確保您的網站以客戶為中心的 6 種令人驚訝的簡單方法
已發表: 2022-09-07確保您的網站以客戶為中心的 6 種令人驚訝的簡單方法
目錄
一切都可以設計得既漂亮又吸引人。 但是,每個設計都能吸引用戶的注意力超過幾分鐘嗎?
無論是普通購物者還是知名公司,訪問您網站的人都有興趣找到解決他們問題的方法。 當客戶瀏覽多個選項時,他們不會考慮哪個品牌的徽標更好看或某個產品提供了多少功能。 他們唯一的關注點是讓他們認為,“這正是我想要的!”。
這就是為什麼您的網站的成功取決於以客戶為中心的設計。 也稱為以用戶為中心,這種類型的設計是根據客戶的需求和需求開發的。
以客戶為中心的設計可以確保您的訪問者在您的網站上停留更長時間並熟悉您的品牌。 研究表明,如果您的網站的設計和導航很糟糕且令人困惑,或者如果您的產品/服務的運作方式沒有明確的信息,訪問者就會離開您的網站。
第一步是了解您的目標群體。 客戶的需求永遠是第一位的,因此請找出您的典型客戶並確定他們的行為模式。 這將教您在哪裡需要實施具體措施以節省用戶時間並為他們提供他們想要的東西。
考慮到這一點,這裡有六種非常簡單的方法來確保您的網站以客戶為中心。
專注於技術特性的好處
在展示您的產品時,請確保您將其展示為一種好處而不是一種工具。 與其對產品的功能進行全面展示,不如告訴客戶產品對他們有什麼好處。
設身處地為客戶著想,想想您的產品或服務如何讓您的生活更輕鬆。 然後,把你的自我放在一邊,講述那個故事。
我們都知道,您的解決方案具有一些令人驚嘆的技術特性,您迫不及待地想向全世界介紹這些特性。 但是,談論您的解決方案如何影響客戶的生活所傳達的信息在提高轉化率方面更為有效。
