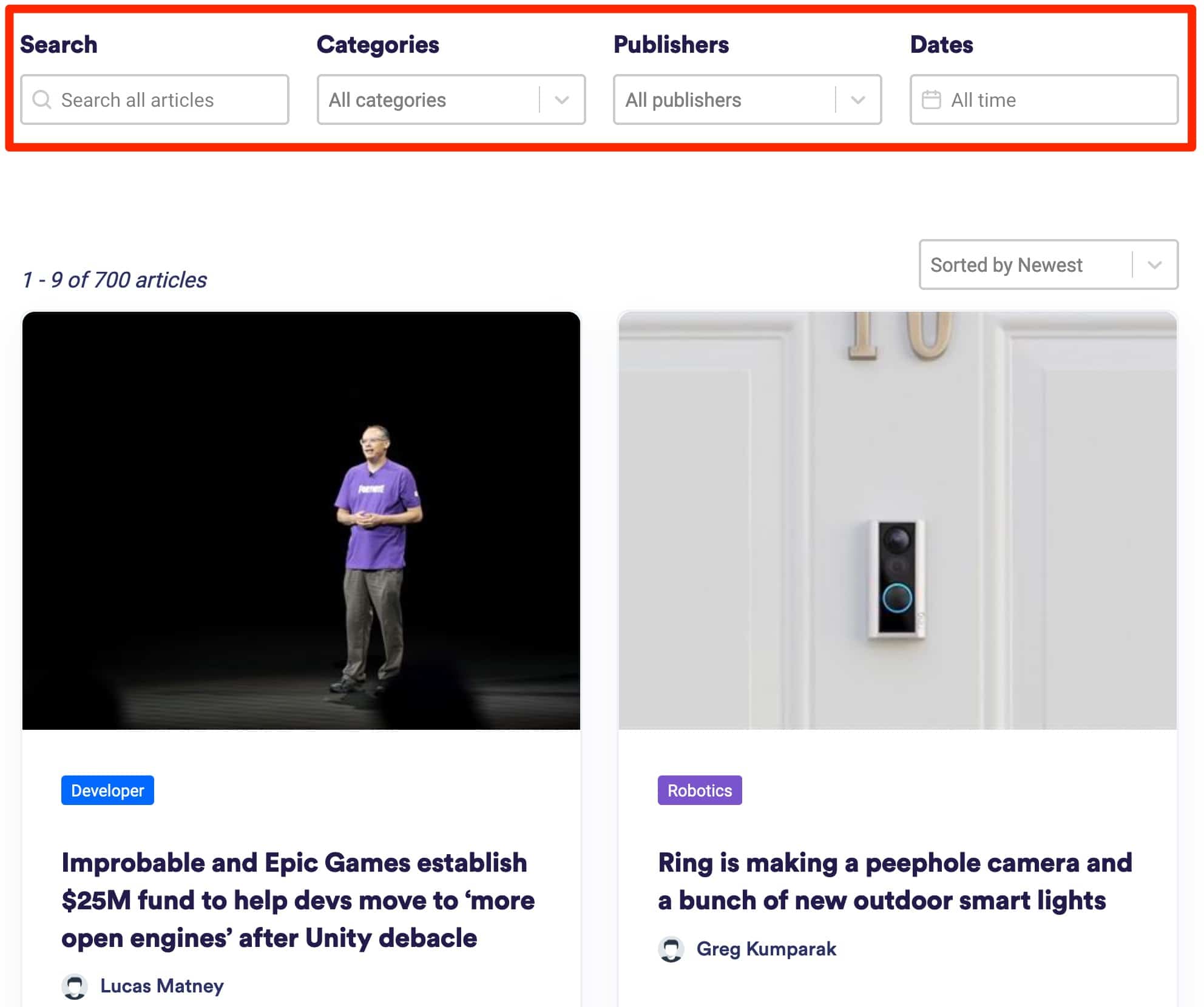
- 在博客頁面上,您可以使用它通過按日期、作者、類別等過濾來更快地搜索帖子。

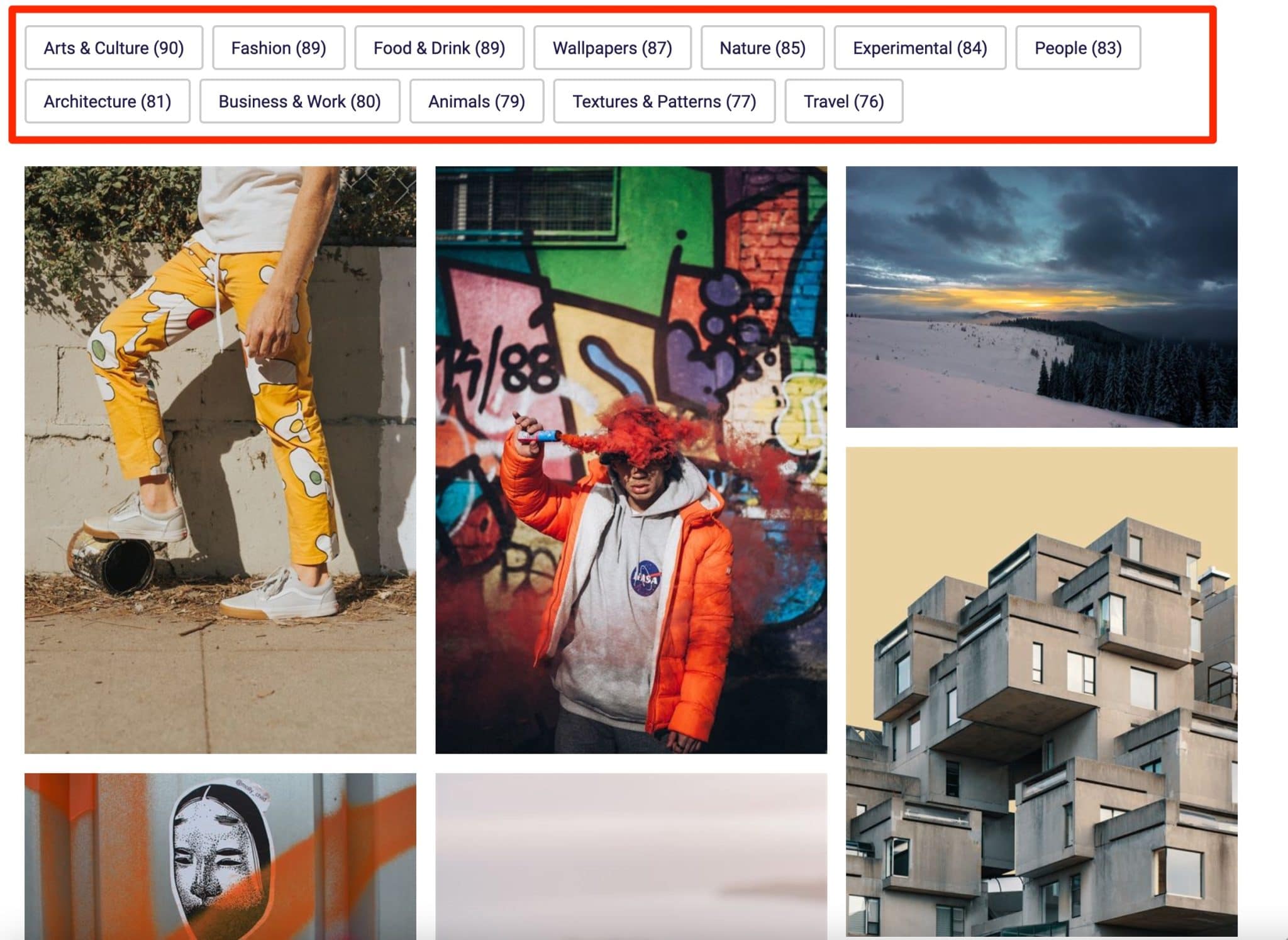
- 例如,在投資組合頁面上,您可以按類別搜索您的圖像。

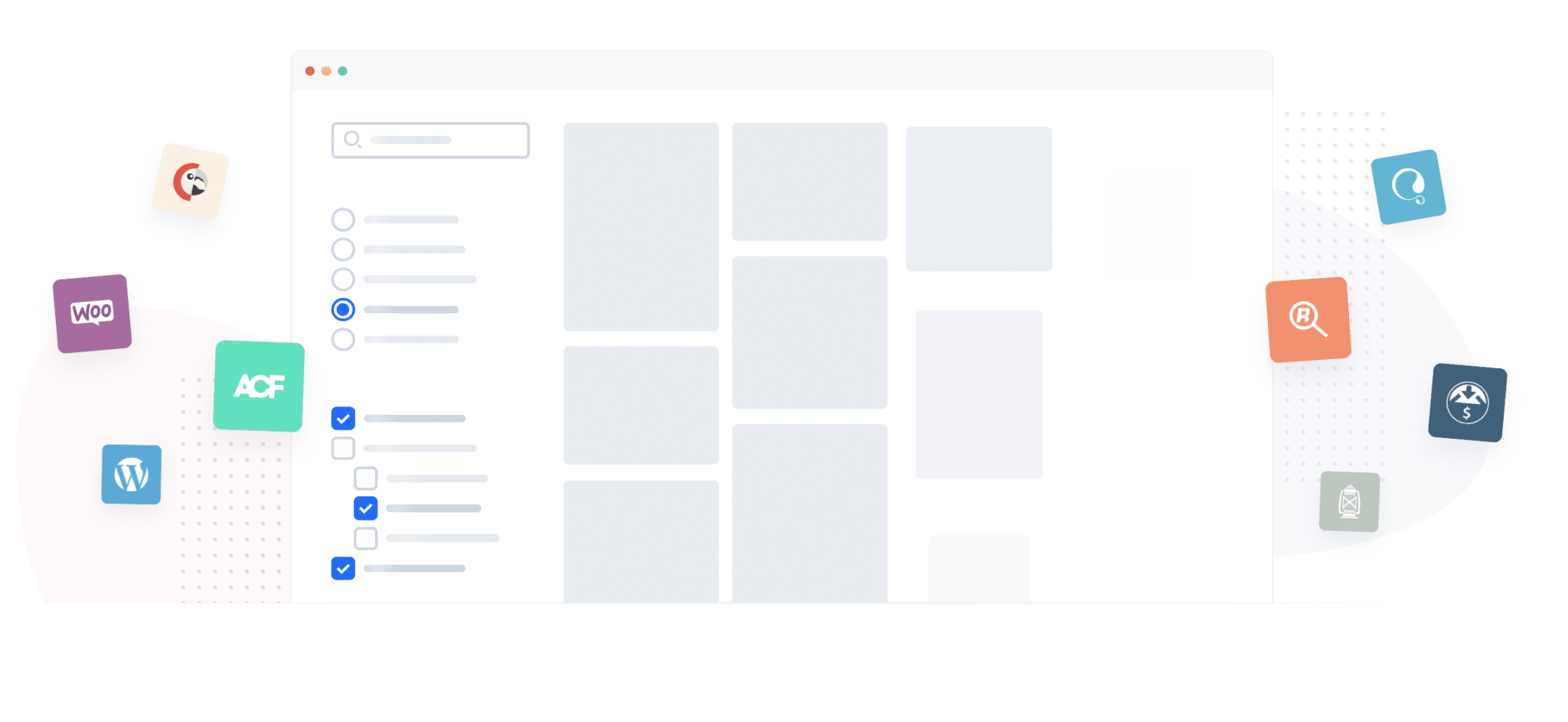
更進一步,看看這個由 WP Grid Builder 創建的視頻演示:
對你來說更清楚了嗎? 然後讓我們繼續。 正如您在前幾行中可能已經註意到的那樣,WP Grid Builder 的操作主要基於過濾器系統:分面。
為了理解這個測試的其餘部分,讓我們在下一節詳細討論這個技術術語。
什麼是 WordPress 多面搜索?
刻面? 與寶石或鑽石的拋光錶面無關。
在 IT 中,分面搜索是允許您根據不同標準過濾內容的搜索:價格、客戶評分、顏色、品牌等。
快速且流暢,此搜索具有不同的標準,允許用戶快速找到他們想要的內容。
我相信您已經看過它們,例如在旅遊網站上,當您定義預算、日期以及最後一個假期的目的地時。
您可能在電子商務網站上也遇到過它們。 例如在鞋店或服裝店,當您選擇尺碼、顏色、價格時,它會向您顯示匹配的產品。

