如何使用 Elementor 免費模板創建自己的瑜伽網站
已發表: 2020-09-02如果您想使用Elementor建立一個瑜伽網站,您可以獲得一個令人驚嘆的現成模板包,讓您的夢想立即實現,無需任何投資。 讓我們深入挖掘,在這個博客中免費探索一個現成的模板!

目錄
為什麼要創建瑜伽網站?
創建一個網站來在線經營您的瑜伽業務是您可以做出的最佳決定。 因為人們現在大多依賴數字世界。 因此,為此,您必須為經營任何業務建立網絡形象,對於您的瑜伽、健康中心、冥想中心等,您必須獲得這樣一個網站,在一個有組織的地方精美地代表您的工作。
您可以輕鬆地定位您的受眾,以在線擴展您的瑜伽業務。 人們也可以在社交平台上推薦、分享和評價您的作品。 您可以通過獲取瑜伽網站與您的觀眾建立直接溝通。 它不僅可以幫助您獲得更多的在線客戶,還可以成為您擴展服務的銷售助推器。

平衡
Elementor 的瑜伽網站模板包
獲取訪問權限如何使用 Elementor 創建瑜伽網站?
如果您的網站是使用Elementor編輯器構建的,或者您打算從頭開始,那麼這是您必須嘗試的 WordPress 最佳頁面構建器。 只需單擊幾下,您就可以獲得準備好的模板設計並隨時構建您的瑜伽網站。
我們正在展示Templately 的“Balance” ,它將幫助您免費製作瑜伽網站而無需編碼。 您只需向其中添加您喜歡的內容,並進行一些修改,您就可以輕鬆實現它。
你能得到什麼平衡?
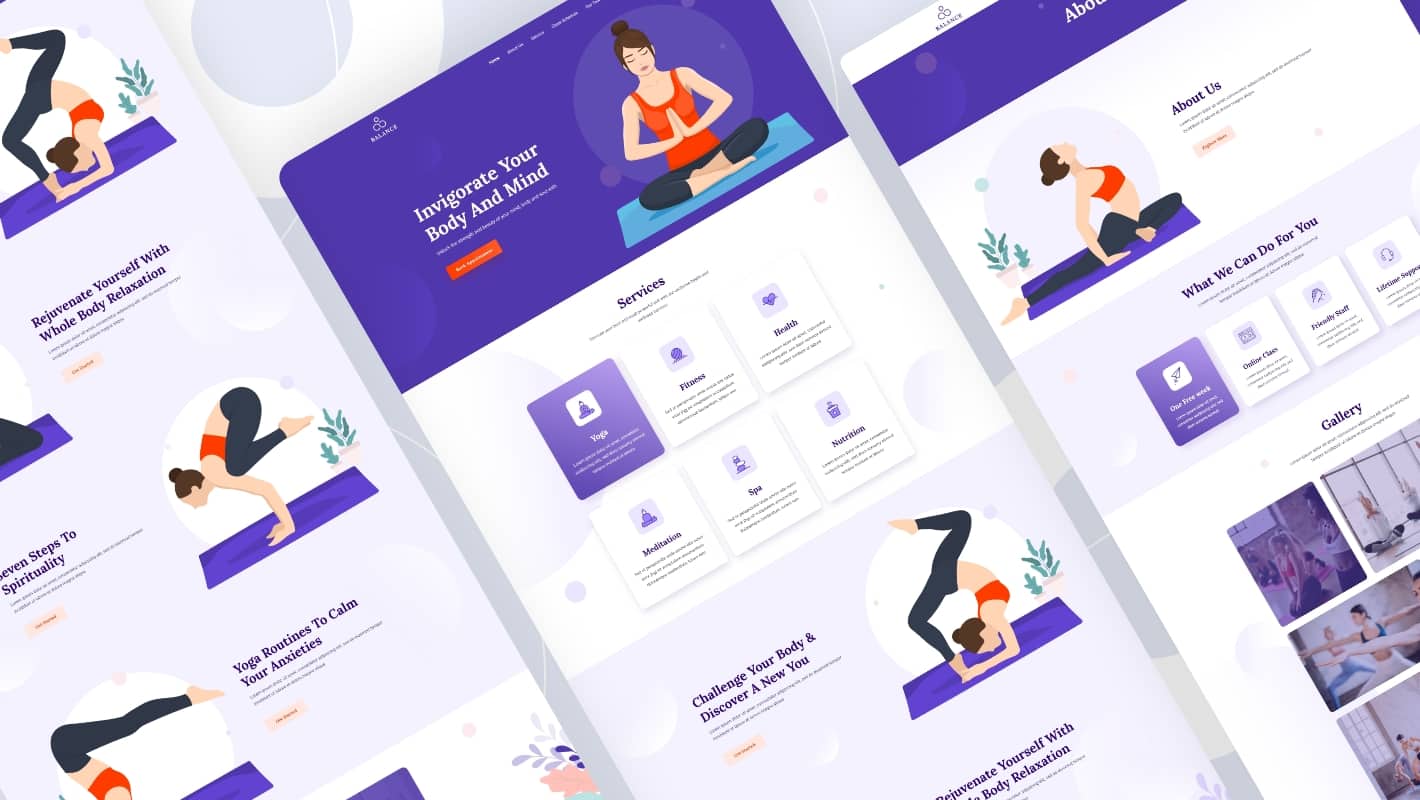
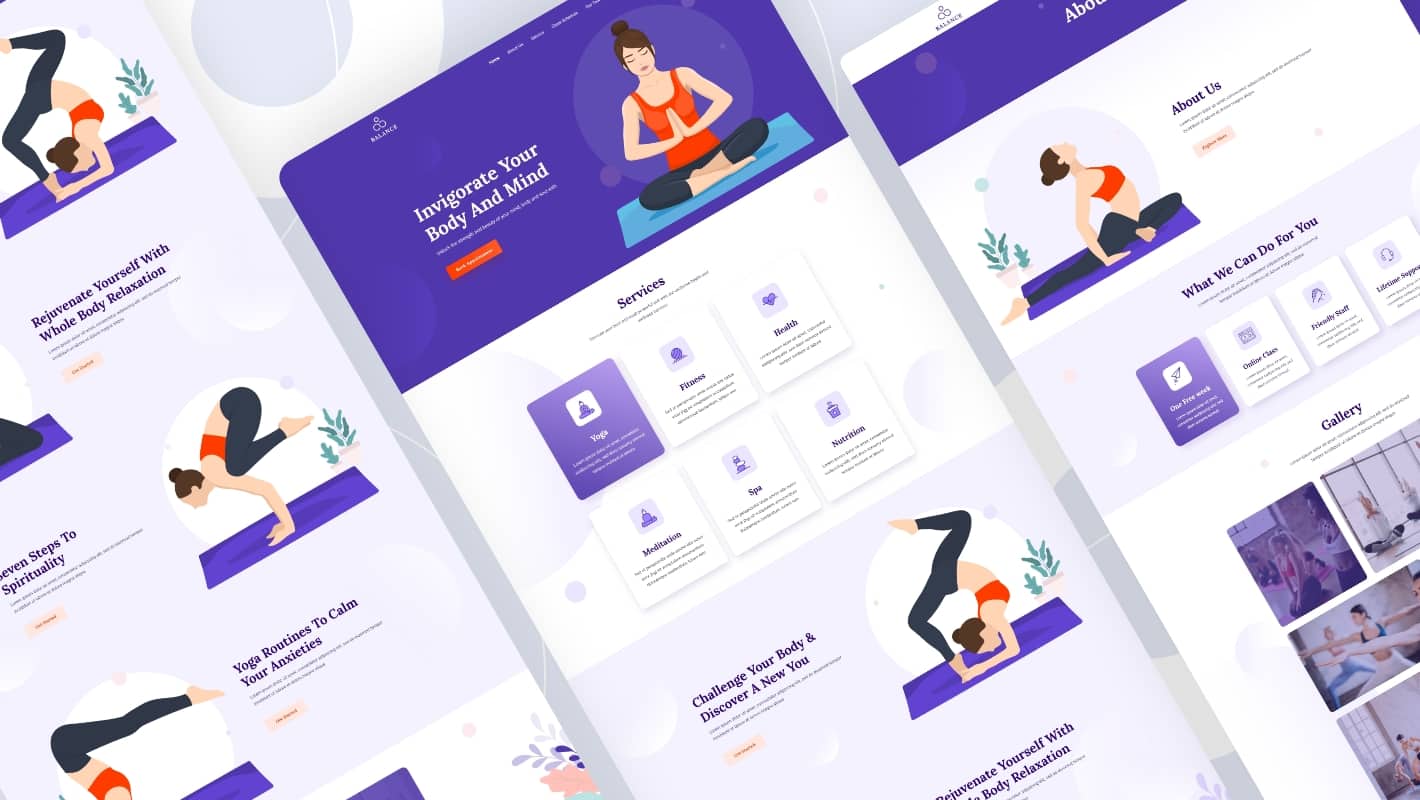
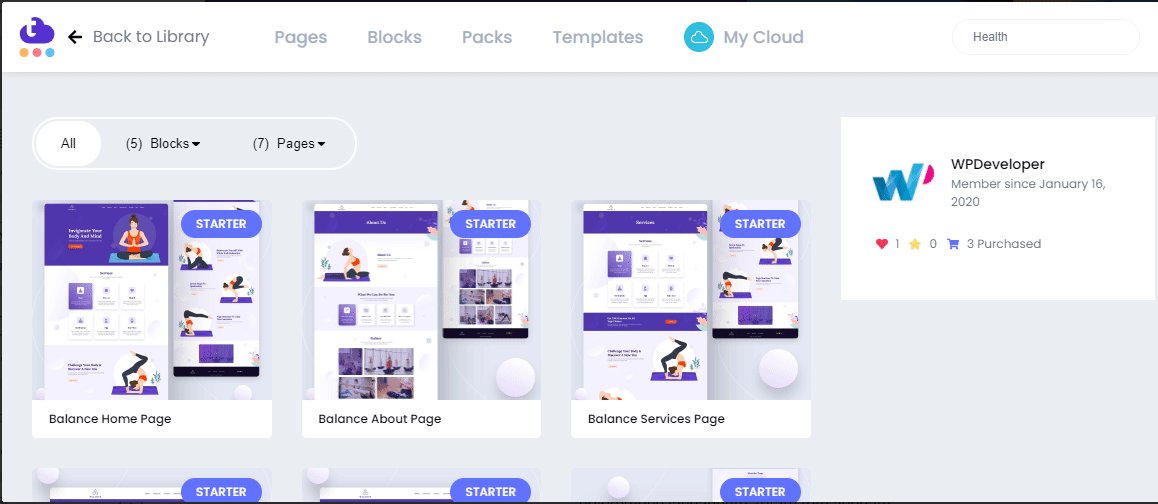