當您必須包含有關產品功能的必要信息時,請嘗試做出對受眾有意義的真實、可衡量的承諾。 這將改善您客戶的購物旅程,並讓他們完成購買流程。
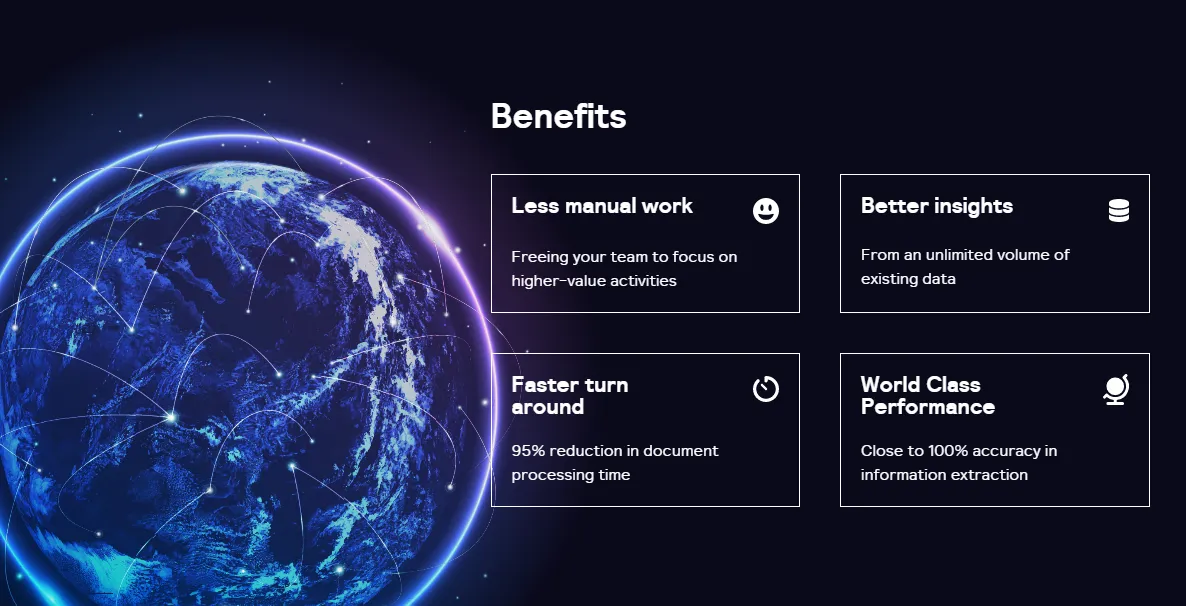
Affinda是一家使用 AI 自動化文檔處理的公司,它在其主頁上提供了這種做法的一個很好的例子。 它們包括一個“好處”部分,可以準確地告訴訪問者如果他們註冊他們的服務會得到什麼。
您會注意到,他們以清晰明了的方式概述了諸如更少的人工工作、更好的洞察力、更快的周轉和世界一流的績效等好處,因此他們的潛在客戶知道他們在做什麼。

資料來源:Affinda.com
盡量減少文字
同樣,您可能希望在您的網站上包含您產品的每個技術方面和功能,因為您已經花費了大量時間和辛勤工作來構建它們。 但這將是一個嚴重的錯誤。
保持簡單是您如何確保吸引訪問者的注意力並激勵他們對您的報價感興趣,這樣他們就可以自己挖掘更多信息。
起初,客戶只是在尋找選項,他們不想爬上文字牆來縮小搜索範圍。 這就是為什麼將文本保持在最低限度可能會產生更好的結果。
底線:堅持重點並說出您的工作。 不要提供不必要的信息。 給您的用戶一些喘息的空間,以便他們可以輕鬆地瀏覽您的網站並註意到重要消息和號召性用語按鈕。
這種策略有很多例子。 一個對我們來說很突出的來自 Digitarial。 這個聯盟營銷機構在整個網站上使用最少的文本字段,除了某些部分,這些部分是為已經參與並想要了解更多信息的用戶戰略性地放置的。
我們可以專門指向主頁的主標題和“為什麼我們”部分。 他們只使用一到兩句話來解釋數字人是誰以及他們做什麼。