在您的 WordPress 網站上使用此系統可以大大提高您的轉化率,以及對您的項目的訪問次數。 現在讓我們看看如何使用 WP Grid Builder 進行設置!
如何設置 WP Grid Builder?
首先安裝並啟用插件。
這就是該過程的其餘部分將如何工作。 為了更具體,我將通過設計一個 Apple 產品在線商店向您展示一個實際案例,並根據產品(RAM 內存、顏色、價格等)使用特定的過濾器。
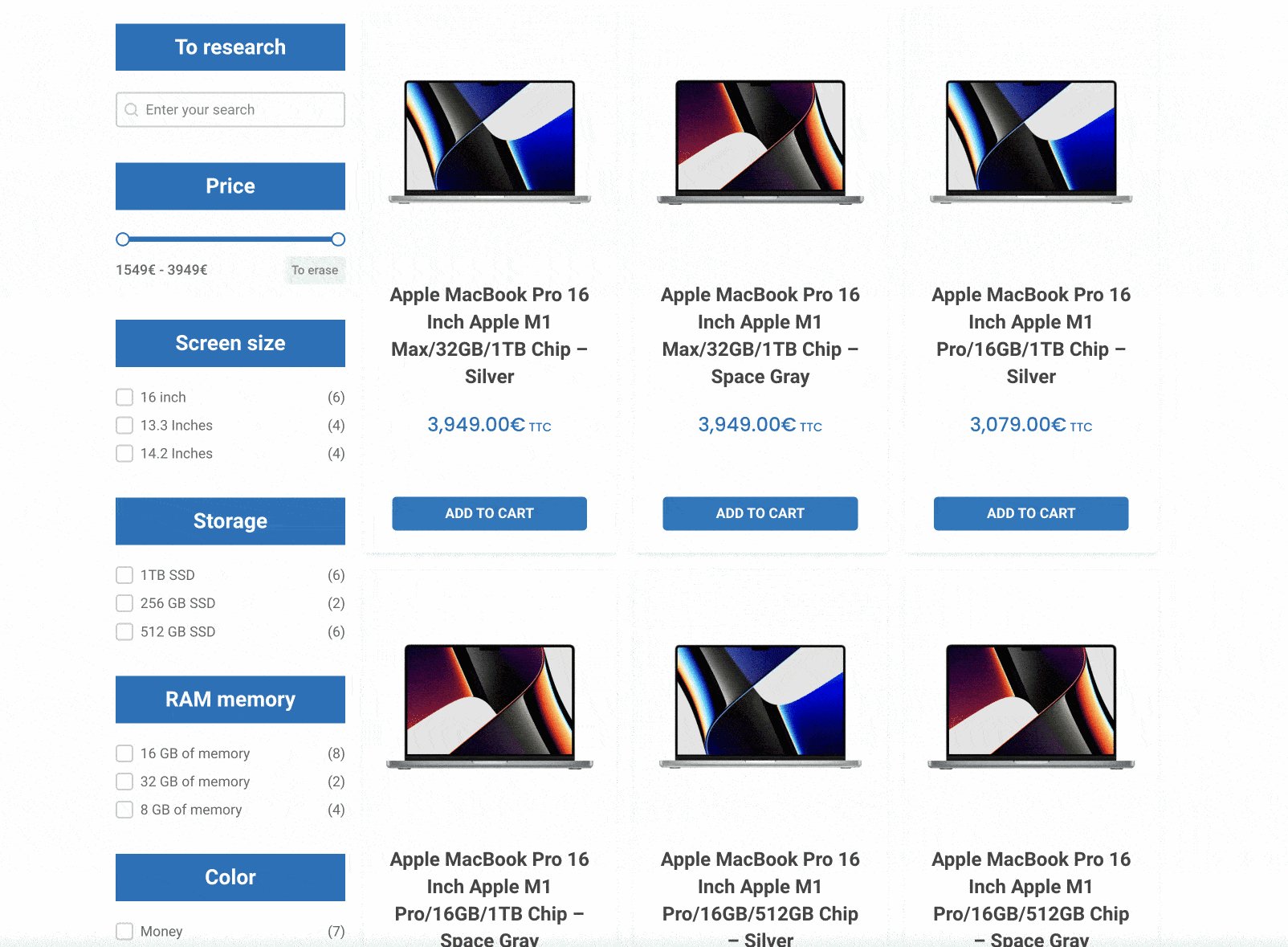
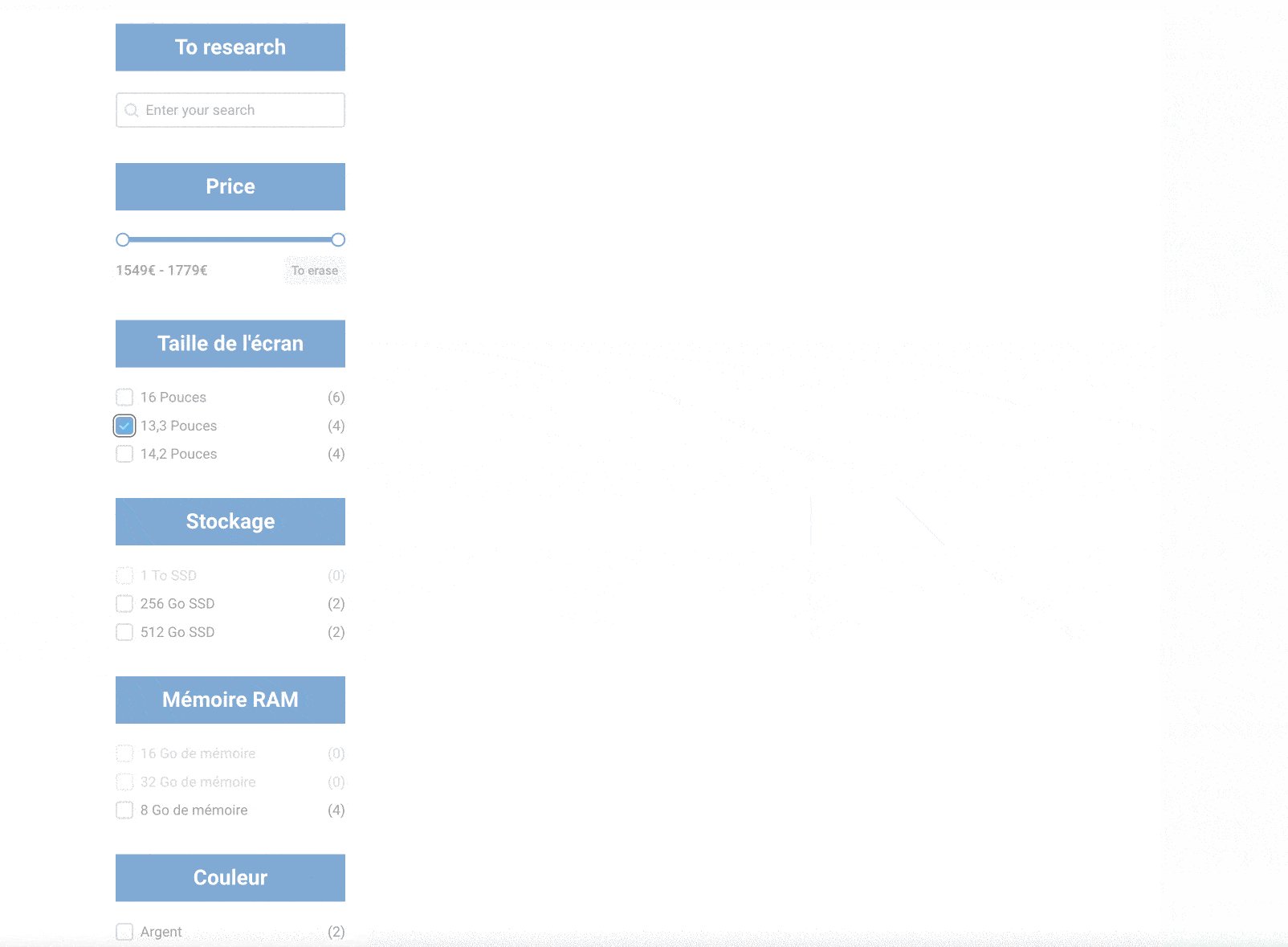
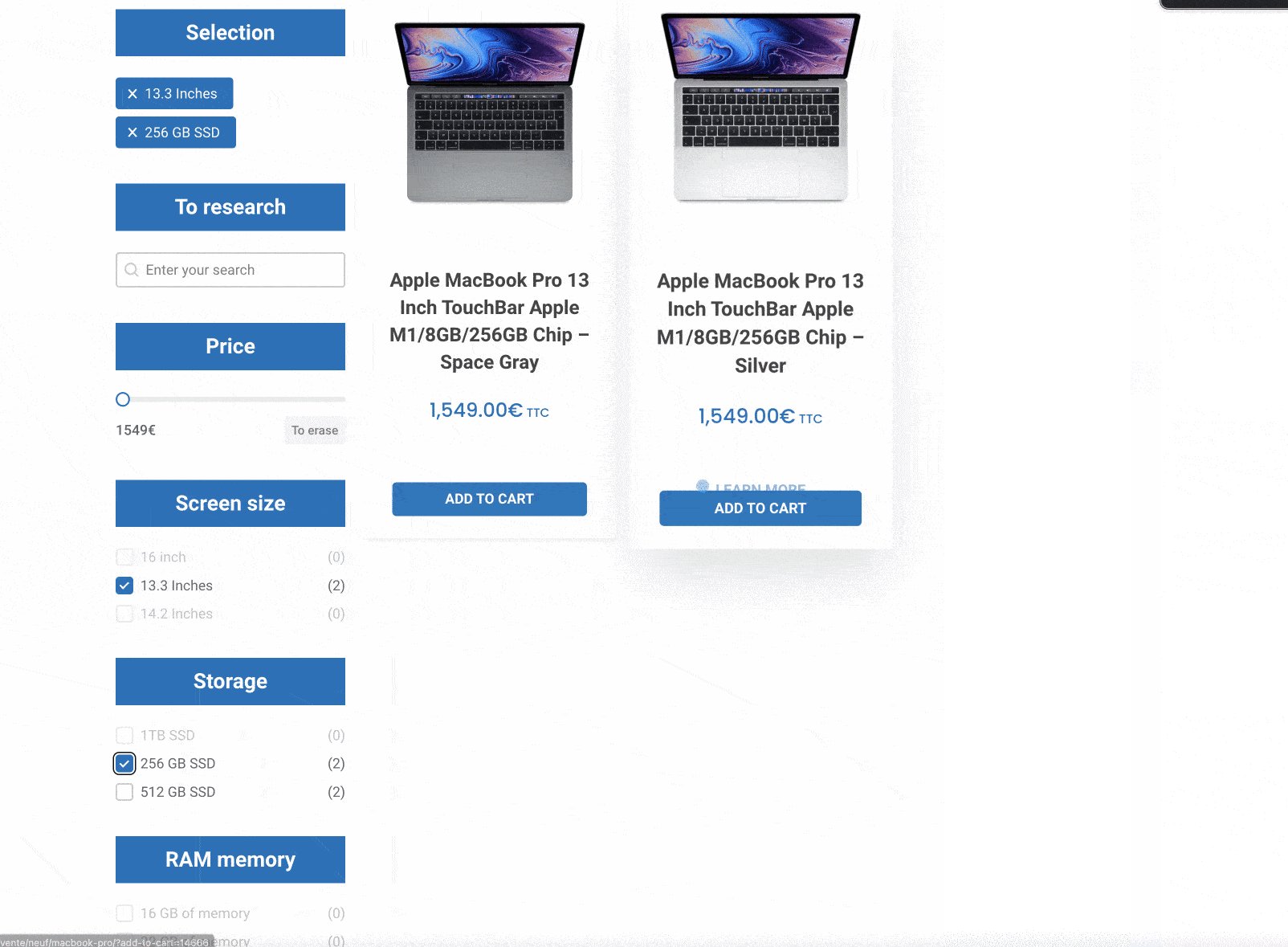
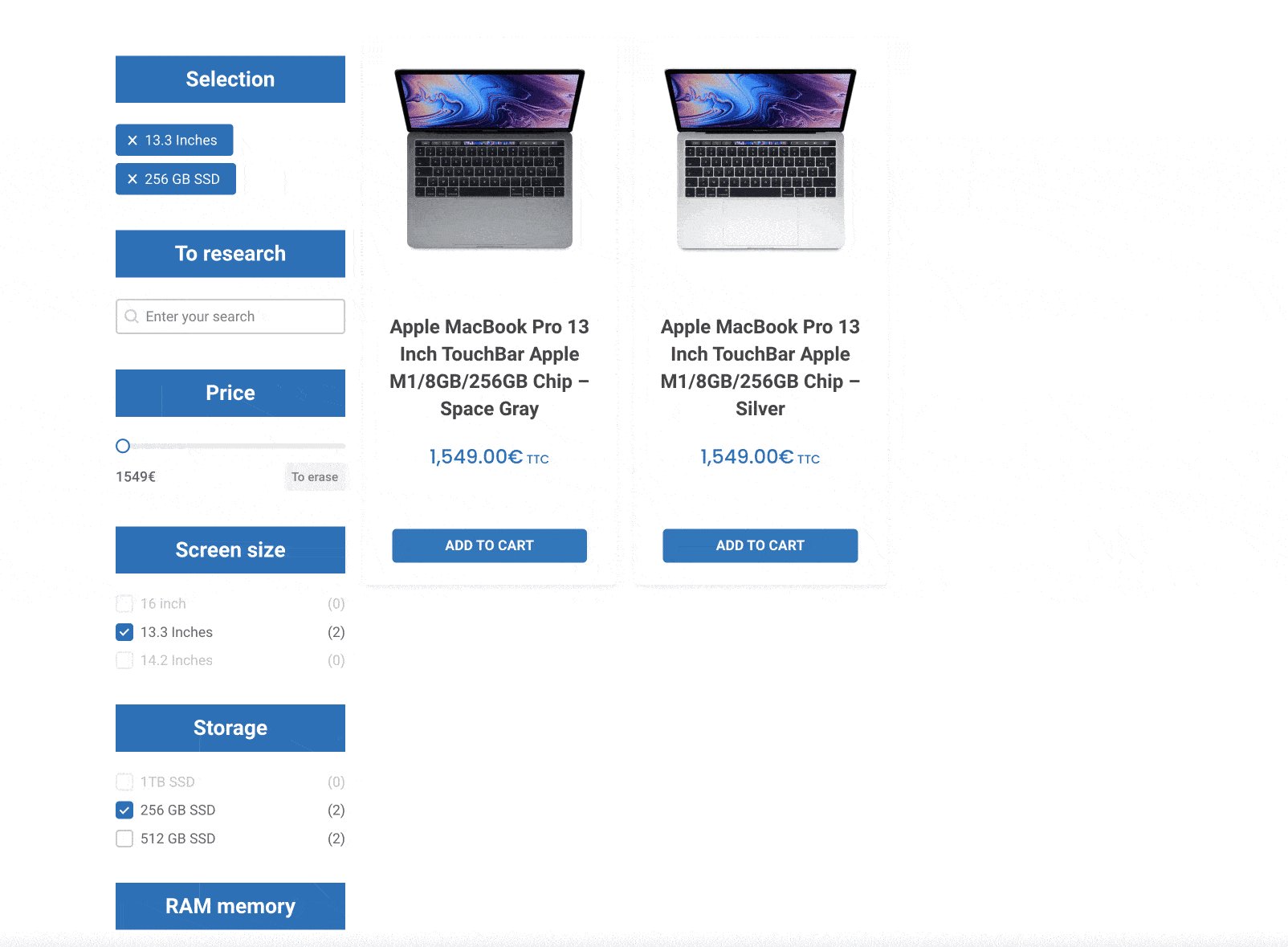
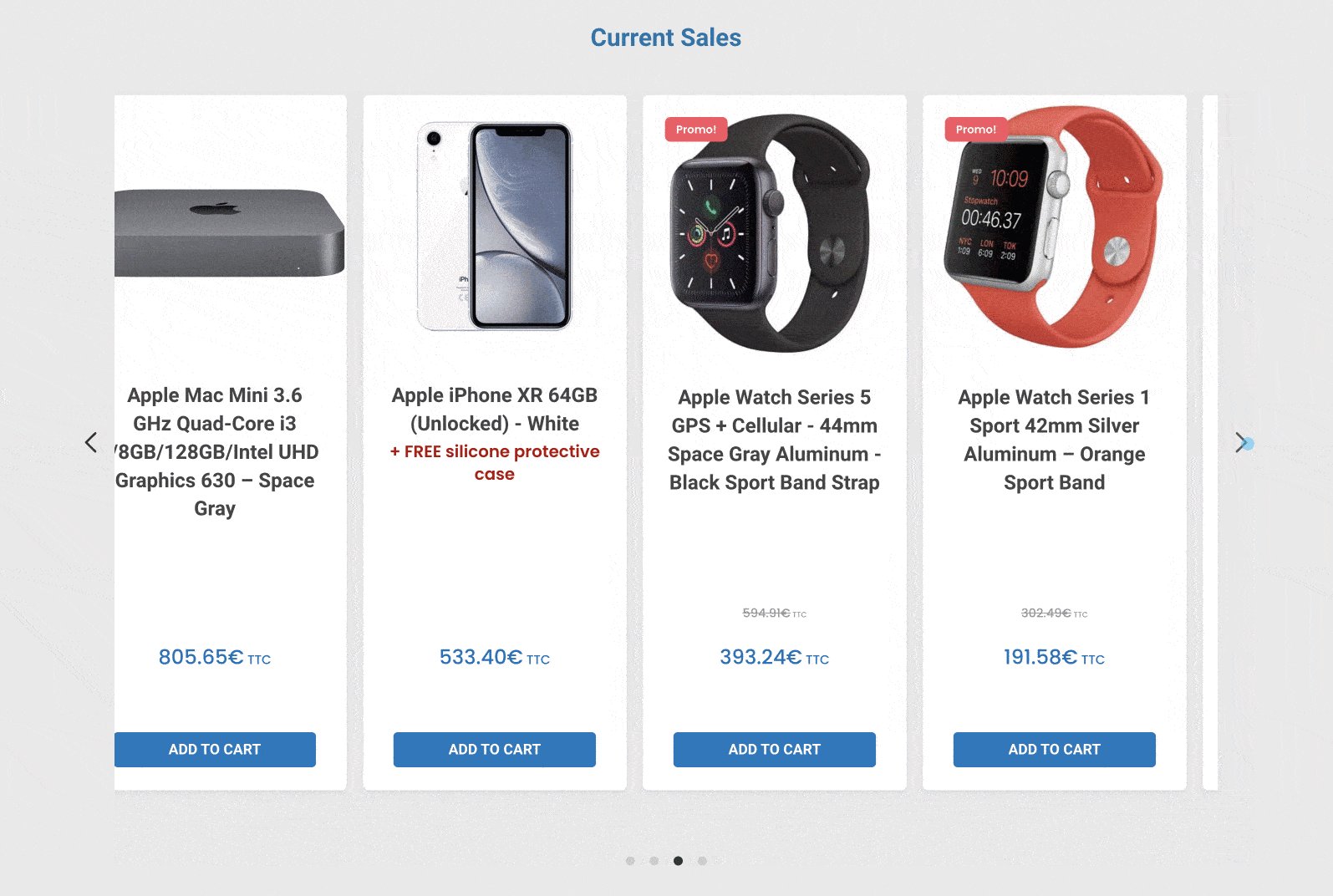
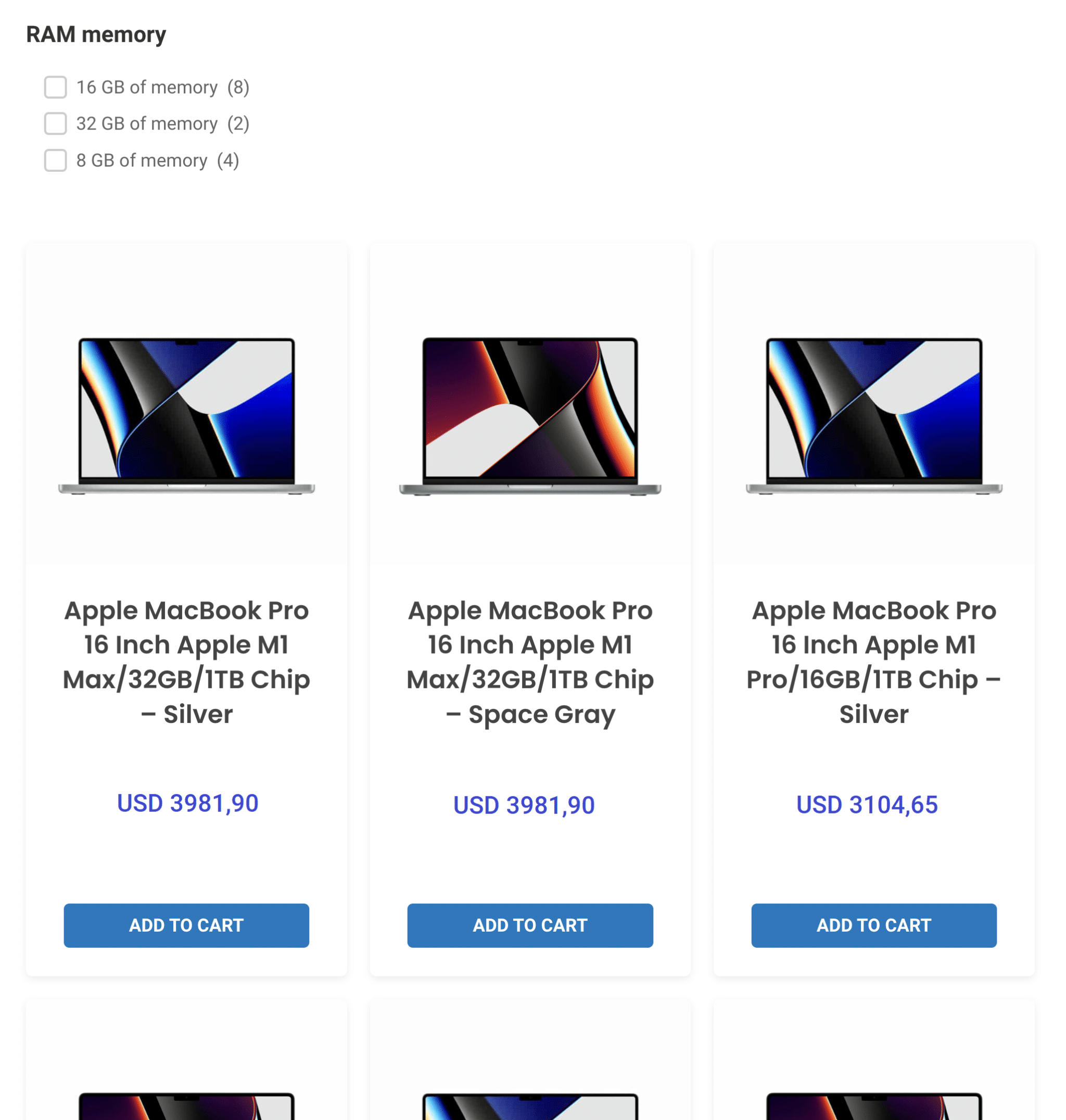
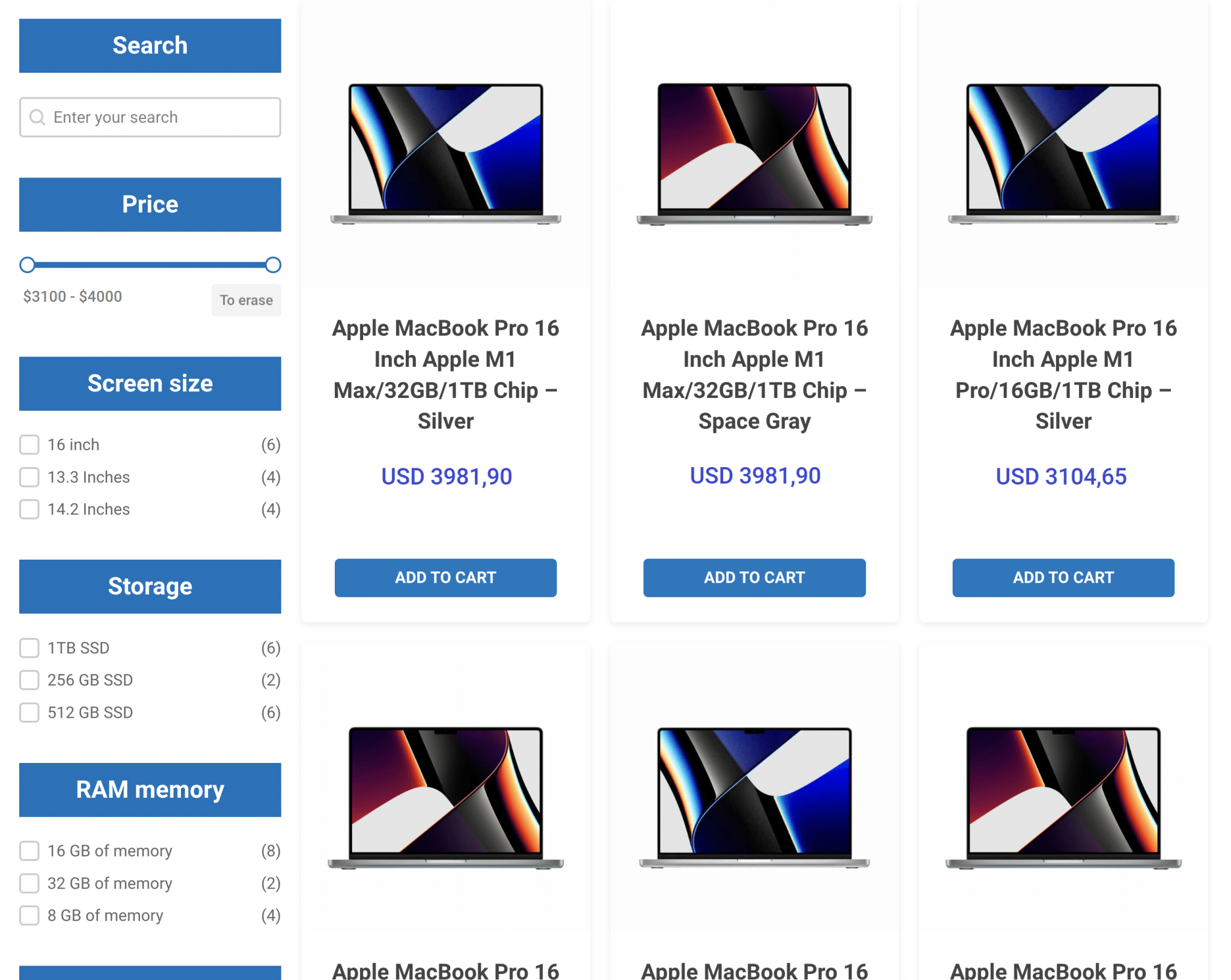
這是我們將在這篇文章中為我們的 WooCommerce 在線商店創建的可過濾網格類型:

在我們繼續深入了解細節之前,我將指出一些非常重要的事情,以便您更好地了解 WP Grid Builder 的工作原理。
您應該知道該插件基於 3 個元素:
- 卡片
- 方面
- 網格
這些術語將在這些行中使用,但不要驚慌:我會用截圖向你解釋,所以你不會錯過任何東西。
但首先,讓我們深入了解插件的儀表板。
清晰、直觀、乾淨的儀表板
在您的網站上啟用該插件後,您會特別注意到兩件事:
- 一個簡潔的菜單,帶有設置網格、地圖和構面的鏈接。
而且還可以調整設置和啟用模塊。 很容易找到自己的方式。

