WPBeginner v6 – 我們新網站設計的幕後花絮
已發表: 2021-12-14如果您在過去幾周訪問過 WPBeginner,那麼您可能會注意到我們有一個新的網站設計。 雖然它與上一個有很多相似之處,但在幕後發生了很多變化。
正如我在時事通訊中承諾的那樣,我想分享我們重新設計背後的思考過程、我們學到的東西、網站上的新功能,以及最重要的是如何利用我們的一些經驗來改進您的網站。

一點背景
我在 2009 年創辦了 WPBeginner,和大多數新創作者一樣,我在前 3 年改變了我們的網站主題設計四次。
隨著業務的增長,我意識到網站重新設計會佔用大量時間和資源,而這些時間和資源本可以更好地用於完成我們的核心使命:
通過我們的工具、團隊和培訓幫助小型企業成長並與大企業競爭。
因此,我將我所有的注意力都集中在我們的核心使命上,我們的業務取得了巨大的增長。
WPBeginner 的最後一次重新設計是在 2016 年推出的,從那時起我們已經走了很長一段路。
以下是過去 5 年發生的事情:
- 我們在 WPBeginner 博客上創建了超過一千個免費的 WordPress 教程,並在我們的 YouTube 頻道上添加了數百個新的視頻教程。
- 我們在 Facebook 上推出了 WPBeginner Engage 社區,該社區現在是最大的 WordPress facebook 群組,擁有超過 80,000 名成員(可免費加入)。
- 我們推出了 WPBeginner Growth 基金來投資一些我們最喜歡的 WordPress 插件,包括 MemberPress、Pretty Links、Formidable Forms、Uncanny Automator 和其他 6 個插件。
- 我們推出了兩個新的 WordPress 插件,TrustPulse,一個 WordPress 社交證明插件,以及 RafflePress,一個強大的 WordPress 贈品和競賽插件。
- 我們收購了五個 WordPress 增長插件,包括著名的 AIOSEO(WordPress 一站式 SEO 插件)、SeedProd(拖放式 WordPress 網站構建器)、Smash Balloon(#1 社交媒體訂閱插件)、PushEngage(網站推送通知插件)和AffiliateWP(WordPress 的會員管理插件)。
- 我們還收購了五個 WordPress 平台和基礎設施插件,包括著名的 WP Mail SMTP 插件(用於修復電子郵件傳遞性)、SearchWP(強大的 WordPress 搜索插件)、Easy Digital Downloads(用於銷售數字產品的流行電子商務插件)、WP Simple Pay(簡單插件用於接受信用卡付款)和 Sugar Calendar(WordPress 的簡單事件日曆插件)。
我們的插件現在被超過 1900 萬個網站使用,我們的插件中有 4 個是有史以來排名前 20 的 WordPress 插件。
雖然所有這些都是偉大的成就,但我們還有一系列新的挑戰需要解決,因此我們可以繼續改進並服務於我們的使命。
這讓我想到了 WPBeginner v6。
專注於內容可發現性的設計
WPBeginner 最初是一個簡單的教程博客,但它確實已成為 WordPress 的維基百科。
我們的用戶反復告訴我們,當他們想找到 WordPress 問題的答案時,他們只需搜索關鍵字並在末尾添加 WPBeginner 即可找到最佳解決方案。

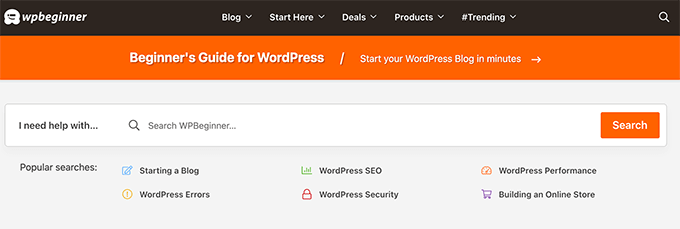
為了幫助我們的讀者快速找到他們 WordPress 問題的答案,我們將搜索功能作為我們新主頁的重點。
無論您是來搜索我們內容庫的回訪者,還是剛開始使用 WordPress 的新讀者,現在 WPBeginner 的主頁都可以讓您輕鬆找到所需內容。