資料來源:Digitarial.com
親臨現場
人們經常談論客戶服務的重要性,然而,許多企業未能在其網站上實施適當的溝通渠道。

不要成為那些將支持電子郵件隱藏在障礙後面的公司之一。 沒有什麼比在客戶需要幫助時讓他們懸而未決讓他們感到沮喪更糟糕的了。
您需要親自到場,向您的客戶展示您的內心深處有他們的需求。 確保客戶服務部門的工作順利進行,對於與客戶建立牢固的關係大有幫助。
因此,請讓您的聯繫方式易於訪問,並提供盡可能多的不同支持選項。 您可以在實時聊天、電子郵件、電話、文本、電話會議調度程序等之間進行選擇。
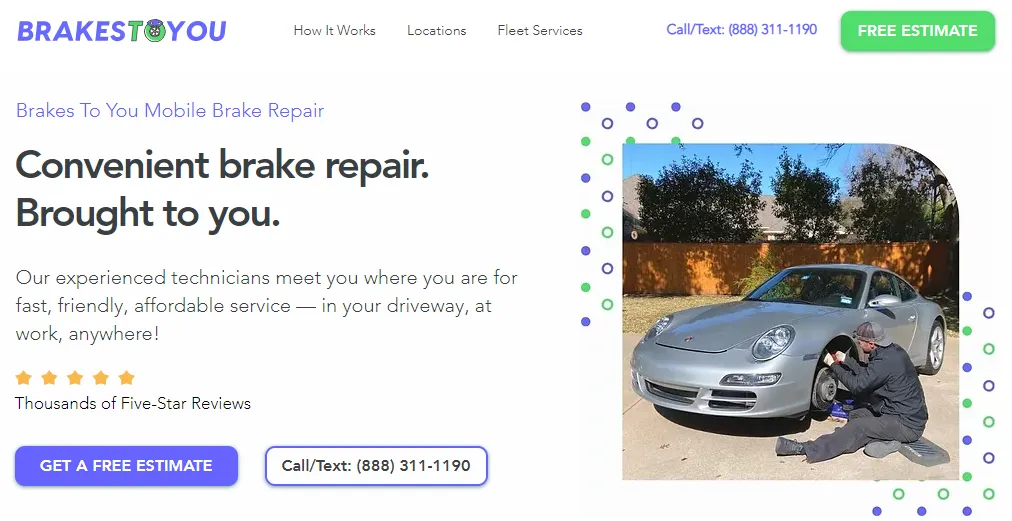
Brakes To You 是一個在顯眼位置宣傳其電話號碼的網站示例。 不僅如此——這項移動剎車維修服務實際上使用他們的電話號碼作為 CTA,自動啟動用戶的電話撥號盤或 Skype。

資料來源:Brakestoyou.com
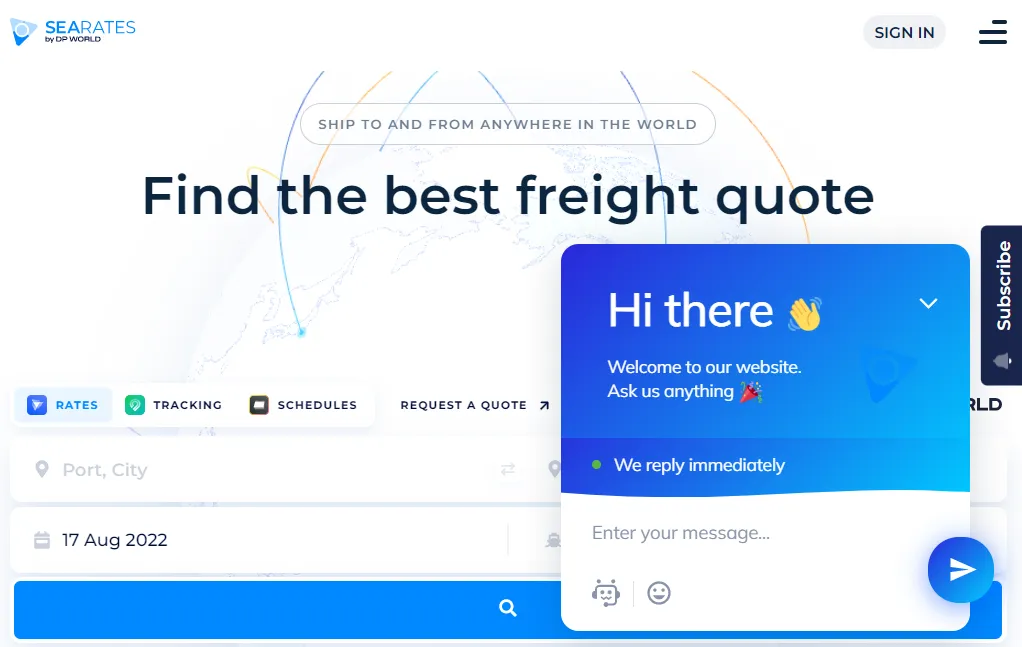
有效的實時聊天聯繫選項的一個很好的例子是 SeaRates,一種貨運跟踪和報價服務。 他們提供了一個放置在直觀位置的實時聊天按鈕,該按鈕會彈出以準備回答客戶的問題。

資料來源:Searates.com
儘早回答常見問題
當人們訪問您的網站時,他們對盯著您的徽標和產品的精美圖片並不真正感興趣。 他們在那裡尋找有關您的品牌和服務的各種問題的信息和答案。
確保從一開始就給他們。 提供您的普通客戶可能需要的有價值且可操作的信息。