- 一個乾淨和多彩的用戶界面。 瀏覽不同的菜單非常令人愉快,具有清晰可見的號召性用語按鈕和不同部分之間的空間。 呼,我們可以呼吸了。

如何使用 WP Grid Builder 創建卡片?
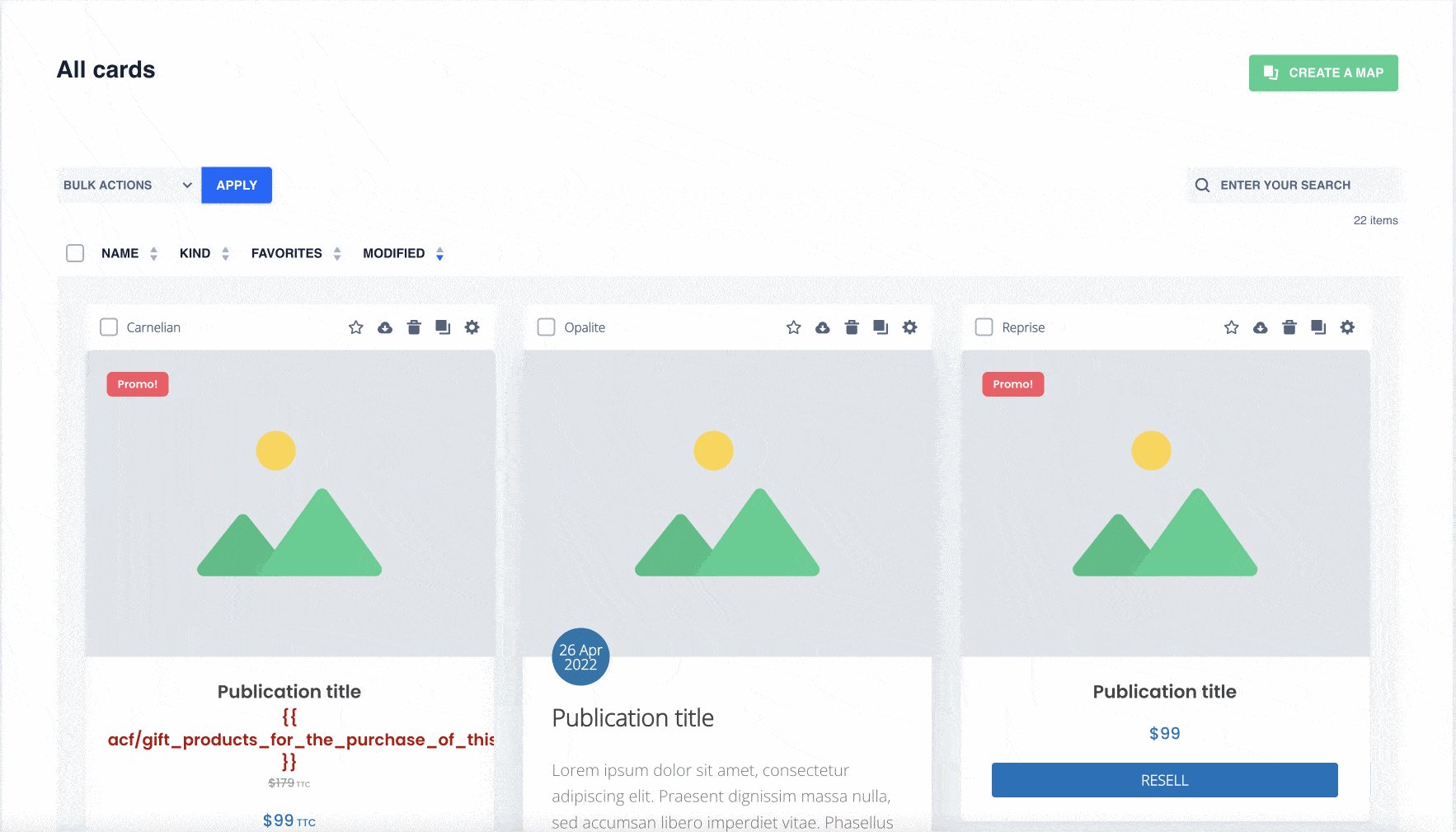
卡片代表網格中每個內容的顯示。 對於我們的具體示例,這對應於 WooCommerce 產品。
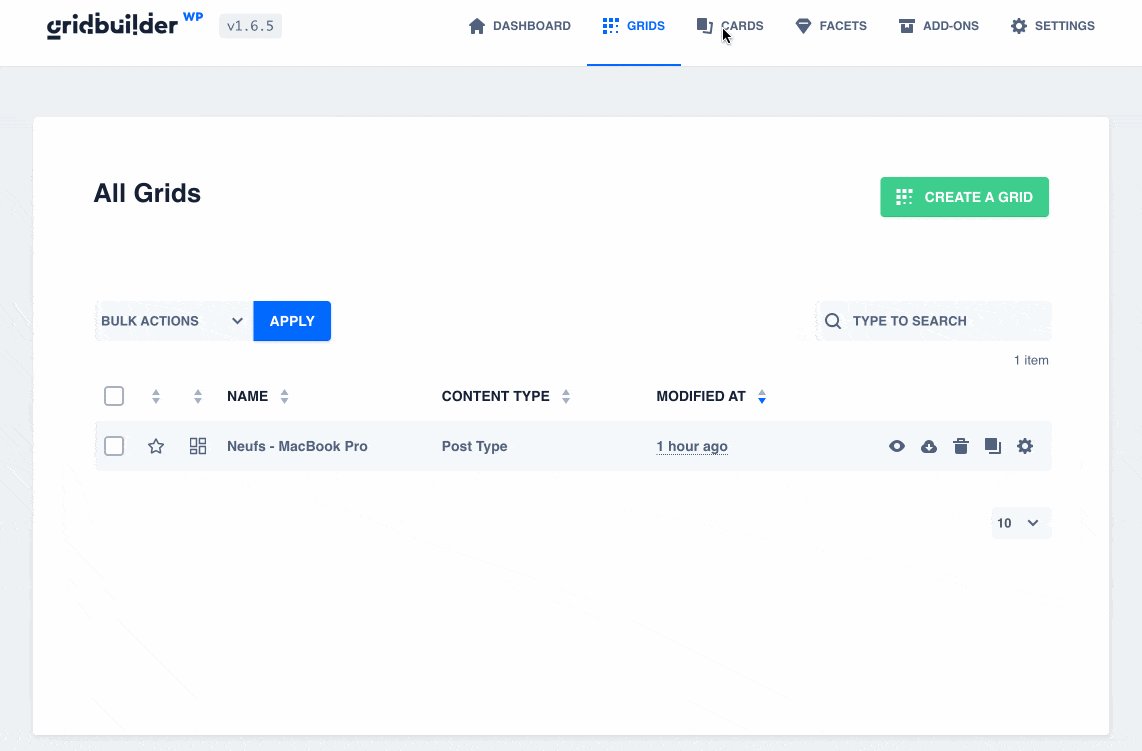
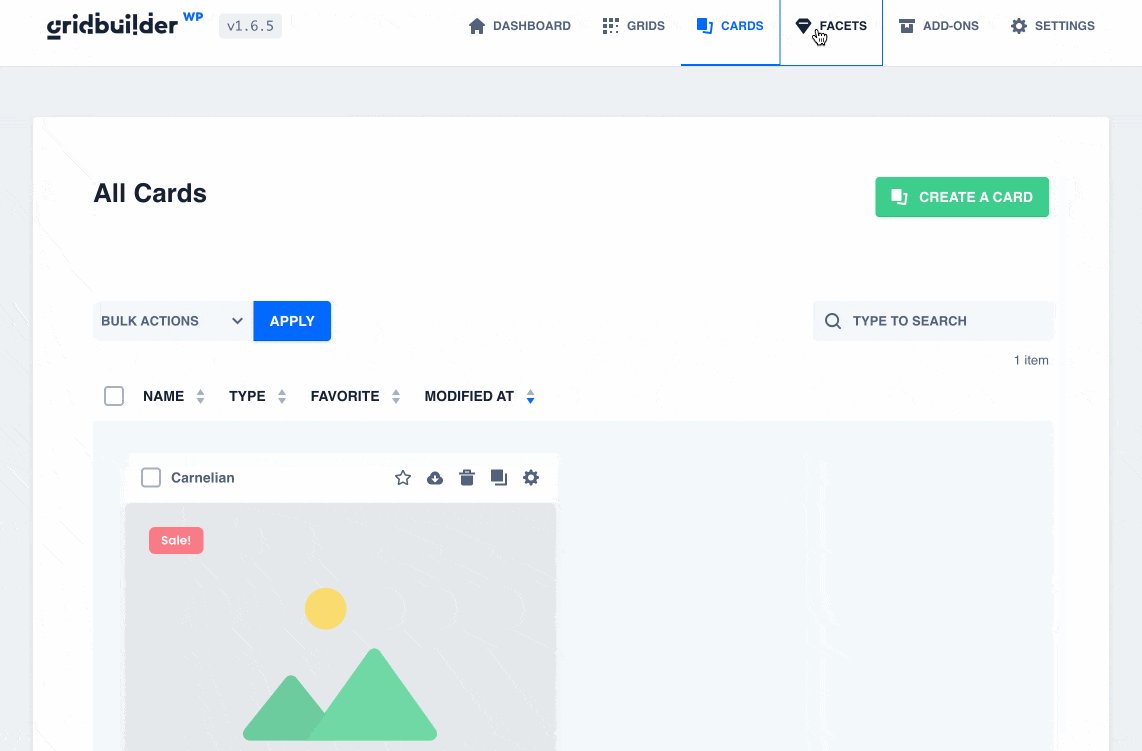
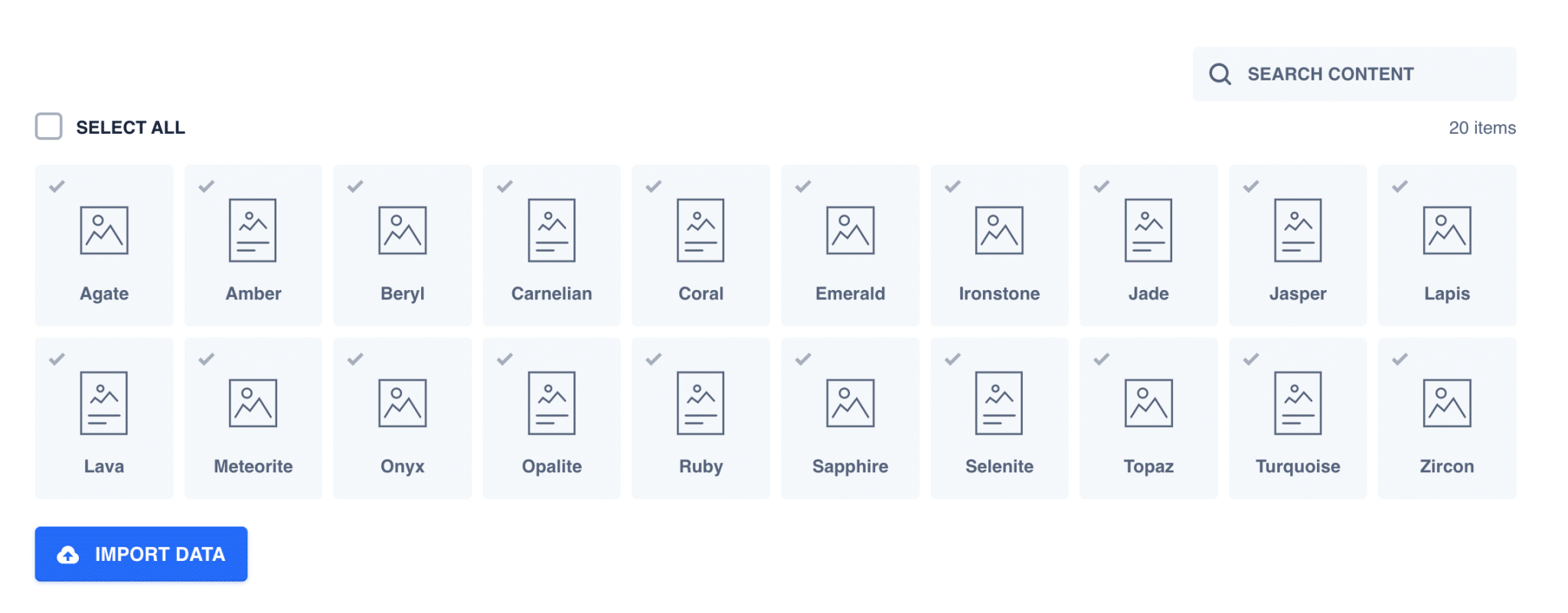
WPGridBuilder 在“所有卡片”菜單中為您的博客文章或產品使用20 多個預先設計的卡片模板:

只需單擊幾下即可導入和使用其卡片,但您可以完全創建自己的卡片,或修改現有模板。
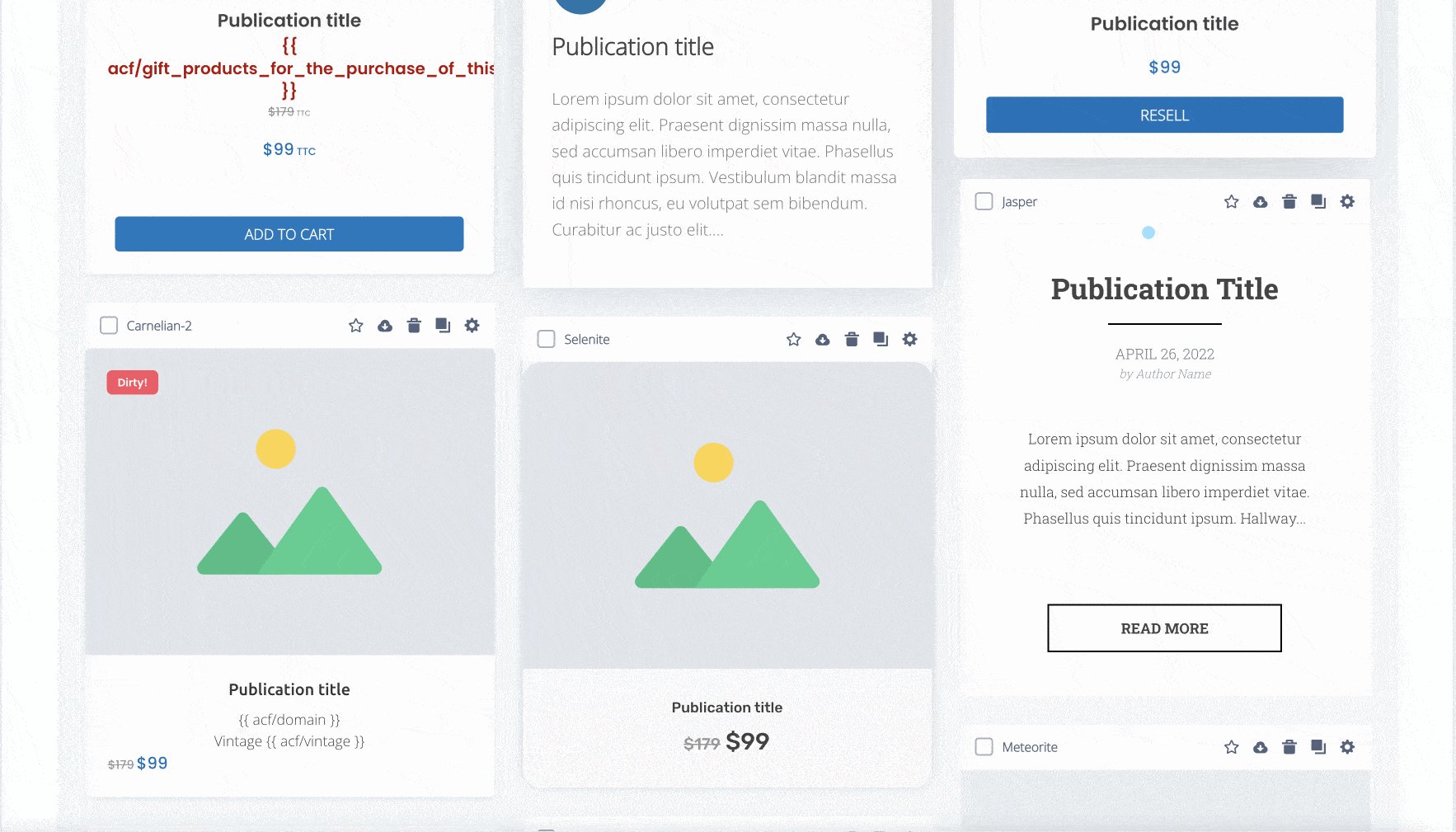
以下是開始您的第一個網格的建議卡片示例:

WP Grid Builder 嵌入了一個用於編輯的內部可視化構建器,允許您使用塊通過拖放來修改整個設計。
有各種各樣的塊,專門用於所有用途:
- 對於您的帖子:標題、元數據、內容等。
- 對於您的 WooCommerce 產品:價格、評級、折扣等。
- 對於您的 WordPress 用戶:姓名、電子郵件、頭像等。
- 對於術語和類別。
- 添加按鈕和圖標。
- 集成自定義字段。
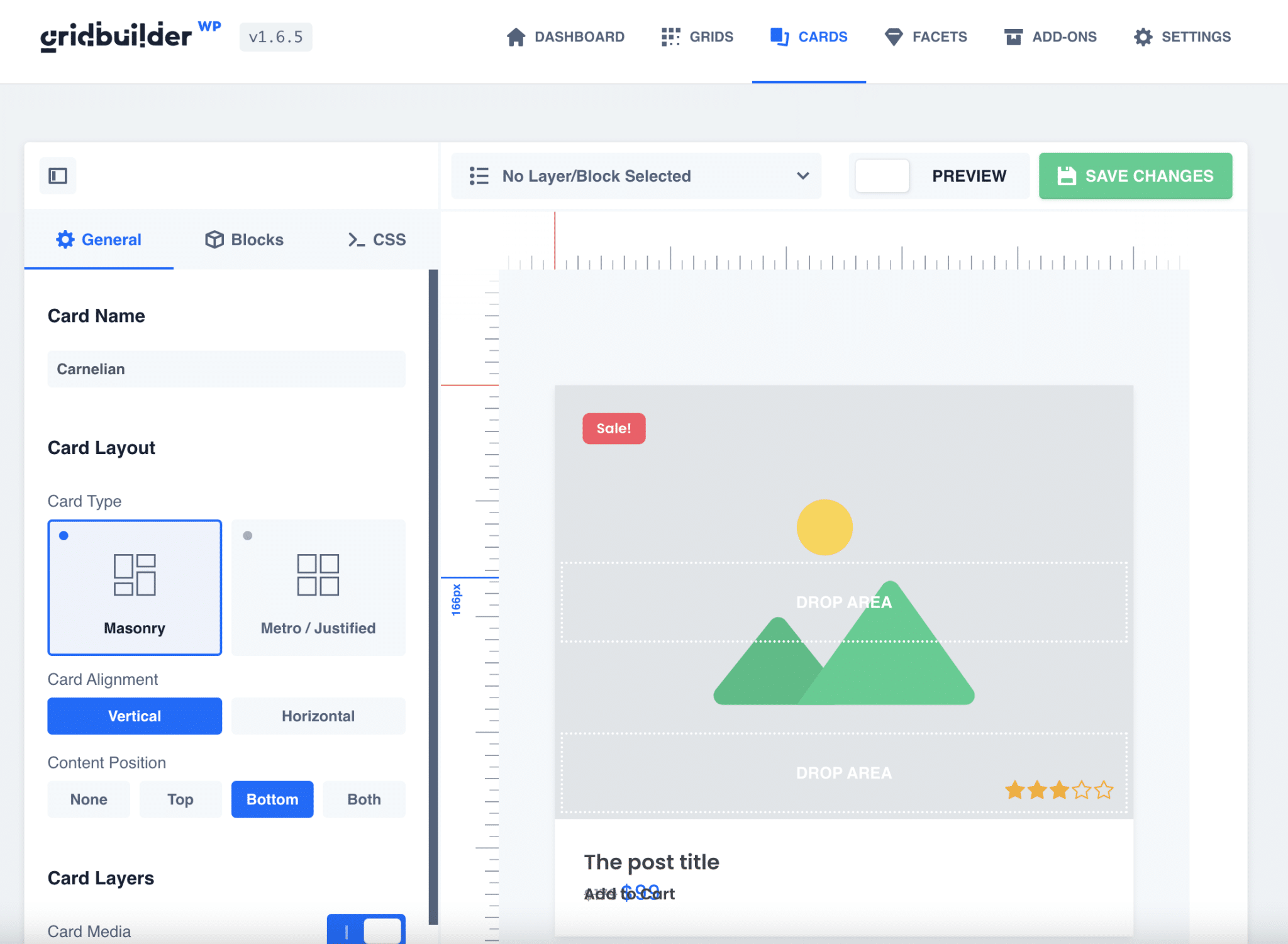
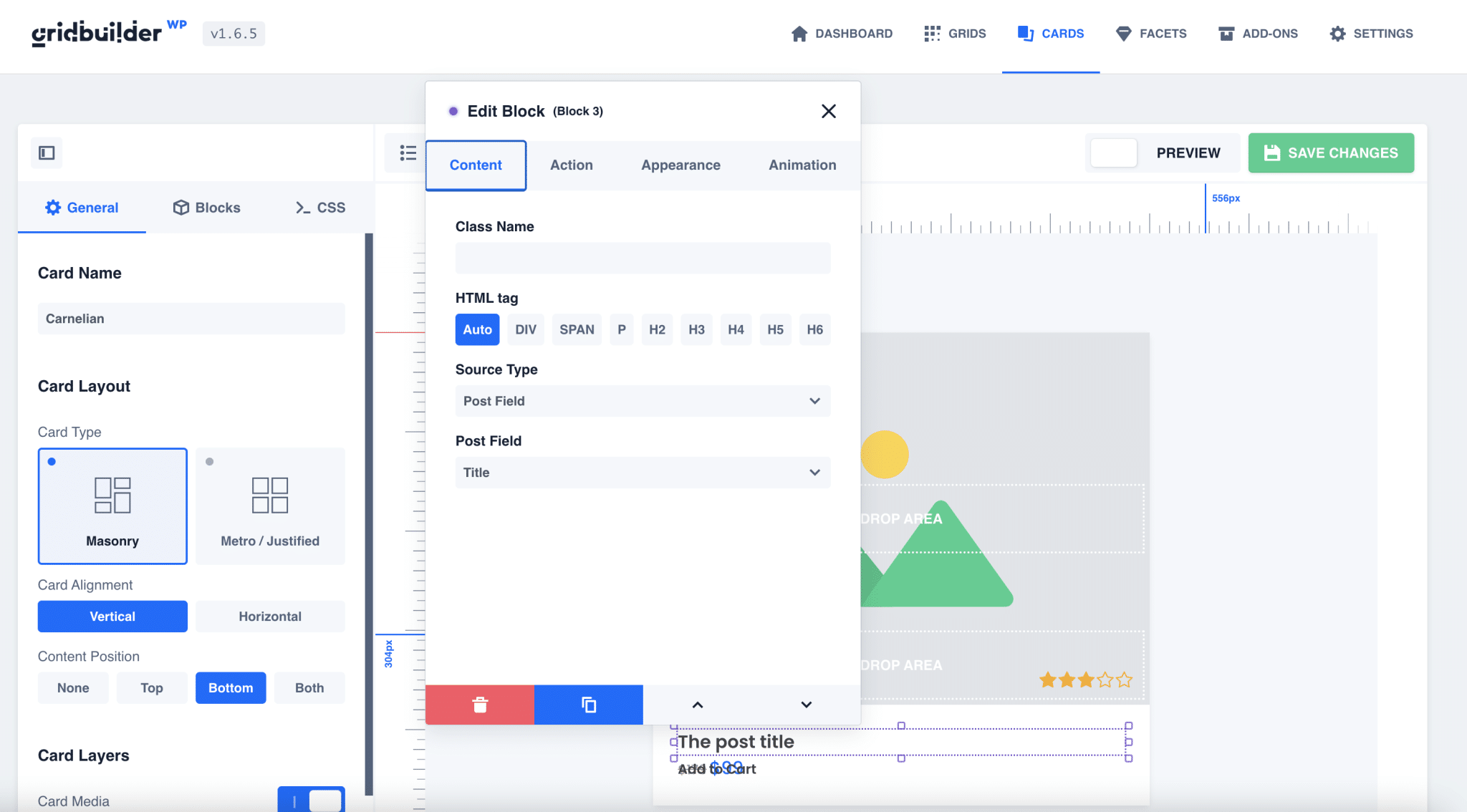
在我們的示例中,我們將從名為“Carnelian”的卡片模板開始:

佈局系統與 Gutenberg 甚至 Elementor 非常相似。
每個元素都是可自定義的,並且可以選擇編輯顏色、字體、字段類型、大小、背景或添加自定義 CSS。