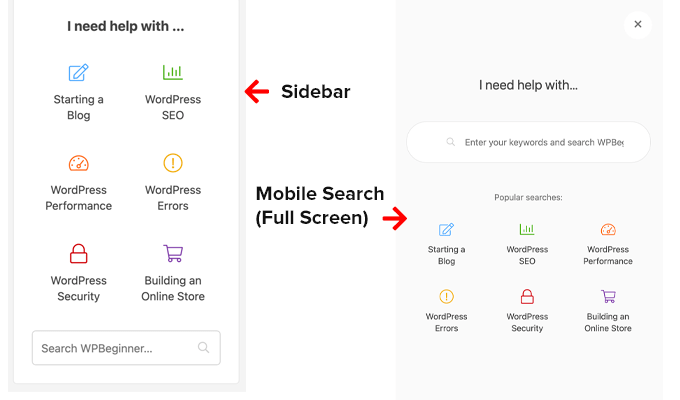
當您單擊搜索圖標時,您還會在我們所有單個帖子頁面的側邊欄中以及我們的網站標題上註意到類似的搜索小部件。

WPBeginner 成為非技術用戶最大的 WordPress 資源網站的原因之一是因為我們用簡單的英語逐步解釋複雜的 WordPress 主題。
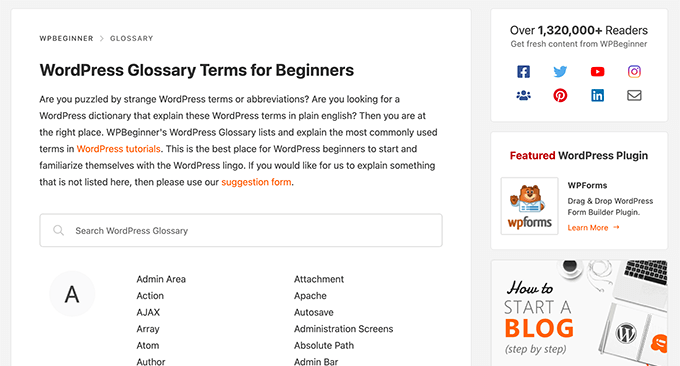
在新設計中,我們在 WordPress 詞彙表部分添加了實時搜索功能,因此您可以輕鬆熟悉常用的 WordPress 術語。 這基本上就像 WordPress 術語的字典。

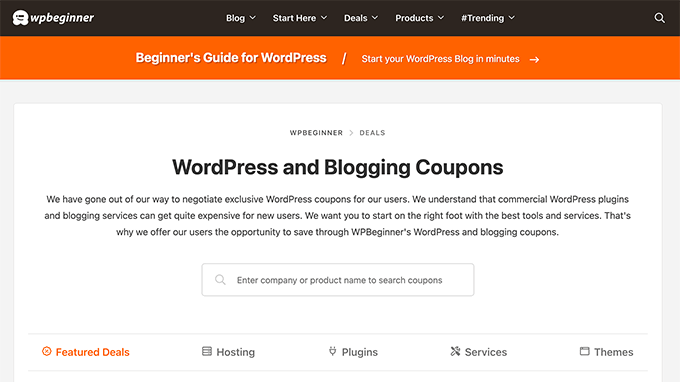
作為 WPBeginner 用戶,您可以獨家訪問流行插件、高級主題、託管和其他營銷工具的最佳 WordPress 折扣。
我們的團隊確實在為您協商最優惠的交易方面做得非常出色,而且這個部分已經發展了很多,擁有超過 100 多個優惠券和交易。
由於受歡迎的用戶要求,我們還在我們的交易部分添加了實時搜索,因此您可以快速找到您最喜歡的 WordPress 產品的最優惠價格。