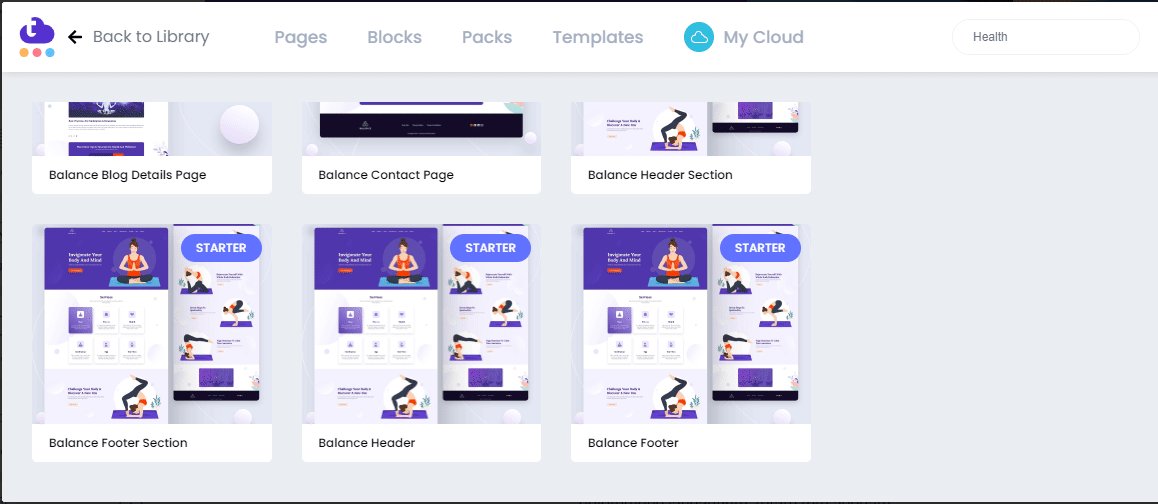
Templately的Balance 模板響應迅速、對 SEO 友好、方便、即用型設計,只需幾分鐘即可使用其 7 個出色的頁面和 5 個塊製作一個完整的瑜伽網站。
➤主頁
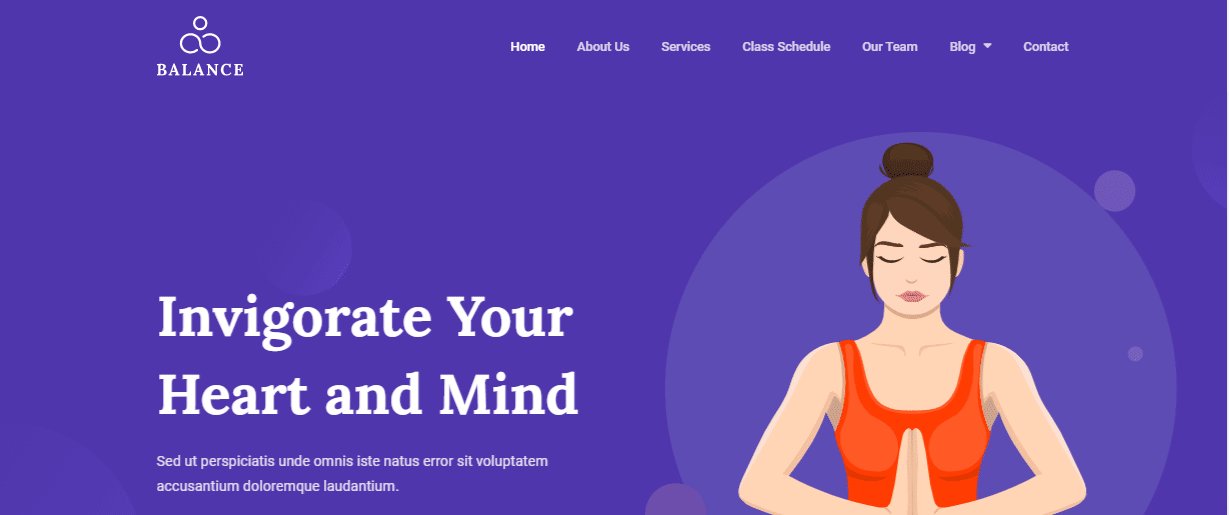
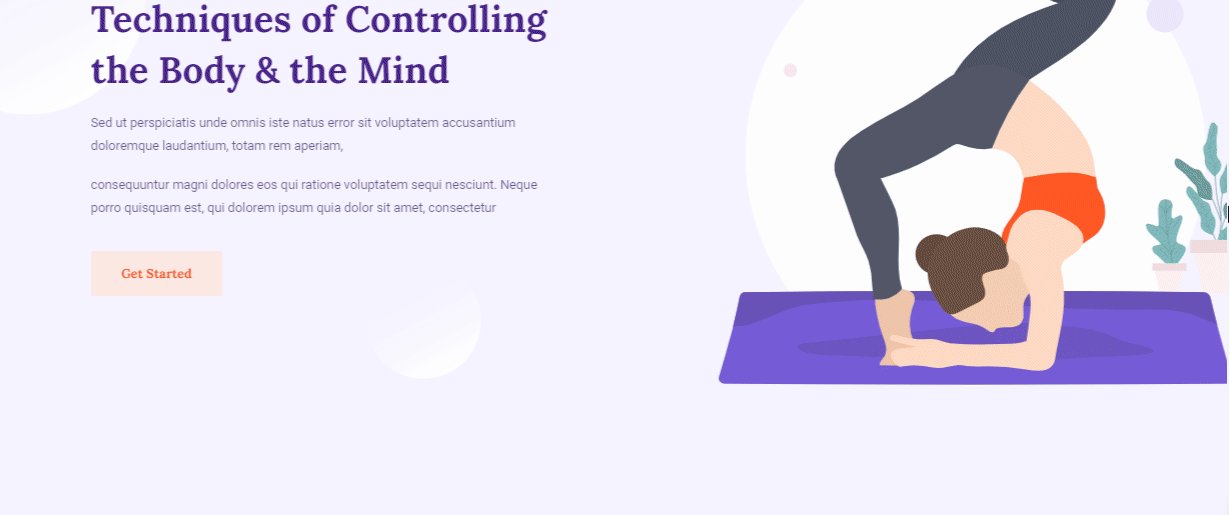
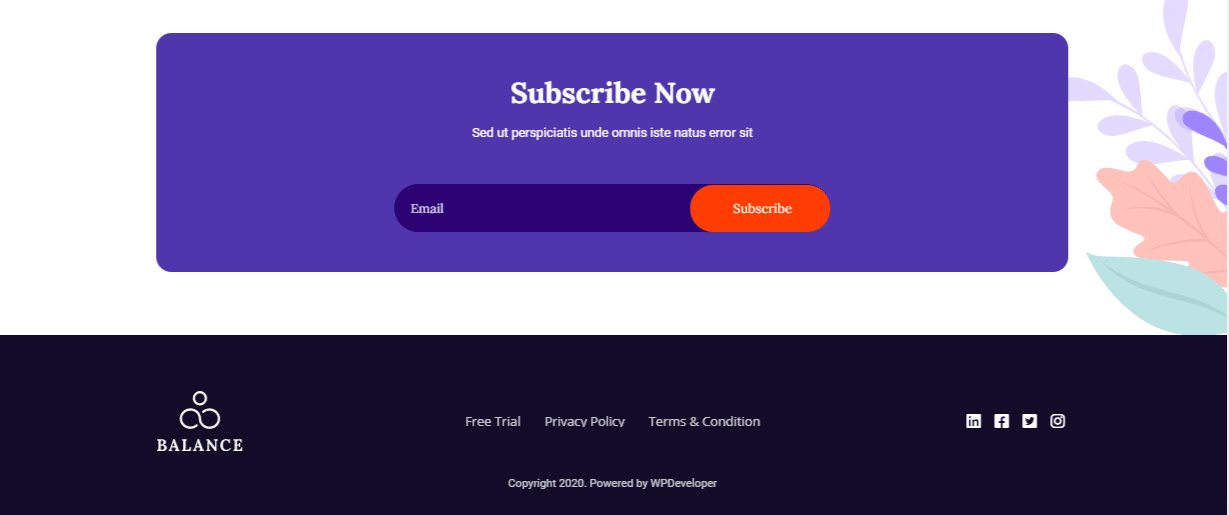
出色的“平衡”主頁設計通過其包含動畫小部件、平滑滾動效果等的創意部分,使您的網站登錄頁面更具吸引力。 您的潛在買家會對第一次瀏覽您的網站並立即接受您的服務感到滿意。
➤關於我們頁面