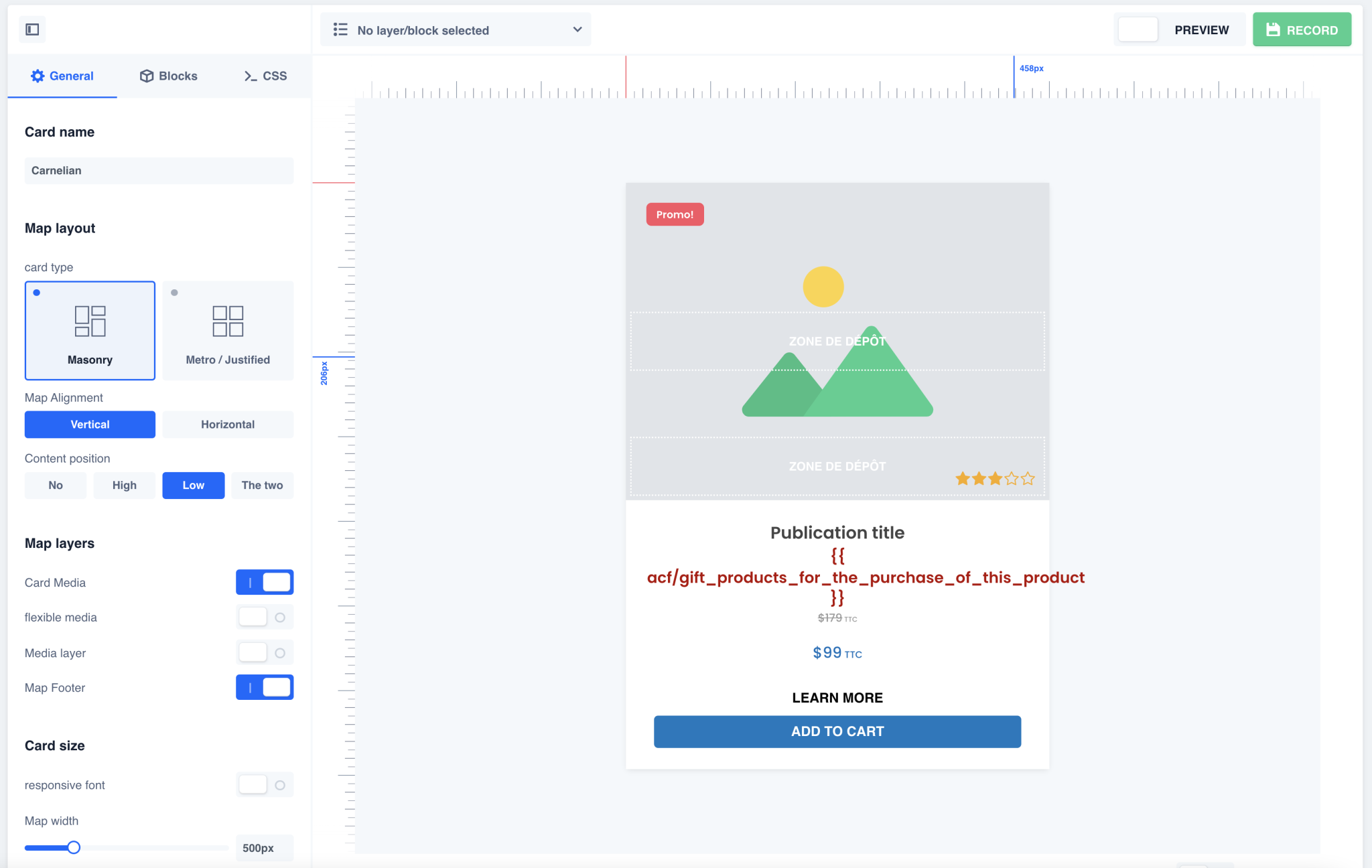
我稍微編輯了佈局以獲得以下結果:

我添加了一個高級自定義字段,對應於為購買該產品提供的項目,一個鏈接到產品頁面的“了解更多”按鈕,我稍微修改了排版。
一旦我們的卡片準備好並擁有我們需要的所有信息,讓我們繼續前進。
如何創建分面?
在這裡,我們現在處於網格設置中最重要和最有趣的部分:創建構面(通過“所有構面”菜單)。
構面表示您可以添加到網格中的所有可能類型的過濾器。

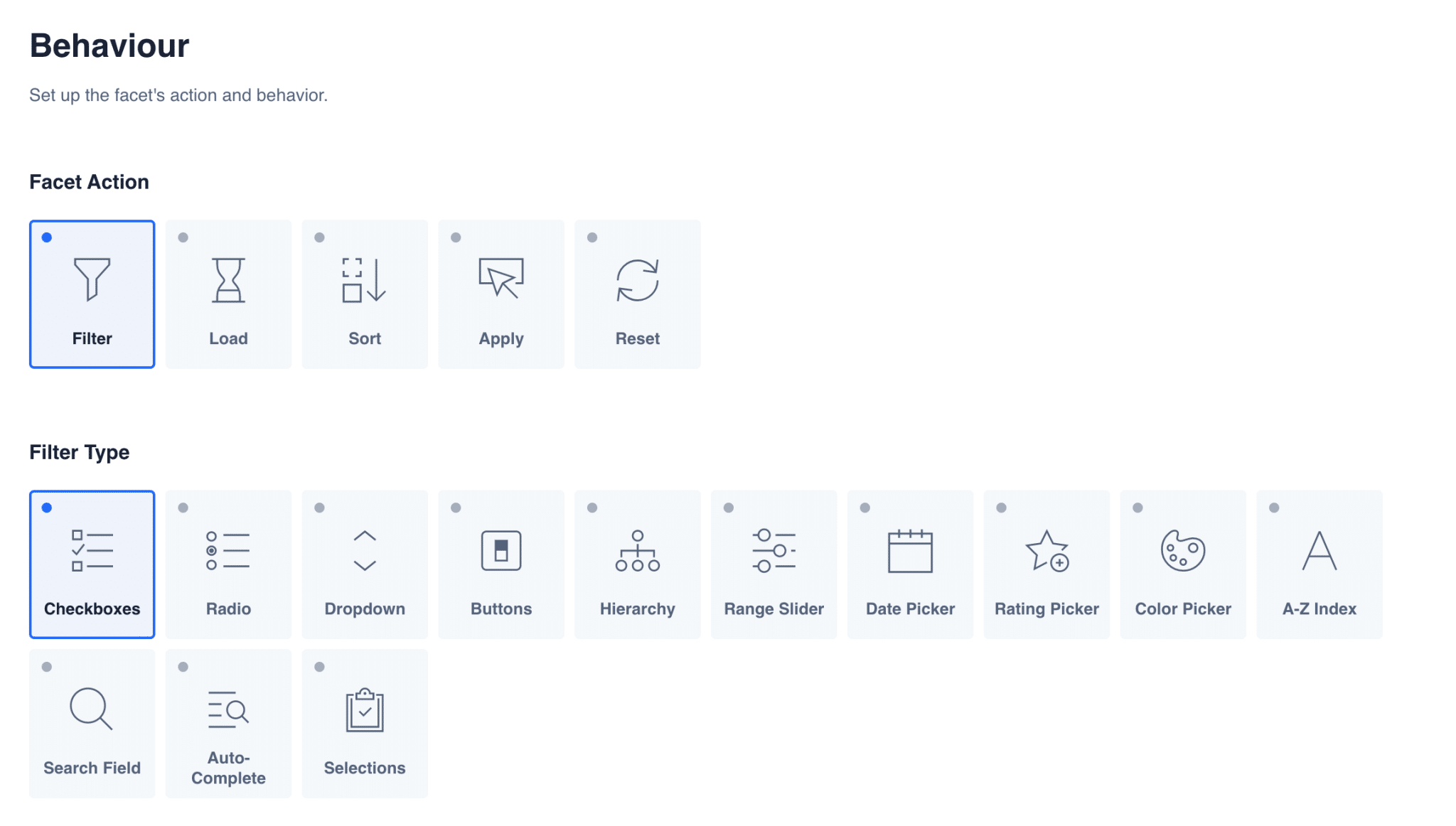
正如您在上面的屏幕截圖中看到的,它們分為5 個類別(在“Facet Action”下)。
每個方面總是附加到一個網格(我將在下一部分中討論這個),您必須首先選擇它將在您的網格上執行的操作類型:
- 過濾器:通過按鈕、選擇器、客戶評論等過濾網格的內容。
- Load :加載更多內容,例如可以向網格添加無限滾動或分頁。
- 排序:創建自定義選項的下拉菜單,例如字母順序。
- 應用:選擇過濾器並重定向到過濾頁面。
- 重置:添加一個按鈕來重置訪問者的選擇並重新顯示默認網格。
就像卡片一樣,WP Grid Builder 提供導入十幾個基本方面來啟動您的項目。
我建議您安裝所有這些,不僅因為它們很有用,而且它們還會為您提供稍後創建自定義的示例。
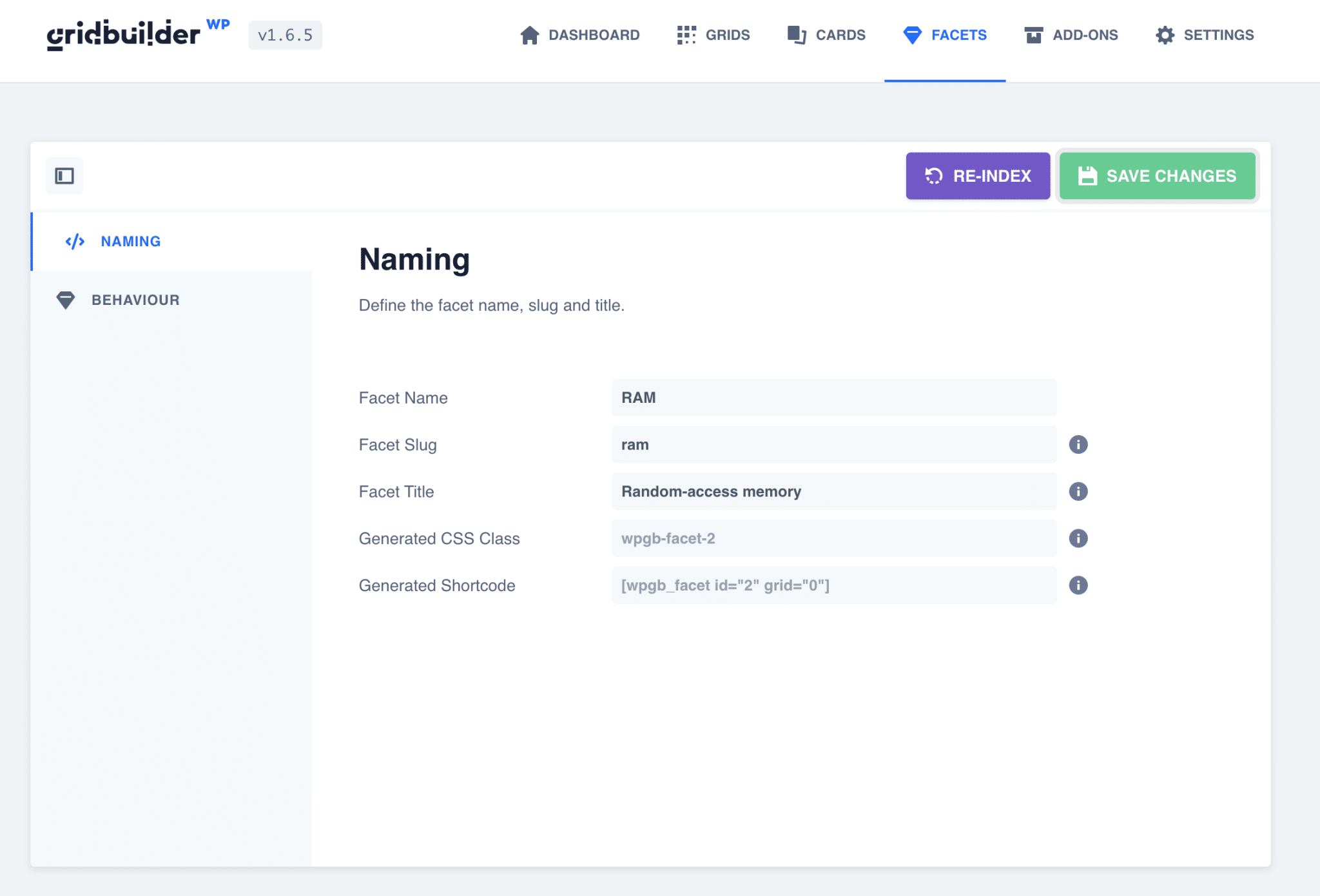
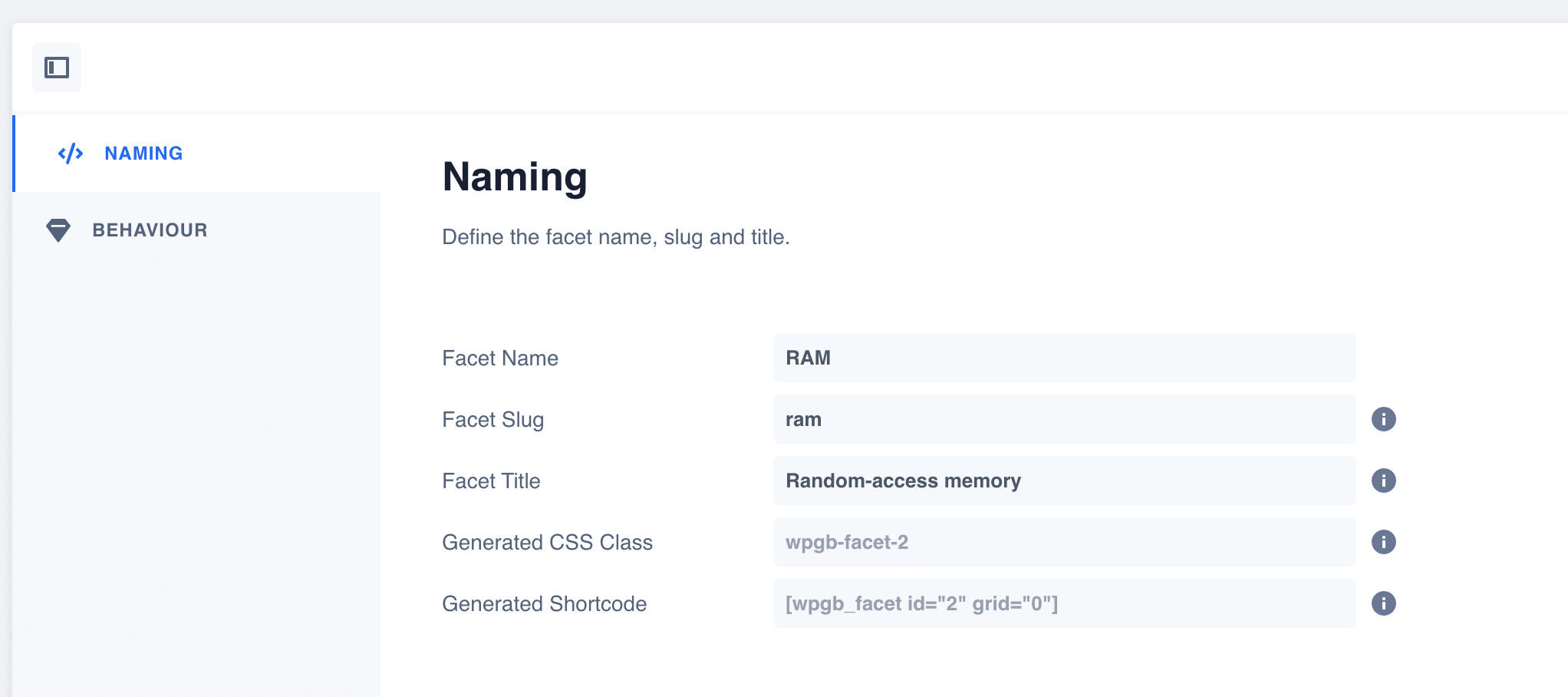
所以現在讓我們創建我們的第一個方面,過濾我們的產品網格。 此方面將根據之前在我們的產品中設置的名為“隨機存取存儲器”(RAM)的自定義 WooCommerce 分類對產品進行分類。
因此,讓我們添加一個“RAM”方面,如下所示:

到目前為止,沒有什麼複雜的,只需命名您的過濾器。
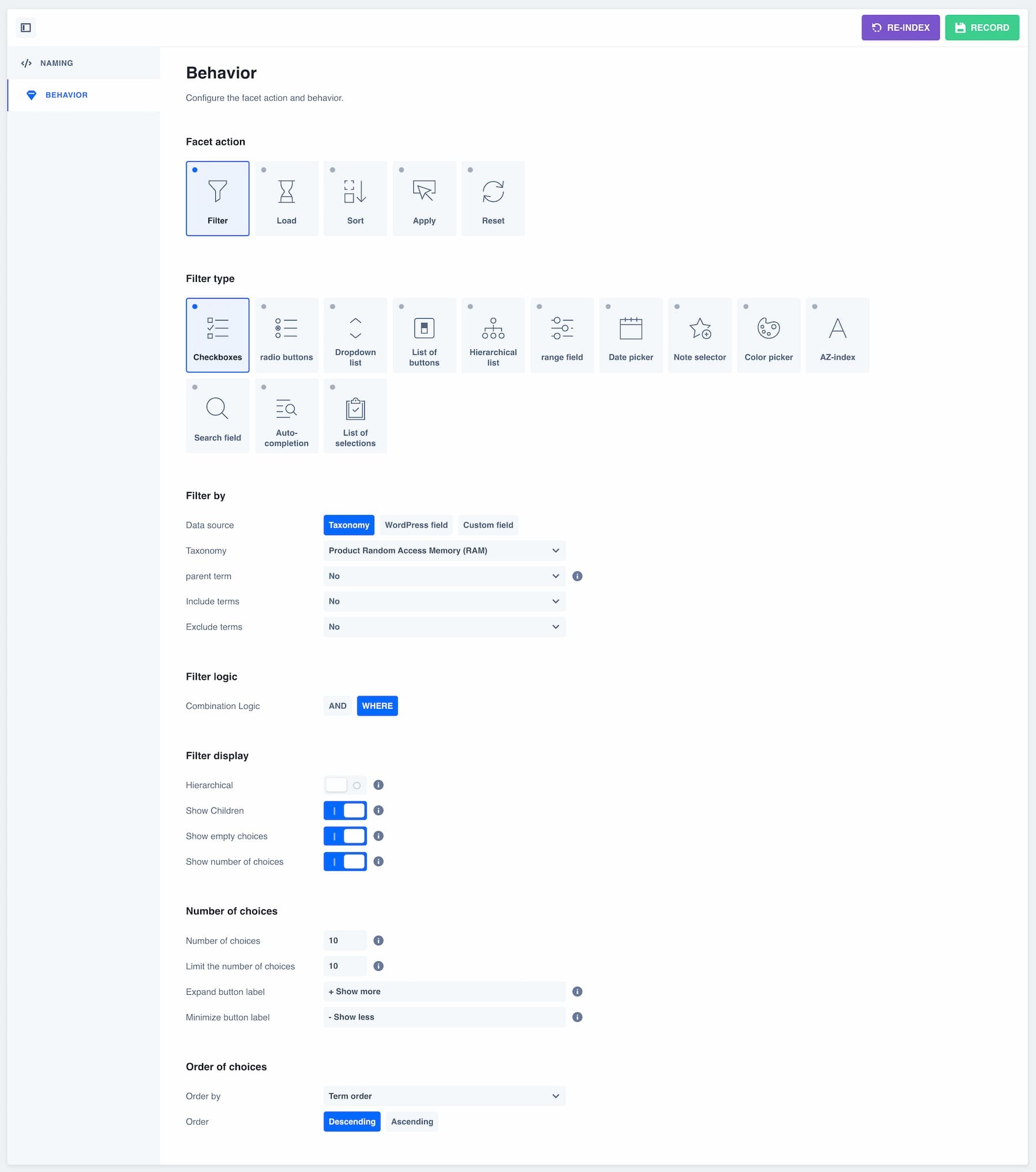
現在讓我們轉到“行為”選項卡,它允許您定義構面的目的:

我們希望顯示一個過濾器,允許訪問者檢查不同類型的 RAM 以優化他們的選擇。 因此,我們需要“複選框”過濾器類型。
根據過濾器,您當然可以選擇另一個。
然後,我們選擇要過濾的數據類型。 這是之前通過 WooCommerce 創建的“隨機存取內存”分類法。
這裡的過濾邏輯設置為“WHERE”選項,它允許您一次選中多個框,而不是“AND”選項,它只允許您定義一個。
其他選項允許您顯示或不顯示子類別,根據屬性可用的產品數量,或選擇過濾器顯示的選項的順序。
現在你有一個更重要的步驟:創建你的網格。
如何創建網格?
我們現在將構建和設置我們的網格以準確顯示我們想要的元素。
“網格”選項卡包括許多用於微調顯示的選項。 我們將只看這裡的主要選項,並對可用的十個設置選項卡中的每一個進行精確縮放。
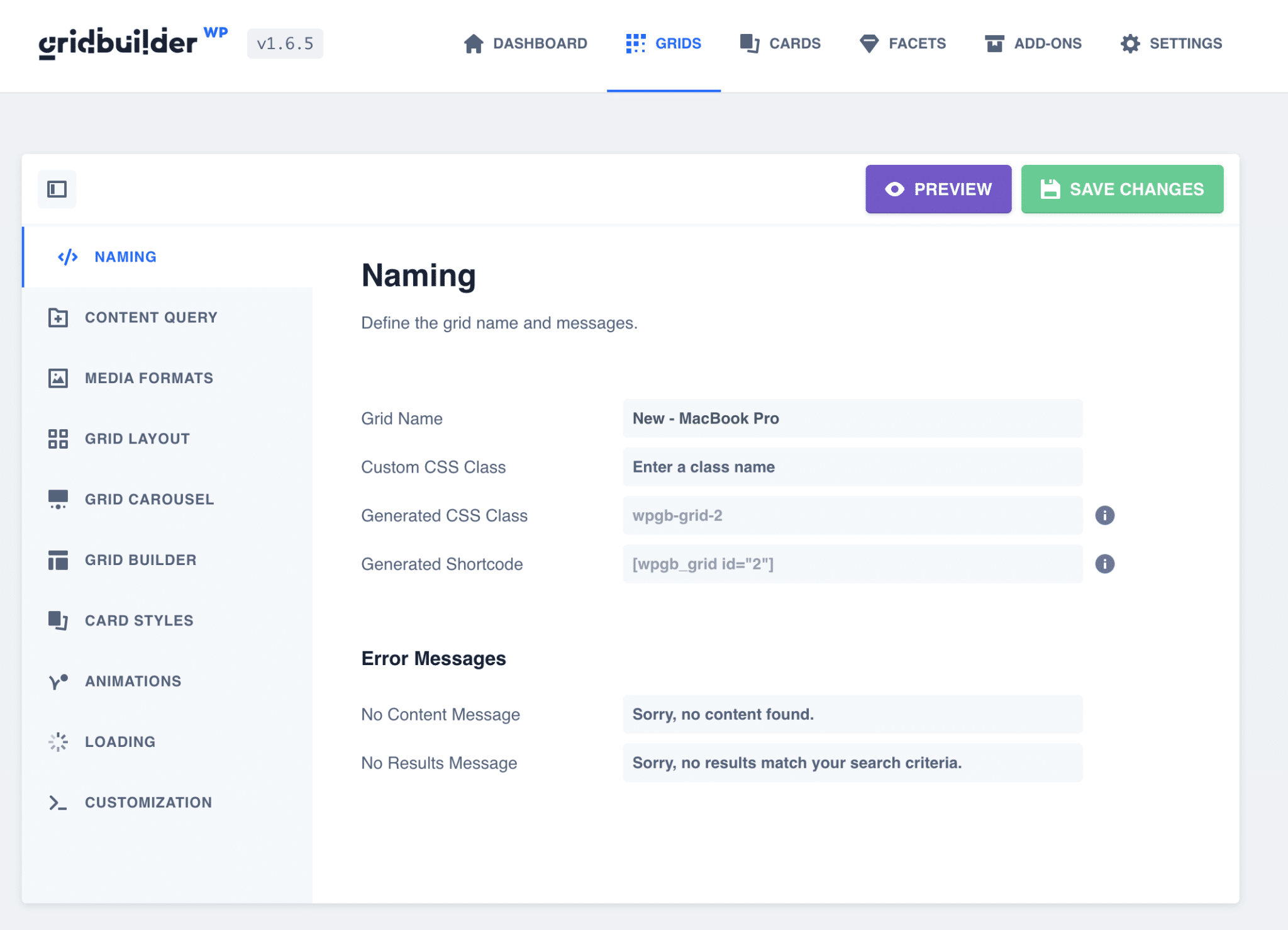
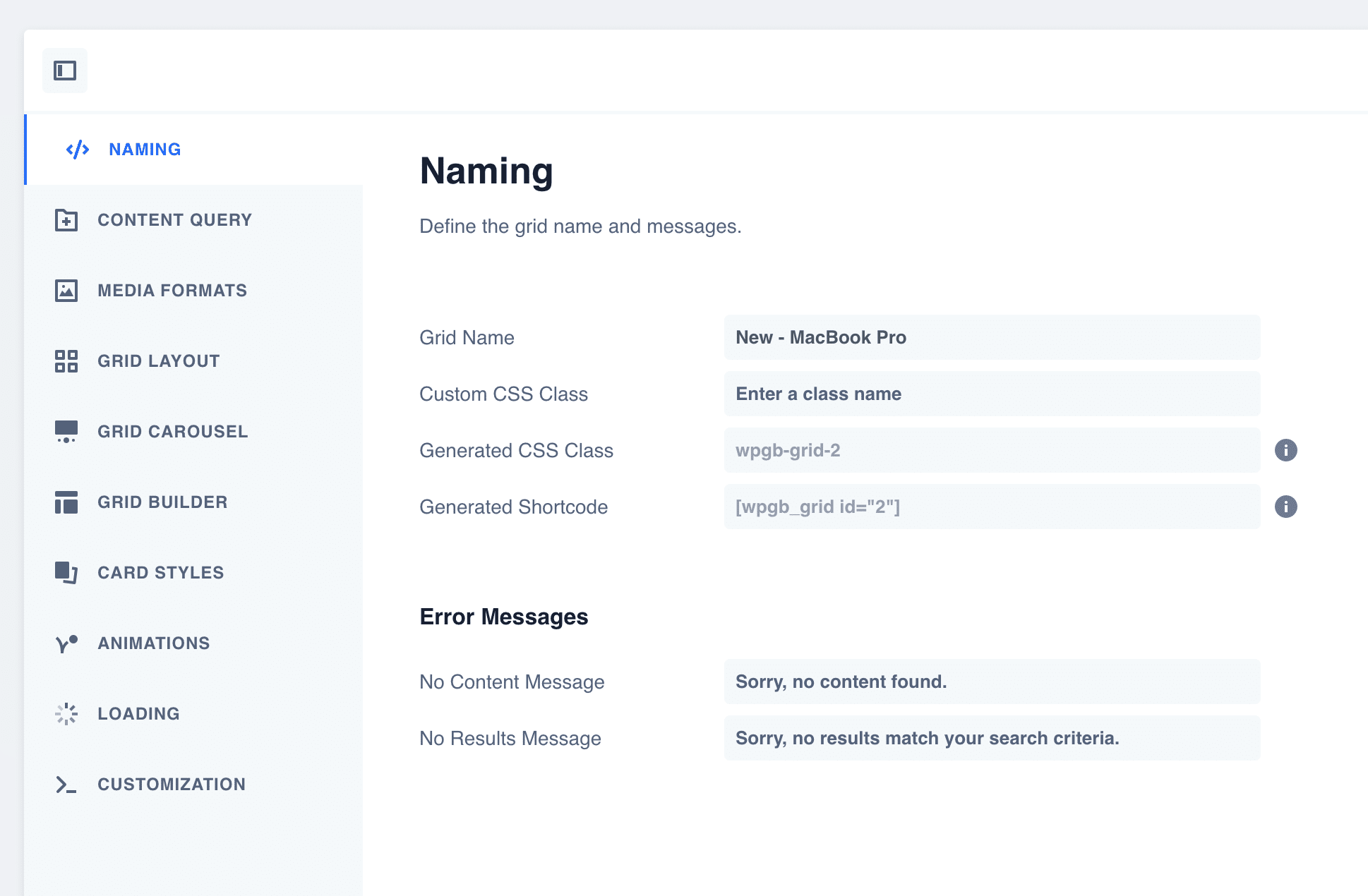
命名選項卡

“命名”選項卡允許您定義網格的名稱。 如果您創建多個網格、為其定義自定義 CSS 類或檢索要在頁面上顯示的短代碼,這將非常有用。
然後,如果訪問者的過濾沒有返回任何結果,您可以編輯不同的錯誤消息。
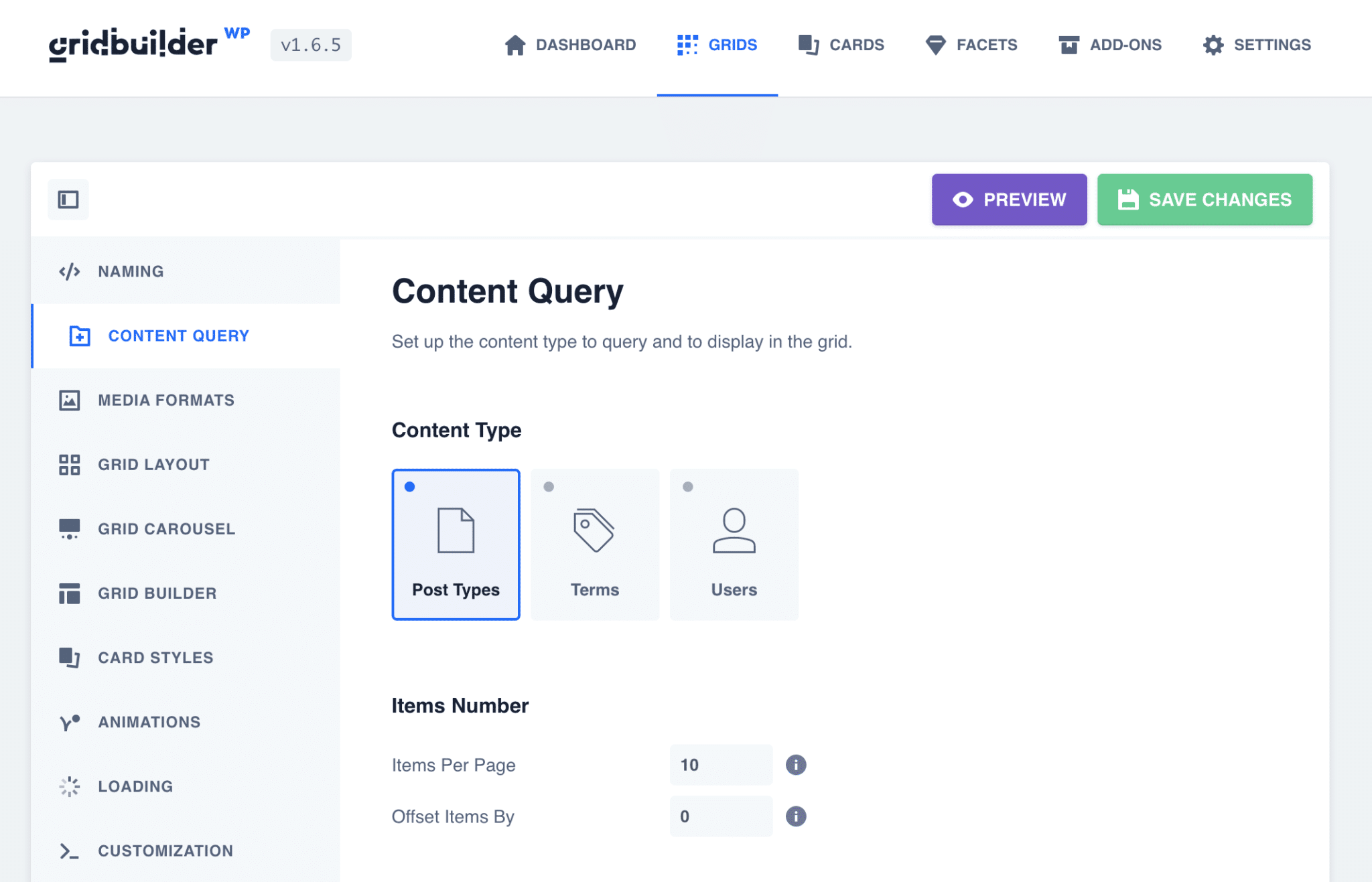
內容查詢選項卡

“內容查詢”選項卡允許您精確定義將在我們的網格中顯示的內容。
我們可以選擇內容類型、分類法,甚至可以按自定義字段進行過濾。
例如,在這裡,我們選擇了具有分類術語“MacBook Pro”的發布類型“產品”。 然後,我們的網格將僅顯示該類別的產品。
您可以通過單擊右上角的紫色“預覽”按鈕隨時預覽網格的外觀。
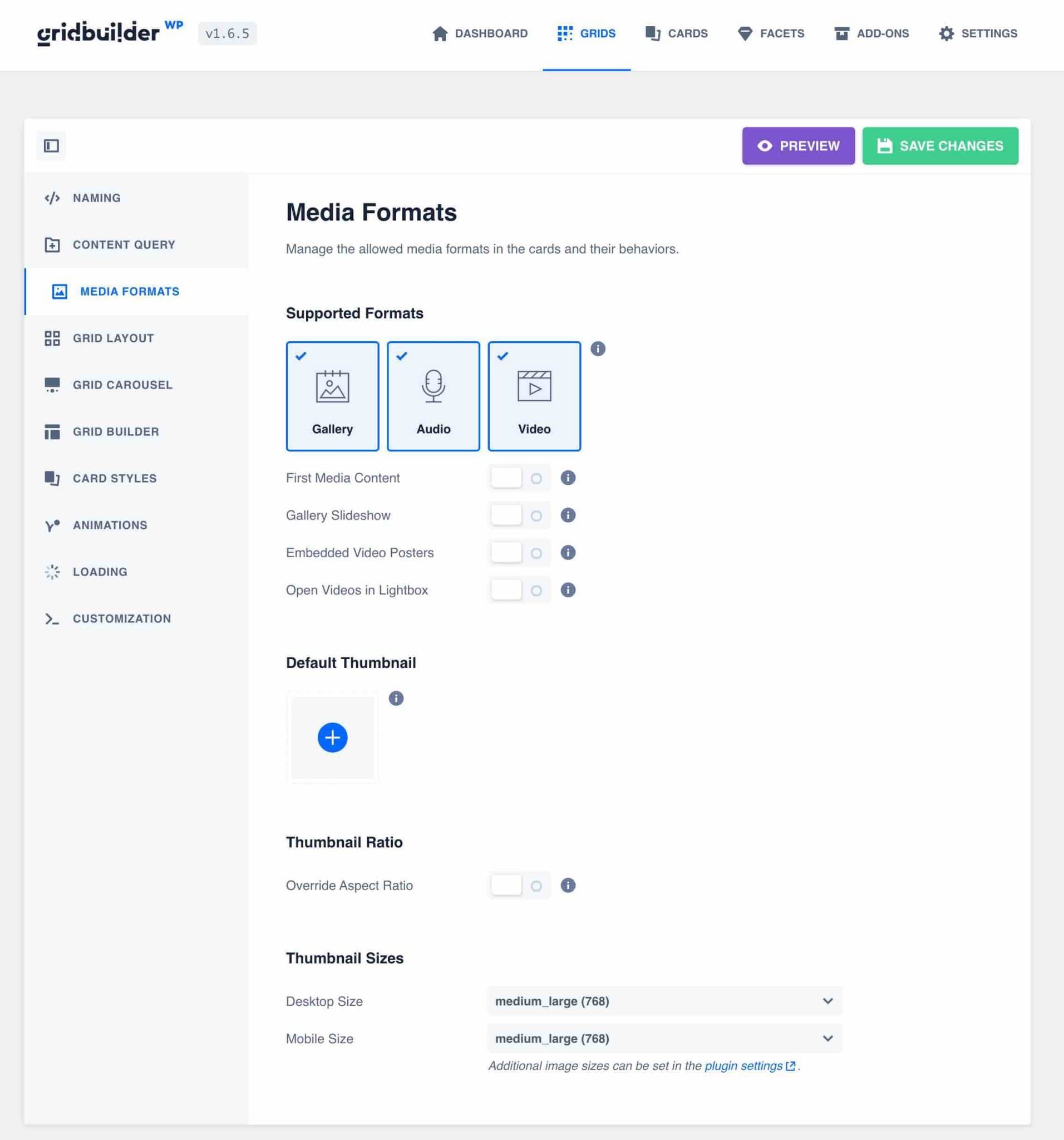
媒體格式選項卡

此選項卡非常有用,因為它允許您管理卡上媒體的顯示。
例如,它允許您:
- 如果未定義特色圖像,則自動檢索內容的第一張圖像。
- 將圖像庫作為卡片圖像進行管理。
- 將鼠標懸停在卡片上時顯示 WooCommerce 畫廊的第一張圖片。
- 如果您在卡片上顯示它們,則會自動從 YouTube 或 Vimeo 獲取精選圖片。
- 在查看器中打開視頻。
如果您不自動顯示任何圖像,它還允許您定義默認圖像,或管理圖像的比例。
實際上,定義的圖像將自動以其原始格式顯示。 如果所有圖像的格式不同,則會影響網格的設計。 為了糾正這個問題,定義一個比率可能非常有用。
在我的示例中,我展示了我所有產品的特色圖片。 由於它們都具有相同的大小,因此我沒有定義特定的比例。
我選擇將所有其他設置保留為默認設置,因為它們適用於這種情況。
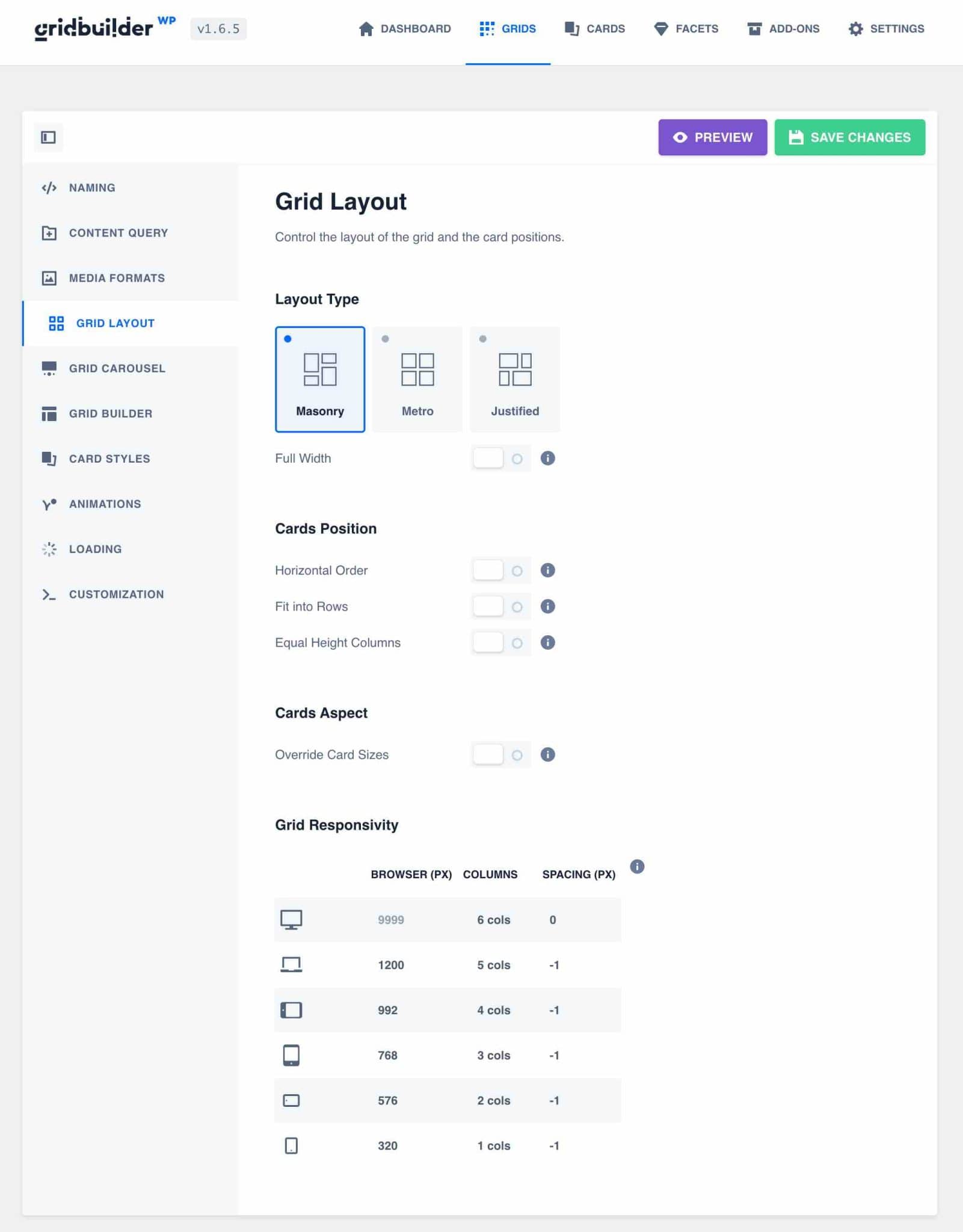
網格佈局選項卡