隨著我們進入 2022 年,我們的首要任務是內容可發現性。
這有助於我們提供最佳的用戶體驗、增加網站停留時間、提高網頁瀏覽量並降低我們的整體跳出率。
我相信在 2022 年,用戶體驗優化 (UXO) 將在 SEO 中發揮關鍵作用。
如果您想擊敗競爭對手並獲得競爭優勢,我強烈建議您關注 UXO。
我將在本文中分享有關如何在您的網站上實現類似功能的提示,就像我們在新主題中所做的那樣。
如何改進 WordPress 搜索
默認的 WordPress 搜索功能不是很強大,所以如果你想自定義排名算法並控制每次搜索顯示的內容,我建議使用 SearchWP 插件。
或者,您也可以使用使用 Google 算法的 Google 自定義站點搜索,但缺點是 Google 會在您的搜索頁面上顯示看起來不太好的廣告。
如果您希望像我們在“交易”部分或詞彙表中所做的那樣在您的網站上添加實時搜索,請按照本教程了解如何在 WordPress 中添加 AJAX 實時搜索。
您可能會發現有用的其他 WordPress 搜索教程包括如何創建自定義 WordPress 搜索表單,以及如何在 WordPress 菜單中添加搜索欄。
新的 WordPress 超級菜單
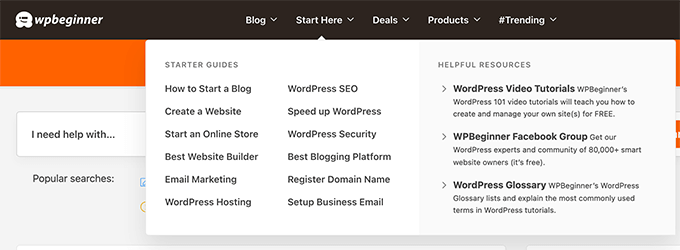
沿著內容可發現性的主題,我們將舊的 WordPress 下拉菜單升級為新的多列超級菜單。

這使我們的新用戶能夠快速輕鬆地找到我們最好的內容。
它還使我們能夠更好地突出我們的新產品、我們正在構建的免費業務工具等等。
如何在 WordPress 中添加超級菜單
儘管我們已經為 WPBeginner 構建了自定義解決方案,但您可以按照本教程了解如何在 WordPress 中添加大型菜單以更好地突出顯示您的首頁。
WordPress 塊編輯器(最後)
2019 年,WordPress 推出了用於創建內容的超級強大的塊編輯器(又名 Gutenberg)。
我立即開始在我的個人博客上使用它,但由於 WPBeginner 使用的是帶有許多自定義編碼功能的舊版主題,因此切換並不容易。
所以在過去的兩年裡,我們一直在 WPBeginner 網站上使用經典編輯器,而我們所有的新網站都獲得了 WordPress 塊編輯器的最新和最強大的功能。
最後,有了我們的新主題,我們現在可以使用 WordPress 塊編輯器的所有很棒的功能。
例如,現在我可以添加一個非常酷的“你知道嗎”塊,而無需編寫任何代碼:
WPBeginner - 有趣的事實:
我們的團隊現已發展到遍布 39 個不同國家/地區的 200 多人。 我們正在招聘全職遠程職位。 如果您有興趣,請查看我們的職業頁面。
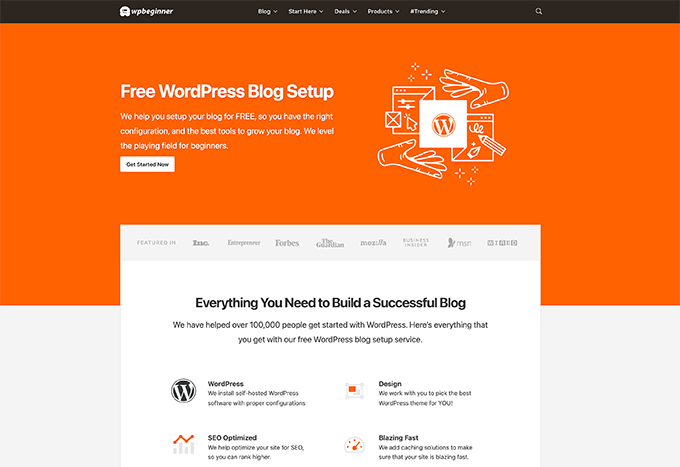
我們還使用 WordPress 塊編輯器完全重新設計了幾個登陸頁面。
例如,查看我們新的免費 WordPress 博客設置登錄頁面。