使用 Templately About Us 頁面設計中的 Balance 模板,您可以創新地展示您的個人信息、興趣、成就、聯繫信息,以第一眼就吸引客戶的注意力。
➤團隊頁面
您可以使用 Templately 的這個單獨的團隊頁面模板驚人地展示您的整個瑜伽服務隊友。
➤服務頁面
使用 Templately 的服務頁面模板及其創意部分展示您的瑜伽服務,並立即增加網站流量。
➤博客詳情頁
您可以使用“平衡”瑜伽網站包的博客詳細信息頁面模板創建和展示您的瑜伽服務博客。
➤課程安排頁面
使用Balance 模板包的“課程表頁面”就緒模板設計,交互式地展示您的瑜伽課程表信息。
➤聯繫頁面
鼓勵您的潛在客戶在您的瑜伽網站上建立直接溝通,並使用其現成的聯繫頁面模板成為銷售助推器。

在創建瑜伽網站之前必須得到的東西
在開始使用 Templately 的“平衡”免費模板包之前,您必須完成一些事情。 讓我們在下面查看您需要的必要插件:
- Elementor :在您的網站上安裝並激活 WordPress 最受歡迎的頁面構建器 Elementor,以使用這個功能齊全的瑜伽網站模板包。
- 基本插件:之後,激活 Elementor 的基本插件——最好的庫,擁有 700K+ 快樂用戶和 70 多個全功能小部件,然後開始探索“平衡”健康和保健模板設計。
- Templately :由於 Templately 附帶了“Balance”模板,所以現在您必須註冊一個帳戶並在您的 WordPress 網站上安裝“Templately”才能完成設置過程。
開始使用模板創建一個令人驚嘆的瑜伽網站
正如我們所認為的,您已經激活了上面提到的所有插件,現在您已經完全準備好使用 Elementor 使用“平衡”瑜伽網站模板包,遵循以下一些簡單的分步指南:

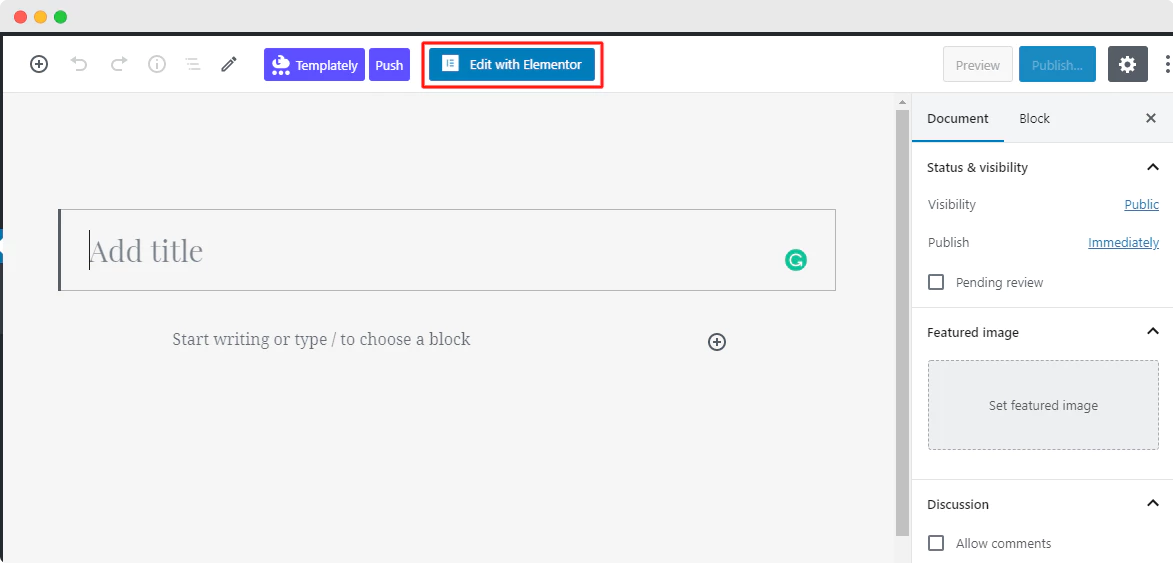
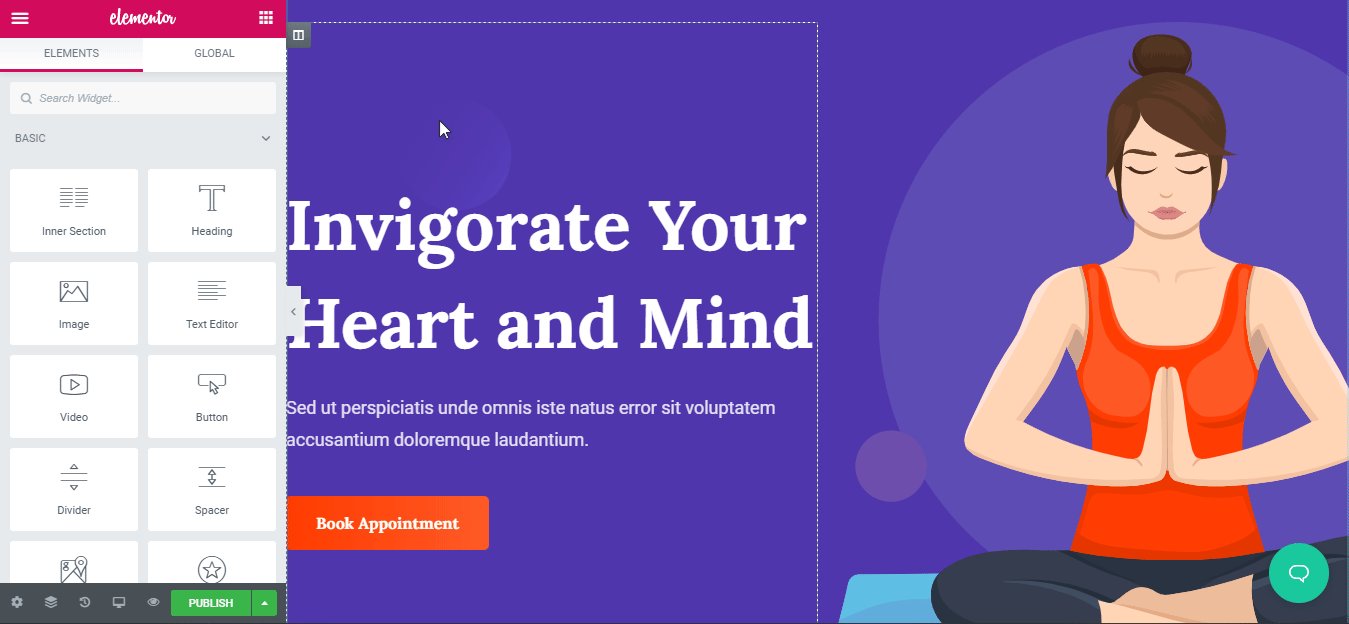
第 1 步:插入平衡瑜伽模板
您必須首先單擊使用 Elementor 編輯才能在 WordPress 儀表板上創建一個新頁面。

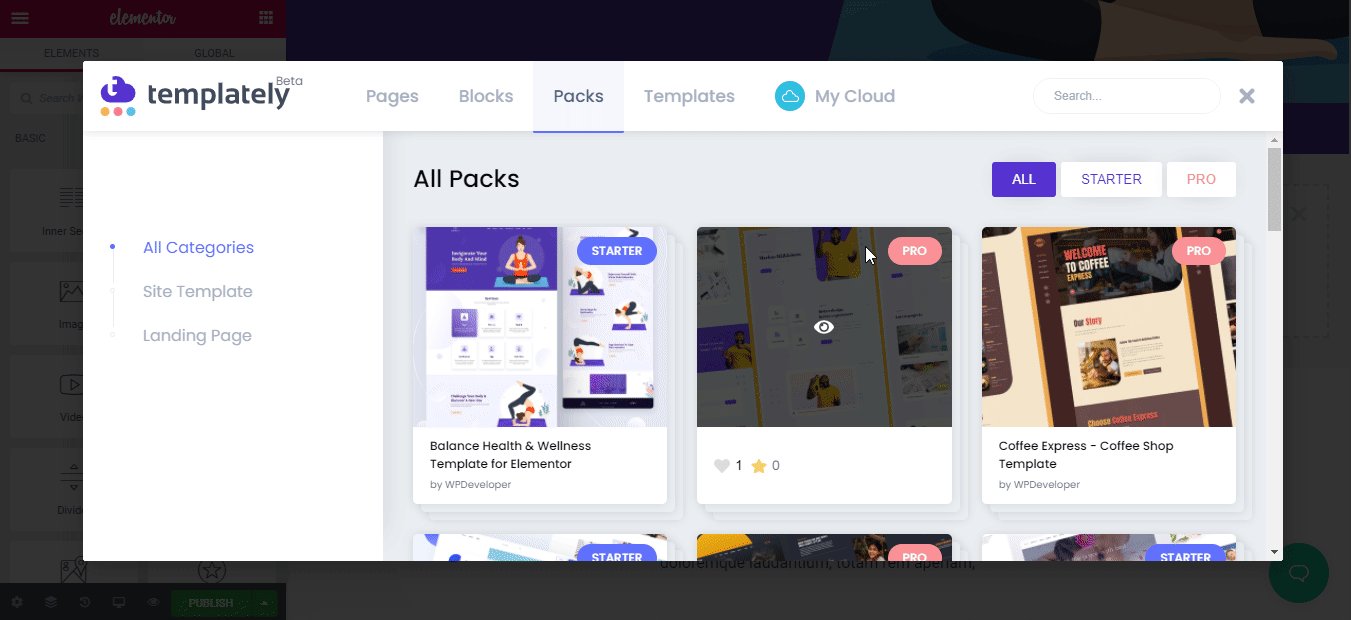
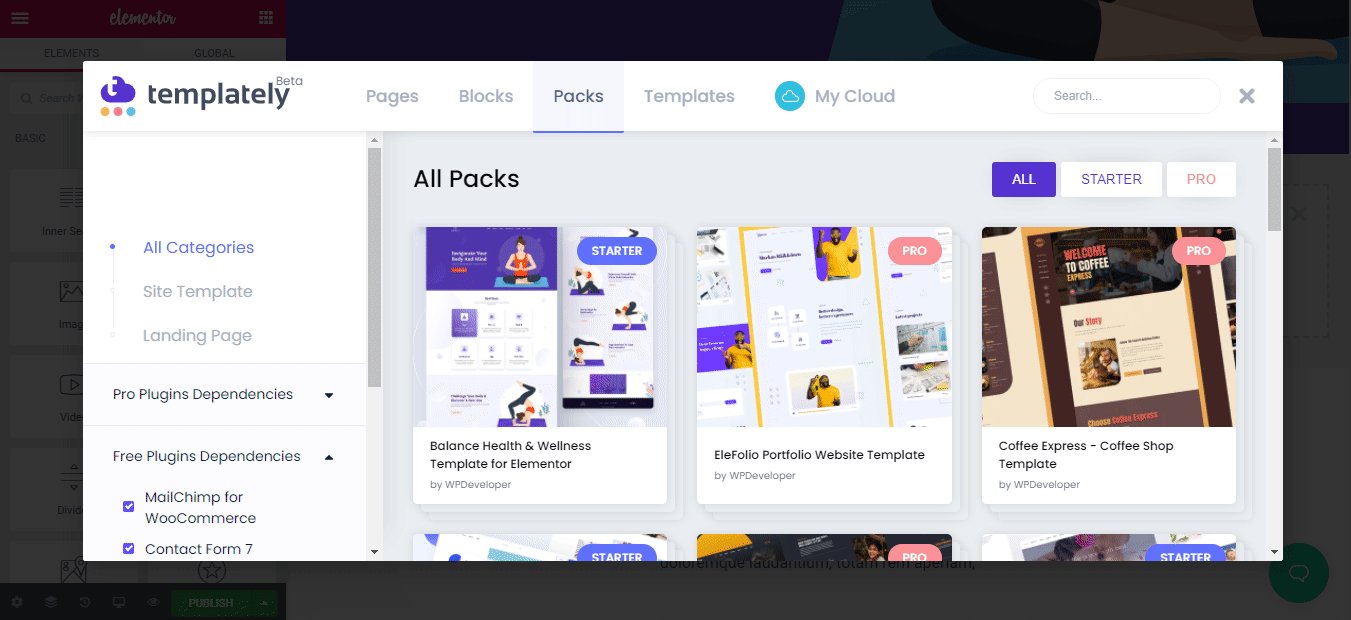
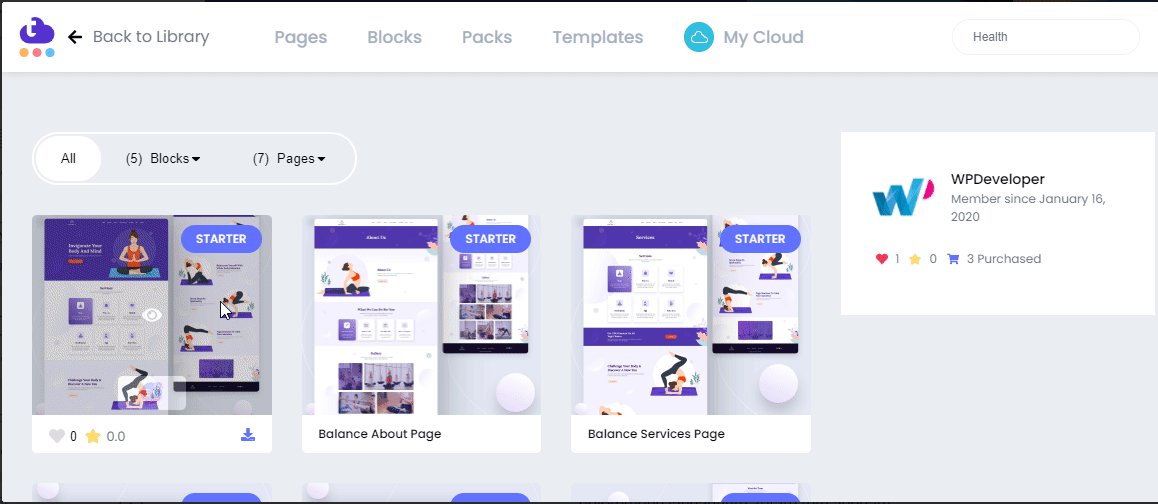
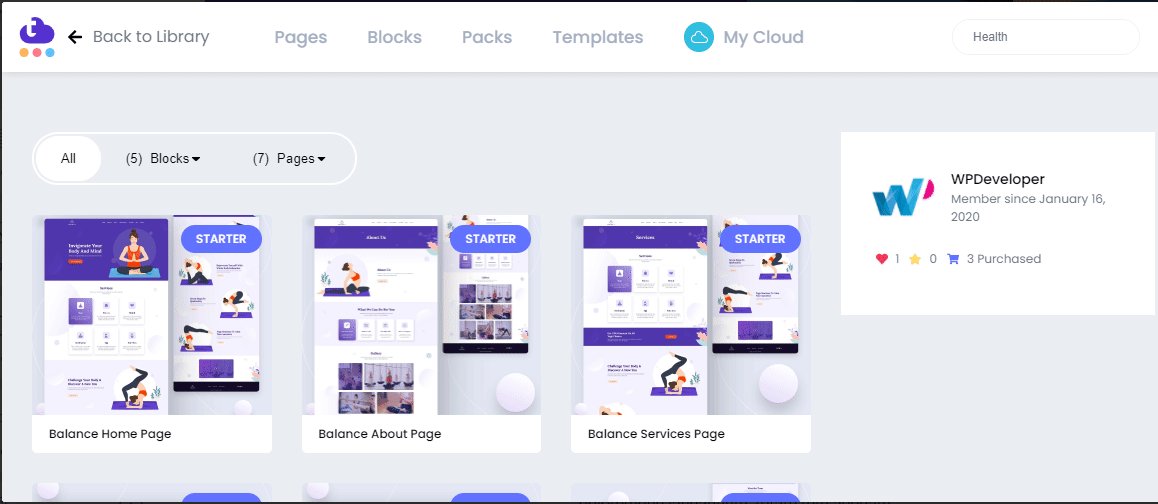
它將在 Elementor 中創建一個新頁面。 然後,單擊帶有“模板”圖標的頁面中心。 然後它將展示您所有的模板就緒集合。 您必須搜索“餘額”或輸入“健康”。 然後它將自動展示該類別下與其相關的所有就緒塊和頁面。