“網格佈局”選項卡允許您定義網格的顯示行為。
您可以在 3 個選項中選擇佈局類型:
- 石工
- 地鐵
- 有正當理由
這 3 種佈局取決於為您的內容選擇的卡片類型。 我稍後會回到這個。
然後,您可以定義您的卡片順序並為它們分配相同的高度。 這對於保持設計完美無缺非常有用。
在“Grid Responsivity”部分下,您可以通過根據屏幕尺寸定義網格中顯示的列數以及每張卡片之間的空間來輕鬆管理響應式端。
對於我們這裡的網格,我選擇專注於每行最多顯示 3 個產品,它們之間的間距為 20 像素,這樣設計保持通透,信息不會重疊太多。
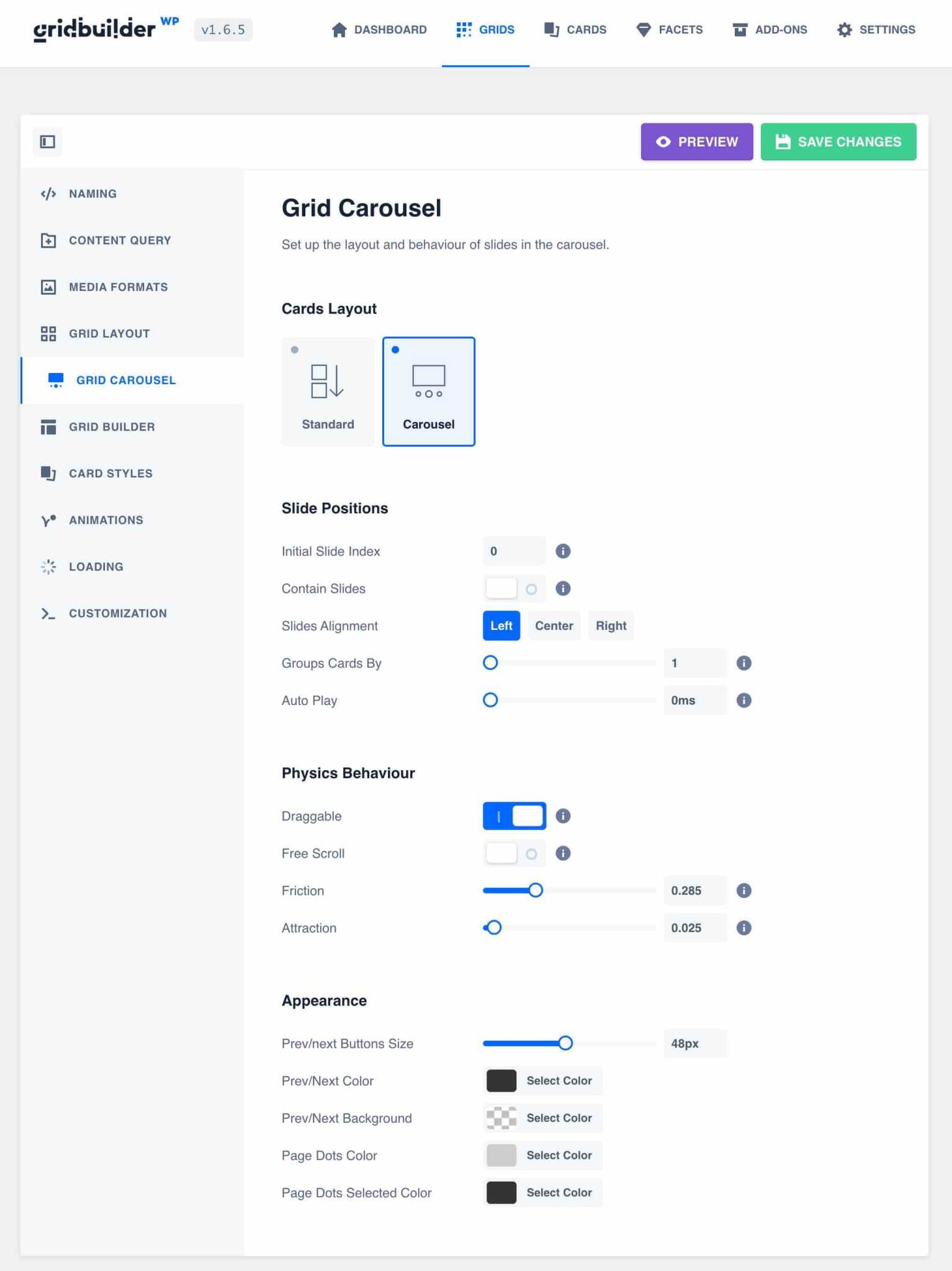
網格輪播選項卡

“網格輪播”選項卡可讓您一鍵將產品網格轉換為完全可定制的輪播。
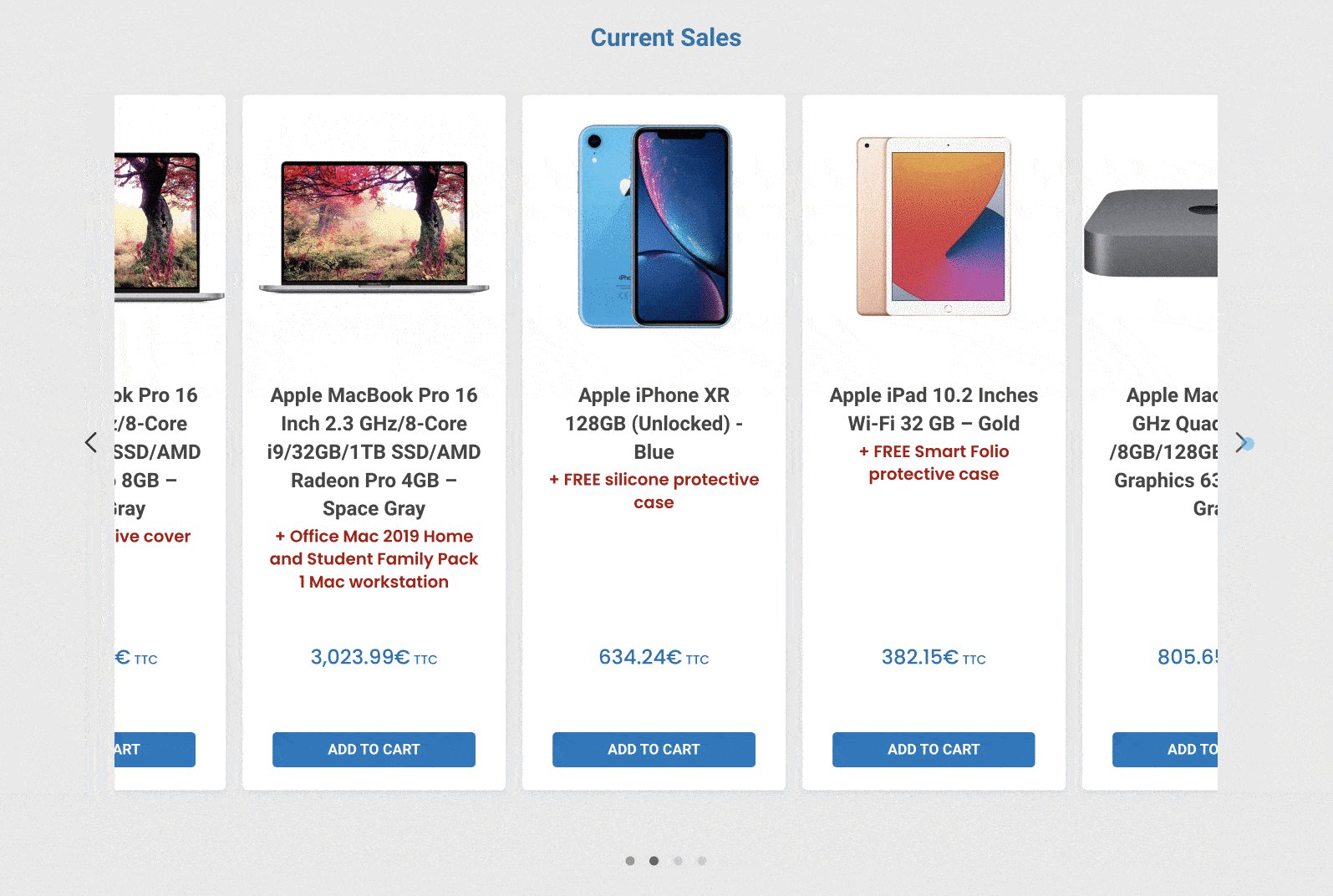
只需選擇“輪播”佈局,我們就開始了:您有一個產品滑塊。
不同的選項可幫助您優化輪播的行為:
- 滾動速度
- 產品數量
- 自動播放與否
- 按鈕大小
- 幻燈片的位置
這個可定制的輪播模板操作簡單,並且非常方便避免安裝額外的插件並在您的內容中顯示自定義滑塊。
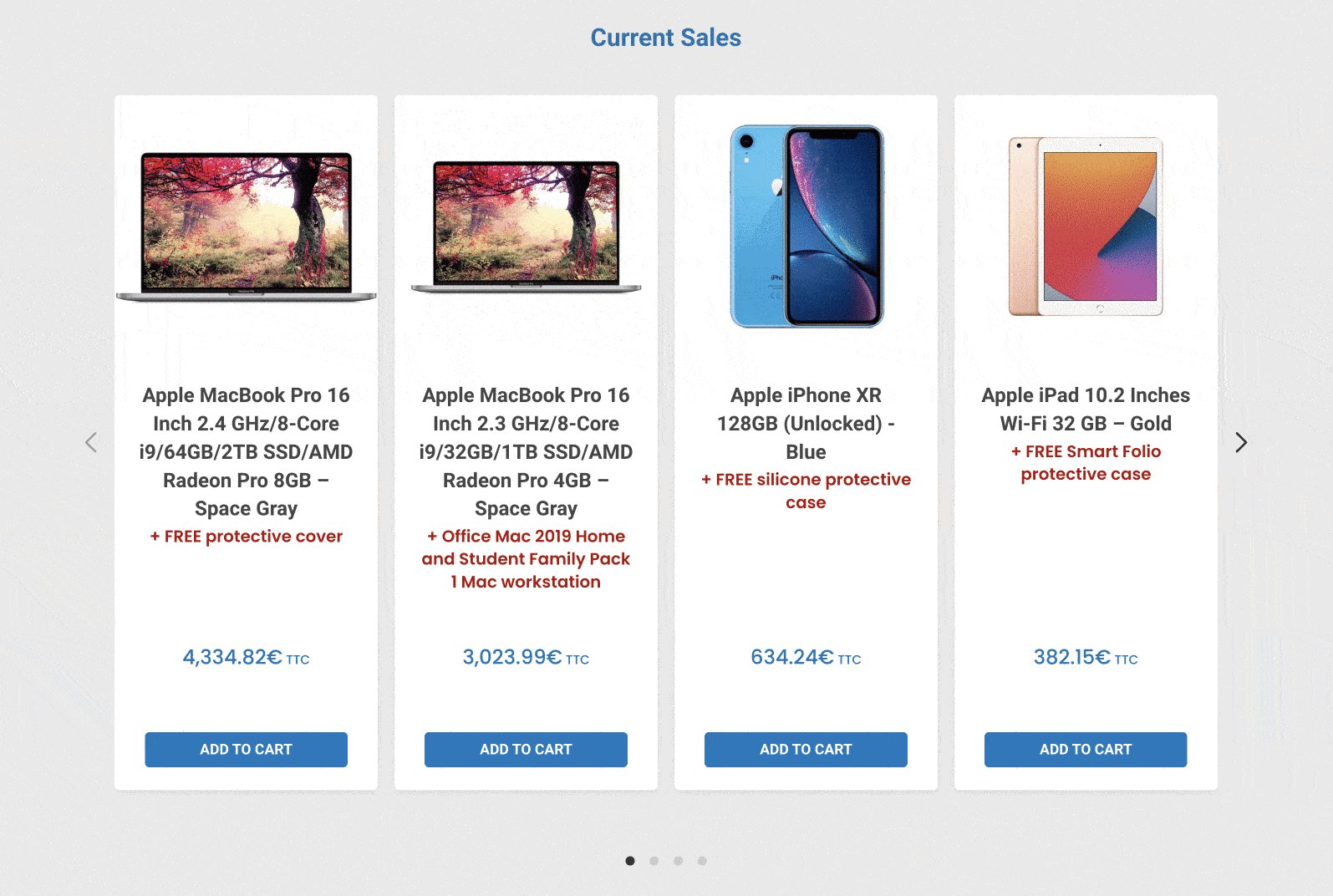
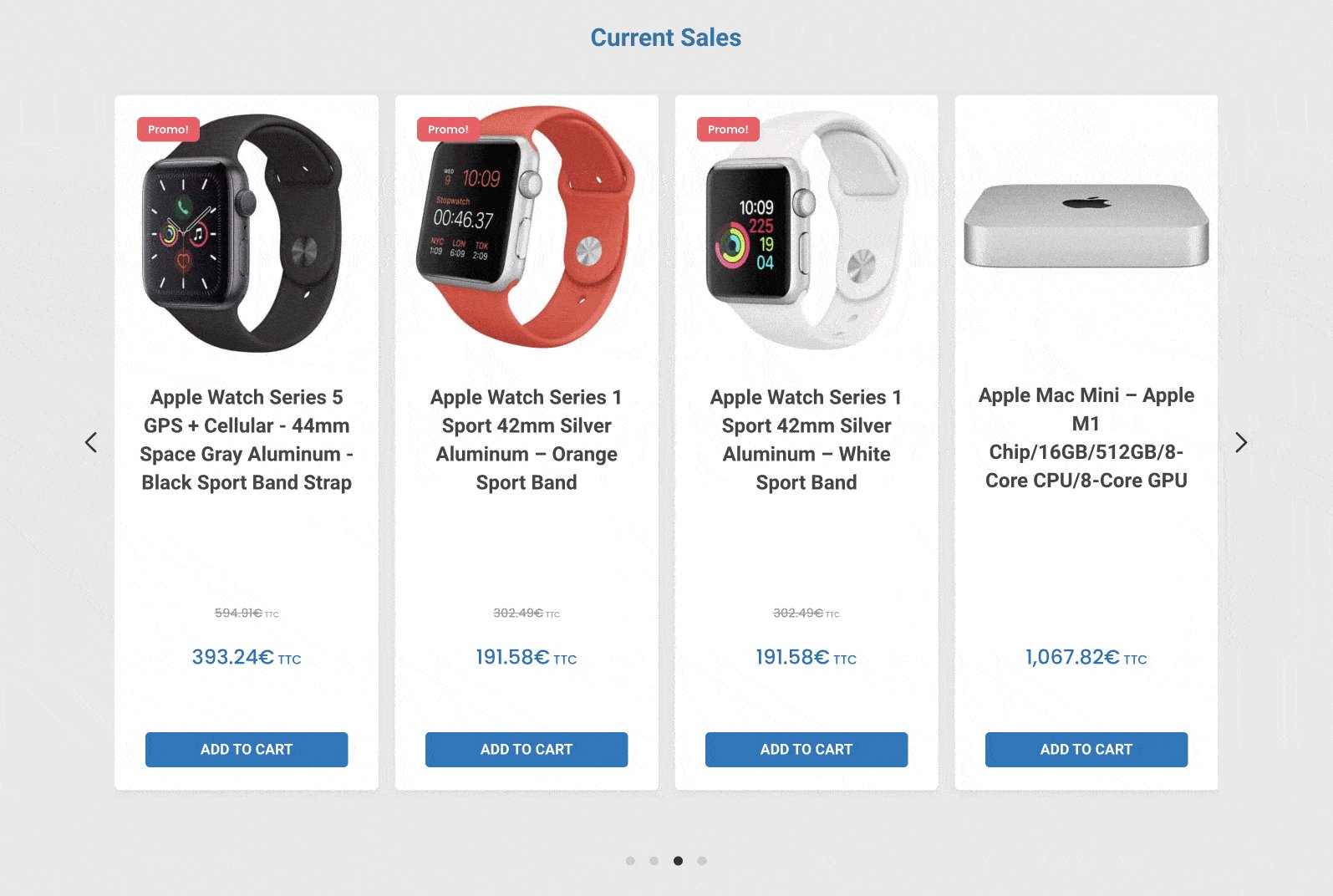
以下是我們可以使用默認選項設置的內容,例如:

網格生成器選項卡

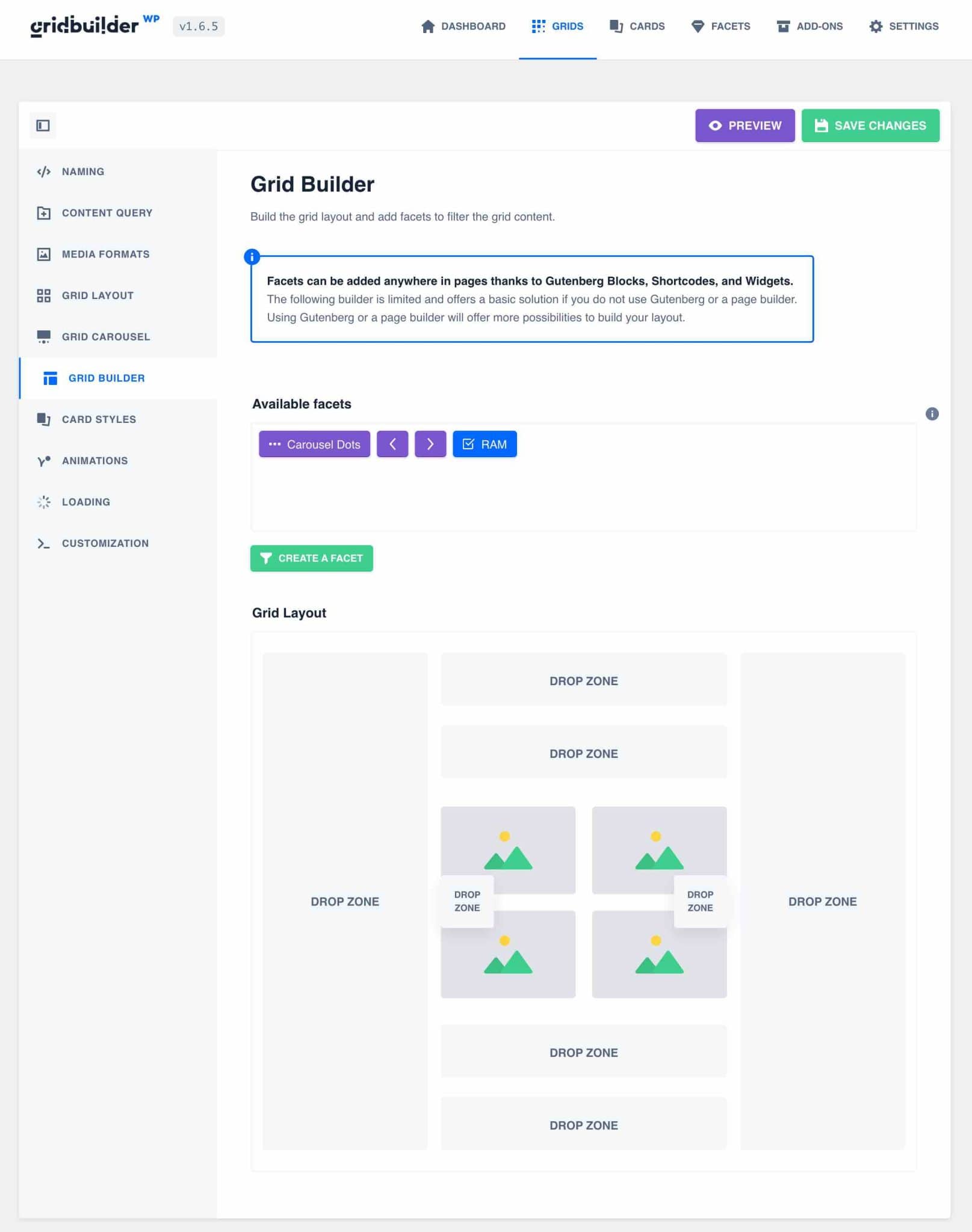
“網格生成器”選項卡允許您編輯所有方面並圍繞網格組織它們。
只需按照您希望它們出現在頁面上的順序將它們拖放到左側、右側、上方或下方。
WP Grid Builder 還允許您通過簡碼或 Gutenberg 塊顯示您的網格。 我將在這篇文章中進一步解釋。
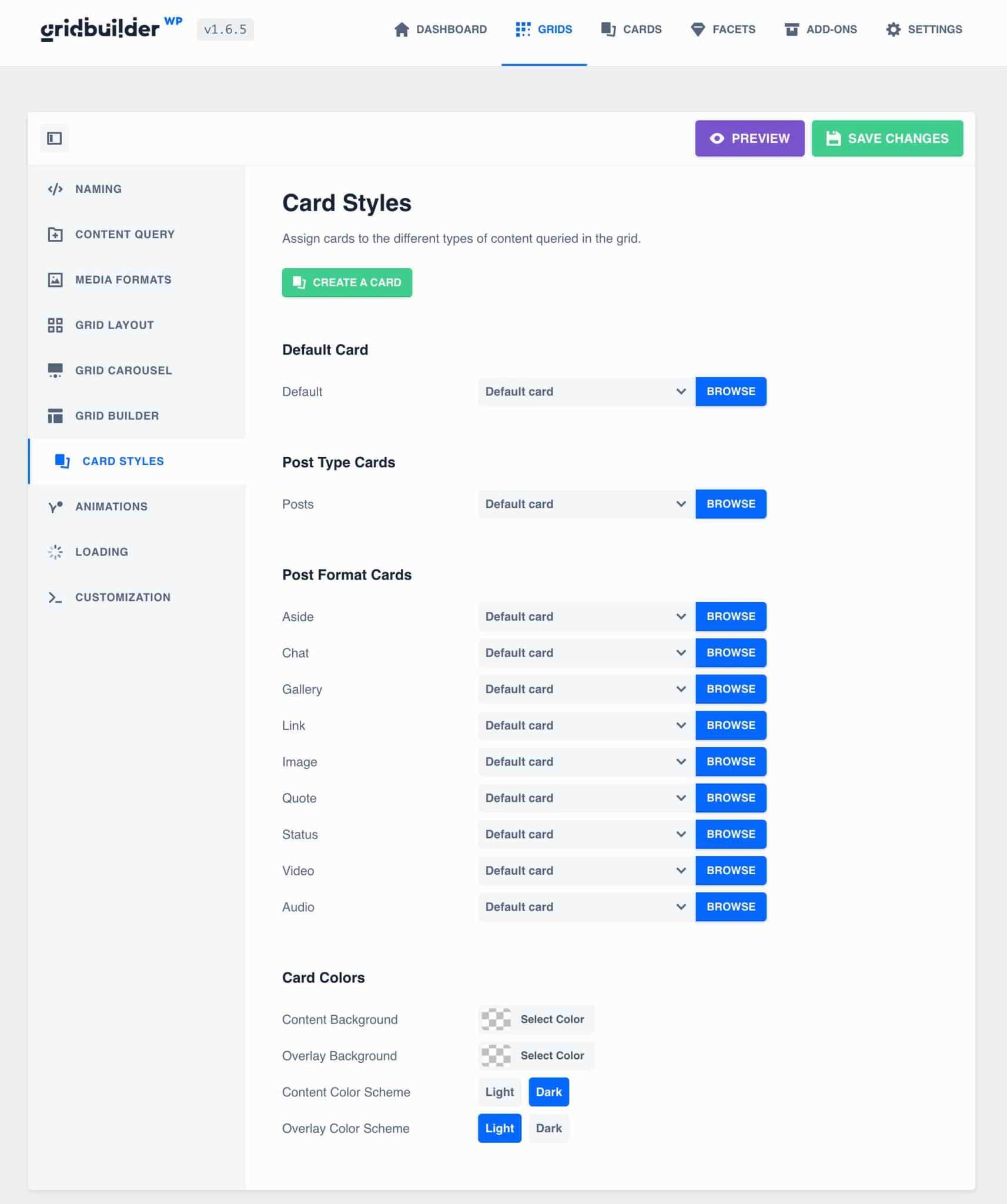
卡片樣式選項卡