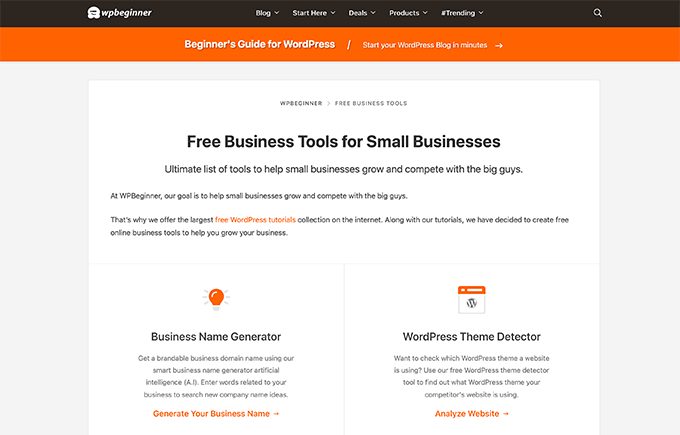
我們還使用塊編輯器重新設計了我們的免費業務工具,以突出我們最近構建的一些免費工具。

我們仍將在需要時使用 SeedProd 創建完全自定義的登錄頁面,因為它是一個合適的拖放式 WordPress 頁面構建器。
雖然學習如何使用 Gutenberg 創建自定義登錄頁面很有趣,但在營銷團隊創建自定義登錄頁面之前,仍然需要為設置完成大量編碼。
而當您使用頁面構建器插件時,營銷團隊可以快速創建自定義登錄頁面、漏斗佈局等,而無需開發團隊的任何幫助。
WordPress 核心團隊正在努力開發全站點編輯功能,但它仍然需要大量工作才能與您通過 SeedProd、Divi 或 Beaver Builder 等頁面構建器獲得的強大功能競爭。
話雖如此,塊編輯器非常棒,並且有很多 WordPress 塊插件可用於創建很酷的設計元素以增強您的內容。
這是我們的新主題用於突出特色插件的另一個很酷的塊:

SeedProd是最適合初學者的 WordPress 拖放頁面構建器。 它帶有超過 150 多個預製模板,它們的主題構建器功能允許您構建完全自定義的 WordPress 主題(無需任何代碼)。 立即試用 SeedProd »

在接下來的博文中,我相信您會看到更多我們必須進一步提高內容可讀性的內容設計塊。
從 Yoast 切換到 AIOSEO
在很長一段時間內,WPBeginner 網站都在使用 Yoast SEO 插件(v 2.3.5)的一個非常舊的定製版本。
客觀地說,它們現在是第 17 版。
我不想更新 Yoast,因為他們的團隊刪除了一些我認為對 SEO 很重要的基本功能。
我還覺得整個 WordPress SEO 空間已經停止了創新。
因此,在 2020 年初,我們收購了最初的一體化 SEO 插件 AIOSEO,我讓我的團隊對其進行了徹底改造。