之後,選擇“平衡”主頁設計,點擊“插入”按鈕,然後開始自定義。

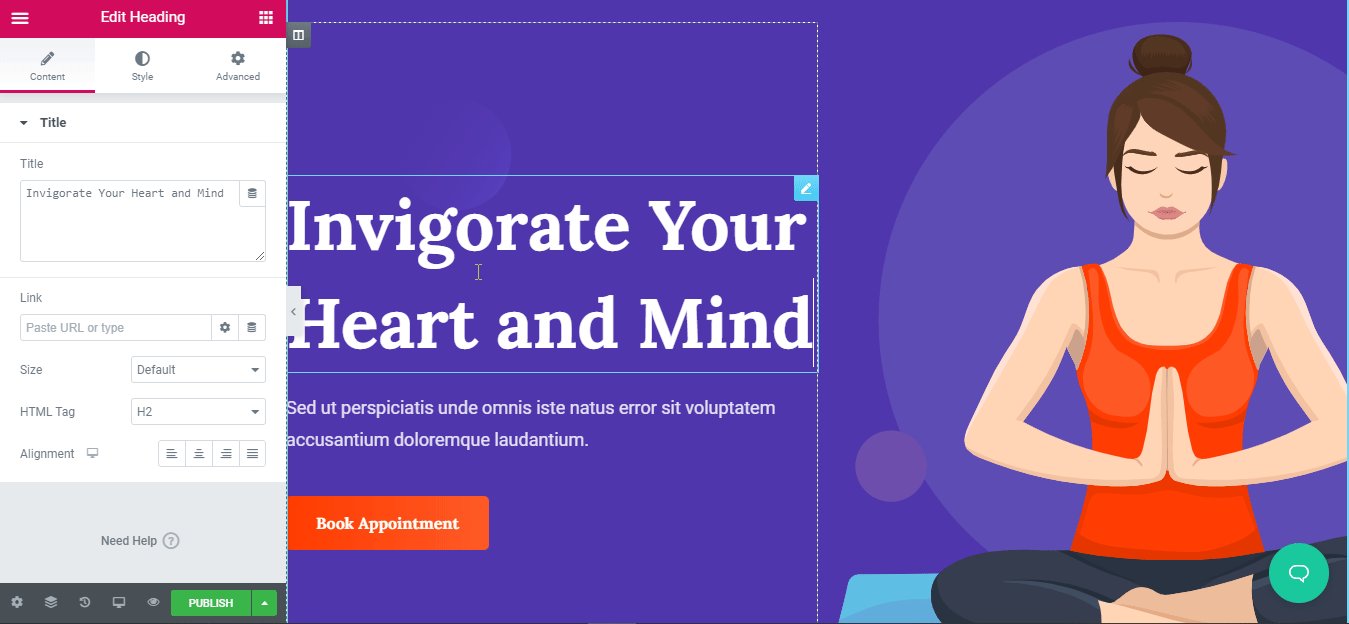
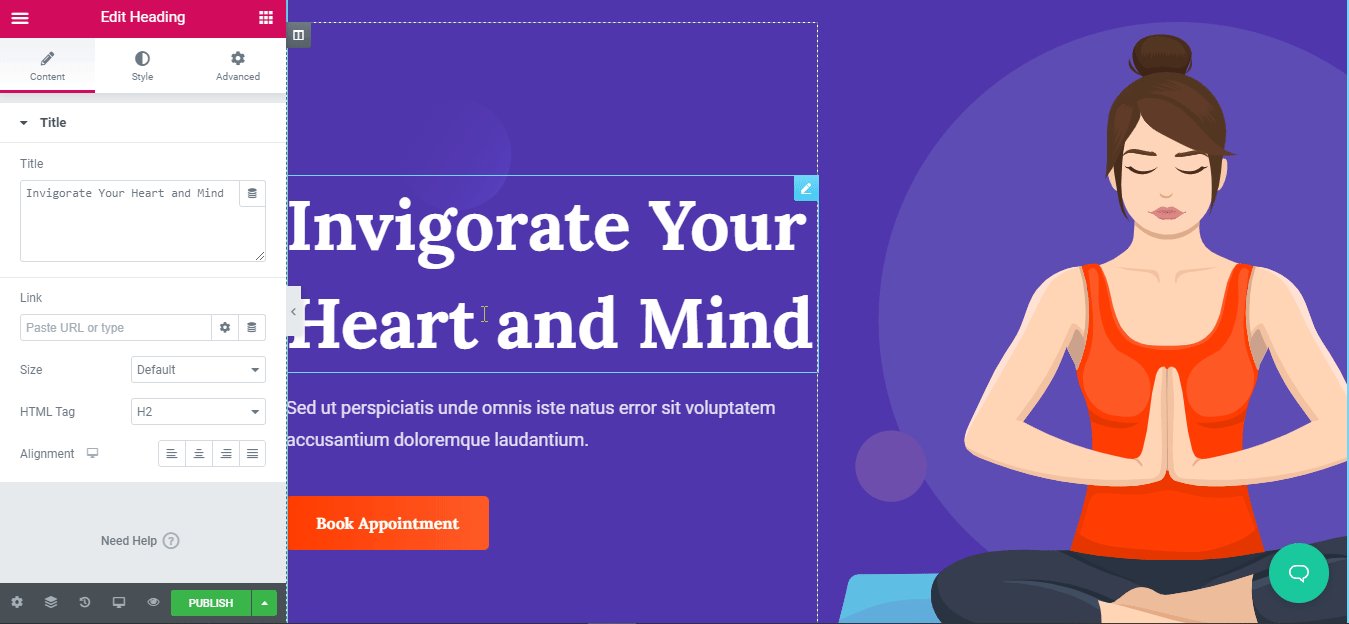
第 2 步:開始定制設計
使用 Elementor 編輯器獲得響應式、功能齊全的瑜伽網站模板後,您現在可以根據自己的喜好開始對其進行自定義。 您可以拖放每個創意部分,在其中包含您想要的內容,稍作修改,您就可以立即將其變為現實。

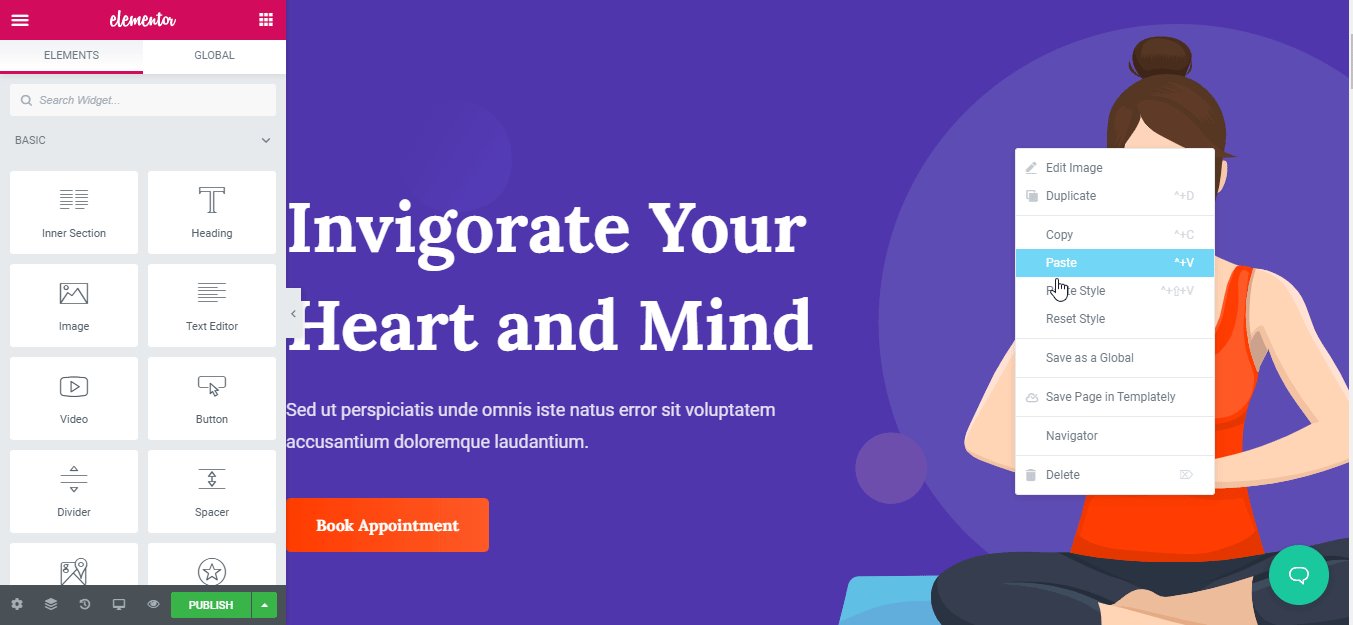
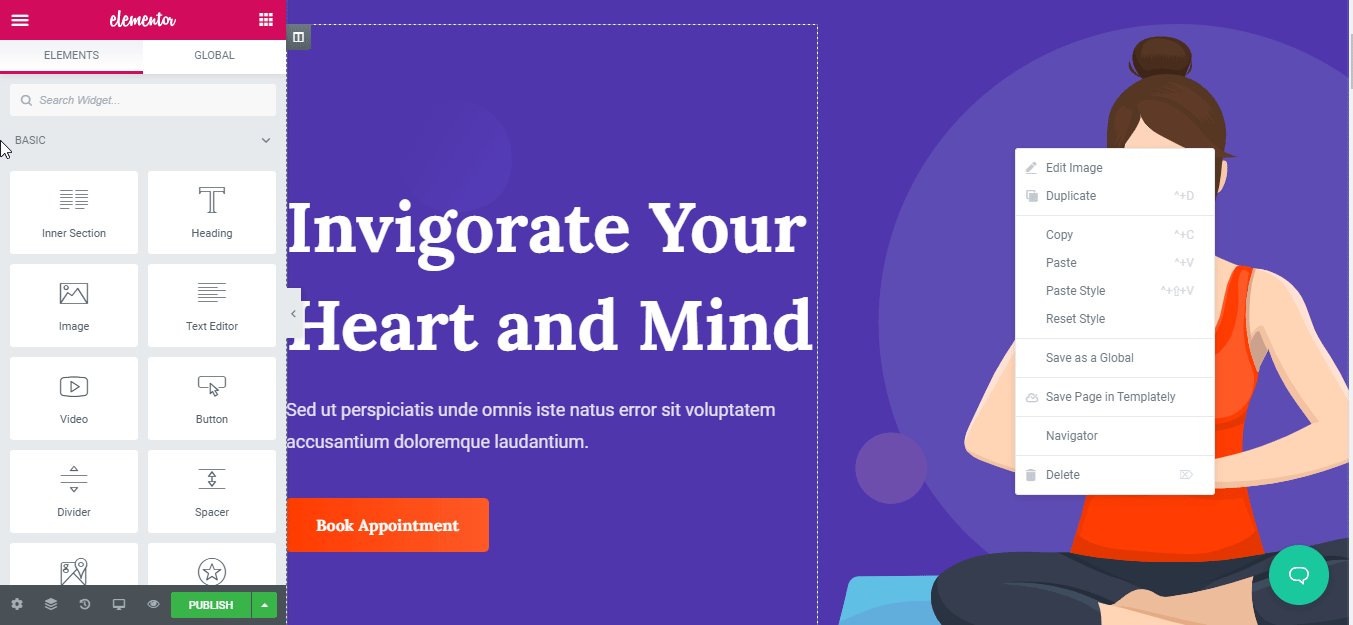
第 3 步:在雲上保護您的就緒設計