鑑於您熟悉您的受眾是誰以及他們面臨的問題,您應該已經知道他們想了解您的產品或服務的哪些內容。 知道這一點,不要讓他們四處點擊尋找答案。 在主頁上為他們提供所需的信息。
你希望你的答案簡潔但同時又徹底和完整。 此外,您需要確保提供的信息分為以下幾類:
- 將您與客戶聯繫起來的答案——讓他們在您的關係中放心的細節
- 讓客戶了解您的解決方案如何工作的信息
- 在整個購買過程中為客戶提供幫助的操作指南
- 有關您的解決方案的令人驚訝的詳細信息和統計數據將在轉化漏斗中進一步激發和激發您的客戶
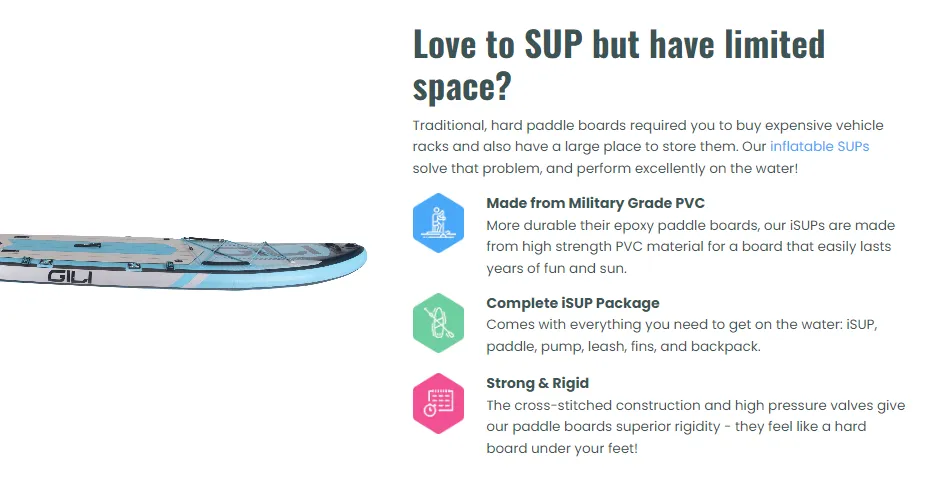
GILI Sports 是一家槳板和配件零售商,其主頁上有兩個部分回答常見問題。 在“喜歡 SUP 但空間有限?”下查找它們。 標題和頁腳上方。 那是常見問題部分通常放置的地方。

資料來源:Gilisports.com
使用 UGC 展示您正在使用的產品
人們都知道,專業的產品圖片通常都是修飾過的,不切實際。 他們知道這種類型的媒體是以銷售為目的而展示的,許多購物者已經對這種策略有點免疫了。 從產品照片中也很難想像你在賣什麼。
如果您想變得更平易近人,您可以使用用戶生成的內容來展示一些滿意的客戶使用您的產品。 這已經回答了用戶可能會用其他方式轟炸您的許多問題。
如果您想將此內容合併為您網站上的推薦部分或通過您的產品頁面上的用戶評論顯示它,這完全取決於您。 只需確保在聚光燈下展示您的產品的高質量圖片即可。
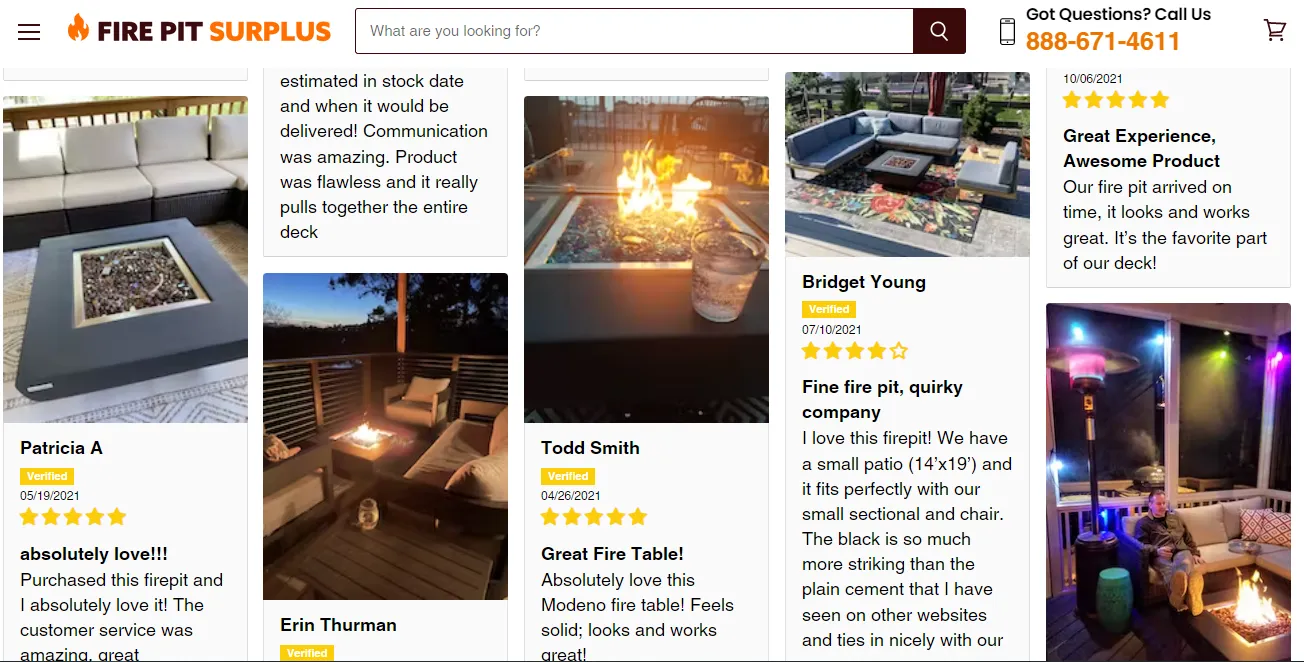
Fire Pit Surplus 是一家銷售火坑及相關產品的公司,在這方面做得非常好。 他們在評論部分顯示了許多用戶提交的圖片。 他們甚至有一個下拉菜單,可讓您查看帶有圖片的評論。