我為我們團隊所做的工作感到非常自豪,它具有獲得競爭優勢所需的所有 SEO 功能。
像塊編輯器一樣,我們的新網站開始切換到 AIOSEO 並開始看到他們的排名有所提高,所以我渴望開始在 WPBeginner 上使用它。
現在,我們正在使用 All in One SEO 中最新最好的 SEO 功能。
我們現在擁有視頻站點地圖等功能,可幫助提高視頻內容排名,RSS 站點地圖可幫助我們的內容更快地建立索引,高級 SEO 模塊可對我們的網站 SEO 進行更多微調控制,等等。
我真的相信它是市場上最好的 SEO 插件,最重要的是它對小型企業和機構的定價合理。
我計劃在接下來的幾週內寫一篇完整的文章,說明我們為何切換到詳細的功能細分,但與此同時,您可以嘗試免費版的 All in One SEO,或查看具有所有強大功能的專業版我在 WPBeginner 上使用的功能。
WordPress 速度改進
大量研究表明,更快的網站可以改善用戶體驗、增加網站停留時間和整體轉化率。
這也是谷歌將網站速度作為 SEO 排名因素的原因。
現在,如果您已經關注該網站一段時間,那麼您就會知道我癡迷於性能優化。
得益於我們出色的 WordPress 託管合作夥伴 SiteGround,WPBeginner 網站已經非常快了。 他們提供建立在谷歌云平台之上的高度優化的 WordPress 託管解決方案。
當然,我們遵循 WordPress 速度最佳實踐,但是通過我們的新主題設計,我們取得了一些顯著的速度改進。
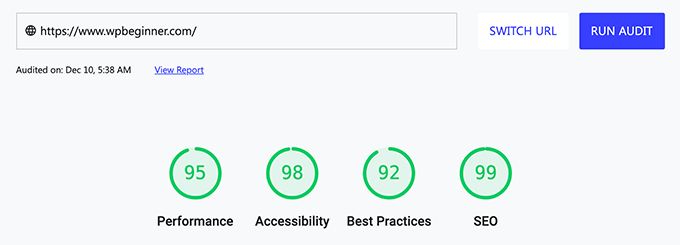
這是我們的 Google Page Speed 結果:

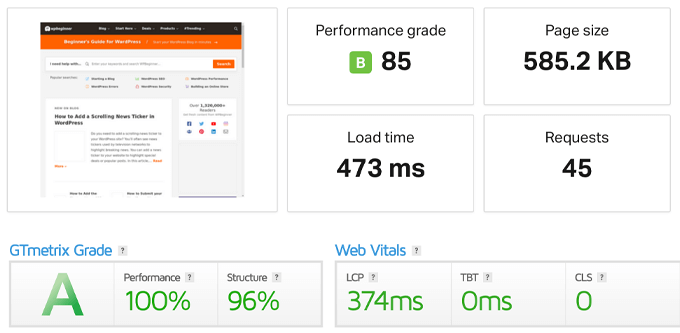
這是 GTMetrix 和 Pingdom 的主頁結果:

儘管添加了新的部分、更多的內容到主頁、更寬的圖像等,我們還是得到了這個結果。
在你問之前,WPBeginner 網站目前有68 個活動插件。
因此,您可能想知道我是如何設法在網站上添加更多內容同時減小頁面大小並使一切變得更快的?
好吧,我刪除了我認為我們不再需要的東西,這些也是我真正希望更多網站所有者考慮做的事情。
這不僅有助於加快您的網站,從而有助於 SEO 排名,而且還可以減少您的整體帶寬消耗、降低成本並改善您網站的碳足跡。
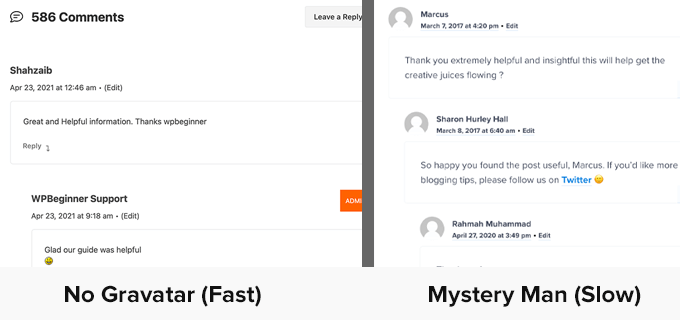
從 WordPress 評論中禁用 Gravatar
WordPress 帶有一個內置的第三方服務,稱為 Gravatar,是 Globally Recognized Avatars 的縮寫。
這使您可以在用戶在您的 WordPress 網站上發表評論時查看他們的個人資料照片或頭像。
挑戰在於它要求您的網站訪問者設置大多數用戶沒有的 Gravatar 帳戶。 因此,您的網站只是加載看起來不太好的灰色神秘人頭像。