此選項卡允許您根據網格中的內容類型定義將使用的卡片模板。

在我們的例子中,我們只定義了默認卡片,因為我們只有一個內容項,以及我們剛剛定義的“紅玉髓”模板。
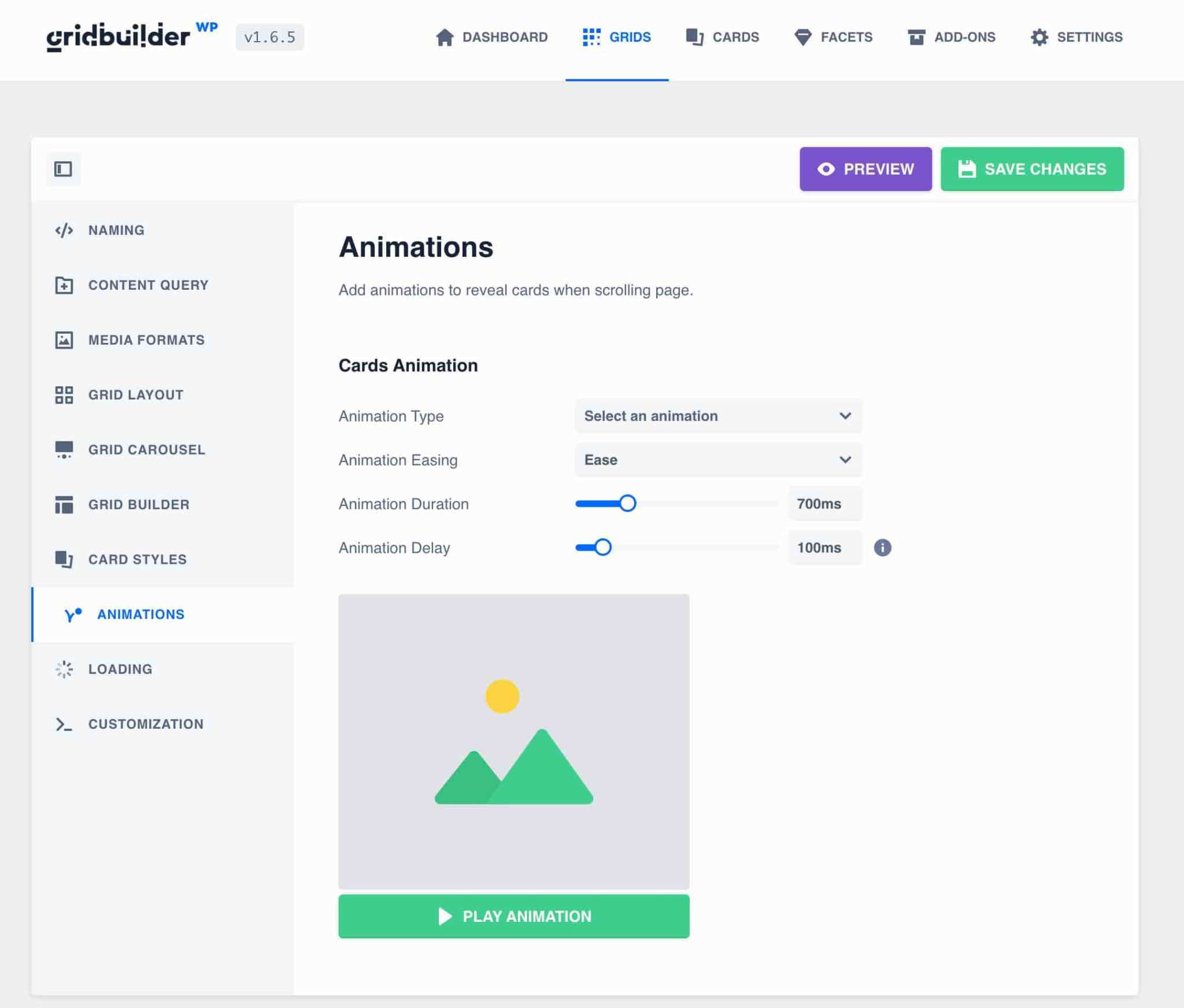
動畫選項卡

加載頁面時會設置默認動畫以顯示網格卡。
您可以根據需要編輯或刪除它,而無需輸入一行代碼。
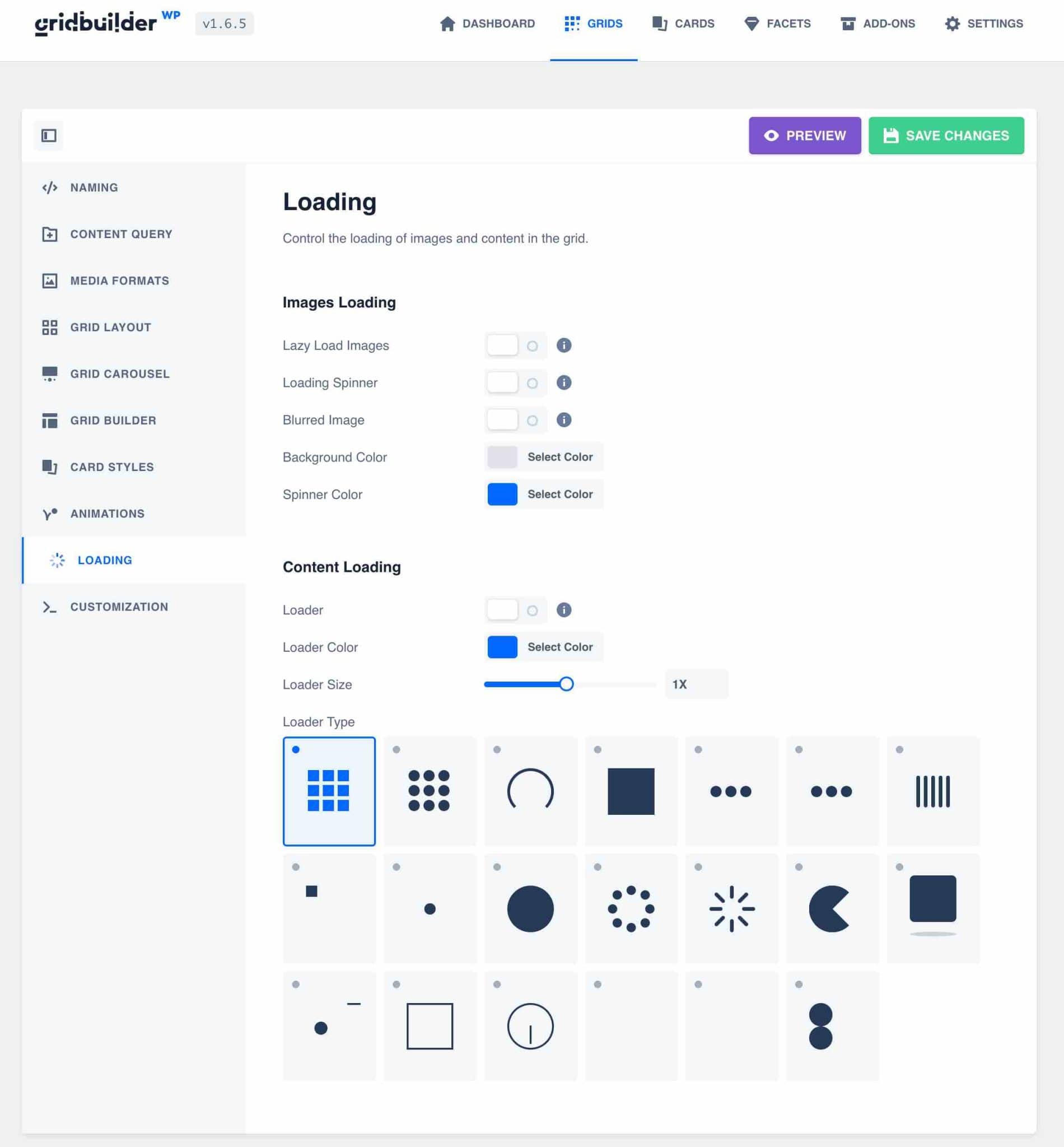
加載選項卡

在這裡,您可以為您的網格設置預加載動畫,以使您的訪問者在頁面顯示期間等待。
請注意,也可以在加載期間顯示模糊圖像,有點像 Twitter,或者激活延遲加載以僅在圖像可見時加載圖像。 這將優化您的頁面的性能。
就我而言,我只激活了延遲加載選項來更快地加載我的網格。
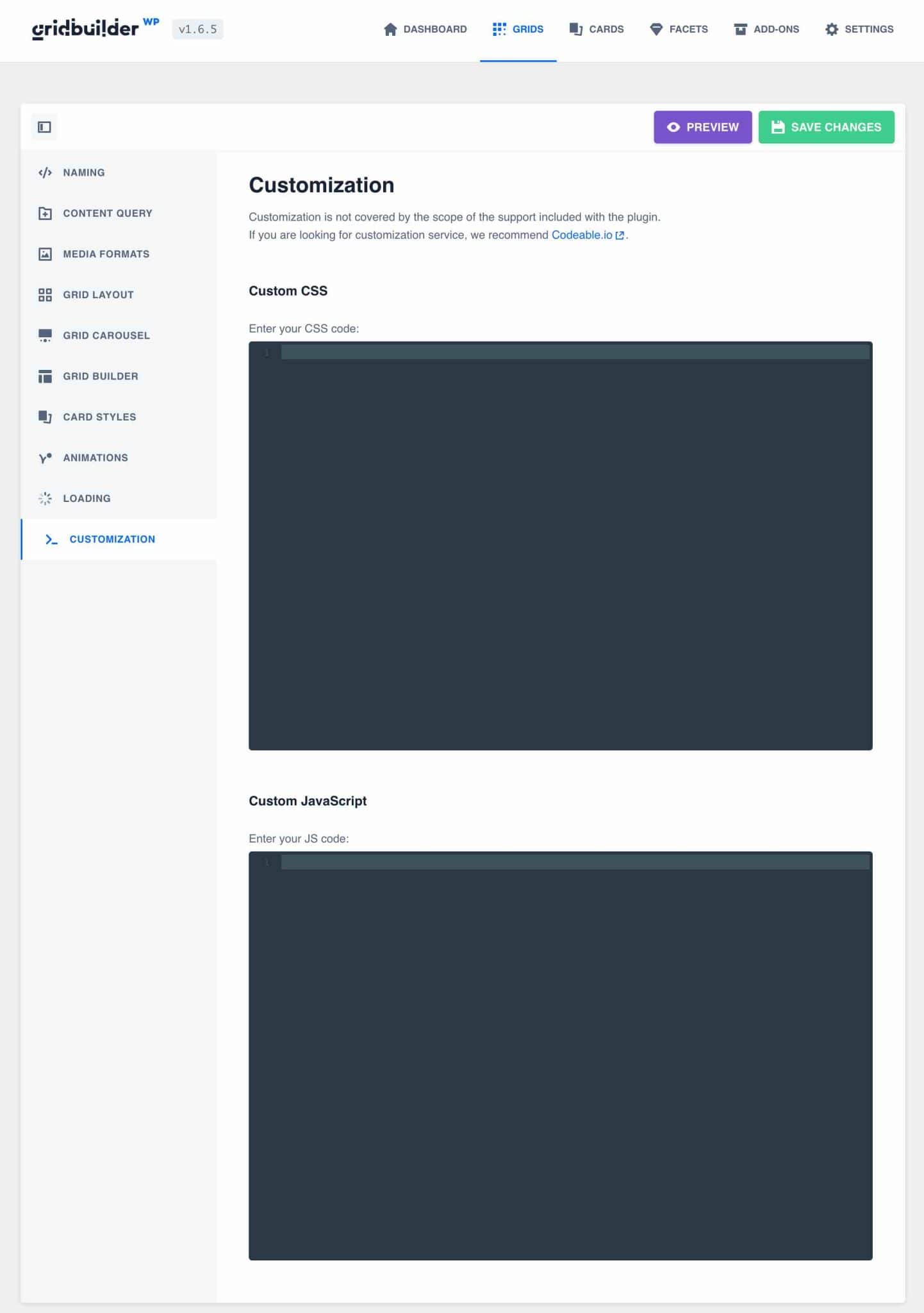
自定義選項卡

“自定義”選項卡提供了根據需要直接在網格設置中添加 CSS 或 JavaScript 代碼的可能性。
一旦這一切都設置好了,我們仍然需要在我們的頁面上顯示我們的網格。
如何在 WordPress 網站上顯示 WP Grid Builder 網格
在 WordPress 網站上顯示 WP Grid Builder 網格的方法有多種。
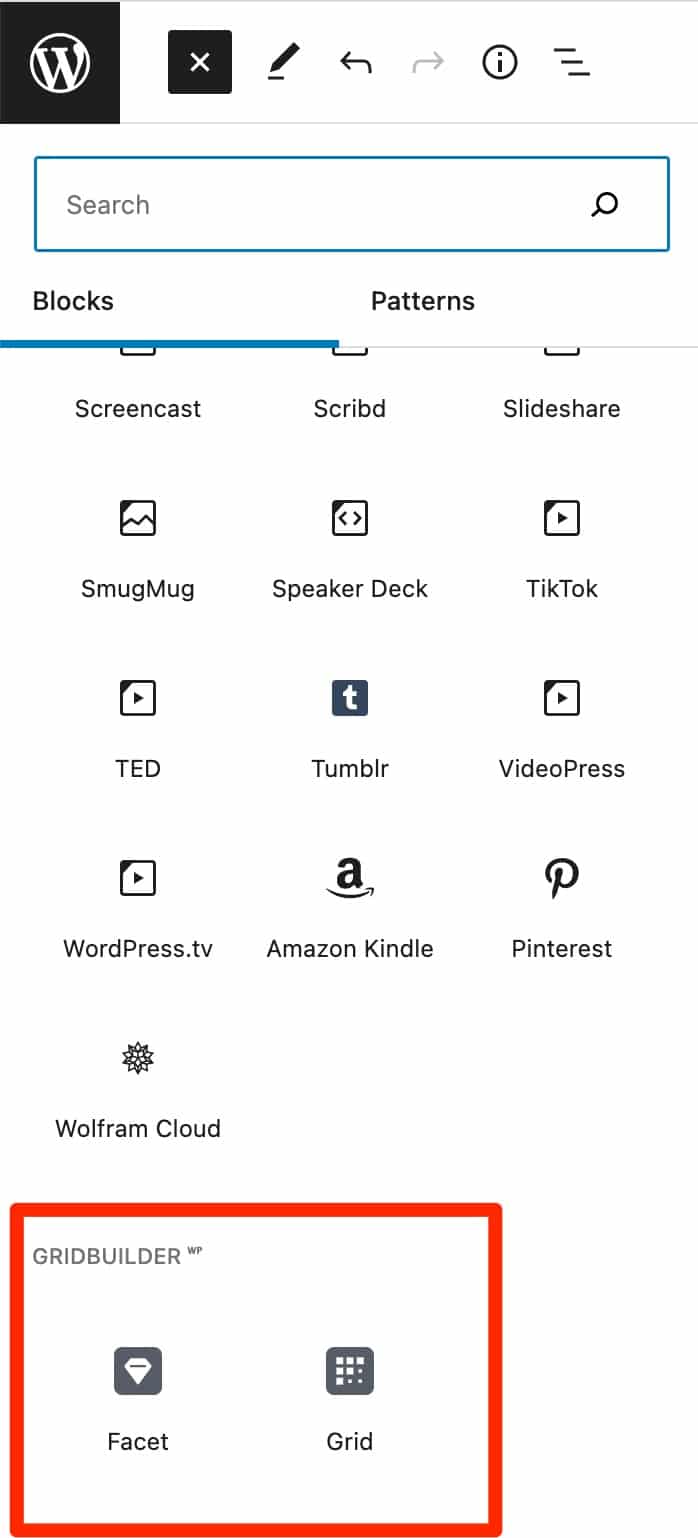
如何通過 Gutenberg 塊顯示 WP Grid Builder 網格?
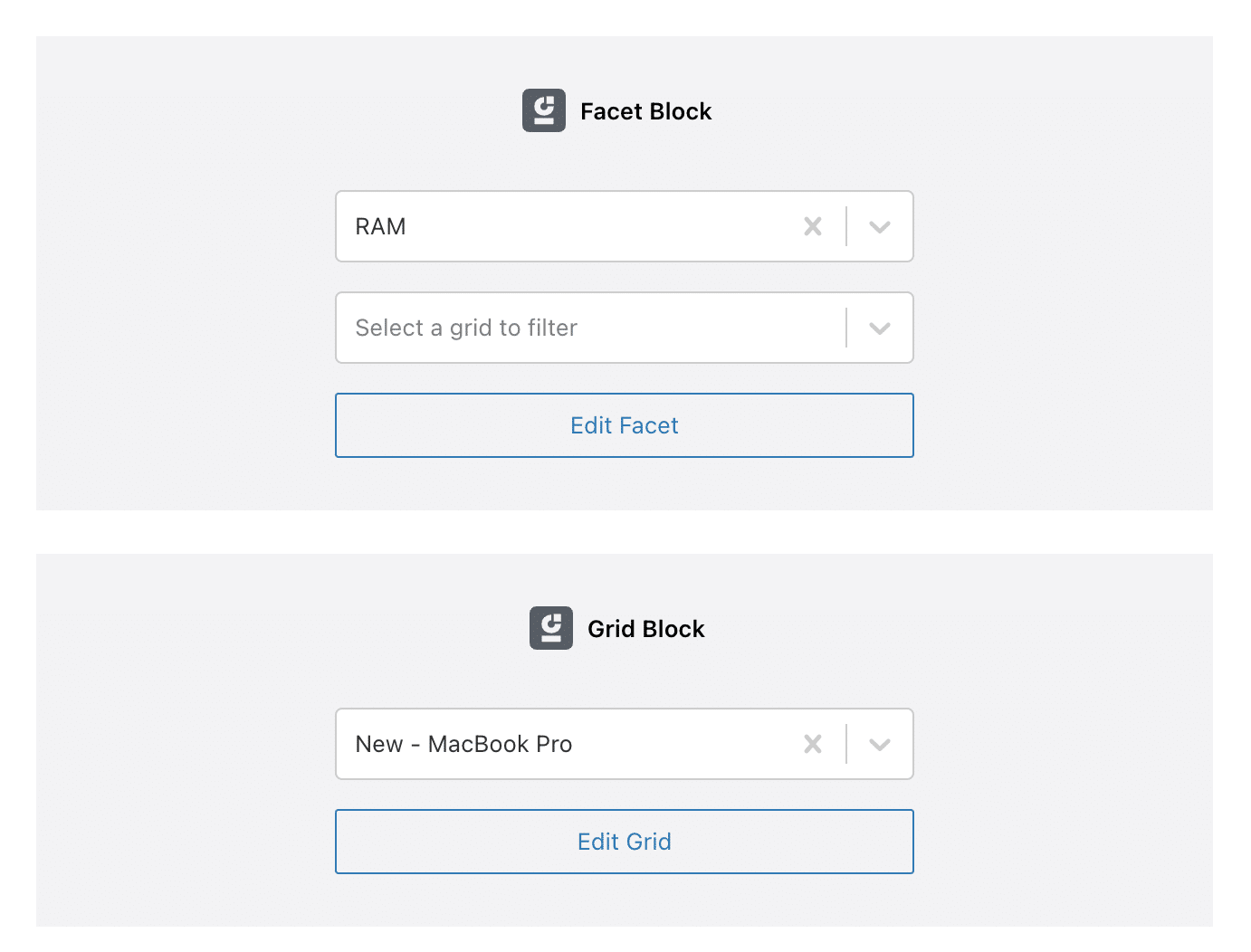
WP Grid Builder 包括兩個 Gutenberg 塊,允許您將網格和構面直接添加到您的頁面或帖子中:“Facet”塊和“Grid”塊。

您所要做的就是選擇“網格”或“構面”,以便在您的頁面上查看可過濾的網格。

這將導致這種類型的顯示:

您還可以使用這兩個塊將您的網格集成到您的主題提供的小部件區域之一中(例如,在您的側邊欄中)。
如何使用簡碼顯示 WP Grid Builder 網格?
當您創建一個網格時,WP Grid Builder 會生成一個自動簡碼以將其顯示在您網站的任何位置。
例如,在我們顯示 MacBook 的網格上,我們可以看到簡碼是[wpgb_grid] 。

如果您對 Gutenberg 塊不滿意,或者您仍在使用舊的 WordPress 編輯器 (TinyMCE),那麼您只需將短代碼複製並粘貼到您的頁面、帖子或文本模塊中即可顯示您的網格。
這是我在此示例中使用的解決方案。 結果如下:

如何通過頁面構建器顯示“自定義”網格?
如果您在設置網格時選擇不集成構面,您可以稍後通過 WP Grid Builder 提供的各種短代碼添加它們。
我們剛剛看到每個網格都有一個預定義的簡碼。 嗯,這也是方面的情況,有一個小的差異,我們將看到。
如果我們採用“Ram Memory”方面,這裡是可用於顯示它的短代碼: [wpgb_facet gr] 。