您可以通過將您的瑜伽網站模板設計保存在 Templately 的“MyCloud”存儲中來方便自己。 為此,您必須右鍵單擊設計並按“將頁面保存到模板”以將其保護在雲空間中。

即使您願意,您也可以在多個站點上多次重複使用您保存的模板設計。 此外,它還允許您在雲上進行無縫協作,使用Templately WorkSpace與其他團隊成員共享您準備好的模板設計。
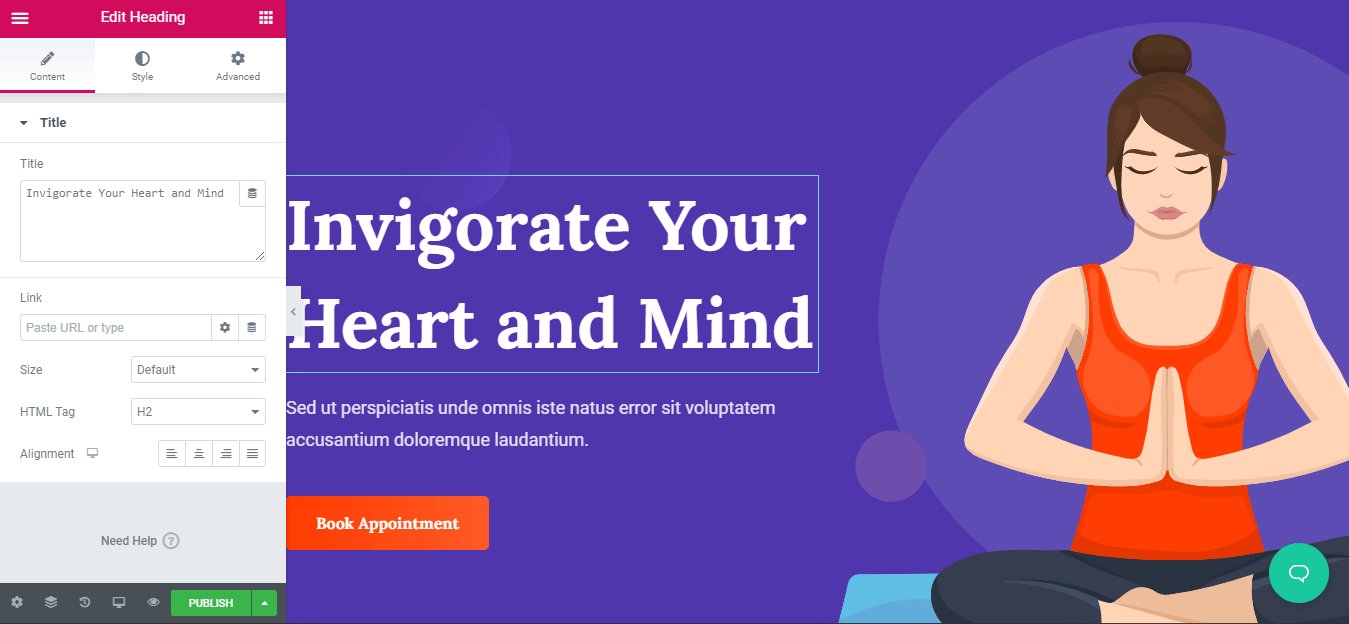
最終結果:
就這樣,恭喜! 您現在已經成功地使用了使用 Elementior 的瑜伽網站的現成模板設計來構建您的網站,而無需編碼和投資。

立即試用Templately以使用其令人驚嘆的現成模板,並通過下面的評論讓我們分享您的經驗。 如果您遇到任何問題,您可以隨時聯繫我們的支持團隊。