現在假設您有一篇受歡迎的博客文章,有 50 條評論,其中只有 10% 的用戶擁有 Gravatar 圖片,而 90% 的用戶沒有。 嗯,這就是您的頁面正在加載的 50 張額外圖片,它們實際上並沒有為內容增加顯著的價值。
這就是為什麼很多流行的博客已經開始禁用 Gravatar,我們也在 WPBeginner 上做同樣的事情。
這個簡單的更改極大地改善了我們的頁面加載時間和網站速度得分。
刪除第 3 方自定義字體
老實說,我過去從未考慮過自定義字體。
如果您有幸擁有快速的互聯網,那麼至少從排版的角度來看,這是一種正常的感覺,並且使該網站看起來不錯。
在舊的 WPBeginner 主題中,我們使用了一種名為 Proxima Nova 的自定義 Adobe 字體,一種名為 FontAwesome 的流行圖標字體,我們的 OptinMonster 彈出窗口使用的是來自 Google 字體的 Source Sans Pro。
當我從互聯網質量較差的遠程位置訪問該站點時,我真正意識到這些字體對用戶體驗的性能影響有多大。
在我們的新設計中,我想解決這個問題,這樣我們就可以讓發展中國家的學生和企業主輕鬆訪問 WPBeginner、學習 WordPress 並發展他們的在線形象。
新的 WPBeginner v6 主題使用默認的系統字體,這些字體已經走了很長一段路。 它們在所有設備上看起來都很棒,當然它超級快。
沒有無樣式文本 (FOUT) 的閃爍,沒有累積佈局偏移 (CLS),並且顯著減少了阻塞時間。
如果您登錄 WordPress 儀表板或使用 Github,那麼您會注意到我們的字體相似,因為這兩個平台都更早地切換到了系統字體。
雖然刪除自定義字體可能不是所有商業網站的可行解決方案,但我相信設計師和開發人員在速度方面都應該注意這一點。
一些可以提供幫助的最佳實踐:
- 不要對標題和內容使用兩種單獨的字體,而是考慮對兩者使用相同的字體。
- 不要使用多種不同的字體粗細和样式,例如細、常規、半粗體、粗體、超粗體、黑色,然後是所有這些的斜體版本,考慮將字體粗細減少到只有兩種:常規和粗體。
- 考慮添加您需要的圖標的直接 SVG,而不是加載整個 FontAwesome 或其他圖標字體庫。
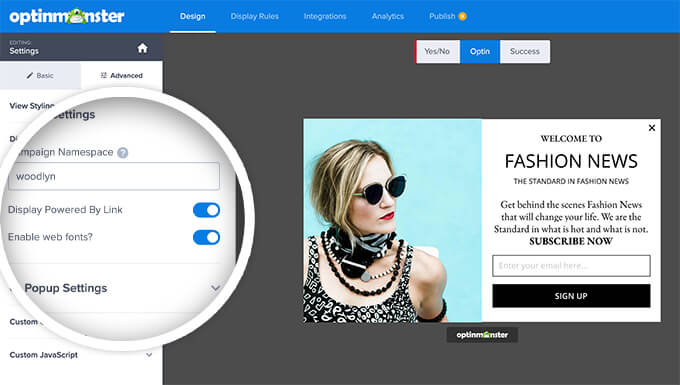
在 OptinMonster 中禁用自定義字體
一旦主題被設計和編碼,我仍然需要解決另一個字體問題。
我的網站彈出窗口和電子郵件訂閱表單使用 OptinMonster,它們仍在加載 Google 字體。
現在禁用 OptinMonster 不是一種選擇,因為它可以幫助我獲得更多的電子郵件訂閱者並提高我們的網站轉化率。
幸運的是,它是我的公司之一,所以我向開發團隊詢問了禁用 Google 字體的解決方案。
事實證明,我不是第一個請求這個功能的人,OptinMonster 已經有了一個 API 解決方案,它不僅可以禁用 Google 字體,還可以加載您想要的任何自定義 Web 字體。
我相當精通技術,可以實現團隊在文檔中共享的小片段,但我知道我們的許多客戶不是。
所以現在我們的團隊實際上已經在活動構建器中構建了這個功能(不需要編碼)。