資料來源:Firepitsurplus.com
優化您的網站以提高速度
在一個方便很多的世界裡,你可以做任何事情,但仍然無法滿足每個人的需求。
您所有以客戶為中心的策略都可以表現得非常出色,並促使客戶購買您的產品或服務——但如果您的網站速度很慢,您仍然可能會很快失去他們。
事實上,網站加載速度是留住潛在客戶的最關鍵指標之一。
Google 每年都會更新其 Core Web Vitals,如果您的目標是在搜索結果中排名更高,您的網站需要在 2022 年滿足以下三個指標:
- LCP – 最大的內容繪畫:您網站的主頁內容需要在訪問者嘗試訪問後 2.5 秒內加載(加載性能)。
- FID – 首次輸入延遲:訪問者應該能夠在加載後 100 毫秒內開始與您的網站進行交互(交互性)。
- CLS – Cumulative Layout Shift :您網站的視覺內容應該變得穩定,可以查看和交互,得分為 0.1。 CLS 或更低(視覺穩定性)。
話雖如此,請找到一個很好的資源,了解如何優化您的網站以提高速度,並圍繞它構建一個出色的網站。 如果您想專注於業務在線增長的其他方面,您也可以聘請專業人士為您做這件事。 無論如何,永遠不要忘記解決這個問題。
包起來
改善您的在線形象應該是一個持續的過程,而不是一次性的干預。 分析您的缺點並持續監控客戶的行為將為您提供定期改進所需的所有數據,從而為客戶提供更好的體驗。 請記住始終測試新元素並應用最能與客戶溝通的版本。
希望我們優化網站的六個技巧將幫助您創建一種吸引訪問者轉換並繼續返回您的業務的網站。