添加了一個附加屬性: gr 。
當我們選擇單獨顯示它們時,這允許我們將我們的構面附加到特定的網格。
在 WP Grid Builder 上,您可以在底部顯示一個沒有分面的網格,然後將它們單獨添加到頁面中。 所以你可以把它們放在上面、下面、左邊、右邊等等。
要鏈接它們,您只需將屬性"grid"的值"0"替換為網格的標識符。
在我們的網格顯示 MacBook Pro 的情況下,您可以在其短代碼中看到 id 為2 ,這將使我們[wpgb_facet gr]顯示我們的構面並將其鏈接到我們的網格。
如果您需要一些先進的東西,最後一個解決方案在設計和佈局方面將是最靈活的。
然後,您只需使用您選擇的頁面構建器提出的界面集成您的短代碼:Divi Builder、Beaver Builder、Oxygen Builder、Elementor 等。
說到 Oxygen Builder 和 Elementor,你應該知道 WP Grid Builder 甚至為這兩者提供了專門的集成 頁面構建器。 在下一節中了解有關此內容的更多信息。
WP Grid Builder 的插件有哪些?
WP Grid Builder 看起來已經完成了嗎?
儘管它已經完美地支持 WooCommerce 內容或高級自定義字段的集成,但您應該知道它仍有一些驚喜等著您,因為它包含可能引發您興趣的附加插件。
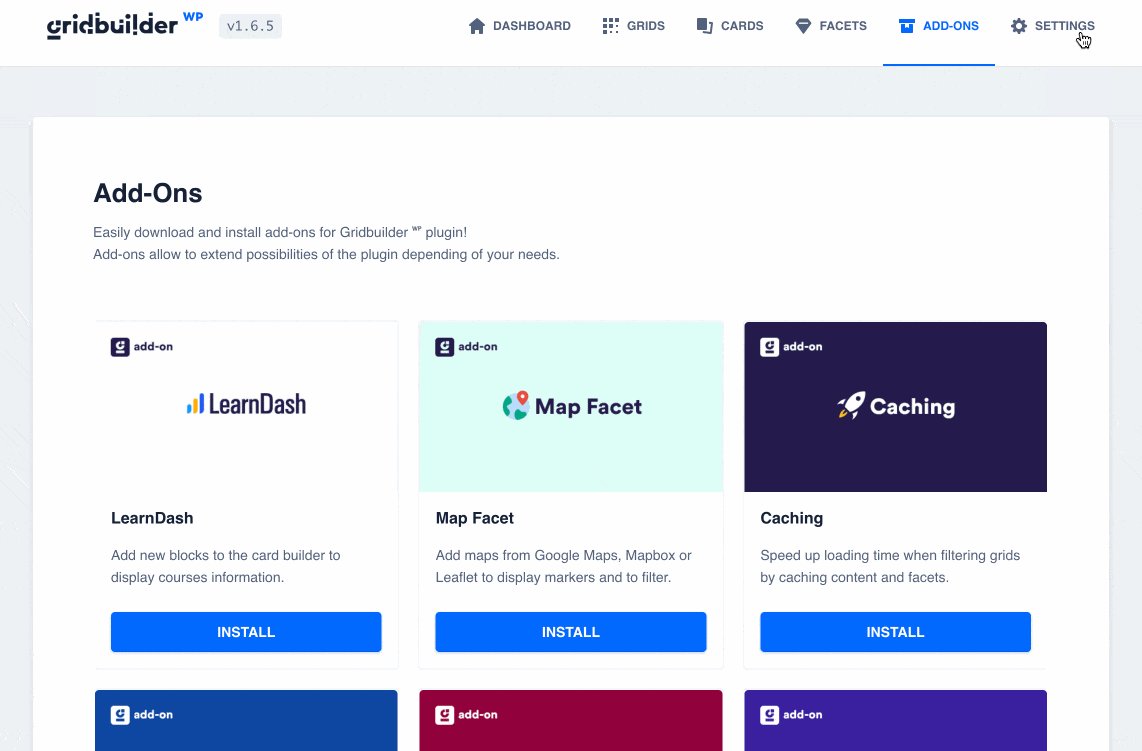
我將在下面展示它們中的每一個。
地圖方面

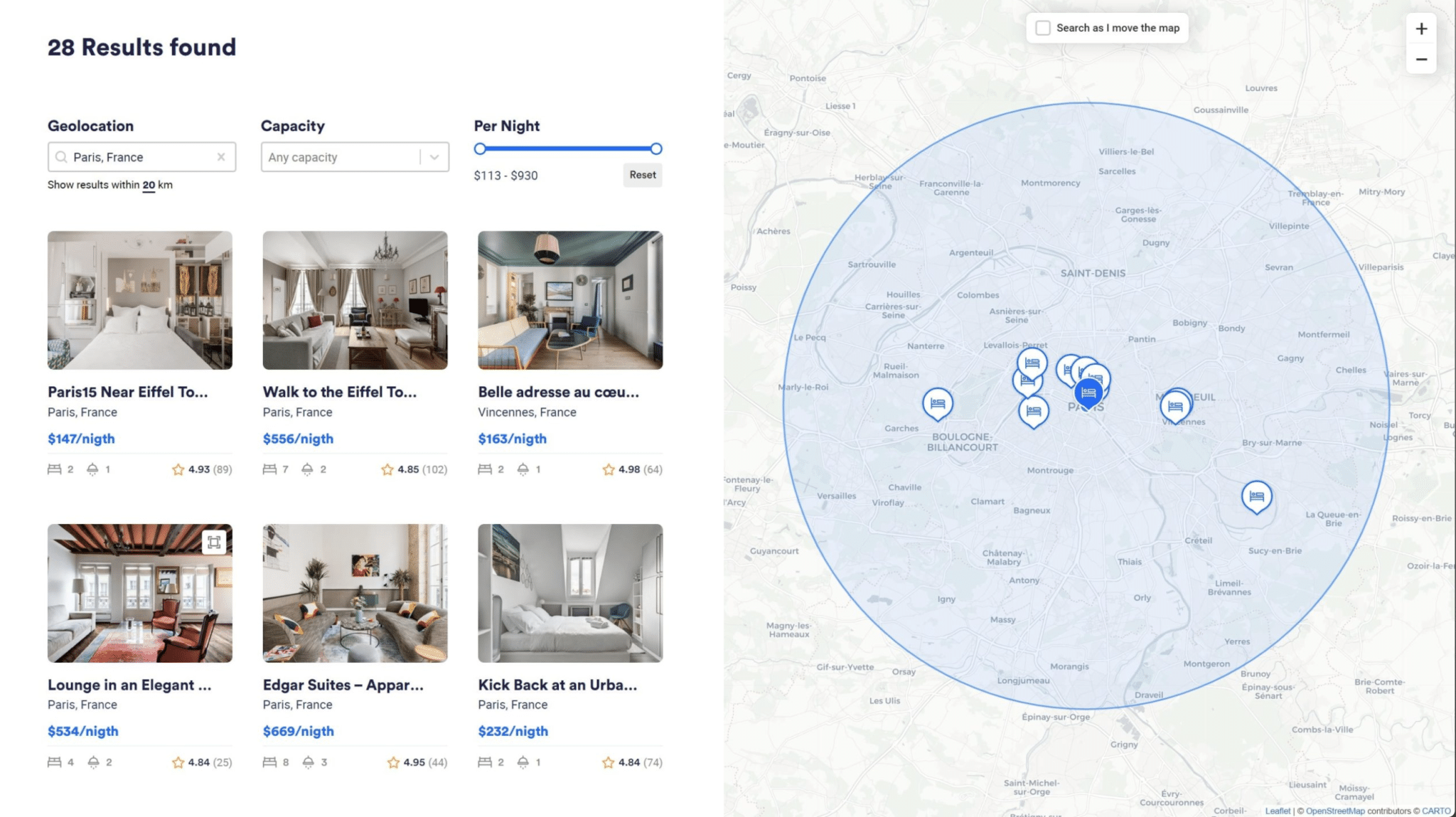
Map Facet 插件包括一種稱為“地圖”的新型構面,允許您創建可過濾的地圖,其風格與您在 AirBnb 上看到的風格相同。
它集成了使用 Google Maps、Leaflet Map 或 MapBox 的可能性,並通過使用不同內容的緯度和經度來工作。
這對您的某些項目非常有用。
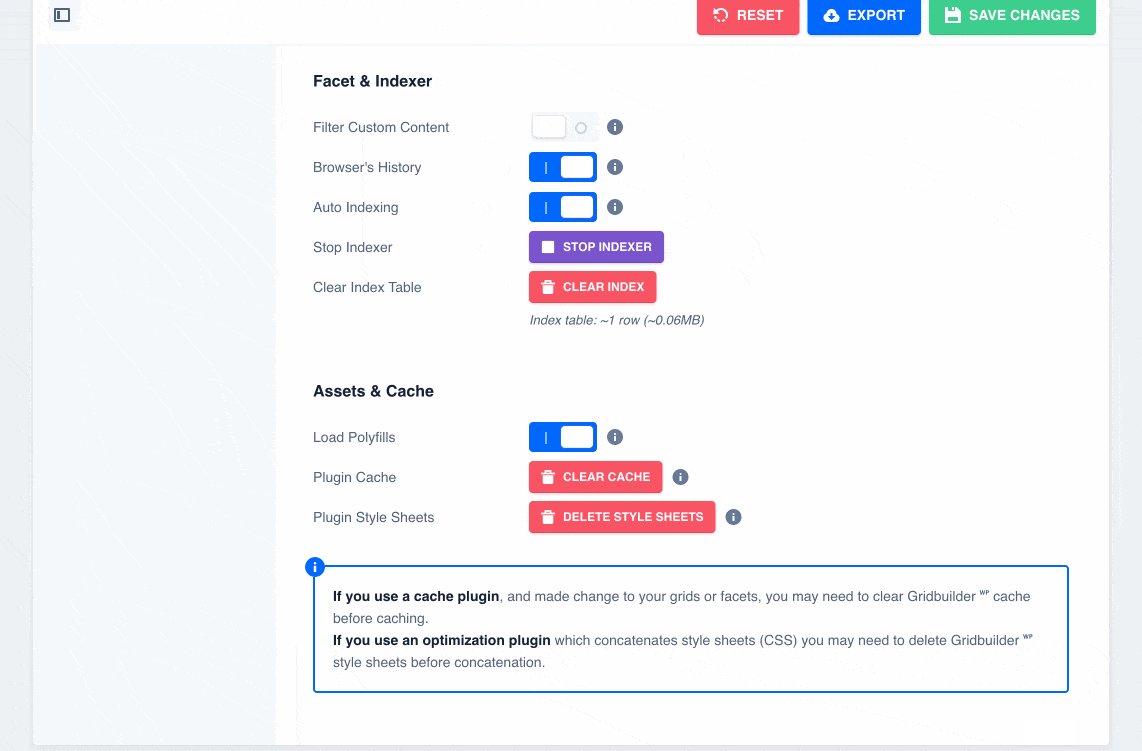
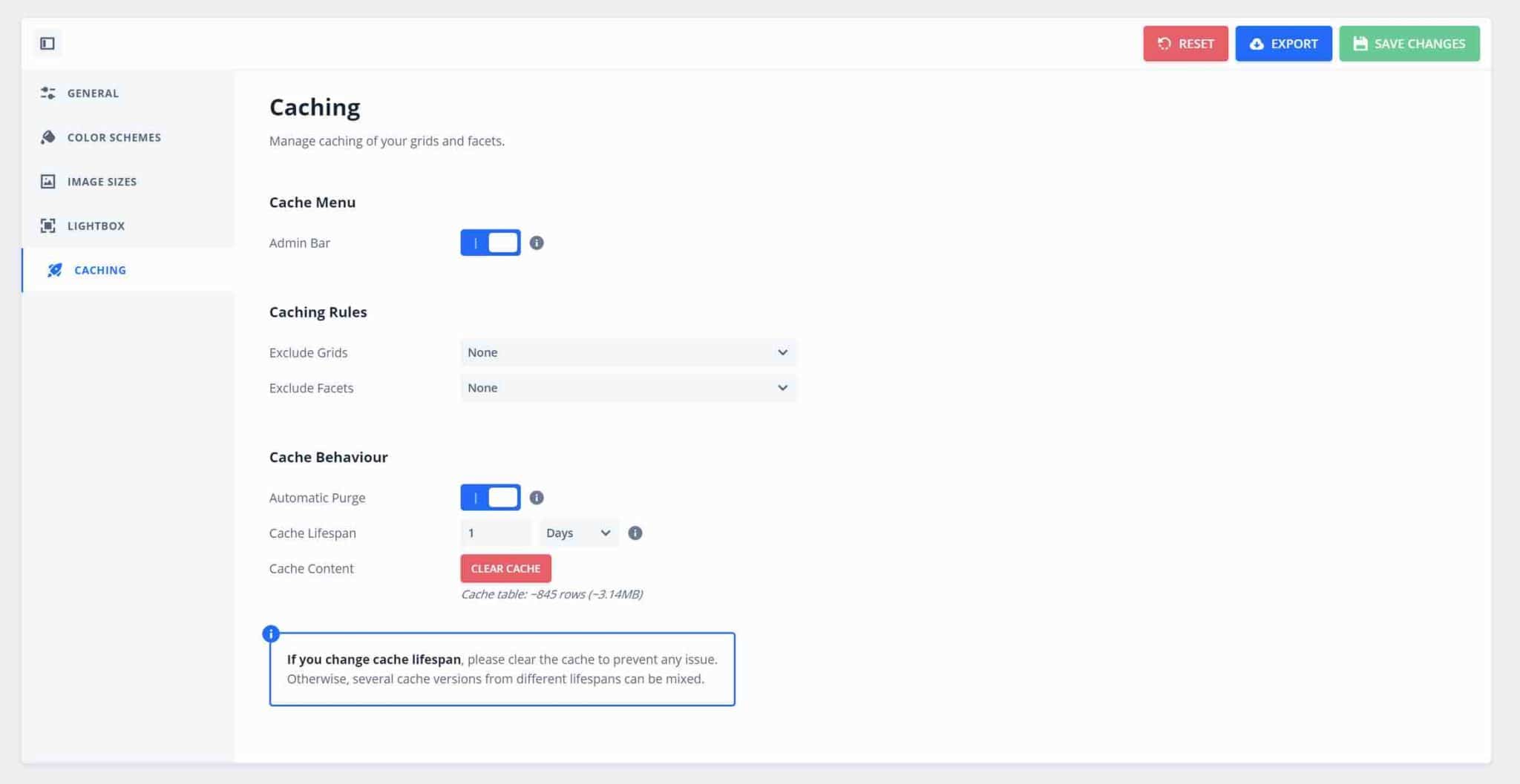
緩存
緩存插件通過緩存內容和構面來加快過濾網格或模板時的加載時間。
要在您的站點上啟用全局緩存,我建議使用 WP Rocket 插件,該插件將在本專門教程中介紹。

學習短跑
這個專用於 LearnDash 插件的插件對於創建在線課程很有用。 它在卡片創建選項卡中添加了新塊,以顯示有關您的課程的不同信息,例如您的進度。
多種語言
多語言插件提高了 WP Grid Builder 與 Polylang 和 WPML 多語言插件的兼容性,並防止您複製所有語言的網格。
如果您的網站有多種語言版本,則必須具備。
元框
Meta Box 插件支持 Meta Box插件生成的所有自定義字段類型,並且無論字段多麼複雜,都可以輕鬆過濾內容。
氧
Oxygen 插件專用於同名頁面構建器。 它向頁面構建器編輯界面添加了兩個新元素,以便輕鬆添加網格和構面並使用 Oxygen Builder 對其進行自定義。
元素
不言自明的 Elementor 插件的工作原理與為 Oxygen Builder 提出的原理相同。
這一次,Elementor 編輯界面上將出現兩個新的小部件,正如我之前向您展示的那樣,這將使您不必操作短代碼。
您還可以過濾 Elementor Pro(附屬鏈接)提供的一些小部件(例如帖子、投資組合、WooCommerce 產品)。
WP Grid Builder 的價格是多少?
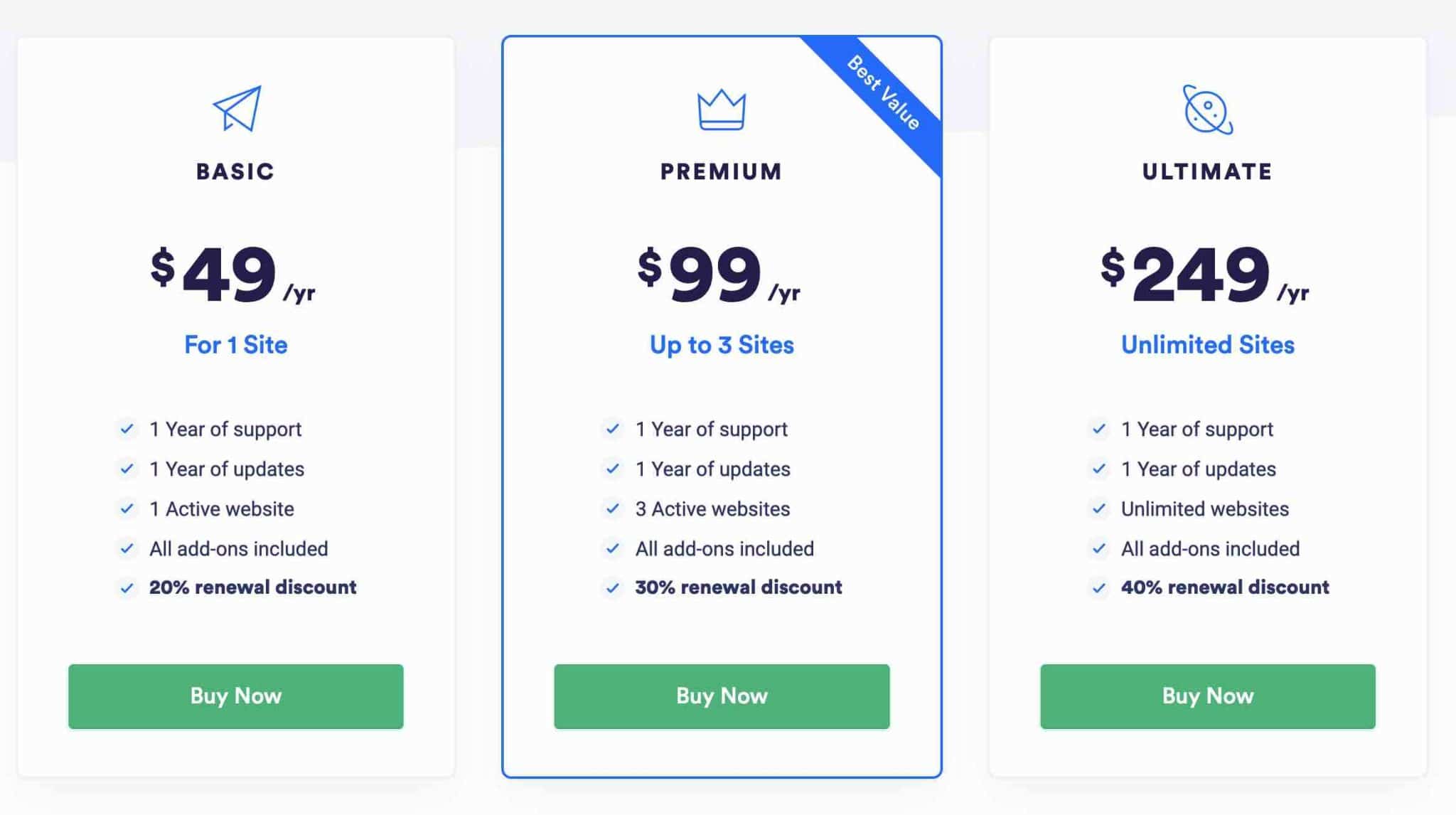
WP Grid Builder 只是一個高級插件,並提供3 個定價許可證。 每個包括:
- 支持和更新一年。
- 我在上一節中介紹的所有附加組件。
- 每年續訂時可享受 20% 到 40% 的折扣,具體取決於所選的許可證。

我們建議您根據要使用 WP Grid Builder 的站點數量來選擇:
- 基本許可證(49 美元/年)最多只能在一個站點上使用。
- 高級許可證(99 美元/年)最多可在 3 個站點上啟用。
- Ultimate許可證(249 美元/年)可在無限數量的站點上使用。
請注意,其中包含 14 天退款保證,可以讓您在沒有任何風險的情況下測試插件。
最後,您應該知道WP Grid Builder 的主要高級競爭對手稱為 FacetWP 。 它提供了兩個計劃:
- 最多 3 個站點的許可證,每年 99 美元。
- 最多 20 個站點的許可證,每年 249 美元。
查看我們對#WPGridBuilder #plugin 的廣泛測試,幫助您通過#WordPress 網站上的過濾器輕鬆創建搜索。
我們對 WP Grid Builder 的最終評論
在這些行中,您發現:
- 如何創建和設置構面。
- 如何設置內容映射以顯示您的元素。
- 如何設置網格以在您的網站上顯示整體。
下一步將是添加更多方面以對您的產品進行更精細的分類……既然您知道如何添加一個方面,毫無疑問您將能夠處理所有情況和需求。
易於使用的WP Grid Builder 將節省您在實現複雜和高級功能方面的大量時間。
這是一個很棒的插件,對我來說,它是該領域的第一名。 它的易用性、界面質量以及無需接觸任何一行代碼即可使用的事實使其成為任何類型配置文件(包括初學者)的絕佳盟友。
由於 PHP 和 JavaScript 的特性和鉤子,技術人員和開發人員也會發現它很方便。
最後,它的網站每年 49 美元的實惠價格使其成為任何項目的有利可圖的插件。
小紅包:如果出現問題,插件的開發者可以提供支持。
那麼,你打算在你未來的項目中使用這個插件嗎?