但是,如果您對代碼感到滿意並且不想為每個廣告系列手動關閉此設置,您可以按照我正在使用的技巧進行操作。
首先添加以下 JS 片段以禁止 OptinMonster 在您的網站上加載任何網絡字體:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event)
event.detail.Scripts.enabled.fonts= false;
);
</script>
接下來,在 style.css 文件中添加以下 CSS:
html .Campaign * font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important;
當然不要忘記更改字體以匹配您的網站字體。 這基本上會將上述字體系列應用於您網站上加載的所有 OptinMonster 廣告系列。
從 W3 Total Cache 切換到 WP Rocket
最長的時間,我在 WPBeginner 上運行 W3 Total Cache 插件的高度定制化配置。
雖然它完成了工作,但它無法與我們在所有產品網站上使用的 WP Rocket 匹敵。
因此,通過這次重新設計,我終於切換到 WP Rocket,它具有很多出色的網站速度功能,最顯著的是可靠的緩存預加載和文件縮小。
如果您想提高網站速度,此插件至關重要。
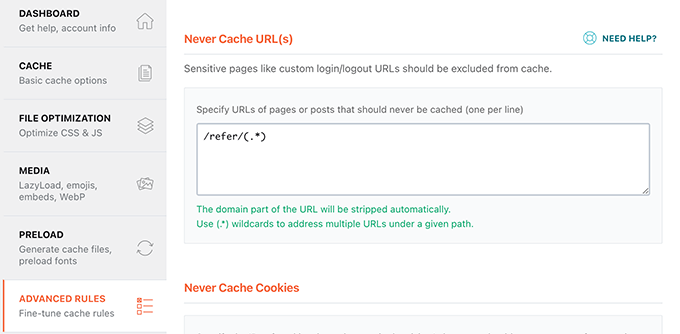
如果您使用 ThirstyAffiliates 或 Pretty Links 來管理您的附屬鏈接,請快速說明,然後確保將它們排除在緩存之外。
只需轉到“高級規則”選項卡並在“從不緩存 URL”設置下添加您的附屬 slug。

如果您不這樣做並且啟用了緩存預加載,那麼 WP Rocket 將嘗試緩存您的附屬鏈接,因為它們看起來像內部鏈接。
這可能會人為地增加您的點擊次數並影響您的會員指標。
我已經詢問了 WP Rocket 團隊,看看他們是否可以自動檢測流行的附屬插件並預先填寫排除的 URL 標籤,以使其對初學者更友好,我希望他們實施這個建議。
接下來會發生什麼?
我對 2022 年有很大的計劃,這就是為什麼我想在今年年底之前啟用新的網站設計。
我們計劃在 WPBeginner 上推出一個全新的部分,你們中的很多人在過去 2 年中一直在詢問。
它即將推出,我希望在 2022 年第二季度開始之前推出它。
我還計劃在新的塊編輯器中進行更多試驗,為您創造更好的整體閱讀體驗。
除此之外,請留意我們的 YouTube 頻道,因為我們將在 2022 年在那裡做一些非常酷的事情。
與往常一樣,我要感謝大家多年來的持續支持和反饋。
敬上,
賽義德巴爾基
WPBeginner 創始人
帖子 WPBeginner v6 – 我們新網站設計的幕後花絮首次出現在 WPBeginner 上。
